彻底了解var、let、const变量的区别
文章目录
- 一、var
-
- 1.声明作用域
- 2.声明提升
- 二、let
-
- 1.声明作用域
- 2.重复声明
- 3.变量提升
- 4.全局声明
- 5.for循环中声明
- 三、const
- 结尾:
一、var
1.声明作用域
使用var定义的变量会成为包含它的函数的局部变量
function foo(){
var msg = 'helloword' //局部变量
}
foo()
console.log(msg) //报错未定义 test is not defined
这里,msg变量是在函数内部使用var定义的。调用函数foo会创建这个变量并给它赋值。调用之后变量msg就被销毁了,所以最后打印会报错。
如果需要定义多个变量,可以在一条语句中用逗号分隔每个变量。
var name = 'uzi',
age = '22',
team = 'rng'
console.log(name, age, team);
结果![]()
在严格模式下,不能定义eval和arguments的变量,否则会导致语法报错。
2.声明提升
先看代码
function foo(){
console.log(name) //undefined
var name = 'Jay'
}
foo()
为什么是undefined而不是报错。因为ES运行时把它看成下面的等价代码
function foo(){
var name
console.log(name) //undefined
name = 'Jay'
}
foo()
这就是所谓的变量提升,使用var关键字声明的变量会自动提升到函数作用域顶部。
此外一次性反复多次使用var声明同一个变量也是可以的。
function foo() {
var name = 'Jay'
var name = 'Eason'
var name = 'Beyond'
console.log(name) //Beyond
}
foo()
二、let
1.声明作用域
let和var差不多的,但是有着非常重要的区别是 let是块级作用域,而var的范围是函数作用域
if (1 == true) {
var goods = 'chatgpt-3'
let newGoods = 'chatgpt-4'
console.log(goods); //chatgpt-3
console.log(newGoods); //chatgpt-4
}
console.log(goods); //chatgpt-3
console.log(newGoods); //报错未定义 newGoods is not defined
在这里newGoods变量之所以不能在if外部引用,因为它的作用域仅限于该块内部。
2.重复声明
let不允许同一个块级作用域中出现相同的冗余声明,会导致报错

Uncaught SyntaxError: Identifier ‘name’ has already been declared
表示name已经声明过了。
但是在嵌套使用的相同标识符不会报错,因为在同一个块中没没有重复声明
let name = 'Macey'
console.log(name); //Macey
function foo(){
name = 'Ronaldo'
console.log(name); //Ronaldo
}
foo()
3.变量提升
let和var的另一个重要区别,就是let声明的变量不会在作用域中被提升
console.log(name); //undefined
var name = 'Macey'
console.log(age); //未定义 Uncaught ReferenceError: Cannot access 'age' before initialization
let age = '35'
在let声明之前执行瞬间被称为"暂时性死区",在此阶段引用后面才声明的变量会报错!
4.全局声明
与var不同,使用let在全局作用域中声明的变量不会成为this或window对象的属性(var声明的则会)
var name = 'Macey'
console.log(this.name); //Macey
let age = '35'
console.log(this.age); //undefined
不过,let的声明任然是在全局中发生的,相应变量会在页面的生命周期中存续,为了避免重复定义的错误,最好还是不要重复声明同一个变量。
在函数内,可以使用this关键字来引用全局对象window。因此,在上述代码中,变量name被视为一个全局变量,因此可以通过this或window对象来访问。
age在声明它的块级作用域内是可见的,但是在全局作用域内并不可见。因此,在全局中,无法通过this来访问变量b。
5.for循环中声明
使用var在for循环中定义的迭代变量会渗透到循环体外部
for (var i = 0; i < 5; i++) {
//逻辑
}
console.log(i);
for (let j = 0; j < 5; j++) {
//逻辑
}
console.log(j);
再看一个著名的例子
for (var i = 0; i < 5; i++) {
setTimeout(() => console.log('i======', i))
}
for (let j = 0; j < 5; j++) {
setTimeout(() => console.log('j======', j))
}
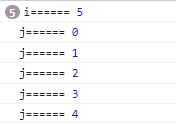
打印结果
之所以会这样,是因为在退出循环的时候var保存的值是:5。在后面执行setTimeout时,所有的i都是同一个变量,所以输出都是同一个值。
而使用let迭代声明时,JS会为每一个迭代循环声明一个新的迭代变量。每个setTimeout引用的都是不同的变量实例。
这种每次迭代声明一个独立变量实例的行为适用于所有风格的for循环,包括for-in和for-of循环。
三、const
const 的行为与let基本相同,唯一一个重要的区别是它声明变量时必须同时赋值,一旦声明了简单的数据类型(数值、字符串、布尔值),就不能修改否则会报错。
const name
//一旦声明了就必须赋值 Missing initializer in const declaration
const age = '22'
age = '23' //不能赋值 Assignment to constant variable
const color = 'red'
const color = 'blue' //不能重复声明 Identifier 'color' has already been declared
const name = 'Macey'
console.log(name); //Macey
function foo() {
const name = 'Ronaldo'
console.log(name); //Ronaldo 声明的作用域也是块级
}
foo()
const 声明的限制只适用于它指向的变量的引用。如果const引用的是一个对象或者数组,那么修改的内部属性是可以的。
const person = {
name: 'Jay'
}
person.name = 'Eason'
console.log(person.name); //Eason
如果真的想将对象冻结,应该使用Object.freeze方法。
const person = Object.freeze({
name: 'Jay'
})
// 常规模式时,下面一行不起作用;
// 严格模式时,该行会报错
person.name = 'Eason'
console.log(person.name); // Jay
结尾:
声明风格 :有了let 和const 不再使用var,因为变量有了明确的作用域、声明为准、以及不变的值。
const使用的优先级应该高于let:使用const 声明可以让浏览器运行时强制保持变量不变,也可以让静态代码分析工具提前发现不合法的赋值操作。只在提前知道未来某个变量会有修改时,再使用let。这样可以推断某些变量的值永远不变,同时也能迅速发现因意外赋值导致的非预期行为。
参考:JavaScript高级程序设计(第四版)
