SpringBoot 集成 WebSocket 实现服务端消息主动推送
目录
- 1 什么是websocket?
- 2 使用Springboot开始整合webSocket
- 3 前端websocket客户端
- 4 测试验证
项目中用到了websocket进行大屏数据实时获取,今天写个聊天室demo来进行总结;
1 什么是websocket?
WebSocket协议是基于TCP的一种新的网络协议。它实现了客户端与服务器全双工通信,学过计算机网络都知道,既然是全双工,就说明了服务器可以主动发送信息给客户端。这与 推送技术 或者是 多人在线聊天 的功能不谋而合。

为什么不使用HTTP 协议呢?这是因为HTTP是单工通信,通信只能由客户端发起,客户端请求一下,服务器处理一下,需要频繁建立连接信道,延迟大且麻烦。于是websocket应运而生。

2 使用Springboot开始整合webSocket
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.4.5version>
<relativePath/>
parent>
<groupId>com.haoqiangroupId>
<artifactId>web_socket_demoartifactId>
<version>0.0.1-SNAPSHOTversion>
<name>web_socket_demoname>
<description>Demo project for Spring Bootdescription>
<properties>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-websocketartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
exclude>
excludes>
configuration>
plugin>
plugins>
build>
project>
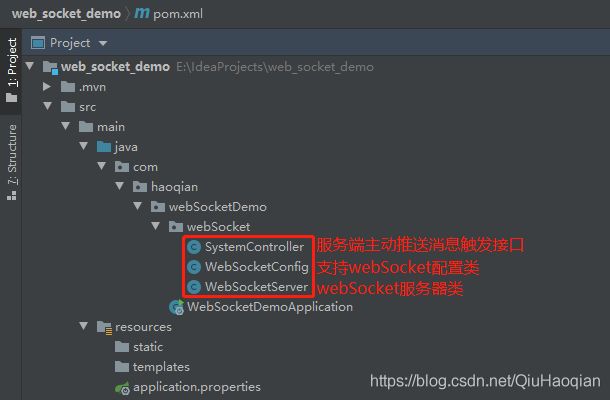
2 WebSocketConfig.java
通过配置类 启用WebSocket的支持:
/**
* @描述 开启WebSocket支持的配置类
* @创建人 haoqian
* @创建时间 2021/5/20
*/
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3 WebSocketConfig.java
WebSocket是类似服务端的形式(采用ws协议),那么这里的WebSocketServer其实就相当于一个ws协议的 服务器 或 Controller
@ ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端, 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
package com.haoqian.webSocketDemo.webSocket;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.HashSet;
import java.util.concurrent.CopyOnWriteArraySet;
import java.util.concurrent.atomic.AtomicInteger;
/**
* @描述 WebSocket核心配置类
* @创建人 haoqian
* @创建时间 2021/5/20
*/
/**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端。
*/
@Component
@Slf4j
@Service
@ServerEndpoint("/api/websocket/{sid}")
public class WebSocketServer {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static AtomicInteger onlineCount = new AtomicInteger(0);
//concurrent包的线程安全Set,用来存放每个客户端对应的WebSocket对象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
//接收sid
private String sid = "";
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
this.session = session;
webSocketSet.add(this); // 加入set中
this.sid = sid;
addOnlineCount(); // 在线数加1
try {
sendMessage("conn_success");
log.info("有新客户端开始监听,sid=" + sid + ",当前在线人数为:" + getOnlineCount());
} catch (IOException e) {
log.error("websocket IO Exception");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
webSocketSet.remove(this); // 从set中删除
subOnlineCount(); // 在线数减1
// 断开连接情况下,更新主板占用情况为释放
log.info("释放的sid=" + sid + "的客户端");
releaseResource();
}
private void releaseResource() {
// 这里写释放资源和要处理的业务
log.info("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
*
* @Param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("收到来自客户端 sid=" + sid + " 的信息:" + message);
// 群发消息
HashSet<String> sids = new HashSet<>();
for (WebSocketServer item : webSocketSet) {
sids.add(item.sid);
}
try {
sendMessage("客户端 " + this.sid + "发布消息:" + message, sids);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 发生错误回调
*/
@OnError
public void onError(Session session, Throwable error) {
log.error(session.getBasicRemote() + "客户端发生错误");
error.printStackTrace();
}
/**
* 群发自定义消息
*/
public static void sendMessage(String message, HashSet<String> toSids) throws IOException {
log.info("推送消息到客户端 " + toSids + ",推送内容:" + message);
