Style overflow属性的使用 ------------------内容超出部分使用滚动条显示隐藏的内容
Style overflow属性的使用 ------------------内容超出部分使用滚动条显示隐藏的内容
介绍和使用
style的overflow属性设置或者返回如何处理呈现在元素框外面的内容。(在网页中使用到的地方很多)
visible
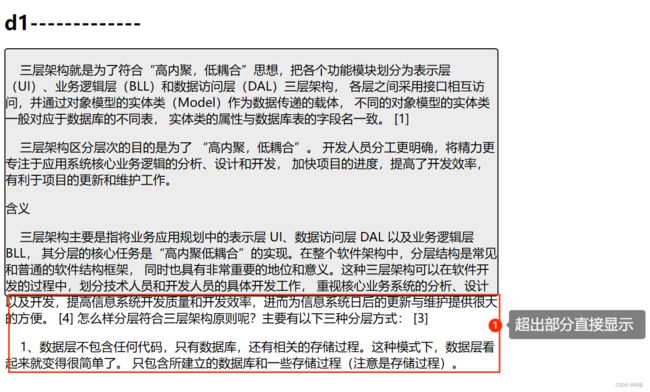
超出元素框的部分内容直接显示到框外,设置overflow的默认设置,不修剪
示例代码:
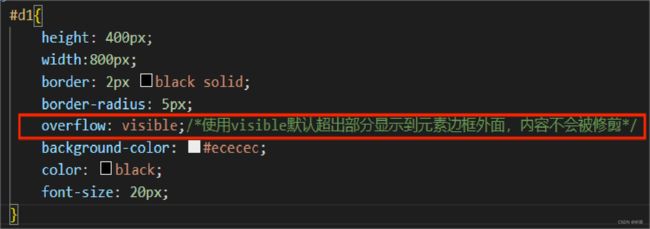
#d1{
height: 400px;
width:800px;
border: 2px black solid;
border-radius: 5px;
overflow: visible;/*使用visible默认超出部分显示到元素边框外面,内容不会被修剪*/
background-color: #ececec;
color: black;
font-size: 20px;
}
<h1>d1-------------h1>
<div id="d1">
<p> 三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,
各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,
不同的对象模型的实体类一般对应于数据库的不同表,
实体类的属性与数据库表的字段名一致。 [1] p>
<p> 三层架构区分层次的目的是为了 “高内聚,低耦合”。
开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,
加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。p>
含义
<p> 三层架构主要是指将业务应用规划中的表示层 UI、数据访问层 DAL 以及业务逻辑层 BLL,
其分层的核心任务是“高内聚低耦合”的实现。在整个软件架构中,分层结构是常见和普通的软件结构框架,
同时也具有非常重要的地位和意义。这种三层架构可以在软件开发的过程中,划分技术人员和开发人员的具体开发工作,
重视核心业务系统的分析、设计以及开发,提高信息系统开发质量和开发效率,进而为信息系统日后的更新与维护提供很大的方便。 [4]
怎么样分层符合三层架构原则呢?主要有以下三种分层方式: [3] p>
<p> 1、数据层不包含任何代码,只有数据库,还有相关的存储过程。这种模式下,数据层看起来就变得很简单了。
只包含所建立的数据库和一些存储过程(注意是存储过程)。p>
div>
对应效果:
hidden
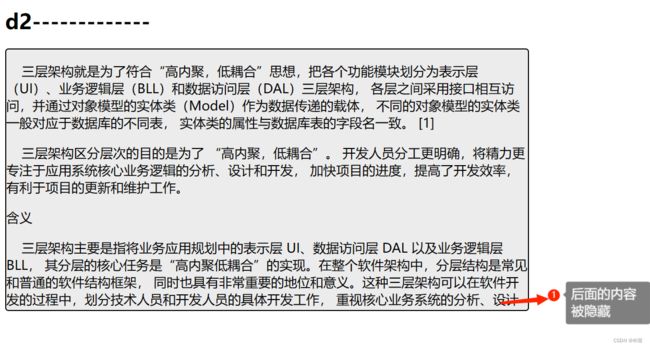
超出框的内容会被修剪,即不显示,浏览器也不会有滚动条**(注:如果需要实现点击将隐藏部分显示可用js实现)**
示例代码:
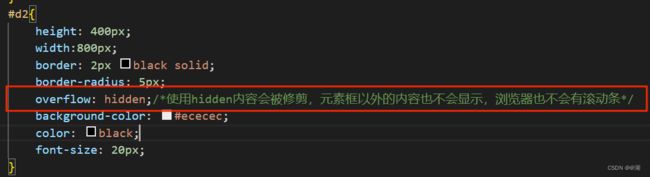
#d2{
height: 400px;
width:800px;
border: 2px black solid;
border-radius: 5px;
overflow: hidden;/*使用hidden内容会被修剪,元素框以外的内容也不会显示,浏览器也不会有滚动条*/
background-color: #ececec;
color: black;
font-size: 20px;
}
<h1 id="h12">d2-------------h1>
<div id="d2">
<p> 三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,
