工业上位机开发实战 WPF + MVVM 框架
上一篇博客介绍了上位机实现MVVM 框架的步骤 MVVMtoolkit 学习_叮当说的博客-CSDN博客
下面我们继续来讲解下实现上位机中会遇到的一些小问题:
回顾:
之前的程序中我们已经知道了 ,当数据改变的时候,可以使用通知的方法来来告知其他的模块这样便可以实现多个界面的通讯,但是ContentControl中存放的page 如何实现自适应?
1、ContentControl 中的内容自适应
因为这个项目中ContentControl 控件内部存放的是 page,所以其实只要在改变窗口大小的时候将对应的page 尺寸进行更改就可以实现效果上面的自适应;
这里采用的方法是使用window 的sizechange 事件,在win的sizechange 的事件发生时,就会调用一个函数“resizeWindow” 该函数用来调整 当前page 的尺寸
注意: 由于这里使用的是MVVM 框架,正常事件触发需要将 该事件绑定到ViewModel 中,但是事件绑定 需要使用委托有兴趣的可以参考:MVVM设计模式和WPF中的实现(四)事件绑定 - durow - 博客园
该方法介绍:
事件绑定
但是由于上文中提到的插件 已经更新换代了,所以目前使用的是新的框架,该框架可以参考如下连接:
Open Sourcing XAML Behaviors for WPF - .NET Blog
解释下步骤,
Steps to migrate:
- Remove reference to “Microsoft.Expression.Interactions” and “System.Windows.Interactivity”
- Install the “Microsoft.Xaml.Behaviors.Wpf” NuGet package.
- XAML files – replace the xmlns namespaces “http://schemas.microsoft.com/expression/2010/interactivity” and “http://schemas.microsoft.com/expression/2010/interactions“with “http://schemas.microsoft.com/xaml/behaviors“
- C# files – replace the usings in c# files “Microsoft.Xaml.Interactivity” and “Microsoft.Xaml.Interactions” with “Microsoft.Xaml.Behaviors”
步骤如上所示;
1、将原有的旧版本引用去除
2、在nuget 管理中增加 Microsoft.Xaml.Interactions 工具
3、 然后再xmal 中引用该命名空间
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
然后就可以在按钮的下面增加事件的绑定了;绑定的代码如下:
需要注意一个细节:
在绑定事件得时候需要注意一个事情 就是 关于MouseLeftButtonDown事件失效的问题
所以如果需要使用 按钮按下或者弹起的事件时,不能使用冒泡类的路由类型,而是要使用隧道的类型,否则会失效,所以这里我们要用Preview 的事件类型
参考连接:
WPF高级教程(八)专题:事件_白话屋-CSDN博客
wpf:关于MouseLeftButtonDown事件失效的问题_卐兜兜飞卍的专栏-CSDN博客
另外需要注意一点就是 但按钮按下如果触发了MessageBox 就会导致
PreviewMouseLeftButtonUp 事件无法触发,这个时候可以增加一个LostMouseCapture
的事件作为补充,另外为了避免因为触发瞬间要触发LostMouseCapture 事件,导致系统无法识别,建议在按钮按下需要执行的指令 增加Task 另外开一个现程;
var myTask = new Task(() =>
{
MessageBox.Show("press");
});
myTask.Start();
因为这个实现比较复杂,我使用的方法依然是消息发送类型:
我这面使用的是将消息 发送成 string 然后让对应的模块接收后进行调整;当然这部分代码是写在了主界面的逻辑层
private void Window_SizeChanged(object sender, SizeChangedEventArgs e)
{
WeakReferenceMessenger.Default.Send("resizeWindow");
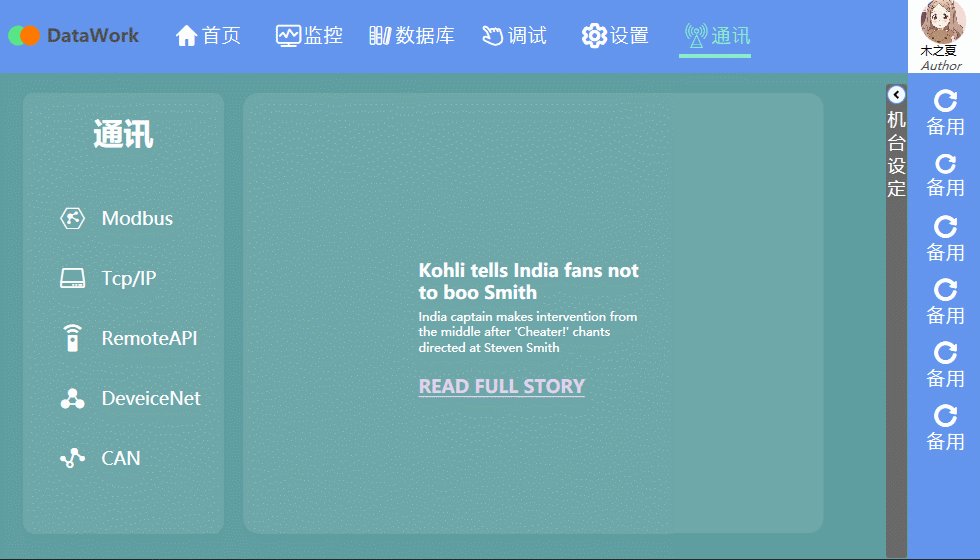
} 实现效果后如下:
2、如何增加软件得图标 ico?
