- 如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?
潮易
python开发语言
如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客
- C++ Primer Plus chapter 18
狗头鹰
c++windows开发语言
exercies1考察std::initializer_list并不相同#include#include#includedoublesum(std::initializer_listi){doubletot=0;std::for_each(i.begin(),i.end(),[&tot](doubledb){tot+=db;});returntot;}templateTaverage_list(c
- C++ C_style string overview and basic Input funcitons
狗头鹰
C++notesc++开发语言
writeinadvance最近在做题,遇到一个简单的将console的输入输出到文件中的简单题目,没有写出来。悔恨当初没有踏实地总结string相关的I/O以及与文件的操作。这篇文章旨在记录基础的字符I/O,简单常用的文件I/O操作函数。当然,你会说C++已经有一个stringclass,我们只需要#include就能够使用它带来的便捷性及强大的功能,无需烦恼细节。但知道底层的具体情况在语言的学
- 十大经典排序算法的C++实现与解析
金外飞176
算法算法数据结构c++
经典排序算法的C++实现与解析在计算机科学中,排序算法是数据处理和算法设计的基础。无论是处理大规模数据还是优化小规模数据的性能,排序算法都扮演着重要角色。本文将介绍10种经典排序算法,并提供它们的C++实现代码。这些算法包括冒泡排序、选择排序、插入排序、希尔排序、归并排序、快速排序、堆排序、计数排序、基数排序和桶排序。1.冒泡排序(BubbleSort)原理冒泡排序是最简单的排序算法之一。它通过重
- C++(23):lambda可以省略()
风静如云
C/C++c++
C++越来越多的使用了lambda,C++23也进一步的放宽了对lambda的限制,这一次,如果lambda没有参数列表,那么可以直接省略掉():#includeusingnamespacestd;voidfunc(){autof=[]{cout<<"inf"<<endl;};f();}intmain(){func();return0;}允许程序输出:inf
- 23种设计模式-享元(Flyweight)设计模式
萨达大
软考中级-软件设计师设计模式享元模式软考软件设计师C++行为型设计模式JAVA
文章目录一.什么是享元设计模式?二.享元模式的特点三.享元模式的结构四.享元模式的优缺点五.享元模式的C++实现六.享元模式的JAVA实现七.代码解析八.总结类图:享元设计模式类图一.什么是享元设计模式? 享元(Flyweight)设计模式是一种结构型设计模式,通过共享对象来减少内存占用和对象创建开销。它通过将对象的可共享部分与不可共享部分分离,减少重复对象的数量,从而节省内存。 享元模式的核心思
- LQB---基础练习---十六进制转八进制
「已注销」
#LQBLQB
试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为
- C++ 多线程
lly202406
开发语言
C++多线程引言在计算机科学中,多线程是一种常用的技术,它允许一个程序同时执行多个任务。C++作为一门强大的编程语言,提供了多种多线程编程的机制。本文将详细介绍C++多线程编程的相关知识,包括多线程的概念、线程的创建与同步、互斥锁的使用等。一、多线程的概念1.1什么是多线程?多线程指的是在同一程序中,可以同时运行多个线程,每个线程都是程序的一个执行流。这些线程可以并行执行,从而提高程序的执行效率。
- C++ 设计模式-外观模式
ox0080
#北漂+滴滴出行C++设计模式VIP激励c++外观模式开发语言
外观模式的定义外观模式是一种结构型设计模式,它通过提供一个简化的接口来隐藏系统的复杂性。外观模式的核心思想是:封装复杂子系统:将多个复杂的子系统或组件封装在一个统一的接口后面。提供简单接口:为客户端提供一个更简单、更易用的接口,而不需要客户端直接与复杂的子系统交互。外观模式就像一个“前台接待员”,客户端只需要与这个接待员打交道,而不需要了解后台复杂的运作机制。外观模式的核心思想简化接口外观模式通过
- handpose_X 之 onnx runtime C++(手部关键点检测)
Xian-HHappy
手部关键点检测ONNXONNXRuntimeC++推理模型转换