各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,
不同的对象模型的实体类一般对应于数据库的不同表,
实体类的属性与数据库表的字段名一致。 [1] p>
<p> 三层架构区分层次的目的是为了 “高内聚,低耦合”。
开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,
加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。p>
含义
<p> 三层架构主要是指将业务应用规划中的表示层 UI、数据访问层 DAL 以及业务逻辑层 BLL,
其分层的核心任务是“高内聚低耦合”的实现。在整个软件架构中,分层结构是常见和普通的软件结构框架,
同时也具有非常重要的地位和意义。这种三层架构可以在软件开发的过程中,划分技术人员和开发人员的具体开发工作,
重视核心业务系统的分析、设计以及开发,提高信息系统开发质量和开发效率,进而为信息系统日后的更新与维护提供很大的方便。 [4]
怎么样分层符合三层架构原则呢?主要有以下三种分层方式: [3] p>
<p> 1、数据层不包含任何代码,只有数据库,还有相关的存储过程。这种模式下,数据层看起来就变得很简单了。
只包含所建立的数据库和一些存储过程(注意是存储过程)。p>
div>
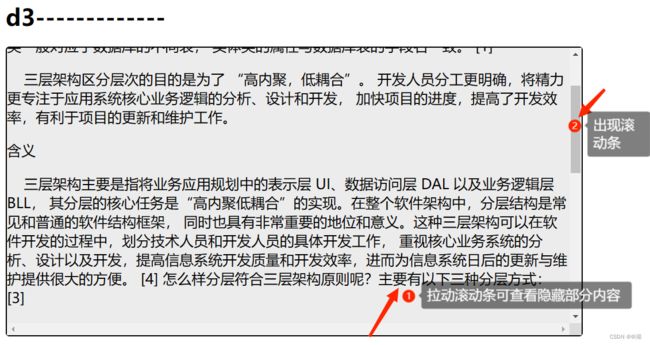
scroll
内容超出元素框的部分,浏览器会有滚动条,使用滚动条的方式查看隐藏部分的内容
示例代码:
#d3{
height: 400px;
width:800px;
border: 2px black solid;
border-radius: 5px;
overflow: scroll;/*使用scroll使得超出规定范围内的内容使用滚动条的方式,超出的部分隐藏*/
background-color: #ececec;
color: black;
font-size: 20px;
}
<h1>d3-------------h1>
<div id="d3">
<p> 三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,
各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,
不同的对象模型的实体类一般对应于数据库的不同表,
实体类的属性与数据库表的字段名一致。 [1] p>
<p> 三层架构区分层次的目的是为了 “高内聚,低耦合”。
开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,
加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。p>
含义
<p> 三层架构主要是指将业务应用规划中的表示层 UI、数据访问层 DAL 以及业务逻辑层 BLL,
其分层的核心任务是“高内聚低耦合”的实现。在整个软件架构中,分层结构是常见和普通的软件结构框架,
同时也具有非常重要的地位和意义。这种三层架构可以在软件开发的过程中,划分技术人员和开发人员的具体开发工作,
重视核心业务系统的分析、设计以及开发,提高信息系统开发质量和开发效率,进而为信息系统日后的更新与维护提供很大的方便。 [4]
怎么样分层符合三层架构原则呢?主要有以下三种分层方式: [3] p>
<p> 1、数据层不包含任何代码,只有数据库,还有相关的存储过程。这种模式下,数据层看起来就变得很简单了。
只包含所建立的数据库和一些存储过程(注意是存储过程)。
其实这些存储过程的建立也是相当复杂的,因为它们可以完成除数据访问外的其他一些很强大的功能,如分页、实现搜索算法等。