首先,需要先建立一个ico 的图标文件
转换的网站为:ICO图标在线生成
然后将文件保存到 对应的img 文件夹中
右击项目的名字,然后选择属性
然后选择自己的图标文件
最后运行就可以了;
3、点击图中作者栏的头像如何跳转到对应的网页
如:
因为作者图片使用的是Image 控件
在前台写一个事件:
然后事件可以直接在逻辑层写吧,因为比较简单,使用发送消息反而有点浪费了:
访问对应的网址:
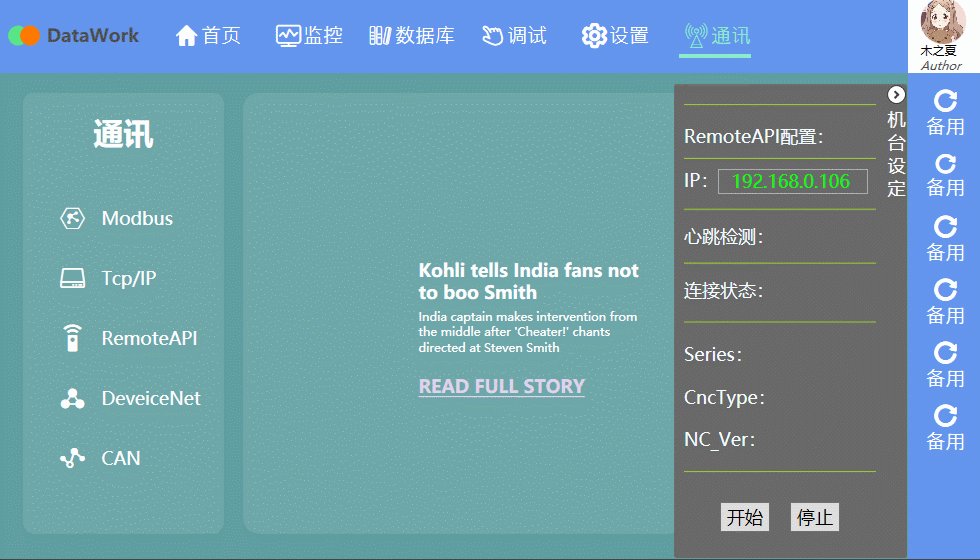
System.Diagnostics.Process.Start("explorer.exe", "https://blog.csdn.net/qq_34995963");如何实现次级子界面:
下面以数据库为例,创建如上图所示的子界面
首先在Views 中新键一个page 比如 叫做: Page3.xmal
然后对前台的代码写法如下:
READ FULL STORY
Page 后台的代码为:
public partial class Page3 : Page
{
public static Page3 page;
public Page3()
{
InitializeComponent();
this.DataContext = new Page3ViewModel();
page = this;
}
}另外这个位置用到了MVVM 的模型所以,需要建立一个名称为
Page3ViewModel viewModel的类;
需要添加的命名空间如下:
using Microsoft.Toolkit.Mvvm.ComponentModel;
using Microsoft.Toolkit.Mvvm.Input;
using Microsoft.Toolkit.Mvvm.Messaging;
using Mvvmtoolkit.Models;
using Mvvmtoolkit.Views;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;Page3ViewModel 的代码为:
using Microsoft.Toolkit.Mvvm.ComponentModel;
using Microsoft.Toolkit.Mvvm.Input;
using Microsoft.Toolkit.Mvvm.Messaging;
using Mvvmtoolkit.Models;
using Mvvmtoolkit.Views;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace Mvvmtoolkit.ViewModels
{
class Page3ViewModel : ObservableRecipient, IRecipient, IRecipient, IRecipient
{
static Views.PageDatabaseSubs.Page1 subPage1 = new Views.PageDatabaseSubs.Page1();
static Views.PageDatabaseSubs.Page2 subPage2 = new Views.PageDatabaseSubs.Page2();
static Views.PageDatabaseSubs.Page4 subPage4 = new Views.PageDatabaseSubs.Page4();
// 如果需要绑定到 mainViewmodel 上面的话 需要在这里
Frame frame1 = new Frame() { Content = subPage1 };
Frame frame2 = new Frame() { Content = subPage2 };
Frame frame4 = new Frame() { Content = subPage4 };
//Frame frame1 = new Frame() { Content = new Views.PageDatabaseSubs.Page1() };
//Frame frame2 = new Frame() { Content = new Views.PageDatabaseSubs.Page2() };
Frame frame3 = new Frame() { Content = new Views.PageDatabaseSubs.Page3() };
//Frame frame4 = new Frame() { Content = new Views.PageDatabaseSubs.Page4() };
Frame frame5 = new Frame() { Content = new Views.PageDatabaseSubs.Page5() };
Frame nowFrame = new Frame();
private ObservableCollection menuModels;