for (WebSocketServer item : webSocketSet) {
try {
//这里可以设定只推送给传入的sid,为null则全部推送
if (toSids.size() <= 0) {
item.sendMessage(message);
} else if (toSids.contains(item.sid)) {
item.sendMessage(message);
}
} catch (IOException e) {
continue;
}
}
}
/**
* 实现服务器主动推送消息到 指定客户端
*/
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 获取当前在线人数
*
* @return
*/
public static int getOnlineCount() {
return onlineCount.get();
}
/**
* 当前在线人数 +1
*
* @return
*/
public static void addOnlineCount() {
onlineCount.getAndIncrement();
}
/**
* 当前在线人数 -1
*
* @return
*/
public static void subOnlineCount() {
onlineCount.getAndDecrement();
}
/**
* 获取当前在线客户端对应的WebSocket对象
*
* @return
*/
public static CopyOnWriteArraySet<WebSocketServer> getWebSocketSet() {
return webSocketSet;
}
}
4 SystemController.java
这是一个用于测试服务端主动推送消息到客户端的测试接口
package com.haoqian.webSocketDemo.webSocket;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import java.io.IOException;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Map;
/**
* @描述 WebSocket消息推送控制器
* @创建人 haoqian
* @创建时间 2021/5/20
*/
@RestController
public class SystemController {
// 推送数据到websocket客户端 接口
@GetMapping("/socket/push/{cid}")
public Map pushMessage(@PathVariable("cid") String cid, String message) {
Map<String, Object> result = new HashMap<>();
try {
HashSet<String> sids = new HashSet<>();
sids.add(cid);
WebSocketServer.sendMessage("服务端推送消息:" + message, sids);
result.put("code", cid);
result.put("msg", message);
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
}
3 前端websocket客户端
这是一个简单的前端js编写的 websocket客户端 index.html 内容如下:
<html>
<head>
<meta charset="utf-8">
<title>Java后端WebSocket的Tomcat实现title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js">script>
head>
<body>
<div id="message">div>
<hr />
<div id="main">div>
<div id="client">div>
<input id="text" type="text" />
<button onclick="send()">发送消息button>
<hr />
<button onclick="closeWebSocket()">关闭WebSocket连接button>
body>
<script type="text/javascript">
var cid = Math.floor(Math.random() * 100); // 随机生成客户端id
document.getElementById('client').innerHTML += "客户端 id = " + cid + '
';
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
// 改成你的地址
websocket = new WebSocket("ws://127.0.0.1:8080/api/websocket/" + cid);
} else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("websocket.onerror: WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("websocket.onopen: WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML("websocket.onmessage: " + event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("websocket.onclose: WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '
';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
alert('websocket.close: 关闭websocket连接')
}
//发送消息
function send() {
var message = document.getElementById('text').value;
try {
websocket.send('{"msg":"' + message + '"}');
setMessageInnerHTML("websocket.send: " + message);
} catch (err) {
console.error("websocket.send: " + message + " 失败");
}
}
script>
html>
4 测试验证
1 先启动 springboot 服务端
2 直接用浏览器打开客户端
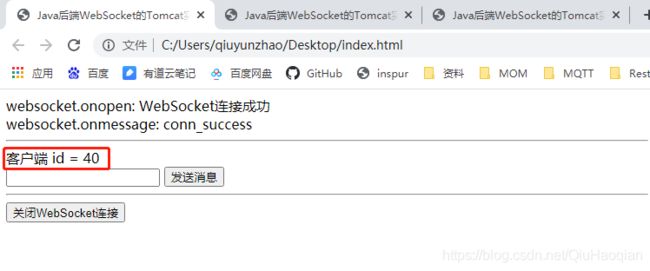
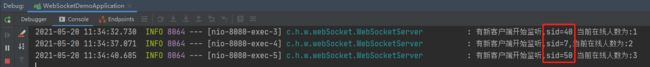
1 验证ws创建连接
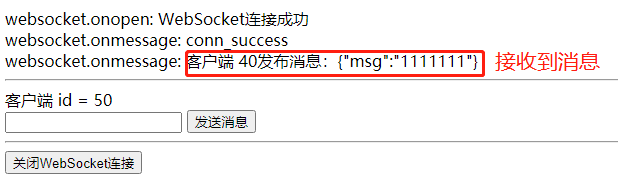
2 验证客户端消息发送
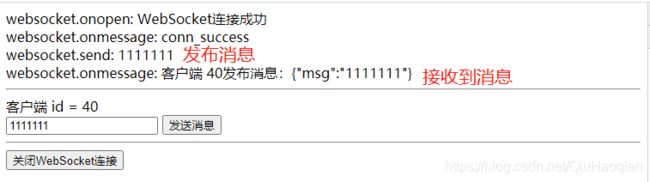
id=40客户端发送消息,并完成接收