数据访问的逻辑就都放在业务层,当然业务层还包含其他一些逻辑代码。我们来看一个示例,
假设数据库里有一个表 BOOKS(书),建立一个存储过程 GetAllBooks,用来读取书的信息,
这样在业务层里编一个方法 GetBookS()和一个公用数据库访问类,GetBooks()就通过数据库访问类打开连接,
执行在存储过程,返回数据 (返回类型可以是 DataT - able,DataSet,DataReader 或 者 实 体 类)。
业务层单独编译成一个或者几个 DLL 文件。接着就是表示层了,表示层通过调用GetBookS()返回数据绑定在相关的控件里。
业务层的方法都是在表示层调用。一般来说 book.aspx 和 book.aspx.cs 都是表示层的内容,所有前台的设计、相关控件、数据缓存都是属于表示层。 [3] p>
<p> 2、数据层还包含所有公共数据访问代码。这种模式和前一种差别不大,主要是把数据访问代码留到数据层。
这样可以很方便地实现对多数据库的支持。p>
业务逻辑层直接调用数据层的相关访问数据的代码,完全不必了解底层是什么数据库。其他和前一种没什么分别。 [3]
<p> 3、所有数据读取都放在数据层。这种模式下像前面所述的 GetBooks()方法都是放在数据层,在业务层再定义一个GetBookS()
方法以供表示层调用。这种模式下业务层不但不必了解底层是什么数据库,而且连数据库的结构都不必了解了,
这是最标准的三层架构了,在 Microsoft 的 PetShop 4.0 里就是这种模式。 [3] p>
div>
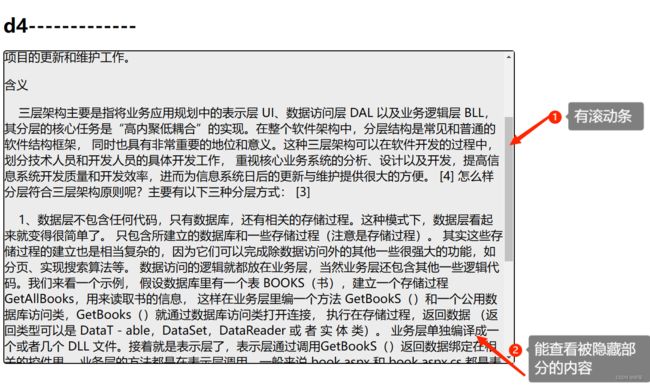
效果图:
auto
内容超出元素框的部分,浏览器会有滚动条,使用滚动条的方式查看隐藏部分的内容
示例代码:
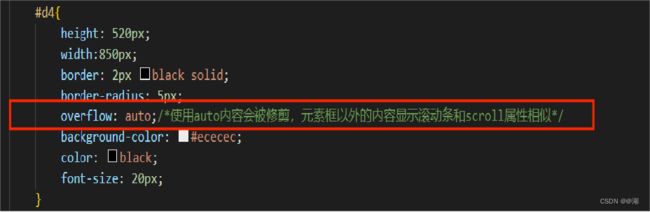
#d4{
height: 520px;
width:850px;
border: 2px black solid;
border-radius: 5px;
overflow: auto;/*使用auto内容会被修剪,元素框以外的内容显示滚动条和scroll属性相似*/
background-color: #ececec;
color: black;
font-size: 20px;
}
<h1>d4-------------h1>
<div id="d4">
<p> 三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,
各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,
不同的对象模型的实体类一般对应于数据库的不同表,
实体类的属性与数据库表的字段名一致。 [1] p>
<p> 三层架构区分层次的目的是为了 “高内聚,低耦合”。
开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,
加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。p>
含义
<p> 三层架构主要是指将业务应用规划中的表示层 UI、数据访问层 DAL 以及业务逻辑层 BLL,
其分层的核心任务是“高内聚低耦合”的实现。在整个软件架构中,分层结构是常见和普通的软件结构框架,
同时也具有非常重要的地位和意义。这种三层架构可以在软件开发的过程中,划分技术人员和开发人员的具体开发工作,
重视核心业务系统的分析、设计以及开发,提高信息系统开发质量和开发效率,进而为信息系统日后的更新与维护提供很大的方便。 [4]
怎么样分层符合三层架构原则呢?主要有以下三种分层方式: [3] p>
