Qt开发技术:Q3D图表开发笔记(二):Q3DBar三维柱状图介绍、Demo以及代码详解
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/130150728
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:开发技术(点击传送门)
上一篇:《Qt开发技术:Q3D图表开发笔记(一):Q3DScatter三维散点图介绍、Demo以及代码详解》
下一篇:敬请期待…
前言
qt提供了q3d进行三维开发,虽然这个框架没有得到大量运用也不是那么成功,性能上也有很大的欠缺,但是普通的点到为止的应用展示还是可以的。
其中就包括华丽绚烂的三维图表,数据量不大的时候是可以使用的。
上一篇介绍了基础的q3d散点图,本篇介绍基础的柱状图。
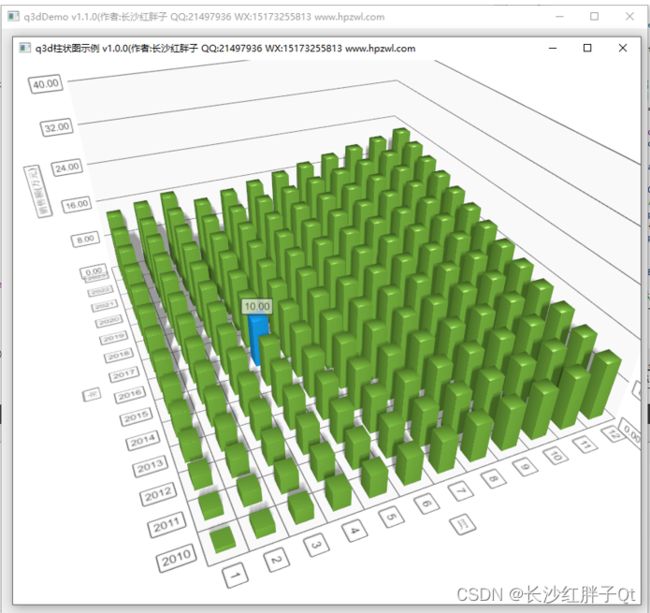
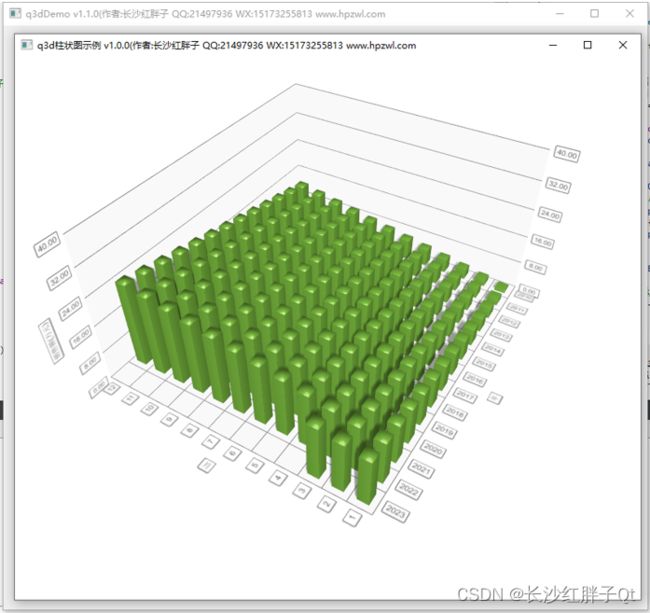
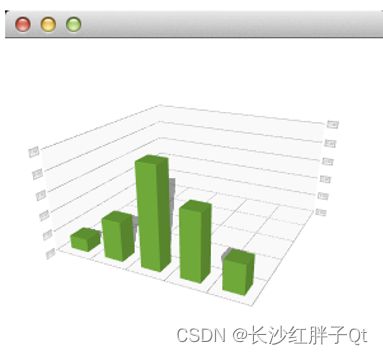
Demo:Q3DScatter散点图演示效果
下载地址:
Demo v1.0.0运行包下载地址:https://download.csdn.net/download/qq21497936/87688822
QQ群下载:请点击博客主头像,可进入博客首页,查看右侧,有QQ群联系方式,(点击“文件”搜索“q3d”,群内与博文同步更新)
百度网盘下载地址:https://pan.baidu.com/s/14uQ3Hbhwys3aWxArxf9fXw?pwd=1234
Q3D提供的三维图表
依赖QtDataVisualization。在安装qt的时候要选择安装QtDataVisualization模块。
Q3DScatter散点图
Q3D的散点图,性能大约支撑1000个点可以不卡顿,具体依赖pc,1000个点是什么 概念,可以理解为:10x10x10的区域,每个区域一个数据点。

Q3DBars柱状图
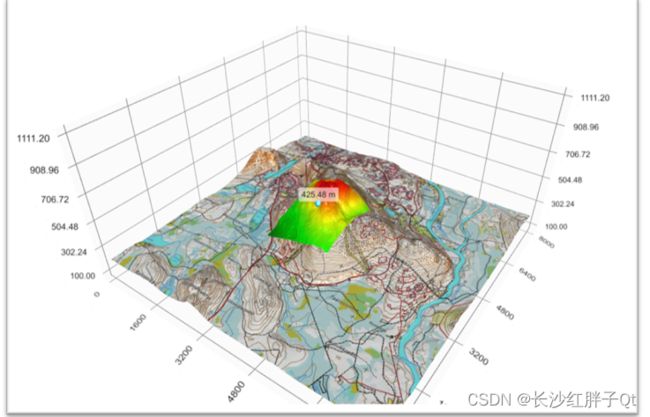
Q3DSurface平面凹凸图,平面纹理图
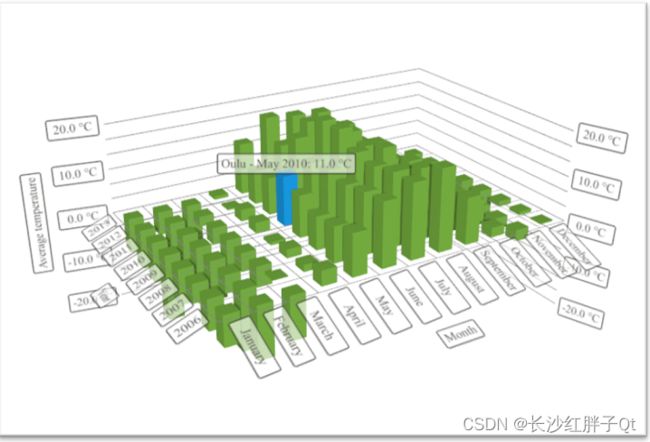
# Q3DBar柱状图 ## 简介 Q3DBars类提供了用于渲染三维条形图的方法。 该类使开发人员能够以3D方式渲染条形图,并通过自由旋转场景来查看它们。
- 旋转:通过按住鼠标右键并移动鼠标来完成的。
- 缩放:通过鼠标滚轮完成的。
- 选择:如果启用了选择,则通过鼠标左键进行选择。
- 重置视角:通过单击鼠标滚轮,可以将场景重置为默认的摄影机视图。
在触摸设备中,旋转通过点击和移动来完成,选择通过点击和按住来完成,缩放通过捏来完成。
如果没有将任何轴明确设置为Q3DBar,则会创建不带标签的临时默认轴。这些默认轴可以通过轴访问器进行修改,但只要明确设置了方向的任何轴,该方向的默认轴就会被破坏。
Q3DBars支持同时显示多个系列。并非所有系列都必须具有相同数量的行和列。行和列标签取自第一个添加的系列,除非明确定义为行和列轴。
构造最小Q3D柱状图
首先,构造一个Q3DBars实例。由于在本例中,我们将图形作为顶级窗口运行,因此需要清除Qt::FramelessWindowHint标志,该标志在默认情况下设置:
Q3DBars bars;
bars.setFlags(bars.flags() ^ Qt::FramelessWindowHint);
构造Q3DBar后,可以通过更改行和列轴上的范围来设置数据窗口。这不是强制性的,因为数据窗口将默认显示系列中的所有数据。如果数据量很大,通常最好只显示其中的一部分。例如,让我们将数据窗口设置为显示前五行和前五列:
bars.rowAxis()->setRange(0, 4);
bars.columnAxis()->setRange(0, 4);
现在Q3DBars已经准备好接收要渲染的数据了。创建一个包含一行5个值的序列:
