我破除了 ChatGPT 无法联网的魔咒!
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!
前阵子我写过一篇文章,介绍了几种无需安装 ChatGPT Plugin,即可让其轻松破除无法联网的魔咒。
最近看到不少同学对此感兴趣,因此我把这几个方案汇总完善一下,针对细节做下补充,谈谈目前能让 ChatGPT 实现联网的几种方法。
如果你还有其他方案,也欢迎在评论区分享交流。
第 1 种方法:安装 WebChatGPT 插件
WebChatGPT 是一个开源的 ChatGPT 浏览器插件,支持 Chrome 和 Firefox。
利用该插件,可以破除 ChatGPT 无法联网的魔咒,让 ChatGPT 快速畅游互联网!
核心功能如下:
访问网络,实时获取问题答案;
从任何 url 中提取网页文本;
快速添加和使用 Prompt(提示词)模板;
✨ 使用 ddg bangs,从数千个网站中获取搜索结果;
支持 Chrome、Firefox、Microsoft Edge 等主流浏览器。
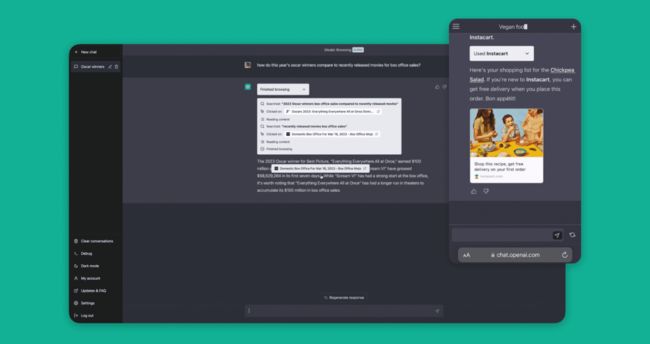
这里放个视频,让大家感受下。
GitHub:https://github.com/qunash/chatgpt-advanced
仅在 Chrome 平台上,该插件的安装量便达到了惊人的 80 万!
整体而言,这款插件的效果比不上 ChatGPT 的 Browsing 插件(毕竟是亲儿子),但用于获取一些行业最新数据,解析网页内容,还是很不错的。
第 2 种方法:安装 Auto-GPT 脚本
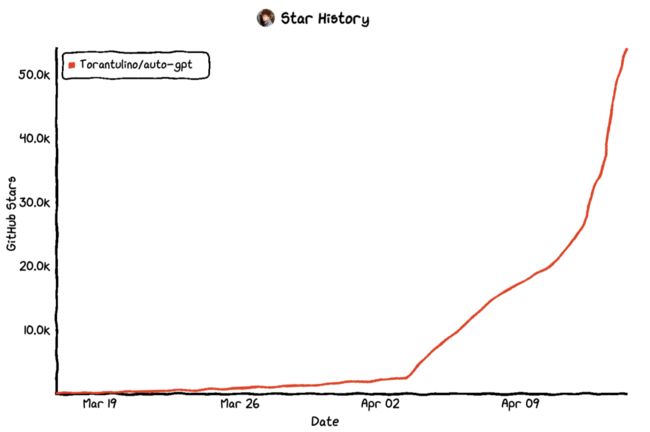
在我一开始推荐 Auto-GPT 时,它还只有寥寥几千 GitHub Star,这才过去没多久,便疯狂上涨到 5 万多 GitHub Star 了,增长速度着实惊人。
这两天还成功登上了 Twitter 热搜,可见其火爆程度。
它之所以能增长这么快,不仅仅因为它能联网,而是它可以根据开发者给它下达的任务,自行检索互联网上的公开信息,用于实现任务,优化代码、自动改 Bug 等。
这也就意味着,这是一个真正懂得通过自主学习,利用编程来强化自己能力的智能代码工具,也是自 GPT-4 出现以来,技术圈中又一款重磅级产品。
你可以给他设定一个初始任务,并确定 5 个任务目标。然后,它便会开始自动上网搜索数据,自动编写爬虫,抓取数据,一步步推进,最终实现任务。
虽然 Auto-GPT 只是一个实验性的开源应用,但已经能很好的向外界展示 GPT-4 语言模型的强大功能。
自推出后,不少人便开始探索它的能力极限,尝试接入不同行业应用场景。
GitHub:https://github.com/Torantulino/Auto-GPT
总的来说,它所拥有的主要功能如下:
用于搜索和信息收集的 Internet 访问
长期和短期内存管理
用于文本生成的 GPT-4 实例
访问流行的网站和平台
️ 使用 GPT-3.5 进行文件存储和汇总
现在来看下具体怎么使用。
AutoGPT 安装 & 使用
在项目 README 中,作者向我们介绍了多种 Auto-GPT 的安装与使用方式。这里为了让大家可以快速使用,我只讲最简单的一种安装方式。
