HJZY75
数组常用方法-1
var arr =[1,2,3]
//push后面追加元素,
//返回值长度
var res = arr.push( "kerwin"')
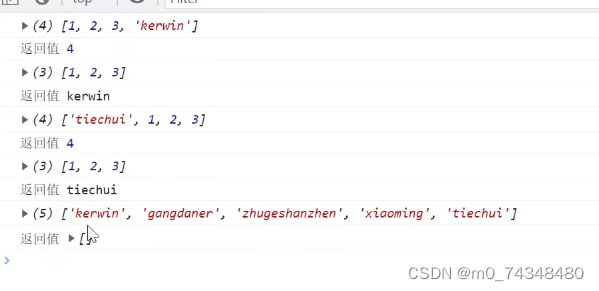
console.log(arr)
console.log("返回值" ,res)
// pop后面删除元素
//返回值删除的元素
var respop = arr.pop()
console.log(arr)
console.log("返回值",respop)
// unshift前面追加元素
//返回值长度
var resunshift = arr.unshift( "tiechui")
console.log(arr)
console.log("返回值" , resunshift)
// shift 前面删除元素
//返回值删除的这个元素
var resshift = arr.shift()
console.log(arr)
console.log("返回值" ,resshift)
// splice删除
var arr2 =-[ "kerwin" , "xiaoming" , "tiechui"]
var ressplice = arr2.splice(1,2)
console.log(arr2)
console.log("返回值" , ressplice)
// splice增加
var arr2 =[ "kerwin" , "xiaoming", "tiechui"]
var ressplice = arr2.splice(1,2,"gangdaner")
console.log(arr2)]
console.log("返回值" , ressplice)
arr2.splice(0,0, "aaaaaa")
console.log(arr2)
arr2.splice(6,0, "bbbbbbb")
console.log(arr2)
// resver倒序
var arr3 = [2,1,3,4]
arr3.reverse()
console.log(arr3)
// sort 排序
var arr4 =[11,21,3,56,7]
arr4.sort()
console.log(arr4)
//sort接受一个回调函数
arr4.sort(function(a,b){
return b-a
//a-b正序
//b-a倒序
})
console.log(arr4)
sort
数组常用方法-2
//不影响原数组的方法
// concat拼接
var arr1= [1,2,3]
var arr2 = [4,5,6]
var arr3 = arr1.concat(arr2,7,[8,9])
console.log(arr1,arr2,arr3)
//join数组=>字符串
var arr =[1,2,3,4,5]
document.write(arr.join("-"))
// slice截取(开始索引,结束索引)
var arr = [ "aaa" , "bbbb" , "ccc" , "ddd" , "eeee"]
var arr2 = arr.slice(0,2)
console.log(arr,arr2)
数组去重
//1 -方法
var arr = [1,2,3,4,3,5,6,2,1]
var arr2 = []
for(var i=0;i<arr.length;i++){
if( arr2.indexOf(arr[i])=== -1){
arr2.push(arr[i])
}
}
console.log(arr, arr2)
//2-方法-利用对象
var obj=0
for(var i=0;i<arr.length;i++){
obj[arr[i]]="随便"
}
console.log(obj)var arr2 =[]
for(var i in obj){
arr2.push(i-o)
}
console.log(arr2)
//3- new Set
var set1=new Set(arr)//去重
console.log( set1)
var arr1 =Array.from(set1)//变回数组
console.log(arr1)
数组常用方法
// map映射
var arr = [1,2,3,4,5]
var arr2 = arr.map(function( item){/ /return item*item*item
})
console.log(arr2)
var arr =[ "xiaoming" , "kerwin" , "tiechui"]
var arr2 = arr.map(function(item){
return "" +item+""
})
console.log(arr,arr2)
document.write(arr2.join(""))
//filter过滤
var arr =[
if
name : "aaa",
price:100},
{
name : "bbb",
price: 200},
{
name : "ccc",
price: 300
}
]
var arr2 = arr.filter(function(item){
//console.log(item)
return item.price>200
})
console.log(arr2)
// every每一个
var arr =-[90, 90,2,94]
var arr2= arr.every(function( item)
return item>=90
