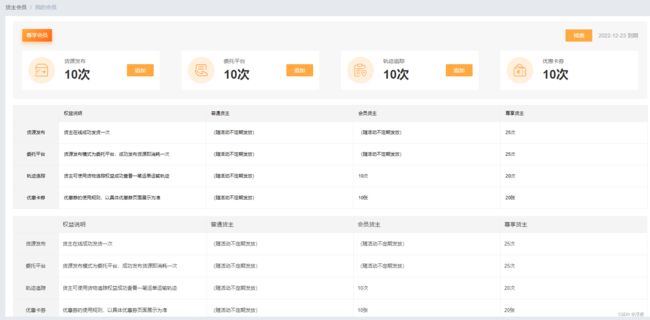
带头部表头和侧边表头样式的布局
原型设计的页面中的表格除了头部还有左侧侧边是表头的一个表格,查阅组件文档,发现表格table没有两个表头的布局。
思路:
1、使用
div自己布局
2、使用表格table,修改其第一列样式背景,展示除了的样子看着像是有多个表头
代码:
这里表格使用的是element组件的el-table
<template>
<div class="page">
<div class="my_vip">
<div class="vip_con">
<div class="vip_type">
尊享会员
div>
<div>
<el-button class="hcd_button_default mar16" type="primary"
>续费el-button
>
<span>2022-12-23 到期span>
div>
div>
<div class="vip_list">
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-huoyuanfabu hcd_main_font_color"
>i>
div>
<div>
<p>货源发布p>
<span>10次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-weituopingtai hcd_main_font_color"
>i>
div>
<div>
<p>委托平台p>
<span>10次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-guijizhuizong hcd_main_font_color"
>i>
div>
<div>
<p>轨迹追踪p>
<span>10次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-youhuikaquan hcd_main_font_color"
>i>
div>
<div>
<p>优惠卡券p>
<span>10次span>
div>
div>
div>
div>
div>
<div class="vip_info">
<div
class="vip_info_list"
v-for="(list, i) in VipInfoList"
:key="'list' + i"
>
<div v-for="(row, j) in list" :key="j">
<p>
{{ row }}
p>
div>
div>
div>
<div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column
prop="title"
label=""
width="120"
cell-class-name="cell_title"
>
el-table-column>
<el-table-column prop="explain" label="权益说明">el-table-column>
<el-table-column prop="vip1" label="普通货主"> el-table-column>
<el-table-column prop="vip2" label="会员货主"> el-table-column>
<el-table-column prop="vip3" label="尊享货主"> el-table-column>
el-table>
div>
div>
template>
<script>
export default {
name: 'MyVip',
components: {},
props: [],
data() {
return {
tableData: [
{
title: '货源发布',
explain: '货主在线成功发货一次',
vip1: '(随活动不定期发放)',
vip2: '(随活动不定期发放)',
vip3: '25次',
},
{
title: '委托平台',
explain: '货源发布模式为委托平台,成功发布货源即消耗一次',
vip1: '(随活动不定期发放)',
vip2: '(随活动不定期发放)',
vip3: '25次',
},
{
title: '轨迹追踪',
explain: '货主可使用货物追踪权益成功查看一笔运单运输轨迹',
vip1: '(随活动不定期发放)',
vip2: '10次',
vip3: '20次',
},
{
title: '优惠卡券',
explain: '优惠券的使用规则,以具体优惠券页面展示为准',
vip1: '(随活动不定期发放)',
vip2: '10张',
vip3: '20张',
},
],
VipInfoList: [
['', '权益说明', '普通货主', '会员货主', '尊享货主'],
[
'货源发布',
'货主在线成功发货一次',
'(随活动不定期发放)',
'(随活动不定期发放)',
'25次',
],
[
'委托平台',
'货源发布模式为委托平台,成功发布货源即消耗一次',
'(随活动不定期发放)',
'(随活动不定期发放)',
'25次',
],
[
'轨迹追踪',
'货主可使用货物追踪权益成功查看一笔运单运输轨迹',
'(随活动不定期发放)',
'10次',
'20次',
],
[
'优惠卡券',
'优惠券的使用规则,以具体优惠券页面展示为准',
'(随活动不定期发放)',
'10张',
'20张',
],
],
}
},
mounted() {},
methods: {},
}
script>
<style lang="scss" scoped>
.page {
height: 100%;
padding: 14px 20px;
.my_vip {
padding: 20px 24px 0px;
background: #f7f7f7;
border-radius: 2px;
margin-bottom: 16px;
.vip_con {
display: flex;
justify-content: space-between;
align-items: center;
color: #999999;
font-size: 14px;
.vip_type {
display: inline-block;
padding: 6px 11px;
font-size: 14px;
font-weight: 500;
color: #ffffff;
