本文翻译自 [CSS Text balancing with text-wrap:balance
](https://ishadeed.com/article/css-text-wrap-balance/),略有删改
您是否曾经希望 CSS 中有一种原生能力可以使两行标题在每行字数上保持一致?作为一名设计师,我在设计网站或 UI 时处理不同的内容长度时经常发现这一点。
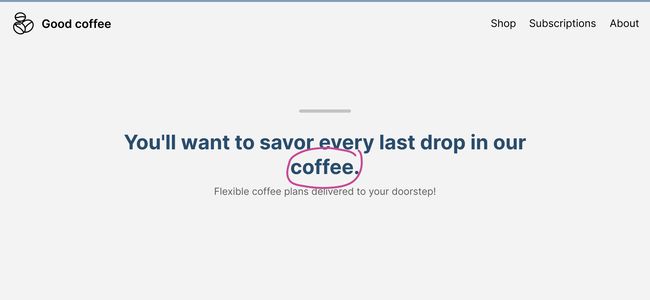
这样的情况会让你感觉 UI 效果不平衡,或者缺少一些东西。如下图所示:
突出显示的单词是位于一行中的单个单词。从视觉的角度来看,这看起来很奇怪,它打破了原本的视觉设计效果。
当我在像 Figma 这样的工具中进行设计时,我故意将最后一个词移到上一行,只是为了避免这种不一致的问题。
这样看起来效果是不是更好呢?
在代码中,如果平衡很重要,我们可以通过使用
分隔内容的另一部分。还有一些方法可以通过使用
还有有一个名为 React Wrap Balancer 的 React 组件,也可以使文本在调整大小时动态平衡。
CSS 中的文本平衡
幸运的是,我们现在在 Chrome Canary 版本中对 text-wrap: balance 提供了实验性支持。浏览器会自动计算单词的数量,并将它们平分在两行中。
我们只需要应用CSS text-wrap: property 属性。
.c-hero__title {
max-width: 36rem;
text-wrap: balance;
}这样,标题内容就会平衡,不会在某一行中有一个单词。
接下来让我们更详细地探讨一下。
在元素上设置 Max-Width 的文本平衡
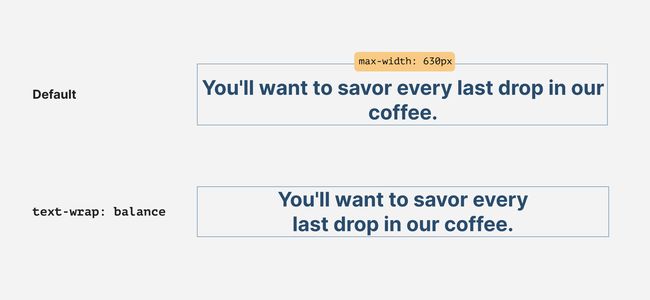
请注意,使用文本平衡不会影响元素的宽度。如下图所示。
标题的最大宽度为 630px 。当有 text-wrap: balance 时,会对齐每行字数,max-width 不受影响。
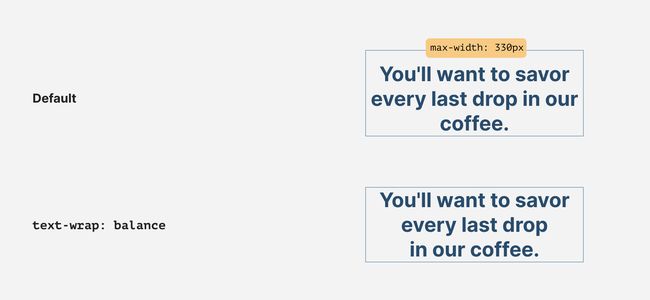
同样的事情也会发生在容器很小的时候,比如卡片标题。它只会影响容器中的单词。
用例和示例
让我们探索一下 text-wrap: balance 的用处。
