JS内置对象-数组
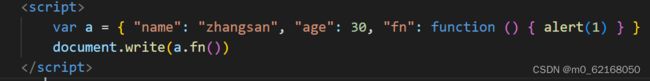
对象是带有属性和方法的特殊数据类型
对象名.属性名称
对象名.方法名称(参数表) join、shift......
JavaScript常用内置对象
Array:数组,用于在单独的变量名中存储一系列的值
Date:用于操作日期和时间
String:用于支持对字符串的处理
Math:用于执行常用的数学任务,它包含了若干个数字常量和函数
Array(数组)对象
数组,对象数据类型
具有不同数据类型的一个或多个值的集合,字母或者文字必须引号包起来
如:"前端", "JS", "HTML"
创建数组
数组对象用来在单独的变量名中存储一系列的值
第一种创建数组方式,字面量的方式创建数组
var 数组名称 = ["前端","JS","HTML"];
第二种创建数组方式,以构造函数的方式创建数组
size表示数组中可存放的元素总数,分别赋值时也可以超过设置size总数;
var 数组名称 = new Array(size);
数组用一个名称存储一系列的值,用下标区分数组中的每个值,数组的下标从0开始
数组赋值
声明时赋值
var week= new Array ("前端","java"……);
分别赋值
var arr= new Array ( );
arr[0] = "前端";
arr[1] = "java ";
arr[2] = "后端";
访问数组元素:通过数组的名称和下标直接访问数组的元素
语法:
数组名[下标],下标从0开始 arr[0]
可以使用for-in循环输出数组元素
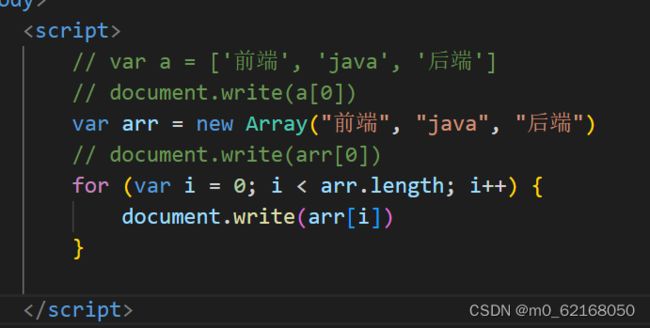
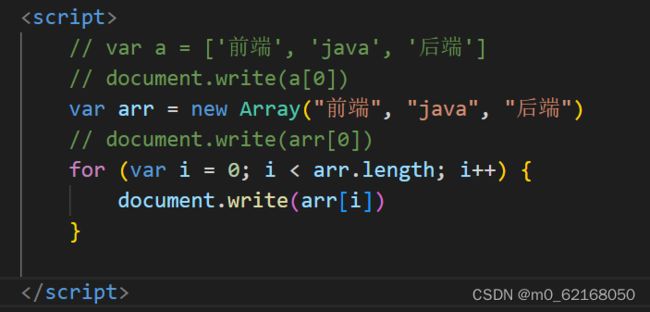
for 循环 配合length属性也可以循环,如图:
length:数组的长度即数组中元素的数目
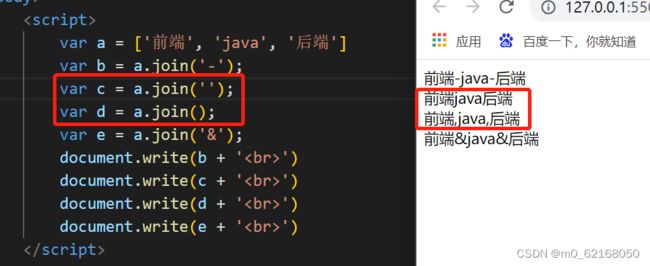
1.方法 join( ) 把数组的所有元素放入一个字符串,通过一个分隔符(如:-、&等)进行分隔,把数字转化为字符串;不会改变原数组;
如符号里面为空,则按照原元素组成显示,如:前端,java,后端;
例:
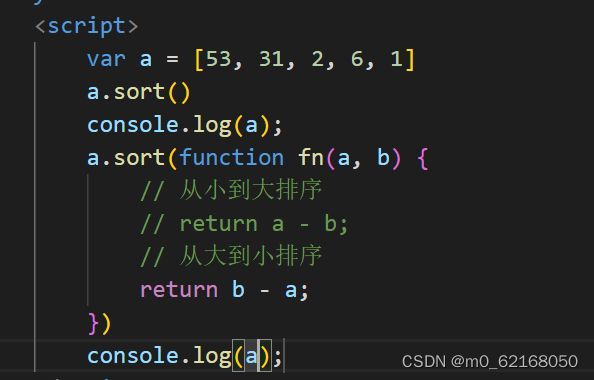
2.sort() 对数组排序,会改变原数组;
直接写sort() ,只对个位数有效,多位数会以第一位数进行排序;
多位数排序通过sort参数中加入函数实现
3.indexOf() 找到数组中所在项的下标,找不到返回-1,返回的是数字类型;
第二个参数,表示从第几个元素开始查找
ES6新增查找元素的方法:
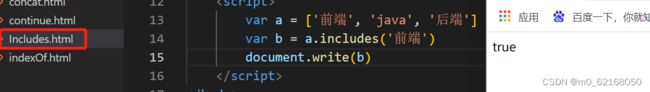
4.Includes()返回布尔值,如果Includes中的参数,在数组中存在,则返回true,不存在,则返回false;
5.push() 向数组末尾添加一个或更多元素,并返回新的长度
6.pop()删除数组中的最后一个元素,并返回最后一个元素;
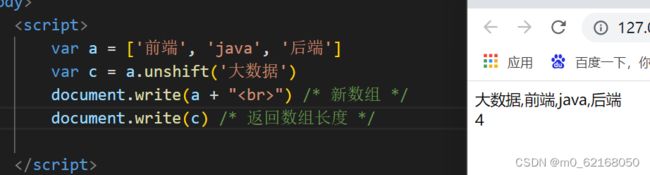