<p> 1、数据层不包含任何代码,只有数据库,还有相关的存储过程。这种模式下,数据层看起来就变得很简单了。
只包含所建立的数据库和一些存储过程(注意是存储过程)。
其实这些存储过程的建立也是相当复杂的,因为它们可以完成除数据访问外的其他一些很强大的功能,如分页、实现搜索算法等。
数据访问的逻辑就都放在业务层,当然业务层还包含其他一些逻辑代码。我们来看一个示例,
假设数据库里有一个表 BOOKS(书),建立一个存储过程 GetAllBooks,用来读取书的信息,
这样在业务层里编一个方法 GetBookS()和一个公用数据库访问类,GetBooks()就通过数据库访问类打开连接,
执行在存储过程,返回数据 (返回类型可以是 DataT - able,DataSet,DataReader 或 者 实 体 类)。
业务层单独编译成一个或者几个 DLL 文件。接着就是表示层了,表示层通过调用GetBookS()返回数据绑定在相关的控件里。
业务层的方法都是在表示层调用。一般来说 book.aspx 和 book.aspx.cs 都是表示层的内容,所有前台的设计、相关控件、数据缓存都是属于表示层。 [3] p>
<p> 2、数据层还包含所有公共数据访问代码。这种模式和前一种差别不大,主要是把数据访问代码留到数据层。
这样可以很方便地实现对多数据库的支持。p>
业务逻辑层直接调用数据层的相关访问数据的代码,完全不必了解底层是什么数据库。其他和前一种没什么分别。 [3]
<p> 3、所有数据读取都放在数据层。这种模式下像前面所述的 GetBooks()方法都是放在数据层,在业务层再定义一个GetBookS()
方法以供表示层调用。这种模式下业务层不但不必了解底层是什么数据库,而且连数据库的结构都不必了解了,
这是最标准的三层架构了,在 Microsoft 的 PetShop 4.0 里就是这种模式。 [3] p>
div>
inherit
子标签overflow属性的值是inherit时,当前标签的overflow属性值会继承自父标签的overflow的值
注意:IE浏览器要显示该属性,需要IE7版本之后才能行
示例代码:
#d4{
height: 520px;
width:850px;
border: 2px black solid;
border-radius: 5px;
overflow: auto;/*使用auto内容会被修剪,元素框以外的内容显示滚动条和scroll属性相似*/
background-color: #ececec;
color: black;
font-size: 20px;
}
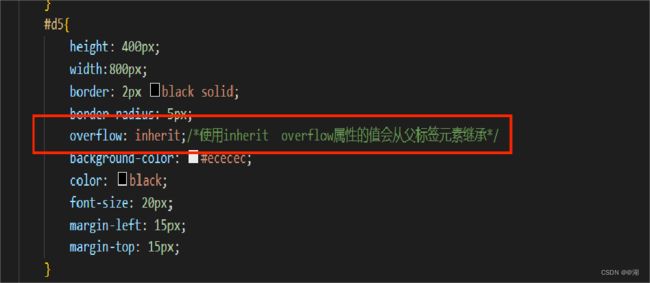
#d5{
height: 400px;
width:800px;
border: 2px black solid;
border-radius: 5px;
overflow: inherit;/*使用inherit overflow属性的值会从父标签元素继承*/
background-color: #ececec;
color: black;
font-size: 20px;
margin-left: 15px;
margin-top: 15px;
}
<div>
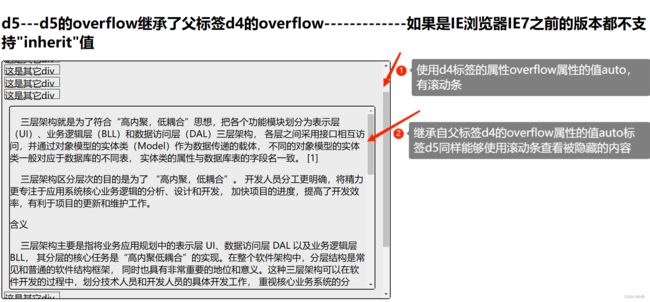
<h1>d5---d5的overflow继承了父标签d4的overflow-------------如果是IE浏览器IE7之前的版本都不支持"inherit"值h1>
<div id="d4">
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div id="d5">
<p> 三层架构就是为了符合“高内聚,低耦合”思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,
