vue2项目:路由搭建
文章目录
-
-
-
- 使用vue脚手架(Vue CLi)初始化项目
- 项目的其他配置
- 路由分析
- 路由搭建
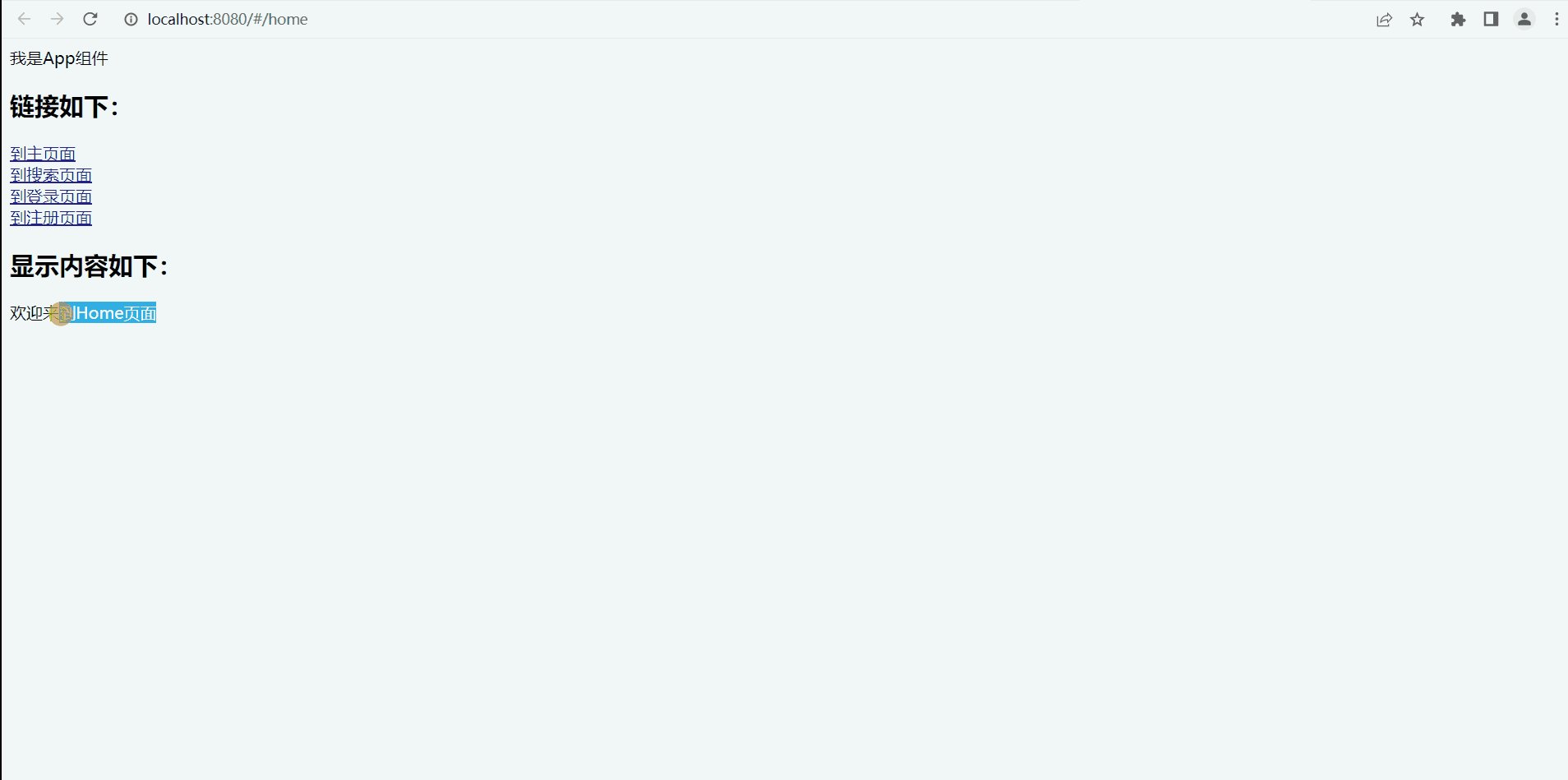
- 测试
-
-
使用vue脚手架(Vue CLi)初始化项目
vue create vue_project,创建名为vue_project的项目。本项目使用vue2(“version”: “2.6.14”)。
项目的其他配置
- 项目启动后自动打开浏览器。
- 关闭Lint语法检查。
- vscode下,给src文件夹取别名。
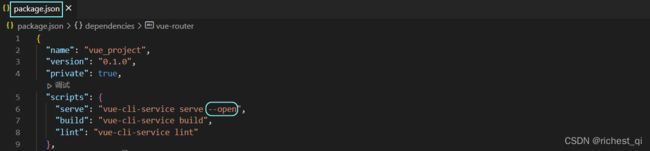
如果希望项目启动后自动打开浏览器,需要修改package.json,添加--open,如下所示。

个人偏爱【Ctrl+单击】的方式打开链接,故没有添加以上配置。

要关闭Lint语法检查,需要在项目根目录下创建配置文件vue.config.js,并将lintOnSave项设置为false,如下所示。
//vue.config.js
module.exports = {
lintOnSave:false
}
vscode下,为方便路径引用,想给src文件夹取别名,则需要在项目根目录下创建文件jsconfig.json,文件内容如下。关于jsconfig.json,想了解更多,可以访问这里:https://code.visualstudio.com/docs/languages/jsconfig。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": [