7. unshift()向数组前添加一个或多个元素,并返回新的长度 ;
 8. shift()删除数组最前面的一个数,并返回删除的数;
8. shift()删除数组最前面的一个数,并返回删除的数;
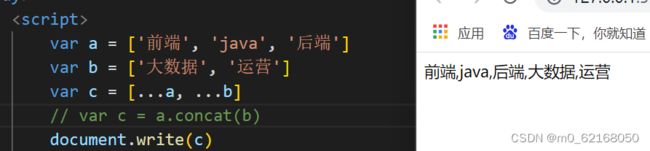
9. concat() 合并两个数组,会生成一个新数组,不会对原数组造成改变;
10. ES6新增合并数组的方式,拓展运算符号 ...
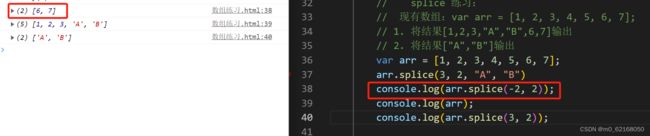
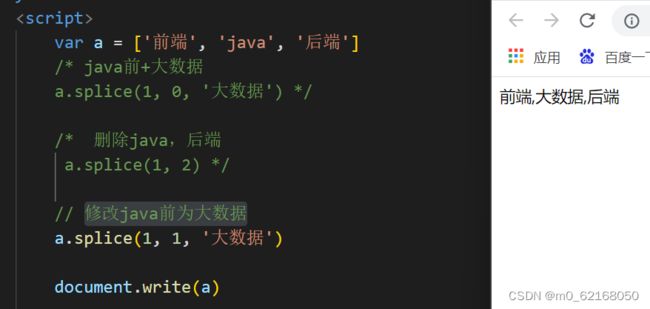
11. splice() 对数组指定位置的元素进行增删改操作,会改变原数组;
splice(元素所在的下标,删除元素的个数,需要添加的元素)
splice(0,0)返回的是空数组,
splice(元素所在的下标,删除元素的个数)返回的是被删除的元素
splice(-2,2) 负数表示倒着删除,返回的是被删除的元素
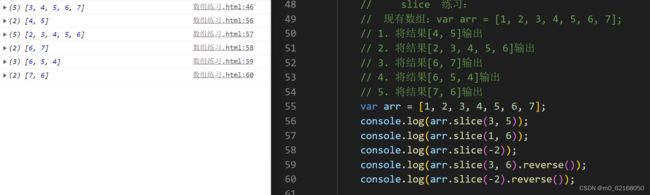
12.reverse() 方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
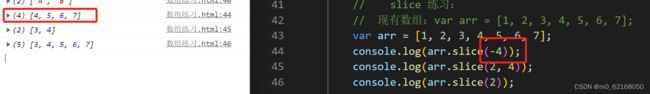
13.slice()ES6新增 提取数组的某个部分,并以返回被提取的部分
(1)第一个参数表示从哪个下标开始截取,第二个参数表示截取到哪个下标,但是不包括第二个参数下标所对应的元素,只截取到第二个参数的前一个元素(第二个参数-1,半闭合),也不会对原字符串造成影响;
(2)只写一个参数(索引值),表示从第一个参数一直截取到最后,返回从索引值到数组末尾的元素,前提是正数
(3)如果第一个参数为负数的话(有且只有一个参数),则从数组末尾开始返回
14.toString() ,ES6新增数组身上的toString方法是把数组转为字符串,直观效果是去括号,不管里面包裹基层数组,也是一样可以去除所有括号
15. find(), ES6新增
item使每一个元素,index是每一个元素的索引,arry是原数组,return当条件成立,只返回第一个符合要求的值,参数根据需求填写,如可填写一个值
arr.find(fucnction(item, index, array){})
16.filter()ES6新增
arr.filter(fucnction(item, index, array){})
当条件成立,返回所有符合要求的值,参数同find方法
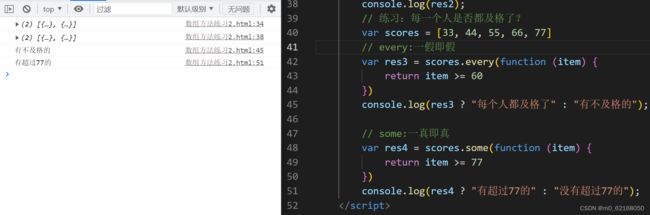
17.every()ES6新增返回值是:布尔类型,如果数组元素中有一个不满足,就返回false
作用:
用于检测数组所有元素是否都符合指定条件(通过函数提供)。测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
array.every(function(currentValue,index,arr), thisValue)