各层之间采用接口相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,
不同的对象模型的实体类一般对应于数据库的不同表,
实体类的属性与数据库表的字段名一致。 [1] p>
<p> 三层架构区分层次的目的是为了 “高内聚,低耦合”。
开发人员分工更明确,将精力更专注于应用系统核心业务逻辑的分析、设计和开发,
加快项目的进度,提高了开发效率,有利于项目的更新和维护工作。p>
含义
<p> 三层架构主要是指将业务应用规划中的表示层 UI、数据访问层 DAL 以及业务逻辑层 BLL,
其分层的核心任务是“高内聚低耦合”的实现。在整个软件架构中,分层结构是常见和普通的软件结构框架,
同时也具有非常重要的地位和意义。这种三层架构可以在软件开发的过程中,划分技术人员和开发人员的具体开发工作,
重视核心业务系统的分析、设计以及开发,提高信息系统开发质量和开发效率,进而为信息系统日后的更新与维护提供很大的方便。 [4]
怎么样分层符合三层架构原则呢?主要有以下三种分层方式: [3] p>
<p> 1、数据层不包含任何代码,只有数据库,还有相关的存储过程。这种模式下,数据层看起来就变得很简单了。
只包含所建立的数据库和一些存储过程(注意是存储过程)。
其实这些存储过程的建立也是相当复杂的,因为它们可以完成除数据访问外的其他一些很强大的功能,如分页、实现搜索算法等。
数据访问的逻辑就都放在业务层,当然业务层还包含其他一些逻辑代码。我们来看一个示例,
假设数据库里有一个表 BOOKS(书),建立一个存储过程 GetAllBooks,用来读取书的信息,
这样在业务层里编一个方法 GetBookS()和一个公用数据库访问类,GetBooks()就通过数据库访问类打开连接,
执行在存储过程,返回数据 (返回类型可以是 DataT - able,DataSet,DataReader 或 者 实 体 类)。
业务层单独编译成一个或者几个 DLL 文件。接着就是表示层了,表示层通过调用GetBookS()返回数据绑定在相关的控件里。
业务层的方法都是在表示层调用。一般来说 book.aspx 和 book.aspx.cs 都是表示层的内容,所有前台的设计、相关控件、数据缓存都是属于表示层。 [3] p>
<p> 2、数据层还包含所有公共数据访问代码。这种模式和前一种差别不大,主要是把数据访问代码留到数据层。
这样可以很方便地实现对多数据库的支持。p>
业务逻辑层直接调用数据层的相关访问数据的代码,完全不必了解底层是什么数据库。其他和前一种没什么分别。 [3]
<p> 3、所有数据读取都放在数据层。这种模式下像前面所述的 GetBooks()方法都是放在数据层,在业务层再定义一个GetBookS()
方法以供表示层调用。这种模式下业务层不但不必了解底层是什么数据库,而且连数据库的结构都不必了解了,
这是最标准的三层架构了,在 Microsoft 的 PetShop 4.0 里就是这种模式。 [3] p>
div>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
<div style="border:1px black solid;width: 120px;height: 20px;margin-top: 5px;margin-left: 5px;">这是其它divdiv>
div>
div>
实现效果图:
auto和scroll的区别
其中相同点:就是两者设置的overflow属性都能使得内容超出元素框时浏览器都显示滚动条
不同点是:内容没有超出元素限定的框时auto会隐藏滚动条。而scroll依旧会显示滚动条,如有需要则在内容超出时禁用该滚动条,正常情况下auto更实用,但是根据情况的不同选择其一使用