第60章 用户增、修、删的前端实现
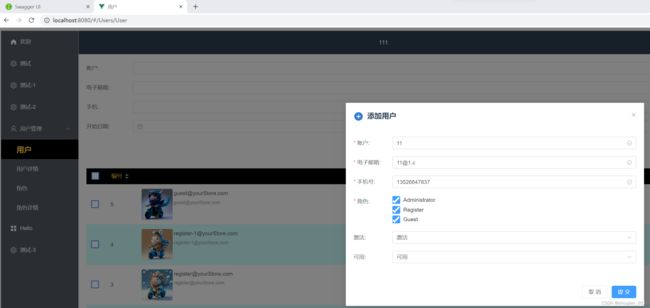
1 \src\components\Users\AddUser.vue
添加用户
:rules="ruleAdd" ref="refRule">
{{item.name}}
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
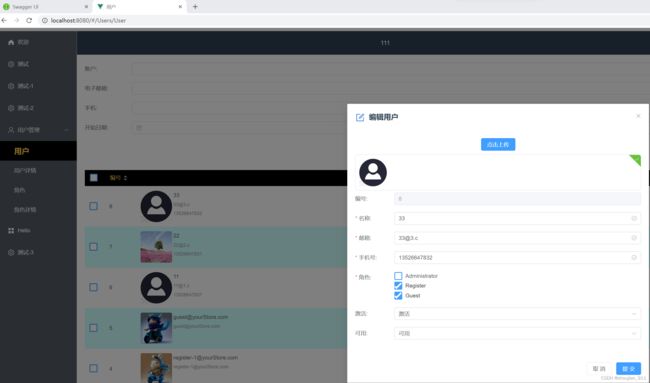
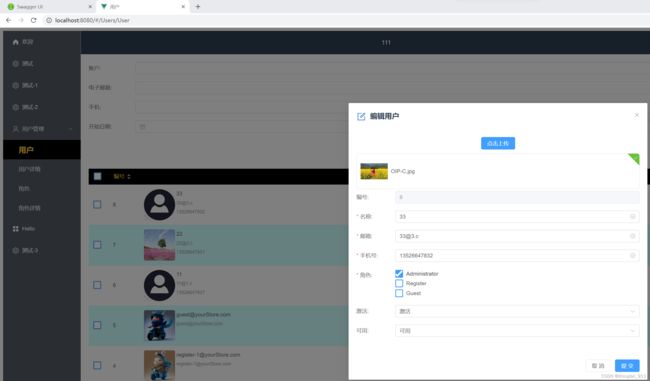
2 \src\components\Users\ EditUser.vue
编辑用户
:rules="ruleEdit" ref="refRule">
name="formFile" :before-upload="beforeUpload" :on-change="onUploadChange" :data="paramData">
{{item.name}}
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
}
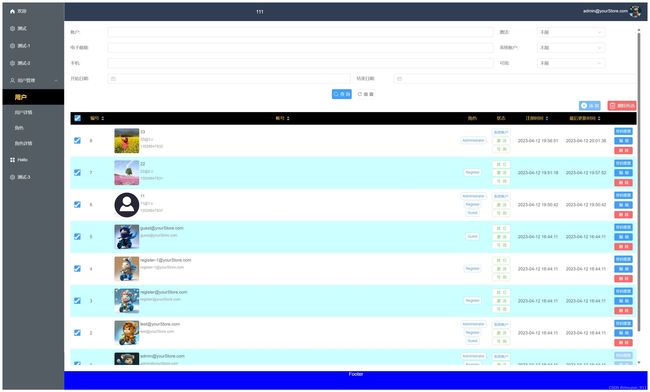
3 \src\views\Users\UserView.vue
format="YYYY-MM-DD" value-format="YYYY-MM-DD" :append-to-body="false">
format="YYYY-MM-DD" value-format="YYYY-MM-DD" :append-to-body="false">
查 询
重 置
添 加
删除所选
'prop': JSON.parse(this.pagination.OrderByModel).OrderByFiled,
'order':JSON.parse(this.pagination.OrderByModel).OrderByType}" @sort-change="handleTableSort" ref="refTable"
@selection-change="selectionChange">
:src="scope.row.avatar" :fit="fitCover">
{{scope.row.name}}
style=" width: 100%; height: 10px; line-height: 10px; font-size: 60%; color: #999999; font-weight: 400;">
{{scope.row.email}}
style=" width: 100%; height: 10px; line-height: 10px; font-size: 60%; color: #999999; font-weight: 400;">
{{scope.row.phone}}
style="margin-bottom: 3px;">
{{ tag.name }}
style="letter-spacing:7px; text-indent:10px">其它
v-show="scope.row.isActive">激活
v-show="!scope.row.isActive">禁用
style="letter-spacing:7px; text-indent:10px">可用
@click="onResertPassword(scope.row)">
密码重置
style="letter-spacing:7px; text-indent:10px; margin: 7px 0px;"
:disabled="scope.row.email=='[email protected]'" @click="editUser(scope.row)">
编辑
:disabled="scope.row.email=='[email protected]'" @click="deleteSingle(scope.row)">
删除
:page-sizes="[3, 10, 15, 20, 50, 100]" :total="this.pagination.totalCount" prev-text="上一页" next-text="下一页"