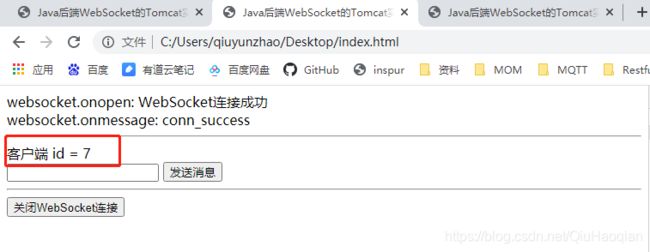
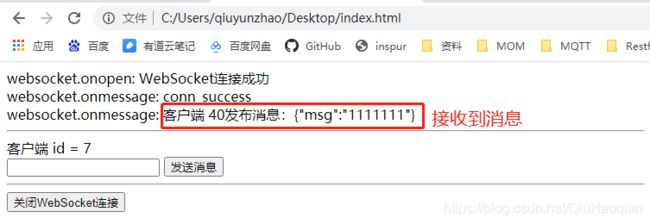
id=7 客户端接收到消息

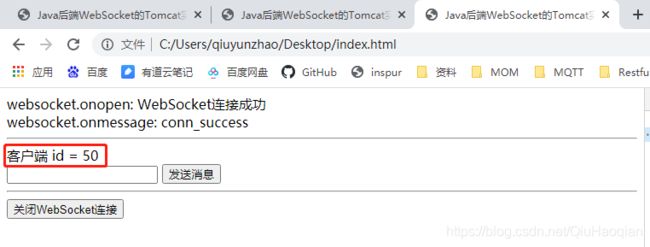
id=50 客户端接收到消息

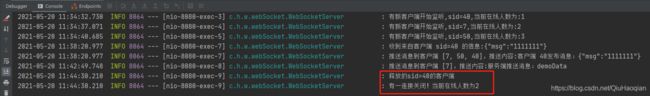
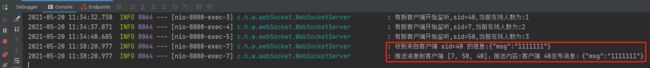
察看服务端日志:

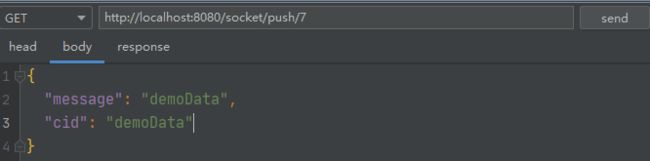
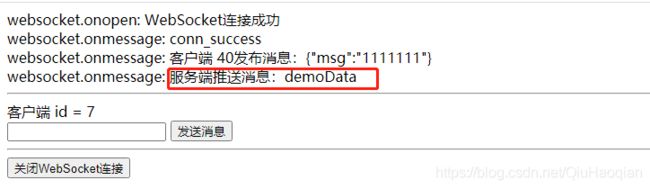
3 测试服务端主动推送消息



3 测试客户端关闭连接