background: linear-gradient(131deg, #ffa940 0%, #ff6a13 100%);
box-shadow: 0px 6px 10px 1px rgba(255, 147, 64, 0.35);
border-radius: 2px;
opacity: 1;
}
}
.vip_list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 24px;
.vip_list_item {
width: 360px;
margin-bottom: 24px;
padding: 16px;
background: #fff;
border-radius: 2px;
display: flex;
justify-content: space-between;
align-items: center;
.item_con {
display: flex;
justify-content: space-between;
align-items: center;
color: #666;
font-size: 14px;
span {
font-size: 32px;
font-weight: bold;
color: #333333;
}
.icon {
width: 70px;
height: 70px;
text-align: center;
line-height: 70px;
background: #fff0de;
border-radius: 50%;
margin-right: 24px;
.iconfont {
font-size: 33px !important;
}
}
}
}
}
}
}
.mar16 {
margin-right: 16px;
}
.vip_info {
margin-bottom: 20px;
.vip_info_list {
display: flex;
min-height: 56px;
line-height: 56px;
> div {
margin: 0 -1px -1px 0;
border: 1px solid #ebeef5;
flex: 1;
padding: 0px 13px;
}
> div:nth-child(1) {
max-width: 120px;
width: 120px;
text-align: center;
background-color: #f5f4f4;
}
}
.vip_info_list:nth-child(1) {
line-height: 42px;
min-height: 42px;
background-color: #f5f4f4;
}
}
.cell_title {
border: 1px solid red;
}
::v-deep .el-table {
border: none;
.el-table__row {
border: 1px solid red;
}
th {
background-color: #f5f4f4;
height: 44px;
}
td.el-table__cell {
height: 58px;
}
.el-table__body tr:hover > td {
background: #fff !important;
}
.el-table__body tr:hover > td:nth-child(1) {
background: #f5f4f4 !important;
}
td.el-table__cell,
th.el-table__cell.is-leaf {
border-right: 1px solid #ebeef5 !important;
border-bottom: 1px solid #ebeef5 !important;
}
td.el-table__cell:nth-child(1) {
background: #f5f4f4;
.cell {
text-align: center;
}
}
td.el-table__cell:last-child,
th.el-table__cell.is-leaf:last-child {
border-right: none !important;
}
}
style>
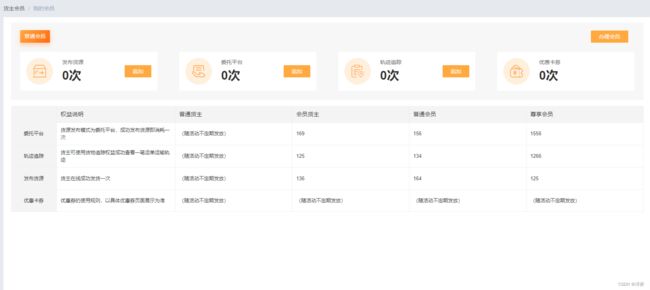
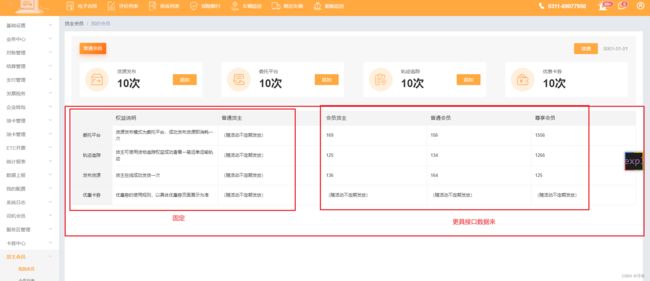
实际业务
左侧表头内容固定,头部有部分固定部分更具后台返回数据显示

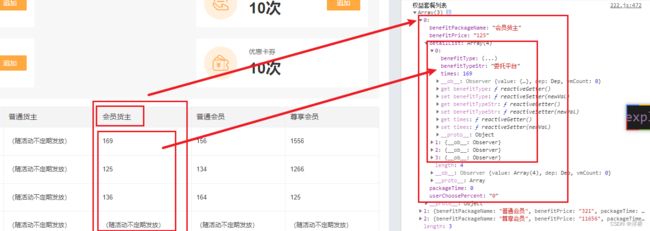
接口数据结构

这里我选择了使用表格布局,处理表格的数据
<template>
<div class="page">
<div class="my_vip">
<div class="vip_con">
<div class="vip_type">
{{ info.benefitPackageName || '普通会员' }}
div>
<div>
<el-button class="hcd_button_default mar16" type="primary">{{
info.benefitPackageName ? '续费' : '办理会员'
}}el-button>
<span v-if="info.benefitPackageName">{{
info.endTime.slice(0, 11)
}}span>
div>
div>
<div class="vip_list">
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-huoyuanfabu hcd_main_font_color"
>i>
div>
<div>
<p>发布货源p>
<span>{{ info.source || 0 }}次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-weituopingtai hcd_main_font_color"
>i>
div>
<div>
<p>委托平台p>
<span>{{ info.platform || 0 }}次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-guijizhuizong hcd_main_font_color"
>i>
div>
<div>
<p>轨迹追踪p>
<span>{{ info.tracking || 0 }}次span>