页面标题
页面标题是可能首先吸引用户眼球的东西。这是一个没有平衡的例子:
使用之后的效果。
卡片标题
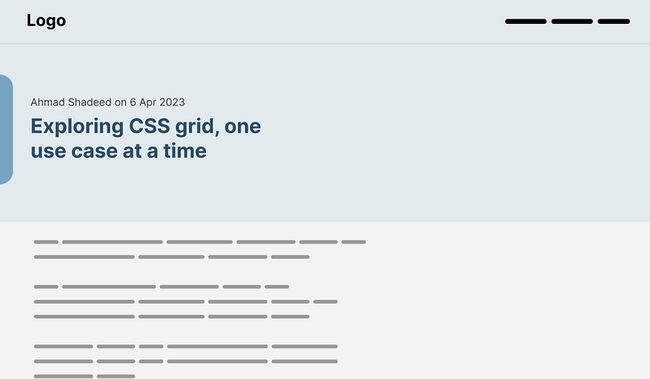
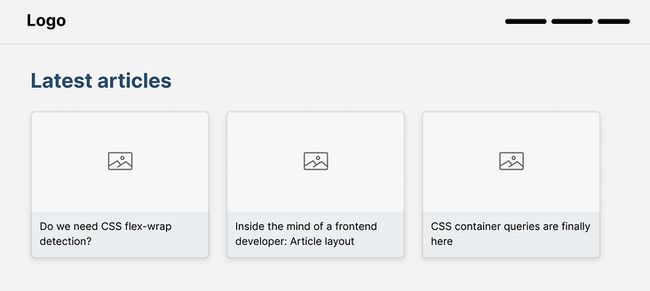
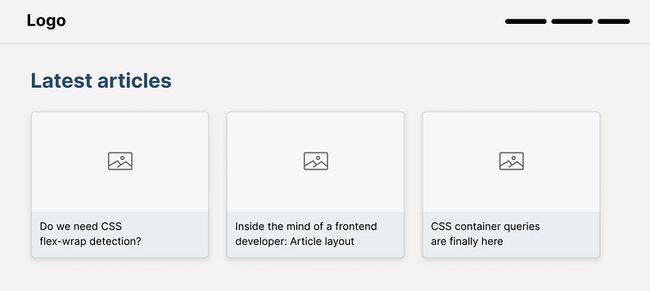
这是一种常见的模式,您可能会在其中发现具有不同标题的文章列表。
使用之后的效果。
提示文字
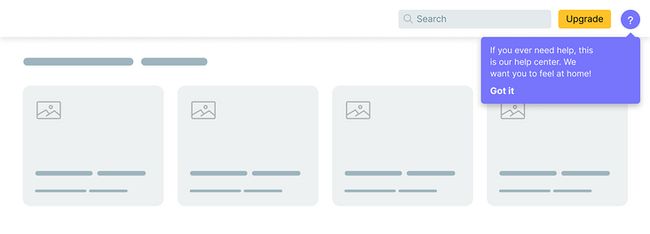
我们经常会使用工具提示向用户显示重要信息,它可能是几个字或多行。
下面这个提示,其中有一个单词位于单独一行中。
增加 text-wrap: balance后的效果。
.tooltip p {
text-wrap: balance;
}Modal标题
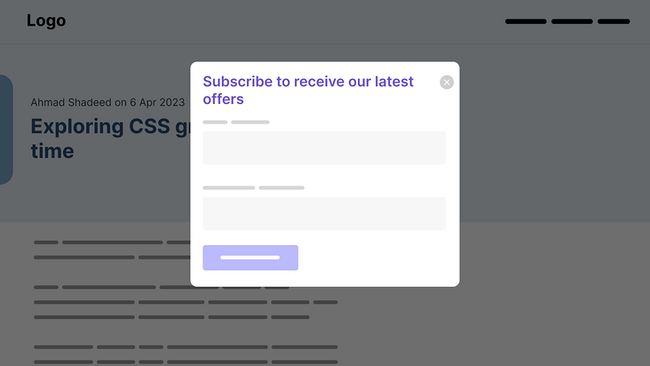
我们可能有一个跨越多行的Modal标题,在它的最后一行中看到一个单词可能会在视觉上感觉不太友好。
增加 text-wrap: balance后的效果。
FAQ
另一个我认为 text-wrap: balance 有很大潜力的例子是常见问题解答列表。
增加 text-wrap: balance后的效果。
文本平衡不会影响元素的宽度
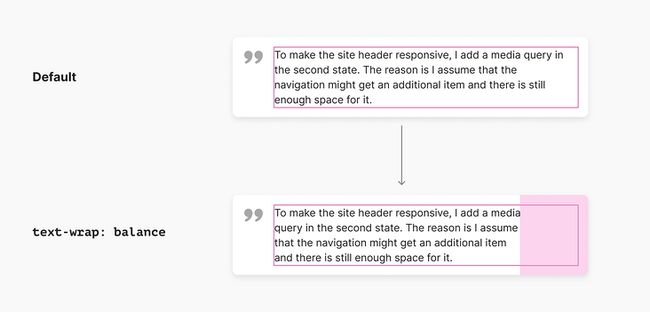
当无法控制元素宽度时,我不确定是否使用 text-wrap: balance 。在某些设计中,它会留下很大的空间,使设计在我看来更糟。
注意粉红色轮廓中文本的宽度。应用文本平衡后,宽度将保持不变,只有文本会重新排序。这会让右侧留下一个很大的空白,会使设计效果不平衡。所以针对这类固定宽度的场景需要斟酌使用。
性能限制
目前,该功能仅限于 4 行。也就是说,它主要用于标题或几行的段落。
参考
最后
这是一个很不错且实用的功能,应用到的场景也挺多,但是目前还是在实验阶段,真正可以线上环境使用还需要一定的时间,但是可以提前了解一下发展的趋势。看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)