VUE(三):列表渲染、收集表单数据、过滤器、自定义命令
VUE(三):
-
- 1.10 列表渲染
-
-
- 1.10.1 v-for指令:
- 1.10.2 key的作用与原理
- 1.10.3 列表过滤
- 1.10.4 列表排序
- 1.10.5 更新时的一个问题
- 1.10.6 总结
-
- 1.11 收集表单数据
- 1.12 过滤器
- 1.13 自定义指令
-
-
- 1.13.1 内置指令
- 1.13.2 自定义指令
-
1.10 列表渲染
1.10.1 v-for指令:
1.用于展示列表数据
2.语法:v-for="(item,index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
<div id="root">
<h2>人员列表h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
li>
ul>
<h2>汽车信息h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}-{{value}}
li>
ul>
<h2>遍历字符串h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{index}}-{{char}}
li>
ul>
<h2>遍历指定次数h2>
<ul>
<li v-for="(number,index) in 5" :key="index">
{{index}}-{{number}}
li>
ul>
div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20},
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
script>
1.10.2 key的作用与原理
key可以有三种情况:写唯一标识、写index、不写。其中唯一标识最合适,如果不写会默认是写index
面试题:react、vue中的key有什么作用?(key的内部原理)
1、 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较(diff算法),比较规则如下:
2、对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
① 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
② 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key,创建新的真实DOM,随后渲染到到页面。
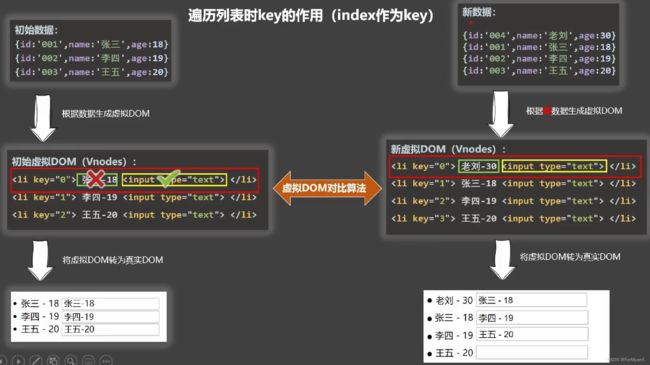
3、 用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 => 界面效果没问题, 但效率低。
(2) 如果结构中还包含输入类的DOM·:
会产生错误DOM更新 => 界面有问题。
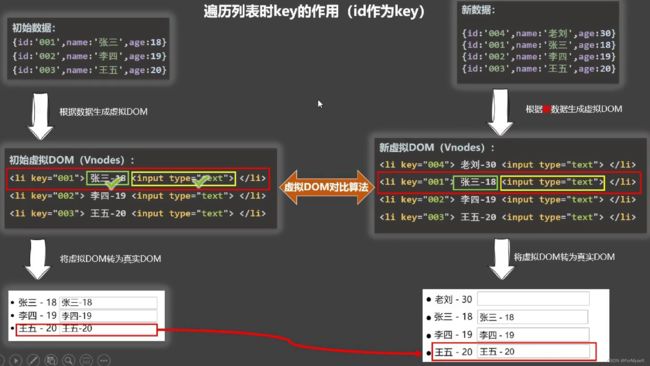
4、 开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
遍历列表时key的作用(index作为key):
遍历列表时key的作用(唯一标识作为key):
<div id="root">
<h2>人员列表h2>
<ul>
<li v-for="(p,key) in persons" :key="p.id">
{{p.name}}-{{p.age}}-{{key}}
<input type="text">
li>
ul>
<button @click="add">点我生成老刘button>
div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20},
],
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:38}
this.persons.unshift(p);
}
}
})
script>
1.10.3 列表过滤
<script>
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:18,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:20,sex:'男'},
{id:'004',name:'温兆伦',age:20,sex:'男'},
],
// filPersons:[],
},
//用watch实现
/* watch:{
keyWord:{
immediate:true,
handler(val){
this.filPersons = this.persons.filter((p)=>{
return p.name.indexOf(val) != -1
})
}
}
}, */
computed: {
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
script>
1.10.4 列表排序
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType=2">年龄升序button>
<button @click="sortType=1">年龄降序button>
<button @click="sortType=0">原顺序button>
<ul>
<li v-for="(p,index) in filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
<script>
new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0,//0代表原顺序,1降序 2升序
persons:[
{id:'001',name:'马冬梅',age:38,sex:'女'},
{id:'002',name:'周冬雨',age:19,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:16,sex:'男'},
],
},
computed: {
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType==1?p2.age-p1.age:p1.age-p2.age
})
}
return arr
}
}
})
script>
1.10.5 更新时的一个问题
修改数组时不奏效(据说此问题在vue3中已解决)
methods: {
updateMei(){
/* this.persons[0].name='马东' //奏效
this.persons[0].age=48 //奏效
this.persons[0].sex = '男' //奏效 */
// this.persons[0] = {id:'001',name:'马东',age:48,sex:'男'}//不奏效
this.persons.splice(0,1,{id:'001',name:'马东',age:48,sex:'男'})
}
}
1.10.6 总结
Vue检测数据的原理:
1、vue会监视data中所有层次的数据
2、如何监测对象中的数据?
通过setter实现监控,且要在new Vue时就传入要监测的数据
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用已下API
Vue.set(target,propertyName/index,value)
或 vm.$set(target,propertyName/index,value)
3、如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1) 调用原生对应的方法对数组进行更新
(2) 重新解析模板,进而更新页面
4、在Vue修改数组中的某个元素一定要用如下方法:
1、使用这些API:push(),pop(),shift(),unshift(),splice(),sort(),reverse()
2、Vue.set() 或 vm.$set()
ps:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据添加属性!!!
<div id="root">
<h2>学生信息h2>
<button @click="student.age++">年龄+1button>
<button @click="addSex">添加一个性别属性,默认值是男button>
<button @click="addFriend">在列表首位添加一个朋友button>
<button @click="updateFriend">修改第一个朋友的名字:张三button>
<button @click="addHobby">添加一个爱好button>
<button @click="updateHobby">修改第一个爱好为开车button>
<button @click="removeSmoke">过滤掉爱好中的抽烟button>
<h3>姓名:{{student.name}}h3>
<h3>年龄:{{student.age}}h3>
<h3 v-if="student.sex">性别:{{student.sex}}h3>
<h3>朋友们h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
<h3>爱好:h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
li>
ul>
div>
<script>
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'mike',age:16}
]
},
},
methods:{
addSex(){
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'lily',age:26})
},
updateFriend(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
// this.$set(this.student.hobby,0,'开车')
Vue.set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h!== '抽烟'
})
}
}
})
script>
1.11 收集表单数据
若:,则v-model收集的是value值,用户的输入是value值
若:,则v-model收集的是value值,且要给标签配置value值
若:
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的是value组成的数组
备注:v-model的三个修饰符
lazy:失去焦点再收集数据
number:输入字符串转为有效数字
trim:输入首尾空格过滤
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"><br><br>
密码:<input type="password" v-model="userInfo.password"><br><br>
年龄:<input type="number" v-model.number="userInfo.age"><br><br>
性别:
男:<input type="radio" name="sex" value="male" v-model="userInfo.sex">
女:<input type="radio" name="sex" value="female" v-model="userInfo.sex"><br><br>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br><br>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shenzhen">深圳option>
<option value="wuhan">武汉option>
select>
<br><br>
其他信息:
<textarea v-model.lazy="userInfo.other">textarea><br><br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="www.baidu.com">《用户协议》a>
<button>提交button>
form>
div>
<script>
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'male',
hobby:[],
city:'',
other:'',
agree:false
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo));
}
}
})
script>
1.12 过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue(filter:{})
2.使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性="xxx|过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原来的数据,是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间h2>
{{time}}
<h3>现在是:{{fmtTime}}h3>
<h3>现在是:{{getFmtTime()}}h3>
<h3>现在是:{{time | timeFormater}}h3>
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}h3>
<h3 :x = 'msg | mySlice'>hxxh3>
div>
<div id="root2">
<h3>{{msg | mySlice}}h3>
div>
<script>
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:Date.now(),
msg:'你好,黑猩猩'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年-MM月-DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年-MM月-DD日 HH:mm:ss')
}
},
//局部过滤器
filters: {
timeFormater(value,str="YYYY年-MM月-DD日 HH:mm:ss"){
return dayjs(value).format(str)
},
}
})
new Vue({
el:'#root2',
data:{
msg:'hello hxx'
},
})
script>
1.13 自定义指令
1.13.1 内置指令
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
1、v-text指令
作用:向其所在的节点中渲染文本内容。
与插值语法的区别:v-text会替换掉节点中的所有内容,{{xx}}则不会。
2、v-html指令
作用:向指定节点中渲染包含html结构的内容。
与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xx}}则不会,这点和v-text一样。
(2)v-html可以识别html结构,这点和v-text区别,v-text不能渲染标签。
作用:向指定节点中渲染包含html结构的内容。
!!!严重注意:v-html有安全性问题!!!!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
3、v-cloak指令(没有值)
(1)本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
(2)使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题,先隐藏标签,然后Vue渲染完了之后删除v-cloak,那么就能显示渲染完之后的页面了。
//选中所有包含v-cloak属性的标签
[v-cloak]{
display: none;
}
<h2 v-cloak>{{name}}h2>
4、v-once指令
(1)v-once所在节点在初次动态渲染后,就视为静态内容了,也就是只读一次。
(2)以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
5、v-pre指令
(1)跳过其所在节点的编译过程。
(2)可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
1.13.2 自定义指令
1.定义语法
(1).局部指令:
new Vue({
directives: {指令名:配置对象
})
new Vue({
directives: {指令名:回调函数
})
(2).全局指令
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
2.配置对象中常用的3个问题
(1)bind:指令与元素成功绑定时调用(一上来)
(2)inserted:指令所在元素插入页面时
(3)update:指令所在的模板被重新解析时
3.备注
(1)指令定义时不加v-,但使用时要加v-
(2)指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
<div id="root">
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点我n+1button>
<hr>
<input type="text" v-fbind:value="n">
div>
<script>
//定义全局指令
/* Vue.directive('fbind',{
//1.指令与元素成功绑定时(一上来)
bind(element,binding){
// console.log('bind');
element.value = binding.value
},
//指令所在元素插入页面时
inserted(element,binding){
// console.log('inserted');
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
// console.log('update');
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
n:1
},
directives: {
//big函数何时会被调用? 1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时
big(element,binding){
console.log('big',this);//!!此处的this是window
element.innerText = binding.value*10
// console.log(element,binding.value);
},
/* 'big-number':(element,binding){
element.innerText = binding.value*10
// console.log(element,binding.value);
}, */
fbind:{
//1.指令与元素成功绑定时(一上来)
bind(element,binding){
// console.log('bind');
element.value = binding.value
},
//指令所在元素插入页面时
inserted(element,binding){
// console.log('inserted');
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
// console.log('update');
element.value = binding.value
}
}
}
})
script>