div>
div>
<div class="item_btn">
<el-button class="hcd_button_default" type="primary"
>追加el-button
>
div>
div>
<div class="vip_list_item">
<div class="item_con">
<div class="icon">
<i
slot="reference"
class="iconfont icon-youhuikaquan hcd_main_font_color"
>i>
div>
<div>
<p>优惠卡券p>
<span>{{ info.coupon || 0 }}次span>
div>
div>
div>
div>
div>
<div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column
prop="title"
label=""
width="120"
cell-class-name="cell_title"
>
el-table-column>
<el-table-column prop="explain" label="权益说明">el-table-column>
<el-table-column prop="" label="普通货主">
<template>
(随活动不定期发放)
template>
el-table-column>
<el-table-column
v-for="(item, i) in vipList"
:key="i"
:prop="item.prop"
:label="item.label"
>
<template slot-scope="scope">
<p>{{ scope.row[item.prop] || '(随活动不定期发放)' }}p>
template>
el-table-column>
el-table>
div>
div>
template>
<script>
import {
GetAllInUsingBenefitPackageList,
CreateBenefitPackage,
} from '@/apis/OwnerVip/VipList'
export default {
name: 'MyVip',
components: {},
props: [],
watch: {
tableData: {
handler() {},
immediate: true,
},
},
data() {
return {
info: {
benefitPackageName: '',
endTime: '',
platform: 0, // 委托平台
tracking: 0, // 轨迹追踪
source: 0, // 发布货源
coupon: 0, // 优惠卡券
},
tableData: [
{
title: '委托平台',
explain: '货源发布模式为委托平台,成功发布货源即消耗一次',
},
{
title: '轨迹追踪',
explain: '货主可使用货物追踪权益成功查看一笔运单运输轨迹',
},
{
title: '发布货源',
explain: '货主在线成功发货一次',
},
{
title: '优惠卡券',
explain: '优惠券的使用规则,以具体优惠券页面展示为准',
},
],
vipList: [],
}
},
mounted() {
this.getInfo()
this.getAllInUsingList()
},
methods: {
// 我的会员详情信息
getInfo() {
CreateBenefitPackage({}).then(res => {
console.log('我的会员详情信息', res.result)
if (res.success) {
this.info = res.result
res.result.detailList.forEach(item => {
switch (data.benefitType) {
case 0:
this.info.platform = item.times
break
case 1:
this.info.tracking = item.times
break
case 2:
this.info.source = item.times
break
case 3:
this.info.coupon = item.times
break
}
})
} else {
if (res.message) {
this.$message.error(res.message)
}
}
})
},
// 获取所有上架的权益套餐列表
getAllInUsingList() {
GetAllInUsingBenefitPackageList({}).then(res => {
// console.log('权益套餐列表', res.result)
this.vipList = []
if (res.success) {
// 表头显示的权益套餐数据
res.result.forEach((item, i) => {
this.vipList.push({
label: item.benefitPackageName,
prop: 'vip' + i, // 套餐名称(用于列表显示内容)
detailList: item.detailList, // 当前套餐所包含的权益数据
})
})
this.vipList.forEach(equity => {
// 处理每个套餐中的权益数据放到tableData中
equity.detailList.forEach(data => {
switch (data.benefitType) {
case 0:
this.tableData[0][equity.prop] = data.times
break
case 1:
this.tableData[1][equity.prop] = data.times
break
case 2:
this.tableData[2][equity.prop] = data.times
break
case 3:
this.tableData[3][equity.prop] = data.times
break
}
})
})
} else {
if (res.message) {
this.$message.error(res.message)
}
}
})
},
},
}
script>