WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP支持的像素最大数量是16383x16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。又无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
浏览器支持性
当前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式,而Google Chrome自12版开始支持WebP的渐进式解码功能。此外所有可以原生播放WebM影像的浏览器,也可以透过javascript来显示WebP影像。又Pale Moon 26+浏览器仅支持静态的WebP图像。Firefox浏览器亦在65.0版本支持WebP图像。
网页浏览器GNOME Web和KDE图片浏览器Gwenview也支持WebP。
图像软件当中,Picasa(从3.9版本起)、PhotoLine、Pixelmator、ImageMagick、XnView、IrfanView、GDAL、Aseprite和GIMP(2.10起)皆原生支持WebP格式。
苹果在macOS Sierra及iOS 10的早期beta版本中加入了WebP支持。而在2016年9月7日发布的iOS 10和macOS Sierra GM种子版本中却移除了WebP的支持。
IIS 对webp的支持
webp压缩的在线网站(其实挺多的):智图http://zhitu.isux.us/
最近网站需要用到webp的图片格式,具体什么是webp可以参考这里。
默认IIS不支持webp格式,在网页上会显示404错误。
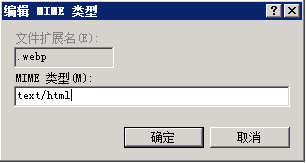
如果在IIS中需要添加MIME类型,具体截图如下:
MIME 类型说明
设置为 text/html,直接使用域名地址访问是文字,但是放在img标签里是正常的
设置为 image/webp ,全部显示正常(所以建议用这个)
PHP添加图像处理(ImageMagick)
下载地址:
http://pecl.php.net/package/imagick
安装说明:
https://www.php.net/manual/zh/imagick.setup.php
具体步骤
1、下载了.zip程序包后,将压缩包中的 php_imagick.dll 文件解压到 你的 php安装目录的Ext目录里(只需这1个文件,其它不需要)
2、修改你的php.ini文件,我的版本是7.3,所以添加的是内容如下(放在哪个位置都可以)
[Imagick]
extension=imagick
有些版本的php需要把文件名写全
[Imagick]
extension=php_imagick.dll
参考一下你的php.ini中,其他extension的写法。
重启IIS,或 IIS程序池,使得修改后的php.ini生效,运行phpinfo(),应该看到imagick的配置段
![]()
PHP代码调用
因我用ThinkPhp,所以new 后面加一个斜杠 \ ,避免因命名空间不同而出错
/* Create the Imagick object */ $im = new \Imagick(); /* Read the image file */ $im->readImage( '/tmp/test.webp' ); /* Write the thumbail to disk */ $im->writeImage( '/tmp/th_test.webp' );
IIS部份
在IIS管理器中,添加一个MIME即可
![]()
注意如果有些格式设置了mime还不能访问,你估计要去文件右键设置一下那个文件的权限了,添加一个iis_users的权限,特别是需要下载的文件更需要这样设置一下.