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
18.some()ES6新增
作用:
用于检测数组中的元素是否满足指定条件(函数提供)。会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
1
参数说明:
参数1:function(currentValue, index,arr)
必须。函数,数组中的每个元素都会执行这个函数。
函数参数:
(1)currentValue必须。当前元素的值
(2)index可选。当前元素的索引值
(3)arr可选。当前元素属于的数组对象
参数2:thisValue
可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。
如果省略了 thisValue ,“this” 的值为 “undefined”
every:一假即假:
some:一真即真
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
19. reduce() 方法ES6新增对数组中的每个元素执行一个由我们提供的reducer函数(升序执行),将其结果汇总为单个返回值。
reduce:一共4个参数
第一个参数:acc :累计器
第二个参数:cur :当前值
第三个参数:index:当前索引
第四个参数:src:原数组 返回值
定义和用法
reduce() 方法将数组缩减为单个值。
reduce() 方法为数组的每个值(从左到右)执行提供的函数。
函数的返回值存储在累加器中(结果/总计)。
注释:对没有值的数组元素,不执行 reduce() 方法。
注释:reduce() 方法不会改变原始数组。
![]()
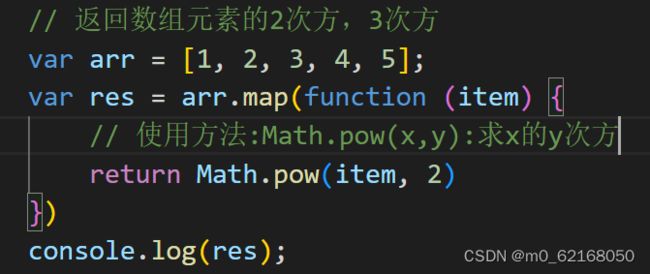
20.map() 方法ES6新增创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果
map 方法会给原数组中的每个元素都按顺序调用一次 函数。
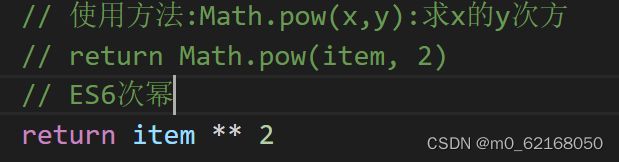
拓展:求次幂,两种方法:Math.pow(x,y):求x的y次方
第二种方法:item**n(item表示元素,n 表示几次幂)
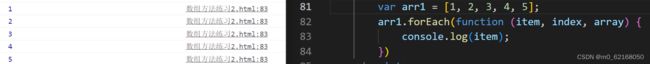
21. foreach()方法ES6新增主要是针对数组而言的,对数组中的每个元素可以执行一次方法
foreach方法主要有三个参数,分别是数组内容、数组索引、整个数组
22.findIndex() ES6新增
-
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组
第一个元素位置。
伪数组
三种:第一种:arguments, 第二种 字符串,第三种:DOM树
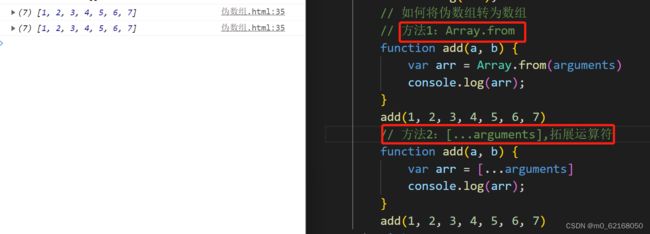
如何将伪数组转为数组
方法1:Array.from
方法2:[...arguments],拓展运算符