background layout="->, total, sizes, prev, pager, next" @size-change="handleSizeChange"
@current-change="handleCurrentChange" />
.wrap {
height: 100%;
overflow-x: hidden;
}
//表单“label”字体样式
:deep(.el-form-item__label) {
font-weight: 400;
}
// 修改表头样式。
:deep(.el-table__header thead th) {
background-color: #000000;
color: #ffd04b;
font-weight: 400;
text-align: center;
}
//修改复选框控件样式。
:deep(.el-checkbox) {
display: flex;
align-items: center;
width: 25px;
height: 25px;
//修改选中框的大小
.el-checkbox__inner {
width: 20px;
height: 20px;
border: #409EFF solid 2px;
//修改选中框中的对勾的大小和位置
&::after {
// 对号
border: 4px solid #FFFFFF;
// 不覆盖下面的 会 导致对号变形
box-sizing: content-box;
content: "";
border-left: 0;
border-top: 0;
height: 15px;
position: absolute;
top: -3px;
}
}
//修改点击文字颜色不变
.el-checkbox__input.is-checked+.el-checkbox__label {
color: #333333;
}
.el-checkbox__label {
line-height: 25px;
//padding-left: 8px;
}
}
//表格隔行变换颜色。
:deep(.el-table__body tbody tr:nth-child(odd)) {
background-color: #FFFFFF;
}
:deep(.el-table__body tbody tr:nth-child(even) td) {
background-color: #CCFFFF;
}
.userinfo-inner {
cursor: pointer;
float: left;
}
//标签控件字体样式。
.el-tag {
font-weight: 400;
padding: 5px 5px;
}
//按钮控件字体样式。
.el-button {
font-weight: 400;
padding: 5px 5px;
}
//“el-pagination”分页组件样式。
.el-pagination {
margin-top: 10px;
//font-size: 25px;
//"上一页"样式。
:deep(.btn-prev) {
background-color: transparent;
height: 40px;
margin-right: 20px;
}
//"下一页"样式。
:deep(.btn-next) {
background-color: transparent;
height: 40px;
margin-left: 20px;
}
//分页索引样式。
:deep(.number) {
background-color: transparent;
min-width: 40px;
height: 40px;
margin-right: 15px;
}
}
//“el-pagination”分页组件中下拉框控件字体样式。
:deep(.el-input__wrapper) {
//font-size: 25px;
}
.lightgreen-box {
//background-color: lightgreen;
//height: 24px;
float: right;
}
对以上功能更为具体实现和注释见:230412_016shopvue(用户增、修、删的前端实现)。