handpose_X之onnxruntime相关项目地址:1、手部关键点检测项目地址:https://gitcode.net/EricLee/handpose_x该项目中通过脚本model2onnx.py,将.pth模型转为.onnx模型。示例视频:开源项目-手势识别手势检测手部21关键点检测2、手部关键点检测onnx模型,onnxruntimeC++模型推理。项目地址:https://gitco
- QT C++ new QTableWidgetItem 不需要删除指针
测控系统集成
c++语言测控QT数据库qt
在Qt中,使用QTableWidgetItem时,通常不需要手动删除指针,除非你是在使用原始指针而非智能指针(如std::unique_ptr或std::shared_ptr)。这是因为QTableWidgetItem本身是Qt框架的一部分,它负责管理自己的内存。1.使用QTableWidgetItem当你向QTableWidget添加项时,可以直接创建并添加QTableWidgetItem对象,
- C/C++编译原理
weixin_33809981
转自:http://m.blog.csdn.net/blog/business122/21722039http://m.blog.csdn.net/blog/business122/21722151C/C++编译就是要将C/C++的代码映射到相应的机器码,以及讨论其中的内存管理模式,包括内存的分配,如何使用等等,整型、数组、指针等这些在内存中的实现机制。C/C++的编译包括几个部分,分别是编译,汇
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)
ibuki_fuko
Qt与C++qt开发语言
标题2:QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser达到指定行数自动清理标题3:设置QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser的光标移动到文本末端标题4:设置QT文本框显示内容过多自动清理且光标移动到文本框末端1、使用场景:有大量数据实时刷新显示在QT的文本框相关组件时,需要清理部分之前的数据,并
- C语言/C++常见习题问答集锦(七十八)之数字流星雨
五一编程
笔记c语言c++算法数据结构vc++
C语言/C++常见习题问答集锦(七十八)之数字流星雨程序之美流星雨是在夜空中有许多的流星从天空中一个所谓的辐射点发射出来的天文现象。这些流星是宇宙中被称为流星体的碎片,在平行的轨道上运行时以极高速度投射进入地球大气层的流束。大部分的流星体都比沙砾还要小,因此几乎所有的流星体都会在大气层内被销毁,不会击中地球的表面;能够撞击到地球表面的碎片称为陨石。数量特别庞大或表现不寻常的流星雨会被称为“流星突出
- 【北上广深杭大厂编程面试题】C++篇...这里介绍new、delete、malloc free之间的关系?
努力毕业的小土博^_^
计算机基础知识和编程c++java面试开发语言编程
【北上广深杭大厂编程面试题】C++篇…这里介绍new、delete、mallocfree之间的关系?【北上广深杭大厂编程面试题】C++篇…这里介绍new、delete、mallocfree之间的关系?文章目录【北上广深杭大厂编程面试题】C++篇...这里介绍new、delete、mallocfree之间的关系?前言1.`malloc`和`free``malloc`(MemoryAllocation
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
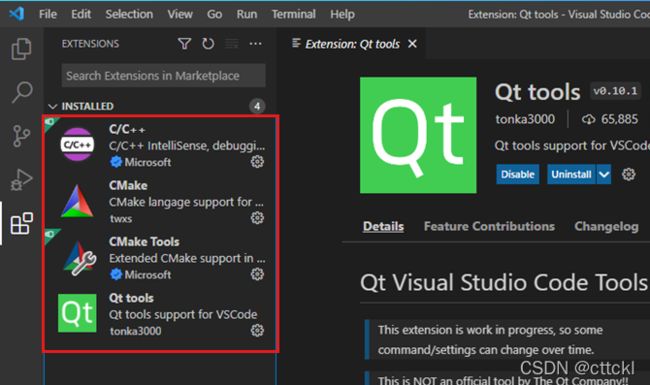
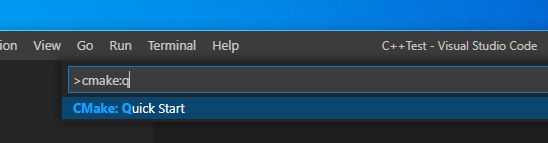
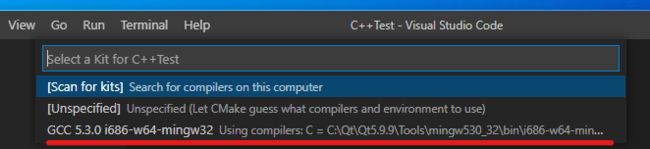
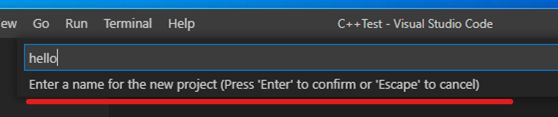
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- pycdc 安装和配置指南
左洋蔷Rory
pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 查看opencv版本信息
zhanghui9020
在VS2010中编写控制台C++程序:#include#include"cv.h"usingnamespacestd;main(){cout<<CV_VERSION;}运行即可打印安装的opencv的版本信息
- 《剑指 Offer》专项突破版 - 面试题 56 : 二叉搜索树中两节点的值之和(详解 C++ 实现的两种方法)
melonyzzZ
数据结构算法c++开发语言数据结构面试