})
console.log(arr2)
// some只要一个满足条件就是true
//var arr2= arr.find(function(item){
//find只有找到遇到的第一项,不能多个
// reduce 叠加
var arr = [1,2,3,4,5]
var arr2= arr.reduce(function(prev,item){
return prev+item
},"")
console.log(arr2)
字符串的基本操作
定义字符串2种
var str1 ="hello"
console.log(str1+" world")
var str2 =new string( "hello")
console.log(str2+ " world" )
// length只读
//索引/下标只读
//遍历
字符串常用方法
//chartAt(索引)返回索引对应的字符
//charCodeAt(索引)·返回索引对应的字符编码
//chartAt(索引)返回索引对应的字符
var str = "kerwin"
var str1 = str.charAt(10)
console.log(str,str1)
//charCodeAt(索引)·返回索引对应的字符编码
var str1 = str.charCodeAt(0)
console.log(str1)
//全部转化大写小写
console.log(str.toUppercase())
console.log(str.toLowerCase())
//截取substr(开始索引,长度) substring(开始索引,结束索引) slice(开始索引,结束索引)
var str = "kerwin"
var str1 = str.substr(1,2)
var str2 = str.substring(1,2)
var str3 = str.substring(1)
var str4 = str.slice(1,2)
var str5 = str.slice(1)
var str6 = str.slice(1,-1)
console.log(str1,str2,str3,str4,str5,str6)
er e erwin e erwin erwi
- replace替换-正则表达式
replace替换-正则表达式
var str ="abdwadwa"
var str1 = str.replace( "a" , "*")
console.log(str1)
// split分割join
// split分割join
var str- = "a| b | c | d"
console.log (str.split(“|"))
从前面查,从后面查
// indexof lastIndexof
// indexof lastIndexof
var str = "abcda"
console.log(str.indexOf("a",1))
console.log(str.lastIndexof("a",3))
// concat连接字符串+
// concat连接字符串+
var str = "abcd"
// var str1 = str.concat( "ef")
var str1 = str+"ef"
console.log(str1)
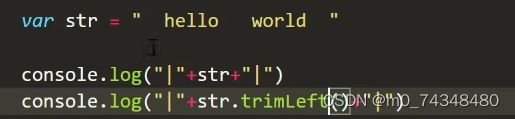
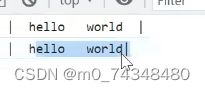
//trim 去掉首尾空格
//trimStart() trimLeft()去掉首空格
//trimEnd() trimRight()去掉尾空格
json格式字符串
JSON字符串规矩比较严格
parse解析JSON字符串转对象
stringify字符串转换JSON
// { "key" : 110, "key" : "123"}
// json字符串==》对象
var str = '{ "name" : "kerwin" , "age" : 100}'
console.log(str)
var obj =JSON.parse(str)
console.log(obj)
//前=》后
var obj1 = { "name" : "tiechui"}
var str1 = JSON.stringify(obj1)
字符串模板
var myhtml = "11111 2222 333/li>"
//如果想折行,加\.或者反引号
var myhtml = '11111 \
2222 \
3333 '
反引号里面加${ }会默认为JS
加单引号认为普通字符串
数字常用方法
/ / Number toFixed()返回是字符串,保留小数
//Math对象
// random //0-1-随机整数
console.log(Math.random())
//rond四舍五入取整
console.log(Math.round(4.46))
// ceil向上 floor向下取整
console.log(Math.floor(4.96))
//abs绝对值
console.log(Math.abs( -10.2))
// sqrt平方根9
console.log(Math.sqrt(8))
//pow(底数,指数)
console.log(Math.pow(3,3
// max(多个参数)
console.log(Math.max( 10,50,20,34))
//min(多个参数)
console.log(Math.min( 10,50,20,34))
//PI
console.log(Math.PI)
时间对象
Date
·js 提供的内置构造函数,专门用来获取时间的
// new Date传参
//1个传参毫秒数
var date1= new Date(1000e)console.log(date1)
// 197011 0:0:1
//2个参数 3个参
var date2 = new Date(2023,0,3,10,10,10)console.log(date2)
//0代表1月
//字符串
var date3= new Date("2023-10-10 10:10:10")
console.log(date3)
时间对象常用方法
var date = new Date()
//getFullYear()
console.log(date.getFullYear())
//getMonth() 0-11===>1-12
console.log(date.getMonth())
//getDate()
console.log(date.getDate())
//getDay()周日e周一-周六1-6
console.log (date.getDay())
//getTime()时间戳
console.log(date.getTime())
//console.log(new Date(1653280060490)|T
//设置
console.log(date)
date.setFullYear(2025)
console.log(date)
date.setMonth(5)
console.log(date)
date.setDate(25)
console.log(date)
//不能设置周
定时器
·在js 里面,有两种定时器,倒计时定时器和间隔定时器
//倒计时
// window.alert()
setTimeout(function(){
console.log( "kerwin")},2000)//注册定时器
// setInterval
setInteivafunction(){
})//注册间隔定时器
返回值是设置的第几个定时器
浏览器可视窗口的尺寸
console.log (window.innerHeight,innerHeight)
console.log(window.innerwidth,innerwidth)
浏览器的弹出层
-
// alert
//询问框
btn.onclick =function(){
var res = confirm("你确定删除吗?")
console.log(res)
if(res){
}else{
}
}
//输入框 prompt
btn.onclick= function(){
var res=·prompt("请输入你得用户名")
console.log(res)
]}
浏览器的地址栏
获取当前页面地址
console.log( location.href)//地址
跳转页面
<button id="btn">下一个页面button>
btn.onclick = function(){
location.href = "http://www. baidu.com"
}
herf可读可写可赋值
重新加载
// reload
btn2.onclick = function(){
location.reload()
}
浏览器的常见事件
window.onload = function(){
//页面所有得资源都加载完后执行(图片,视频,dom)
console.log(“加载完成")
console.log(btn)
}
可以使JS放在前面,可以在head里面写
监测横屏竖屏
窗口移动变化时打印
// resize
window.onresize = function({
console.log ( "resize")
滚动条触发时启动
window.onscroll =function(){
console. log("scroll","滚动距离达到指定距离了?")
}
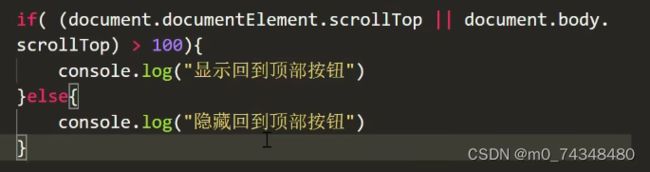
浏览器滚动距离
可以兼容高低版本
window.onscroll = function(){
console.log(document.documentElement.scrollTop ||
document.body. scrol1Top)}
console.log (document.documentElement.scrollLeft ||
document.body .scrollLeftb)
//横向打印
回到顶部
btn.onclick = function(){
// window.scrollTo(0, 0)
//1.两个数字
//2.对象
window.scrollTo({
left:0,
top:0
})
}
浏览器打开标签页
btn2.onclick = function(){
window.close()
}
//关闭本页面
浏览器的历史记录
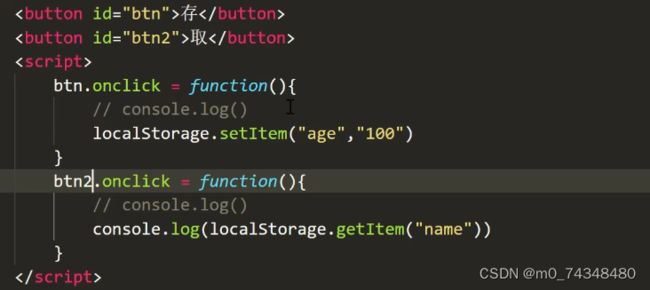
浏览器本地存储
getItem取
removeItem删
clear全清
btn3.onclick = function(){
//console.log()
localstorage.removeItem( "name")
}
btn4.onclick = function(){
// console.log()
localstorage.clear()
}
//永久存储localStorage
//会话存储sessionStorage关闭页面就丢失