QBar3DSeries *series = new QBar3DSeries;
QBarDataRow *data = new QBarDataRow;
*data << 1.0f << 3.0f << 7.5f << 5.0f << 2.2f;
series->dataProxy()->addRow(data);
bars.addSeries(series);
注意:数据窗口设置为5 x 5,但只添加了一行数据。没添加的其余的行将是空白的。
最后,设置为可见:
bars.show();
创建和显示此图所需的完整代码为:
#include 场景可以被旋转、放大,并且可以选择一个项目来查看其位置,但在这个最小的代码示例中不包括其他交互。
Q3Ddemo构建流程解析
步骤一:确认安装QtDataVisualization模块
如何确认,则是在帮助文件中查看是否有Q3dscatter类。一般是安装了模块才会有对应的帮助文件。没有则重新安装qt或者单独安装该模块。

步骤二:工程配置文件中加入模块
Q3d是在数据可视化模块中,需要在pro或者pri配置文件中添加。
QT += datavisualization
步骤三:添加使用到的头文件
使用到Q3DBar相关类中添加头文件,主要使用到Q3DBar、QBar3DSeries、QBarDataRow等等。
#include 步骤四:添加命名空间
这时候还是无法使用对应的类,需要添加命名空间才行:
using namespace QtDataVisualization;
步骤五:Q3D的图标基础构建框架
下面是包含注释的Q3DBar基础构建流程,其与散点图在轴(轴名称和轴使用等)和数据(添加数据方式为每一个占位基本都需要,除非你能直接阔过去,从头开始添加的中间有0则不好处理,需要添加0来占位,QBarDataRow自动依次排序的)
_pQ3DBars = new Q3DBars();
_pContainer = QWidget::createWindowContainer(_pQ3DBars, this);
// 设置轴文本
{
QStringList strList;
_pQ3DBars->rowAxis()->setTitle("年");
_pQ3DBars->rowAxis()->setTitleVisible(true);
strList.clear();
strList << "2010" << "2011" << "2012" << "2013" << "2014"
<< "2015" << "2016" << "2017" << "2018" << "2019"
<< "2020" << "2021" << "2022" << "2023" ;
_pQ3DBars->rowAxis()->setLabels(strList);
_pQ3DBars->columnAxis()->setTitle("月");
strList.clear();
strList << "1" << "2" << "3" << "4" << "5"
<< "6" << "7" << "8" << "9" << "10"
<< "11" << "12";
_pQ3DBars->columnAxis()->setLabels(strList);
_pQ3DBars->columnAxis()->setTitleVisible(true);
_pQ3DBars->valueAxis()->setTitle("销售额(万元)");
_pQ3DBars->valueAxis()->setTitleVisible(true);
}
// 设置轴范围
{
_pQ3DBars->rowAxis()->setRange(2010 - 2010, 2023 - 2010); // 从0开始
_pQ3DBars->columnAxis()->setRange(1 - 1, 12 - 1); // 从0开始
_pQ3DBars->valueAxis()->setRange(0, 40);