在安装之前,你需要确保本地已安装好 Python 开发环境。
Auto-GPT 具体安装步骤如下:
将项目克隆到本地:
git clone https://github.com/Torantulino/Auto-GPT.git进入项目目录:
cd 'Auto-GPT'使用 pip 安装项目依赖:
pip install -r requirements.txt重命名
.env.template文件:
mv .env.template .env打开目录中的
.env文件,找到OPENAI_API_KEY,填入你的 OpenAI API Key。
API Key 可以在 OpenAI 官网生成:https://platform.openai.com/account/api-keys
一切准备工作就绪,开始运行 Auto-GPT:
python scripts/main.py正常来说,如果你上面几步没有操作失误,那么现在项目是可能正常运行的。
如果出现不能运行的原因,那大概率是命令行工具没有设置好代理。
命令运行成功后,系统会提示你输入 AI 名称、角色任务、任务目标。
AI 名称和角色任务,可以根据你自己的需求来取。
这里比较重要的,是 5 个任务目标,设定的目标是否清晰明确,直接决定了任务的执行质量。
除了上述功能之外,你还可以配置 Pinecone 来存储向量内容,使用 ElevenLabs 让 AI 在执行任务的时候开口说话,使用 Google API 突破每日信息搜索限制等等。
玩法众多,可探索的空间也非常大,但要真正掌握,需要不少时间。
第 3 种方法:通过 Agent-GPT 搜索信息
如果你没有编程基础,要将 Auto-GPT 跑起来,难度不小。
这里再介绍一个工具,可以直接在 Web 页面上使用类似 Auto-GPT 的功能。
这个项目就是 Agent-GPT,跟 Auto-GPT 类似,它可以通过你给定的任务,一步步拆解并执行任务。
目前该项目已在 GitHub 开源,Star 数也快接近 1 万了。
使用方法
第一步,打开 Agent-GPT 官网:https://agentgpt.reworkd.ai/
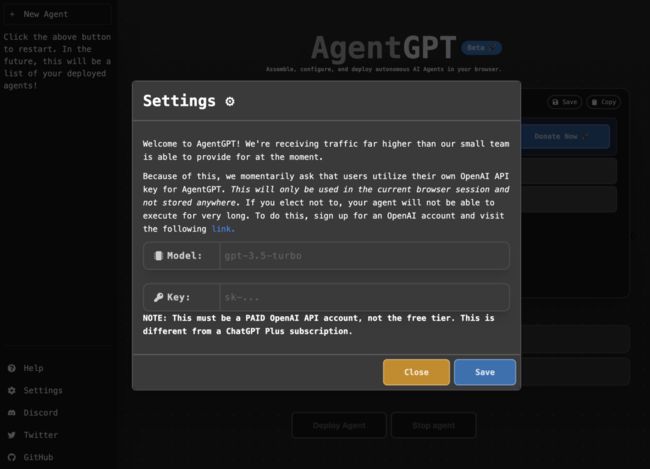
然后,你便能看到如下界面。
这里能看到它弹出了一个选项框,在使用这个工具前,你需要先配置好 GPT Model 和 OpenAI 的 API Key。
Model 这个选项可以根据你当前使用的 GPT 模型来填写。正常来说,GPT-3.5 填 gpt-3.5-turbo,GPT-4 填 gpt-4-32k。
Key 指的是 OpenAI 的 API Key。
Key 可以在 OpenAI 官网生成:https://platform.openai.com/account/api-keys
配置完成后,你便能在网页上直接使用 AgentGPT 了。
与 Auto-GPT 不同的是,AgentGPT 可以使用的功能比较少,包括只能设定 1 个目标,部分网络访问功能仍受限制等等。
所以在有条件的情况下,我还是建议你优先考虑 Auto-GPT。
如果你想了解更多关于 ChatGPT 的玩法,欢迎点击下方链接,加入我们社群进一步交流探讨。
每个进群的人,会收到我们赠送的一枚 ChatGPT 账号。
ChatGPT 社群,正式上线!