"node_modules",
"dist"
]
}
路由分析
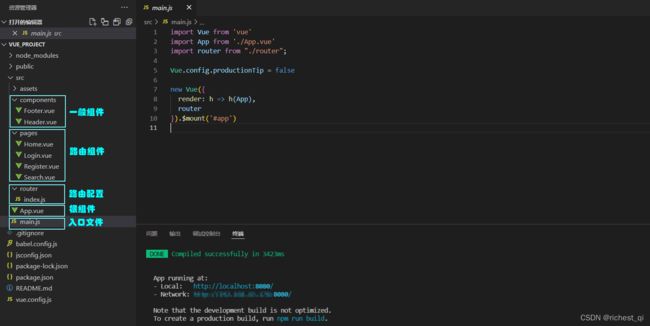
本项目包含如下组件:
- 一般组件,有 Header组件、Footer组件。
- 路由组件,有 Home组件、Search组件、Login组件、Register组件。
访问/home时,显示 Home组件。Home组件中,顶部是Header组件,底部是Footer组件。
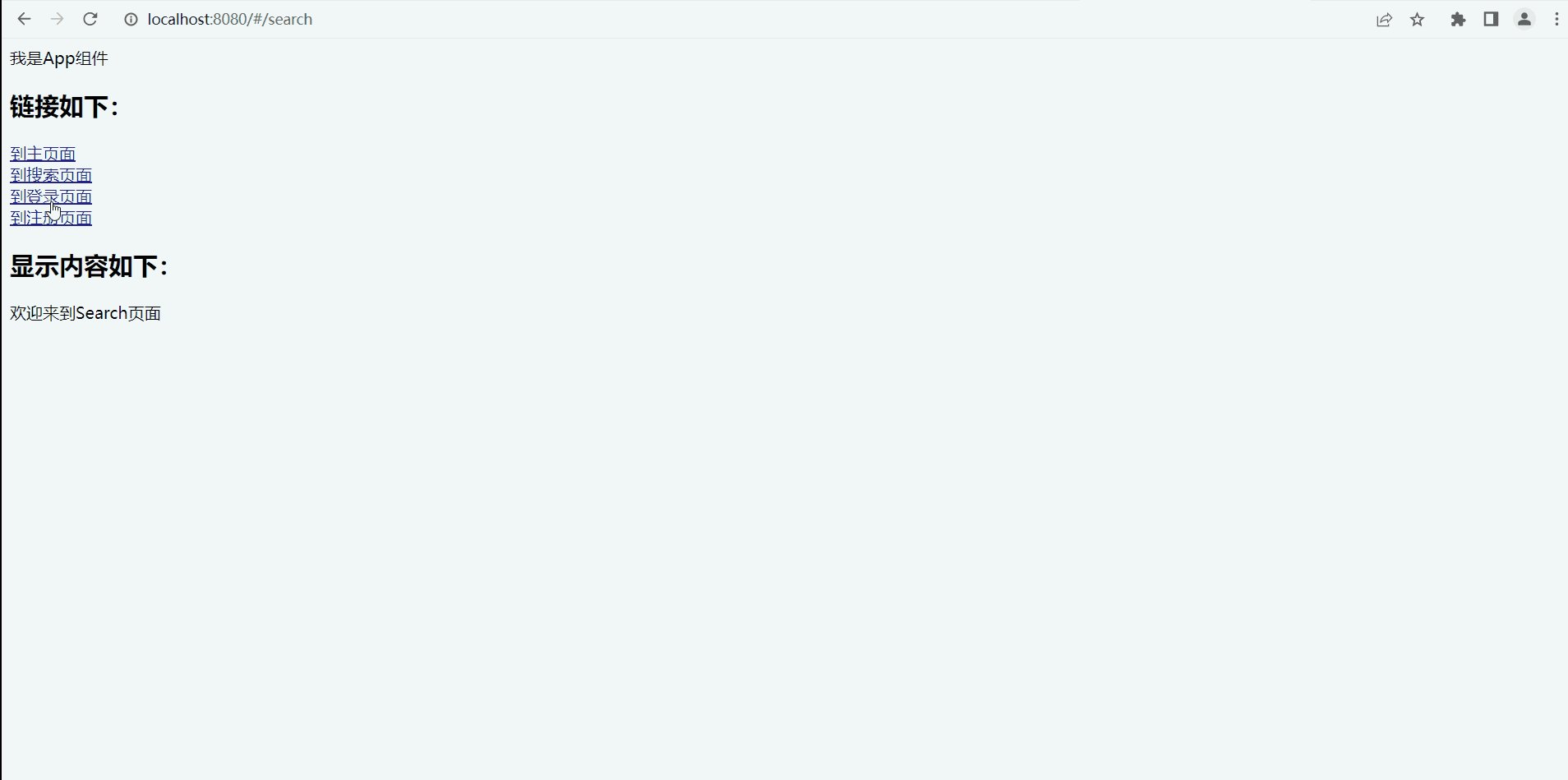
访问/search时,显示 Search组件。Search组件中,顶部是Header组件,底部是Footer组件。
访问/login时,显示 Login组件。Login组件中,顶部是Header组件,无底部。
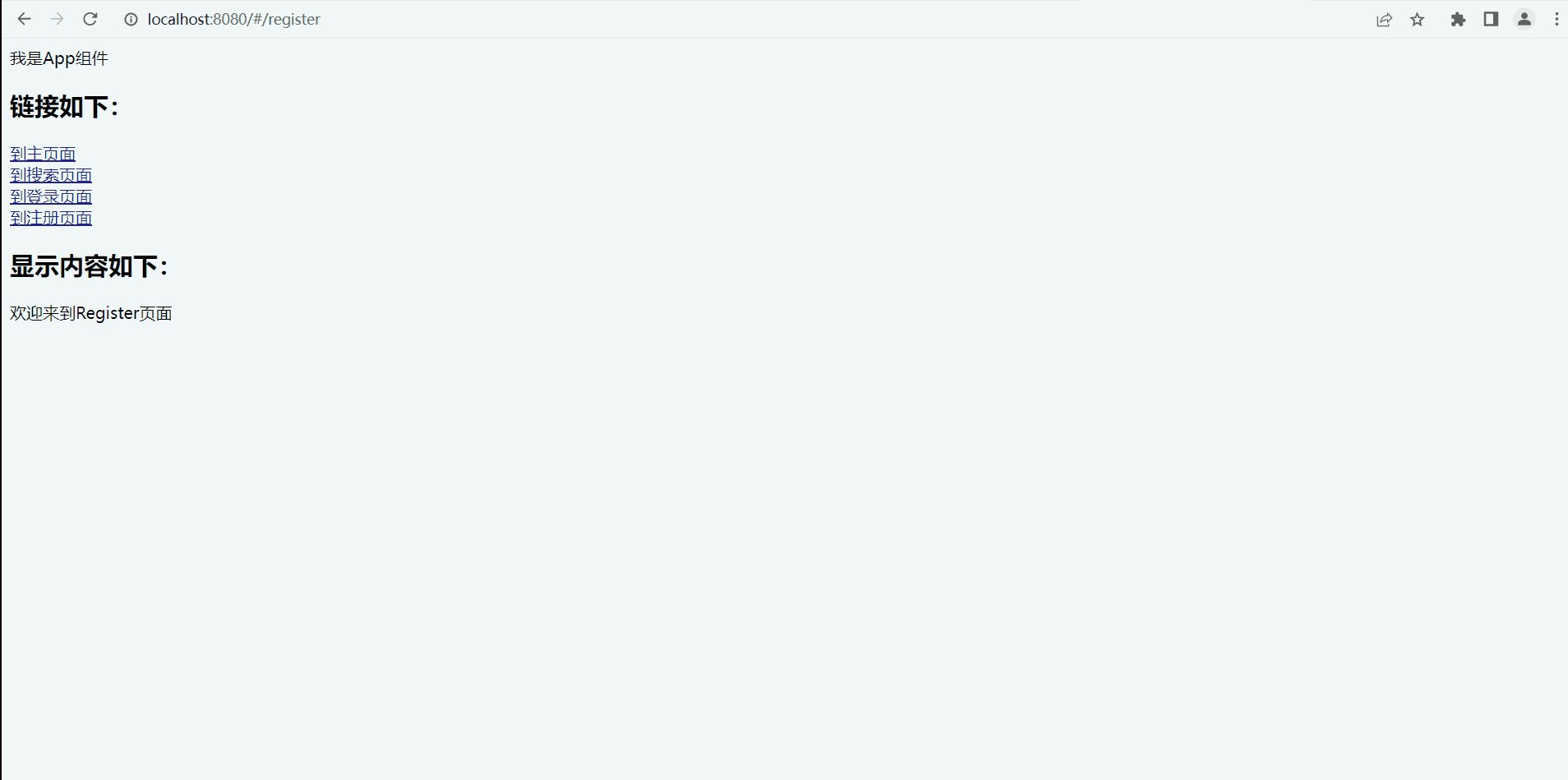
访问/register时,显示 Register组件。Register组件中,顶部是Header组件,无底部。
路由搭建
- 安装vue-router@3。
- 创建组件。包括一般组件和路由组件(components、pages)。
- 创建路由器,配置路由规则(router/index.js)。
- 注册路由(main.js)。
- 使用路由(routerLink、routerView)。