public ObservableCollection MenuModels
{
get { return menuModels; }
set { menuModels = value; }
}
private int _value;
public int Value
{
get { return _value; }
set
{
// 这种方式只要变更就会通知,不管数值是否有变化
_value = value;
this.OnPropertyChanged();
//SetProperty(ref _value, value);
// 数据有变化才会通知
}
}
public void resizeWindow()
{
// 赋值小于0 会报错
nowFrame.Height = Math.Max(MainWindow.win.ActualHeight - 140, 0);
nowFrame.Width = Math.Max(MainWindow.win.ActualWidth - 350, 0);
}
public ICommand SelectedCommand { get; set; }
public void changePage(object obj)
{
if (obj != null)
{
//MessageBox.Show(obj.ToString());
}
switch (obj.ToString())
{
case "1":
subPage1.DataContext = MainWindow.win.DataContext;
nowFrame = frame1;
//nowFrame.DataContext= MainWindow.win.DataContext;
break;
case "2":
// 在这个位置进行数据上下文的绑定 在后台绑定会报错
subPage2.DataContext = MainWindow.win.DataContext;
nowFrame = frame2;
break;
case "3":
nowFrame = frame3;
break;
case "4":
// 绑定数据上下文
subPage4.DataContext = MainWindow.win.DataContext;
nowFrame = frame4;
break;
case "5":
nowFrame = frame5;
break;
default:
break;
}
Page3.page.PageContent.Content = nowFrame;
resizeWindow();
}
public Page3ViewModel()
{
this.IsActive = true;
MenuModels = new ObservableCollection();
MenuModels.Add(new MenuModel() { IconFont = "\xe617", Title = "ini", Index = "1", });
MenuModels.Add(new MenuModel() { IconFont = "\xec5d", Title = "Json", Index = "2", });
MenuModels.Add(new MenuModel() { IconFont = "\xe62b", Title = "cyc", Index = "3", });
MenuModels.Add(new MenuModel() { IconFont = "\xe6f6", Title = "xml", Index = "4", });
MenuModels.Add(new MenuModel() { IconFont = "\xe647", Title = "SQL", Index = "5", });
//MenuModels.Add(new MenuModel() { IconFont = "\xe790", Title = "Stats", Index = "6", });
//MenuModels.Add(new MenuModel() { IconFont = "\xe672", Title = "World cu", Index = "7", });
//初始话command
SelectedCommand = new RelayCommand 注意这个位置使用了一个名称为:MenuModel的类,所以需要在Model中声明该类
该类的写法为;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Mvvmtoolkit.Models
{
public class MenuModel
{
public string IconFont { get; set; }
public string Title { get; set; }
public string Index { get; set; }
}
}
最后需要在Views 中建立如下的sub界面
文件夹为PageDatabaseSubs