如何用Markdown发一篇文章
选择Markdown工具
本文推荐两款,Obsidian是一直在用的,笔记之间的软链功能特别好用,很容易将不同的知识串联起来, Typora真的非常好用界面也很简洁,唯一缺少Obsidian软链接功能,另外需要购买正版所以我最终放弃了
Obsidian
软件有开源社区,主题多插件多,适合动手能力强喜欢折腾的同学

Typora
界面简洁可以直接在预览模式下修改,但是软件收费,另外没有手机版
学习Markdown教程
Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版
如果会Word就一定会用Markdown,而且用完之后就回不去了
特点:
- 编辑模式和渲染(阅读)模式快速切换,在发布前就可以看到网页上呈现的效果
- 支持同步,Obsidian支持手机、电脑同步防止资料丢失,我用的是Win10+iCloud同步
- All in One,所有笔记或者文章只需要一个软件管理
- 图文兼容性强,通过图床功能将本地图片或截图实现自动上云,能兼容各种文本格式(标题段落\强调引用\表格列表\代码公式\待办事项\转义字符内嵌HTML\表情❤️,从Emoj网站复制: )
例如,要表示标题,只须在短语前面添加一个#号即可(例如, # 标题1)。或者要加粗,只须在短语前后各加两个星号即可(例如,**this text is bold**)
使用PicGo+Gitee(码云)搭建免费图床
Gitee图片限制1M以下,如果超过建议重新截图或者用画图工具压缩
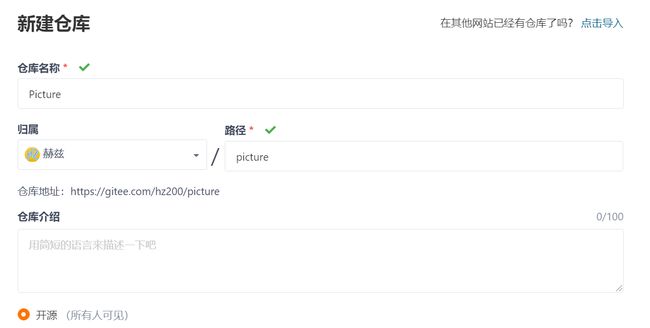
新建图床仓库
打开Gitee官方网站(必须先注册,实名认证),进入你的个人仓库界面,新建仓库(可以参考另外一篇文章),如何新建仓库的详细步骤我就不说了,相信搭建都会,直接上一张图,图中有文字说明:
- 新建仓库
- 设置模板
设置私人令牌
设置 -> 私人令牌 -> 生成新令牌
配置Gitee图床
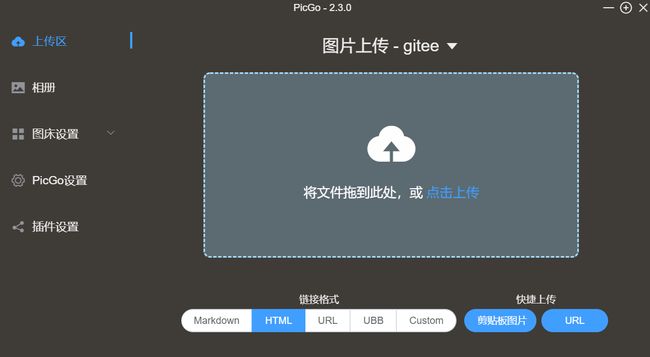
1.首先就是需要软件PicGo,自行下载然后进行安装。
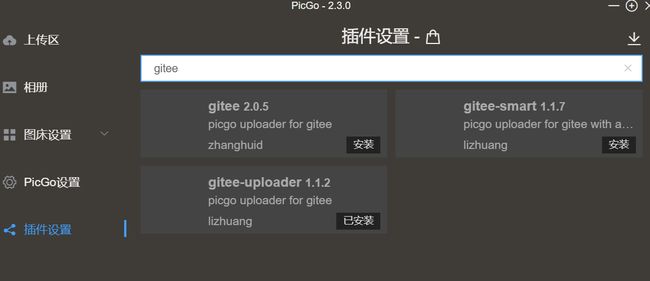
2.接着打开软件,点击软件界面中的插件设置,然后进行搜索:输入内容:picgo-plugin-gitee,你会发现,有两个插件,我选择的是gitee-uploader 1.1.2。然后选择图中所指向的插件。

即可3.安装完成后,重启PicGo应用,图床设置选项就会出现一个Gitee图床,然后进行点击,进入下面的页面,记得设置为默认图床:

属性选项说明:
- url:这里填写码云官方的网址
- owner:填写你的用户名
- repo:填写你的图床仓库名称
- path:图片存储路径
- token:填写上面教程中你设置的私人令牌
- message:不需要填
上传测试
经测试,就上传速度而言,Gitee图床与Github图床相比,Gitee图床略胜一筹。毕竟是国内的,速度相比于GitHub好一点。
使用方法
1、人工上传后在相册里直接复制链接,粘贴到Markdown里面