npm install --save vue-router@3,安装3版本的vue-router(“version”: “3.5.3”,)。
npm install --save vue-router,默认安装最新版本的vue-router。vue-router当前最新版本是4版本。
vue@2搭配vue-router@4,将遇到报错:Uncaught TypeError: Object(…) is not a function。原因就是vue-router版本过高,因此改用3版本的vue-router即可。
在src文件夹下创建新文件夹:components,放置一般组件:Header.vue和Footer.vue。
在src文件夹下创建新文件夹:pages,放置路由组件:Home.vue、Search.vue、Login.vue、Register.vue。
- Header.vue
<template>
<div>
我是Header组件
div>
template>
<script>
export default {
name:"Header"
}
script>
- Footer.vue
<template>
<div>
我是Footer组件
div>
template>
<script>
export default {
name:"Footer"
}
script>
- Home.vue
<template>
<div>
欢迎来到Home页面
div>
template>
<script>
export default {
name:"Home"
}
script>
- Search.vue
<template>
<div>
欢迎来到Search页面
div>
template>
<script>
export default {
name:"Search"
}
script>
- Login.vue
<template>
<div>
欢迎来到Login页面
div>
template>
<script>
export default {
name:"Login"
}
script>
- Register.vue
<template>
<div>
欢迎来到Register页面
div>
template>
<script>
export default {
name:"Register"
}
script>
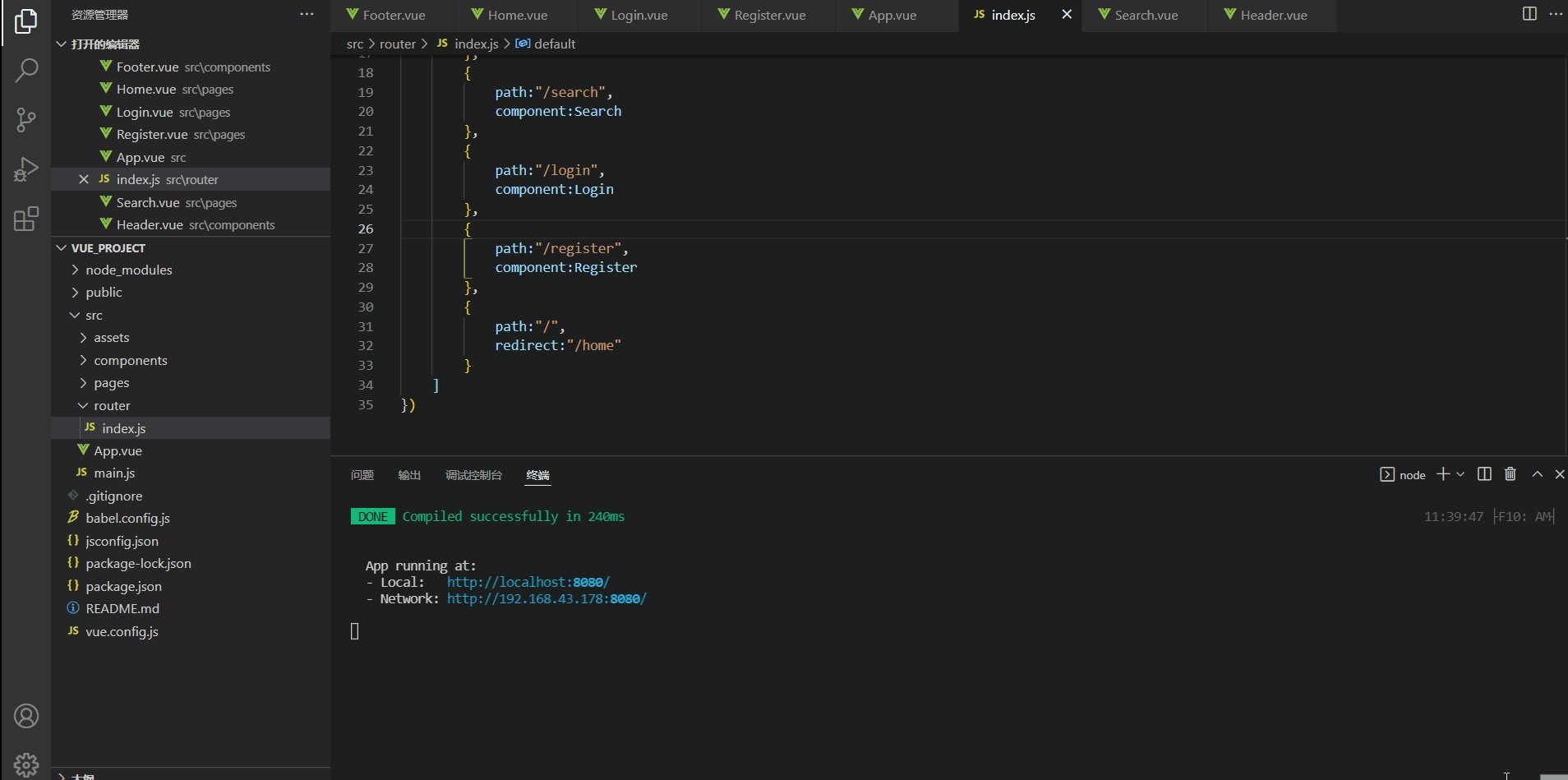
在src文件夹下创建新文件夹:router,放置路由配置文件:index.js。
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "@/pages/Home.vue";
import Search from "@/pages/Search.vue";
import Login from "@/pages/Login.vue";
import Register from "@/pages/Register.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/home",
component:Home
},
{
path:"/search",
component:Search
},
{
path:"/login",
component:Login
},
{
path:"/register",
component:Register
},
{
path:"/",
redirect:"/home"
}
]
})
在main.js里注册路由。
import Vue from 'vue'
import App from './App.vue'
import router from "./router";
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
使用路由:App.vue中使用routerLink和routerView,如下。
<template>
<div id="app">
我是App组件
<h2>链接如下:h2>
<router-link to="/home">到主页面router-link><br>
<router-link to="/search">到搜索页面router-link><br>
<router-link to="/login">到登录页面router-link><br>
<router-link to="/register">到注册页面router-link>
<div>
<h2>显示内容如下:h2>
<router-view>router-view>
div>
div>
template>
<script>
export default {
name: 'App'
}
script>