目录前言一、利用哈希表二、应用双指针前言题目链接:LCR056.两数之和IV-输入二叉搜索树-力扣(LeetCode)题目:给定一棵二叉搜索树和一个值k,请判断该二叉搜索树中是否存在值之和等于k的两个节点。假设二叉搜索树中节点的值均唯一。例如,在下图所示的二叉搜索树中,存在值之和等于12的两个节点(节点5和节点7),但不存在值之和为22的两个节点。分析:解决这个问题自然需要遍历二叉树中的所有节点,
- 咱们一起学C++ 第二百三十三篇之C++容器类与模板的探索
一杯年华@编程空间
咱们一起学习C++c++开发语言springbootstruts
咱们一起学C++第二百三十三篇之C++容器类与模板的探索大家好!C++作为一门强大的编程语言,容器类和模板是其中非常重要的特性。今天咱们就一起来深入学习这两个知识点,希望能和大家一起进步,让我们在C++编程的道路上走得更远!一、容器类的重要性与实际应用场景在C++编程中,容器类扮演着至关重要的角色。我们在编写程序时,经常会遇到需要处理大量数据或者管理多个对象的情况。比如开发一个学生信息管理系统,需
- 堆和栈的区别
凌云行者
操作系统堆栈操作系统
堆和栈不同点:内存分配方式不同:栈:栈上的内存是自动分配和释放的,通常用于存储函数调用过程中的局部变量、调用参数和使用的寄存器状态等信息。堆:堆上的内存是动态分配的,程序在运行时可以根据需要分配和释放内存。在C++中可以通过new/new[]分配堆内存,使用delete/delete[]释放堆内存。在C中可以使用malloc、calloc和realloc函数分配堆内存,使用free函数释放堆内存内
- QT 周期性的杀死一个进程(软件),一分钟后自动退出
Mr.Wang809
QTqt开发语言
1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ
- C++ STL容器大全 string vector stack queue list priority_queue set map pair
luckyyunji
C++数据结构c++
数据结构(容器)string类Vectorvector向量->不定长数组#include定义vector方法一vectorv1;vector>v2;vector>>v3;方法二vectorv1(5,10);vector>v2(5,vector(5,10));vector>>v3(5,vector(5,vector(5,10)))尾插尾删尾插v.push_back(123);尾删v.pop_back
- c++中的string、vector、list、stack、set、map等常用STL容器总结
子春_贰叁
C++c++stl
文章目录string类vectorliststackqueuepriority_queue(优先级队列)deque(双端队列)setmultisetmapunordered_mapstring类string类简介:1.string类是表示字符串的字符串类2.string在底层实际是:basic_string模板类的别名,typedefbasic_stringstring3.不能操作多字节或者变长字
- 【c++】容器:vector、list、map
大姨妈V
c++【c++从入门到精通】学习笔记
【c++】容器1.容器2.顺序容器3.向量4.双向链表5.关联容器6.映射参考:《c++从入门到精通》人民邮电出版社标准模板库STL的c++最有特色、最实用的部分之一。标准模板库包含了容器类、迭代器和算法三部分。容器:容器就是可以用于存放各种类型数据的数据结构。迭代器:迭代器可依次存取容器中的元素,在C++中称迭代器为指针,它们提供了访问容器、序列中每个元素的方法。算法:是用来操作容器中的元素的函
- labelme汉化以及打包为.exe
xxbghh
python开发语言后端
刚接触python,记录一下自己的安装过程以及遇到的问题。一,安装labelme下载anaconda一直点击下一步安装,安装完成后在开始菜单找到AnacondaPrompt(anaconda3)并打开,运行下列代码condacreate-nlabelme_py27python=2.7condaactivatelabelme_py27condainstallpyqtpipinstalllabelme
- win11 labelme 汉化菜单
不喝可乐_
python开发语言
替换app.py,再重启#labelme汉化菜单#-*-coding:utf-8-*-importfunctoolsimportosimportos.pathasospimportreimportwebbrowserimportimgvizfromqtpyimportQtCorefromqtpy.QtCoreimportQtfromqtpyimportQtGuifromqtpyimportQtWi
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement