GEEer成长日记三:Landsat8_NDVI产品逐月时间序列分析
继上一次介绍MODIS_NDVI产品的时间序列,今天小编继续为大家介绍两种常用的Landsat8的NDVI产品,并以广东省为例,分析2020年的时间序列。并加入趋势线分析。
后期我们会带大家研究LANDSAT8_T1_SR系列和Sentinel-2在NDVI时间序列方面的研究。
一、LANDSAT/LC08/C01/T1_32DAY_NDVI
先看看官方介绍:这些 Landsat 8 Collection 1 Tier 1 复合材料由 Tier 1 正射校正场景制成,使用计算的大气顶 (TOA) 反射率。Chander et al(2009) 。有关 TOA 计算的详细信息。
归一化差异植被指数是从每个场景的近红外波段和红波段生成的(NIR - Red)/(NIR + Red),其值范围从 -1.0 到 1.0。
这些合成是根据从一年的第一天开始到一年的第 352 天的每 32 天期间的所有场景创建的。从第 353 天开始,今年的最后一个组合将与下一年的第一个组合重叠 20 天。每个 32 天期间的所有图像都包含在合成中,最近的像素作为合成值。
分辨率:30m
波段介绍:
既然是32天产品,我们在此就先介绍一下2020年它的时间序列吧!
首先需要调用这个数据集,并选取NDVI波段
var geometry = ee.FeatureCollection('users/ZhengkunWang/guangdongsheng')
Map.centerObject(geometry,6)
//选择一个简单点的配色
var colorizedVis = {
min: -0.8,
max: 0.8,
palette: ['blue', 'white', 'green'],
};
//选取影像集
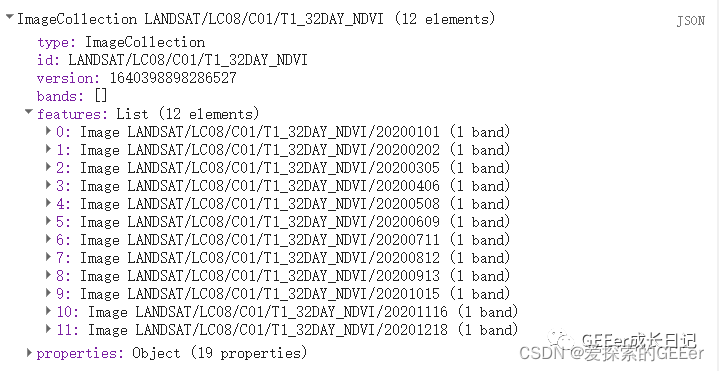
var NDVI_32days = ee.ImageCollection("LANDSAT/LC08/C01/T1_32DAY_NDVI")
.filterDate('2020-01-01', '2020-12-31')
.select('NDVI');
print(NDVI_32days)//方便看看这一年有多少副影像我们可以看出,2020年有12幅影像。看到12的时候不禁在想,是不是可以代表月平均值呢?