2、自动将本地图片从Markdown通过PicGo自动上传到Gitee上,同时生成图片链接
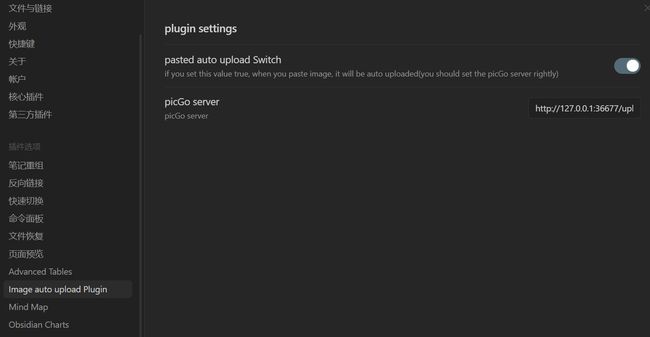
- 如果安装了Obsidian,则需要安装一款插件,配置PicGo的监听地址、端口
- 如果安装了Typora,在软件里面设置-图像-插入图片时选择-上传图片,接着在下方配置上传服务为PicGo,PicGo的安装路径
通过Markdown发布文章
发布到个人博客上
将MarkDown文件从本地路径拷贝到Git项目上去,然后在粘贴Md文件的路径下右键打开Git Bash Here,输入命令hexo g && hexo d,如无报错则表示发布成功,最后在Gitee Pages内更新后完成
接下来发布交给Hexo

发布到微信公众号上
微信公众号不支持Markdown,没关系我们将MarkDown编辑好的文章复制到:Md2All (aclickall.com),通过转换后再复制转换后的文章粘贴到微信文章编辑器内, 预览没问题后直接发布
自己留着慢慢欣赏
One More Thing
页面排版优化
通过Hexo发布到个人博客上,如果对Hexo自带的主题不满意,可以再接着看下去
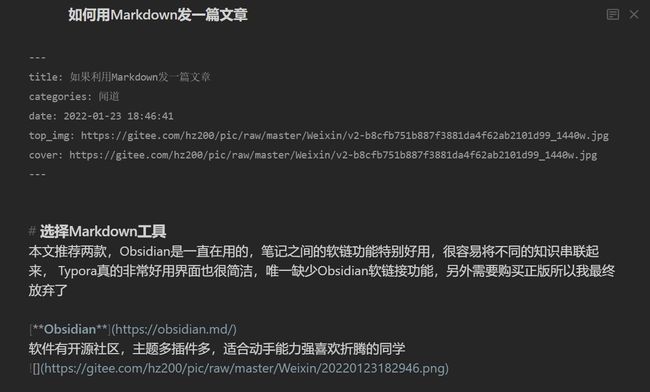
从Hexo主题里面可以找到自己喜欢的,继续美化页面,比如我用的Butterfly模版,博客的格式如下

在文章前面添加以下信息,可以在网页呈现图片预览\分类\标识
写法说明:
| 写法 | 解释 | 举例 |
|---|---|---|
| title |
【必需】文章标题
|
如果用Markdown工具发一篇文章 |
背景特效
canvas_ribbon:
enable: true
size: 150
alpha: 0.6
zIndex: -1
click_to_change: true #设置是否每次点击都更换綵带
mobile: false # false 手机端不显示 true 手机端显示
canvas_fluttering_ribbon:
enable: true
mobile: false # false 手机端不显示 true 手机端显示
添加音乐清单
hexo butterfly主题 添加全局吸底APlayer_超逸の学习技术博客-CSDN博客
第一步
打开 themes\Butterfly\layout\includes\head.pug
结尾加一句
include ./third-party/aplayer.pug
第二步
然后在themes\Butterfly\layout\includes\third-party\里面新建一个文件叫 aplayer.pug ,内容如下
if theme.aplayer && theme.aplayer.enable
.aplayer(data-id=theme.aplayer.id data-server=theme.aplayer.server data-type=theme.aplayer.type data-fixed=theme.aplayer.fixed data-mini=theme.aplayer.mini data-listFolded=theme.aplayer.listFolded data-order=theme.aplayer.order data-preload=theme.aplayer.preload)
each item in theme.aplayer.css
link(rel='stylesheet', href=item)
each item in theme.aplayer.js
script(src=item)
第三步
然后打开butterfly.yml(如果你没有启用的话,就打开source/_data/butterfly.yml) 加入以下内容
##侧边栏歌单
aplayer:
enable: true
js:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js
- https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js
css:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css
id: 2693598459
server: netease
type: playlist
fixed: 'true'
order: random
preload: none
listFolded: 'false'
解决与TOC冲突问题
然后重新生成就可以看到 aplayer了,这里的id是我的网易云歌单号,可以修改成别的.
但是浏览 Page 时会发现 aplayer 会和 TOC(怎么又是它) 的切换按钮重合
打开 themes\Butterfly\source\css_global\index.styl
修改第61行
更多高阶玩法
支持更多模块,比如主题页面背景和背景色-菜单栏增加子页面-增加背景音乐等
请参考Butterfly官方网站Butterfly - A Simple and Card UI Design theme for Hexo