}
// 生成一个曲线
_pBar3DSeries = new QBar3DSeries(_pQ3DBars);
// 设置渲染平滑
_pBar3DSeries->setMeshSmooth(true);
// 视图添加该曲线
_pQ3DBars->addSeries(_pBar3DSeries);
// 设置阴影质量
_pQ3DBars->setShadowQuality(QAbstract3DGraph::ShadowQualitySoftLow);
// 设置视角
_pQ3DBars->scene()->activeCamera()->setCameraPreset(Q3DCamera::CameraPresetIsometricLeft);
// 设置子网格
_pQ3DBars->activeTheme()->setGridEnabled(true);
#if 1
// 添加模拟数据
QBarDataArray data;
for(int year = 2010; year <= 2023; year++)
{
QBarDataRow *pBarDataRow = new QBarDataRow;
for(int month = 1; month <= 12; month++)
{
if(year == 2023 && month >= 4)
{
LOG << year << month;
// 当前2023年4月,无数据
*pBarDataRow << 0;
}else{
*pBarDataRow << ((year - 2010) + month);
}
}
data << pBarDataRow;
}
// 添加数据(自动冲掉之前的数据)
_pBar3DSeries->dataProxy()->addRows(data);
#endif
Demo源码
Q3dBarWidget.h
#ifndef Q3DBARWIDGET_H
#define Q3DBARWIDGET_H
#include Q3dBarWidget.cpp
#include "Q3dBarWidget.h"
#include "ui_Q3dBarWidget.h"
#include
//#define LOG qDebug()<<__FILE__<<__LINE__<
#define LOG qDebug()<<__FILE__<<__LINE__<<QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss:zzz")
Q3dBarWidget::Q3dBarWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Q3dBarWidget),
_pQ3DBars(0),
_pContainer(0),
_pBar3DSeries(0)
{
ui->setupUi(this);
QString version = "v1.0.0";
setWindowTitle(QString("q3d柱状图示例 %1(作者:长沙红胖子 QQ:21497936 WX:15173255813 www.hpzwl.com").arg(version));
initControl();
}
Q3dBarWidget::~Q3dBarWidget()
{
delete ui;
}
void Q3dBarWidget::initControl()
{
_pQ3DBars = new Q3DBars();
_pContainer = QWidget::createWindowContainer(_pQ3DBars, this);
// 设置轴文本
{
QStringList strList;
_pQ3DBars->rowAxis()->setTitle("年");
_pQ3DBars->rowAxis()->setTitleVisible(true);
strList.clear();
strList << "2010" << "2011" << "2012" << "2013" << "2014"
<< "2015" << "2016" << "2017" << "2018" << "2019"
<< "2020" << "2021" << "2022" << "2023" ;
_pQ3DBars->rowAxis()->setLabels(strList);
_pQ3DBars->columnAxis()->setTitle("月");
strList.clear();
strList << "1" << "2" << "3" << "4" << "5"
<< "6" << "7" << "8" << "9" << "10"
<< "11" << "12";
_pQ3DBars->columnAxis()->setLabels(strList);
_pQ3DBars->columnAxis()->setTitleVisible(true);
_pQ3DBars->valueAxis()->setTitle("销售额(万元)");
_pQ3DBars->valueAxis()->setTitleVisible(true);
}
// 设置轴范围
{
_pQ3DBars->rowAxis()->setRange(2010 - 2010, 2023 - 2010); // 从0开始
_pQ3DBars->columnAxis()->setRange(1 - 1, 12 - 1); // 从0开始
_pQ3DBars->valueAxis()->setRange(0, 40);
}
// 生成一个曲线
_pBar3DSeries = new QBar3DSeries(_pQ3DBars);
// 设置渲染平滑
_pBar3DSeries->setMeshSmooth(true);
// 视图添加该曲线
_pQ3DBars->addSeries(_pBar3DSeries);
// 设置阴影质量
_pQ3DBars->setShadowQuality(QAbstract3DGraph::ShadowQualitySoftLow);
// 设置视角
_pQ3DBars->scene()->activeCamera()->setCameraPreset(Q3DCamera::CameraPresetIsometricLeft);
// 设置子网格
_pQ3DBars->activeTheme()->setGridEnabled(true);
#if 1
// 添加模拟数据
QBarDataArray data;
for(int year = 2010; year <= 2023; year++)
{
QBarDataRow *pBarDataRow = new QBarDataRow;
for(int month = 1; month <= 12; month++)
{
if(year == 2023 && month >= 4)
{
LOG << year << month;
// 当前2023年4月,无数据
*pBarDataRow << 0;
}else{
*pBarDataRow << ((year - 2010) + month);
}
}
data << pBarDataRow;
}
// 添加数据(自动冲掉之前的数据)
_pBar3DSeries->dataProxy()->addRows(data);
#endif
}
void Q3dBarWidget::resizeEvent(QResizeEvent *event)
{
if(_pContainer)
{
_pContainer->setGeometry(rect());
}
}
工程模板v1.1.0
上一篇:《Qt开发技术:Q3D图表开发笔记(一):Q3DScatter三维散点图介绍、Demo以及代码详解》
下一篇:敬请期待…
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/130150728