接下来看看它配色后的效果,还有时间序列的情况。
//时间序列分析
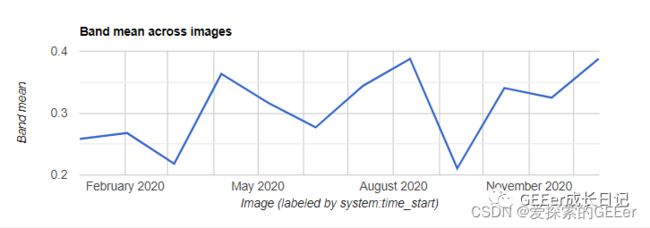
print(ui.Chart.image.series(NDVI_32days, geometry, ee.Reducer.mean(), 500));第一个产品就展示到这里,代码可以直接复制去演示一遍,这个这线图可以导出CSV。大家有什么不同的想法和意见可以在公众号留言。
二、LANDSAT/LC08/C01/T1_8DAY_NDVI
这个产品和第一个产品来源基本一样的。只是制作周期不一样。
继续看看官方介绍:这些 Landsat 8 Collection 1 Tier 1 复合材料由 Tier 1 正射校正场景制成,使用计算的大气顶 (TOA) 反射率。See Chander et al. (2009) 有关 TOA 计算的详细信息。
归一化差异植被指数是从每个场景的近红外波段和红波段生成的(NIR - Red)/(NIR + Red),其值范围从 -1.0 到 1.0。
这些合成是根据从一年的第一天开始到一年的第 360 天的每 8 天时间段内的所有场景创建的。从第 361 天开始,今年的最后一个组合将与下一年的第一个组合重叠 3 天。每个 8 天期间的所有图像都包含在合成中,最近的像素作为合成值。
多的就不说了,继续看他的效果。
//老样子,还是先加载影像
var NDVI_8days = ee.ImageCollection("LANDSAT/LC08/C01/T1_8DAY_NDVI")
.filterDate('2020-01-01', '2020-12-31')
.select('NDVI');
print(NDVI_8days)
Map.addLayer(NDVI_8days.mean().clip(geometry), colorizedVis, 'NDVI_8days');再看看时间序列,结果是酱紫:
print(ui.Chart.image.series(NDVI_8days, geometry, ee.Reducer.mean(), 500));全年一共46幅影像,接下来我们继续看看它的趋势线。
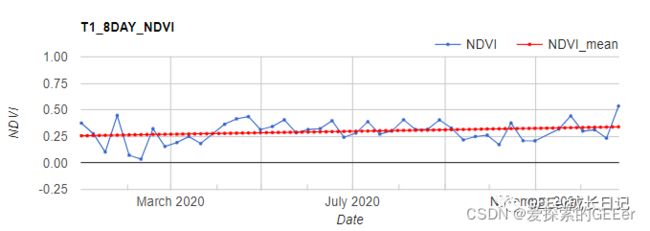
var NDVI_8daystrendline = Chart.image.series(NDVI_8days, geometry, ee.Reducer.mean(), 500);
NDVI_8daystrendline = NDVI_8daystrendline
.setOptions({
title: 'T1_8DAY_NDVI',
hAxis: {title: 'Date', gridlines: {count: 10}},
vAxis: {title: 'NDVI',viewWindowMode: 'explicit', viewWindow: {max: 1,min: -0.25,},gridlines: {count: 5,}},
interpolateNulls: true,
lineWidth: 1,
pointSize: 1,
trendlines: { 0: {title: 'NDVI_mean',type:'linear', color:'red', visibleInLegend: true}}
});
print(NDVI_8daystrendline)做到这里,小编还是觉得不太够,再做一个月平均的时间序列吧。安排!
//先筛选我们研究的时间范围
var years = ee.List.sequence(2020, 2020);
var months = ee.List.sequence(1, 12);
var NDVI_8daysmeanNDVI = ee.ImageCollection.fromImages(
years.map(function (y) {
return months.map(function(m) {
return NDVI_8days.filter(ee.Filter.calendarRange(y,y, 'year')).filter(ee.Filter.calendarRange(m, m, 'month')).mean().set('year', y).set('month', m).set('system:time_start', ee.Date.fromYMD(y, m, 1));
});
}).flatten()
);
// Create and print charts.
Map.addLayer(NDVI_8daysmeanNDVI.mean().clip(geometry), colorizedVis, 'NDVI_8daysmeanNDVI');
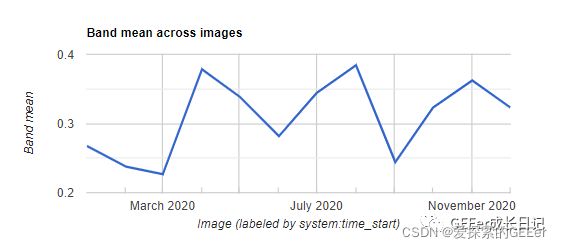
print(ui.Chart.image.series(NDVI_8daysmeanNDVI, geometry, ee.Reducer.mean(), 500));其实不用看结果都能明白,和32天产品的区别不是很大。
公众号后台回复:122501 即可获取上述代码。如果真的可以帮到你,记得给小编点个赞哦~
更多精彩内容请关注: