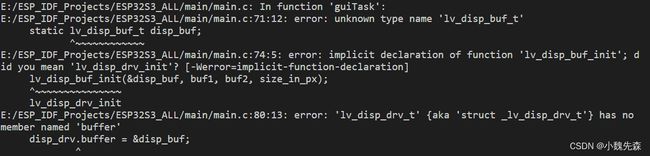
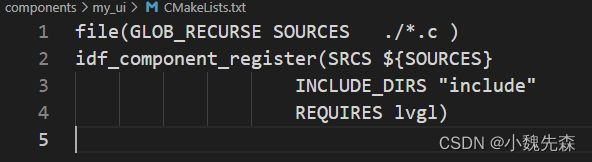
- 02 ESP32-S3——WIFI开发
在ESP32开发中,或多或少会看见有的工程添加的是ESP-WIFI库有的添加的是WIFI库。特意去查找了下,两者都是可以开发esp32/esp8266的WIFI功能。两者的区别:Esp-wifi库:硬件平台:这个库是Espressif提供的专门为esp32开发wifi的库,是ESP-IDF(EspressifIoTDevelopmentFramework)的一部分,ESP-IDF是ESP32的官方
- 【STM32仿真】基于STM32单片机设计的秒表时钟计时器仿真系统
阿齐Archie
单片机项目合集stm32嵌入式硬件单片机proteus
基于STM32单片机设计的秒表时钟计时器仿真系统演示视频基于STM32单片机设计的秒表时钟计时器仿真系统摘要本设计基于STM32单片机,设计并实现了一个秒表时钟计时器仿真系统。系统通过显示器实时显示当前时间,并通过定时器实现秒表计时功能。显示小时、分钟、秒、毫秒,通过按键可调整时分秒和毫秒的时间。在键盘上输入要设置的时间,按*进入时间修改,之后在按*回退到上一位数字,按#表示修改完成。系统采用模块
- 单片机中断
细水长流煮红豆{
单片机
1、中断是什么中断指的是在设备运行过程中,当某个事件或条件发生时,处理器能够暂停当前正在执行的程序,转而执行一段特定的代码(称为中断服务程序或中断处理程序),以响应这个事件或条件。中断处理完成后,处理器将返回到被中断的程序中继续执行。中断的主要目的是提高系统的响应能力和处理效率。通过中断机制,嵌入式系统可以实时地响应外部设备或内部状态的变化,而无需轮询或等待这些变化的发生。这使得嵌入式系统能够更加
- mcu secure boot 设计(一、Flash layout)
lwz070
单片机嵌入式硬件
Flashlayout此flash为MCU内部flash,需要硬件保护,防篡改和读取。1.PBL:为bootloader代码pbl中不支持远程升级,仅在APP中支持远程。pbl中可以支持uart和can协议升级。2.globalstate:{runflag//1:runimageA,2:runimageBImageAsecuritypassflag//1:pass,2:failImageBsecu
- 读芯片信息出错3_简单说说汽车MCU有关security信息安全功能
weixin_39617685
读芯片信息出错3
汽车生态系统正在快速发展,新的连接技术将推动汽车进入物联网领域,其好处与威胁并存。随着每辆车的电子控制单元(ECU)的数量增加,以及汽车与互联网,用户以及彼此之间的连接,其复杂性和攻击面呈指数级增长。空中远程诊断和软件更新,紧急呼叫,互联网服务,车载支付,移动应用以及信息娱乐和交通信息等新功能都增加了车辆的攻击面。汽车电子网络安全标准化白皮书(2018)中,通过对近年来出现的各类汽车安全事件的搜集
- 全局变量中断原子操作_51单片机解决中断和主程序共享全局变量的方法
学弱猹
全局变量中断原子操作
51单片机解决中断和主程序共享全局变量的方法所谓原子操作,并不是指一条指令,而是指一系列操作不能被打断.这种操作与临界区是密切相关的,可以说原子操作就是临界区引发出来的需求.以上是给大家提供资料查找的入口,下面我用通俗的话说说,但切不要认为自已看懂了就可以不去查以上相关资料了,知道啥叫"通俗"吗?呵呵.废话不多说:在多进程的系统里(比如多任务,比如中断服务程序),假如两组程序都要访问同一个资源,而
- 基于STM32与ZigBee的智能指引车库系统设计
科创工作室li
毕业设计1stm32嵌入式硬件单片机
⭐资料具有原理图流程图PCB器件清单STM32与ZigBee的智能指引车库系统设计摘要:本文设计了一种基于STM32与ZigBee的智能指引车库系统。系统包含1台主机和3台从机,从机实时检测车位状况并发送给主机,主机显示3个车位的停车情况(满、无),并能简易引导车辆驶向空位,同时主机通过WiFi模块将数据上传至阿里云。该系统实现了车库车位的智能监测与引导,提高了车库管理的效率和便捷性。关键词:ST
- stm32毕设 基于单片机的太阳追光系统(源码+硬件+论文)
m0_984093
单片机
文章目录0前言1课题介绍光线追踪的原理系统架构2硬件设计3核心软件设计4实现效果5最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是毕业设计基于单片机的太阳追光系统(源码+硬件+论文)学长这里
- 电子信息毕设 基于单片机的太阳追光系统(源码+硬件+论文)
爱你单片机
单片机stm32毕业设计
文章目录0前言1课题介绍光线追踪的原理系统架构2硬件设计3核心软件设计4实现效果5最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是毕业设计基于单片机的太阳追光系统(源码+硬件+论文)学长这里
- 毕设开源 基于单片机的太阳追光系统(源码+硬件+论文)
Mdc_stdio
单片机stm32毕业设计
文章目录0前言1课题介绍光线追踪的原理系统架构2硬件设计3核心软件设计4实现效果5最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的项目系统达不到老师的要求。为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的是毕业设计基于单片机的太阳追光系统(源码+硬件+论文)学长这里
- C8051F单片机在三轴伺服转台动力学模型与伺服算法仿真中的应用【附设计】
自动化设计|控制系统|毕业设计指导|工业自动化解决方案✨专业领域:程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列编程三菱/欧姆龙应用PIC单片机触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以私信或查
- C51 中断+主程序读写全局变量遇到的问题及解决摘录
上帝木偶
在开发C51单片机时,如果你使用中断+主程序一起读写全局变量时,有机会遇到各种奇怪的现象,怎么调都发现数值是不对的,这时候你应该检查一下以下几点:1、中断函数是否采用了usingX?如无必要,尽量不要使用using寄存器组,我被这个问题弄了2天。2、全局变量如果定义时采用了DATA、XDATA之类的修饰,那么在使用指针引用全局变量时,也要加上这些修饰符。
- 【免费下载】 探索无线连接的奥秘:ESP8266 WiFi模块原理图详解
虞勋臣
探索无线连接的奥秘:ESP8266WiFi模块原理图详解【下载地址】ESP8266WiFi模块原理图下载ESP8266WiFi模块原理图下载项目地址:https://gitcode.com/Open-source-documentation-tutorial/7efe1项目介绍在物联网(IoT)和嵌入式系统领域,ESP8266WiFi模块凭借其低成本、高性能和易于集成的特点,成为了众多开发者的首选
- STM32+ESP8266连接网络的几种方法
op:)
stm32stm32嵌入式
1、SmartConfig上篇文章提到的2、连接固定的路由在程序中写死;例如:voidESP8266_Init_Fixed_WiFi(void){ESP8266_Clear();/*AT测试*/printf("0.AT\r\n");ESP8266_SendCmd("AT\r\n","");delay_ms(500);/*重启*/printf("1.RST\r\n");ESP8266_SendCmd
- 单片机病房呼叫系统设计
01单片机设计
单片机单片机嵌入式硬件
单片机病房呼叫系统设计摘要:一般来说,病房呼叫系统是方便于病人患者与医护人员灵活沟通的一种呼叫系统,是解决医护人员与病人患者之间信息反馈的一种手段。病床呼叫系统的好坏直接关系到病人患者的生命安危,像今年的新冠型肺炎,没有一个灵活可靠的医疗系统真的不行。本课题的任务是设计出基于STM32单片机的病床呼叫系统以及对它的各项功能进行控制的控制系统。系统设计包括矩阵键盘,LCD12864液晶显示器显示电路
- Memfault 简介及在Nordic nRF91 系列 DK的应用
1:Memfault是一个云平台,它允许您和您的团队持续监控设备、调试固件问题,并将OTA更新部署到您的设备群,从而以软件的速度交付硬件产品。Memfault以嵌入式优先:支持运行在任何实时操作系统(RTOS)或Android、Linux等操作系统上的嵌入式系统和设备它适用于任何设备:从功能强大的SoC一直到功能受限的MCU,Memfault都能适配您设备的可用闪存、RAM和带宽我们的SDK是专为
- 51单片机教程(十一)- 单片机定时器
ITB业生
C单片机51单片机
11、单片机定时器项目目标通过定时器/计数器实现流水灯控制。知识要点定时器的结构。TMOD和TCON;定时/计数器工作方式;定时/计数器编程步骤;1、项目分析前面的流水灯的时间控制通过空循环语句来实现,定时不是很精确。本章通过用定时器来控制流水灯任务可以实现精确的时间控制。这就需要了解定时器的使用。定时器和计数器实质功能相同,本章利用LED灯二进制计数任务来掌握计数器的使用。2、技术准备1背景从软
- 万年历单片机c语言程序,51单片机c语言电子万年历完整程序.pdf
叶居居
万年历单片机c语言程序
该程序为51单片机c语言电子万年历#include"reg52.h"//#include#defineucharunsignedchar#defineuintunsignedintsbitlcden=P3^4;sbitlcdrs=P3^5;sbitDATA=P0^7;sbitRST=P0^5;sbitSCLK=P0^6;sbitmenu=P3^0;//菜单sbitadd=P3^1;//加一sbit
- 单片机菜单-菜单数据结构
努力努力就能上天吖!
《随手笔记》《单片机应用》单片机数据结构嵌入式硬件
在单片机中如果需要一个可以便于维护的菜单程序,那么设计一个便于封装的菜单数据结构就是必不可少的了。最近观看B站UP主有手也不会发布的视频后,发现其写的菜单数据结构尤为好用,这里用于记录,有误之处还望大家指正!按键采用Multibutton开源框架有兴趣可去GitHub上搜索,也可私信我,我发源码。structMenuItem{unsignedcharmenu_cnt;//当前菜单项目总数unsig
- 单片机菜单
路过羊圈的狼
单片机stm32嵌入式硬件
单片机菜单结构设计单片机:STM32F030F4@48MHz开发环境:keil+stm32cubemx显示屏:LCD12864一、准备工作:1、按键功能正常本例用了3个按键,上按键=切换菜单里面的项目;中按键=执行菜单里面的项目;下按键=退出执行的项目,或返回上一级菜单;2、液晶屏显示驱动正常二、构建目录结构1、例程目录结构如下:图中只有子菜单1里面写了执行程序。2、构建目录/*声明功能函数*/v
- 基于单片机的LCD菜单设计
卖水果的
工业控制常用算法单片机界面设计
在小型的单片机设备中,需要使用LCD菜单进行人机交互。对于这种交互的实现,一来无需像在手机上做APP一样,做出花哨的界面效果;二来这种小设备也不支持那样太消耗资源的界面系统。所以这种场合下,需要我们亲自使用C语言去编写一套精简的界面框架代码。定义菜单项的数据类型一个菜单项,有自身的唯一标志码ID,和显示的字符串ItemDisplayStr,和选中它时执行的函数ItemFun。但仅仅这样还不够,因为
- 基于51单片机开发多功能菜单系统项目介绍(开源)
菜鸟—历险记
51单片机嵌入式硬件单片机
51单片机多功能菜单系统一、项目介绍基于51单片机开发的多功能菜单系统是一种集成多种功能的嵌入式系统,广泛应用于电子产品中,该系统的核心是AT89C52芯片,其强大的处理能力和丰富的外设接口使其成为许多项目的理想选择。这是一个有趣且实用的项目,可以帮助用户实现多种功能,我设计了的功能有:矩阵键盘输入密码、PWM直流电机驱动风扇调速、DS18B20温度监控、光敏电阻检测模块、加减乘除计算器、人的BM
- 基于 52 单片机电子智能手环导盲杖
欧振芳
单片机
在深入学习《单片机技术及应用》课程后,我尝试运用所学知识构建了基于52单片机的电子智能手环导盲杖系统,旨在为视障人士提供更安全便捷的出行辅助,在此与大家分享这一项目的开发历程。一、系统整体架构该系统主要由智能手环和导盲杖两部分组成,通过蓝牙模块实现数据交互与协同工作。智能手环佩戴于使用者手腕,用于监测人体运动状态和生理参数;导盲杖则负责探测周围环境信息,并依据这些信息为使用者提供导航和障碍物预警。
- 基于 52 单片机电子智能手环导盲杖
在《单片机技术及应用》课程的学习过程中,我深入研究了基于52单片机的电子智能手环导盲杖的设计与开发,在此与大家分享这一有趣且实用的项目。一、系统整体架构该电子智能手环导盲杖系统主要由智能手环和导盲杖两部分组成,二者通过蓝牙模块进行通信。智能手环佩戴在使用者手腕上,用于感知使用者的运动姿态并提供心率监测等功能;导盲杖则负责探测周围环境信息并为使用者提供语音导航和位置追踪等服务。二、智能手环设计智能手
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- 51单片机基础与应用实例解析
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本课程设计项目专注于51单片机的基础知识和应用实践,适合初学者。51单片机是微控制器的经典代表,广泛应用于教育和工业等领域。项目通过20个实例,涵盖C语言编程、单片机内部结构、I/O操作、定时器和计数器、中断系统、串行通信、晶振和复位电路、编程和调试、实验板使用以及项目实现等多个关键知识点,帮助学生掌握单片机的编程和应用技能,并将理论知识转化为实际操作能力。1
- 结合 STM32CubeMX 使用 FreeRTOS 实时操作系统
麻辣长颈鹿Sir
FreeRTOS嵌入式开发C/C++stm32单片机FreeRTOSSTM32CubeMX实时操作系统C/C++
前言在STM32CubeMX软件出现以后,创建嵌入式项目变得简洁了许多,开发者无需重复编写MCU的外设初始化配置,只需在STM32CubeMX软件中动动鼠标配置完毕,就可以自动生成基于HAL/LL库的Keil项目文件,提高了开发效率。最近想要学习一下FreeRTOS操作系统,发现在STM32CubeMX中可以直接在项目中生成FreeRTOS系统源码,非常方便,而目前网上有关使用STM32CubeM
- JTAG, SWD, J-LINK, ST-LINK区别
面包爱阜阳
单片机嵌入式硬件
JTAG本文主要用于介绍JTAG,SWD,J-LINK,ST-LINK,以及他们之间的区别,参考的地方都引用了出来,如果有问题,感谢大家指正!!!JTAG(JointTestActionGroup),联合测试行动小组,最初用于测试芯片。该小组在20世纪80年代后期发起了讨论,并在1990年正式发布了解释IEEE标准的文件。(IEEE是电气和电子工程师协会的缩写,是一个负责发布WiFi和蓝牙等标准的
- wpa_supplicant连接到了路由,但是 udhcpc会分配到不同网段的ip,路由器ip为192.168.0网段,板子分配ip为192.168.1的网段
张海森_168820
嵌入式调试wifi及ap热点网络
wpa_supplicant连接到了路由,但是udhcpc会分配到不同网段的ip,路由器ip为192.168.0网段,板子分配ip为192.168.1的网段你提到的情况:使用wpa_supplicant成功连接到路由器;然后通过udhcpc(DHCP客户端)获取到了192.168.1.x的IP;而路由器本身是在192.168.0.x网段;这说明:你的WiFi接入点(SSID)并不是路由器192.1
- UWB工作原理的简明介绍:Introduction to Impulse Radio UWB Seamless Access Systems(1):脉冲;超宽带;测距;定位
Ankie(资深技术项目经理)
无线网络技术UWB原理和实操UWBairtag脉冲超宽带定位测距无线通信
Ankie的评论:UWB全称ImpulseRadioUltra-Wideband(IR-UWB)systems,脉冲式超宽带系统。超带宽意思是500MHZ,远远超过蓝牙BT的1m,2mhz和WiFi的20m-32mhz。脉冲式:不是持续输出,而是间断的喷射。早期UWB努力集中在使用正交频分复用(OFDM)和直接序列扩频(DSSS)的高数据速率通信上。后来,重点才转向测距和地理定位。2019年后由于
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文