Vue学习笔记~狂神
+Vue简介
SoC:关注度分离原则
Vue只关注视图层
HTML+CSS+JS: 视图:给用户看 刷新后台数据
尤雨溪 发布于2014年2月;
网络通信:axios
页面跳转:vue-router
状态管理:vuex
前段三要素 HTML结构+CSS(表现)+JavaScript(行为)
CSS预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web 页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些
- SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby 语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比 SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS。
虚拟Dom:利用内存;
计算属性–>Vue特色
JavaScript框架
-
jQuery:大家熟知的JavaScript 框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
-
Angular: Google 收购的前端框架,由一群Java程序员开发,其特点是将后台的 MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代->2代,除了名字,基本就是两个东西;截止发表博客时已推出了 Angular6)
-
React: Facebook出品,一款高性能的」JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作,在内存中模拟DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习—门【sX】语言;
-
vue :一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟 DOM)的优点; -
Axios:前端通信框架;因为 vue的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX通信功能;
后台开发
前端为主的MV*时代
此处的MV*模式如下:
- MvC(同步通信为主): Model、View、Controller
- MVP(异步通信为主): Model、View、Presenter
- MVVM(异步通信为主): Model、View、ViewModel
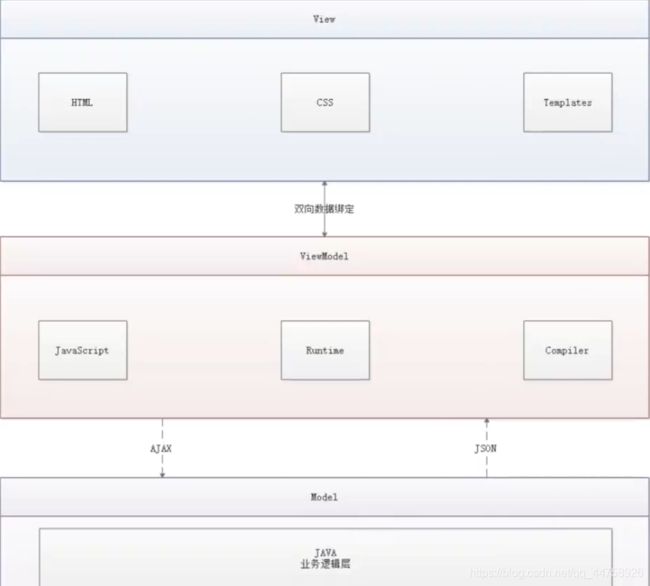
为了降低前端开发复杂度,涌现了大量的前端框架,比如: Angu ls 、 React , Vue.js 、EmberJs等,这些框架总的原则是先按类型分层,比如Templates、Controllers、Models,然后再在层内做切分,如下图:
MVVM组成部分
第一个vue程序
【说明】IDEA可以安装Vue 的插件!
注意:Vue 不支持 IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。但它支持所有兼容ECMAScript 5 的浏览器。
什么是MVVM
MVVM (Model-View-ViewModel)是一种软件架构设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是 WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM源自于经典的MVC (Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有vue.js , Angulars等。
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于 Model变化和修改,一个ViewModel可以绑定到不同的View 上,当View 变化的时候Model可以不变,当Model变化的时候View 也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发〔ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM组成部分
下载地址
开发版本
- 包含完整的警告和调试模式:https://vuejsorg/js/vue.js
- 删除了警告 30.96KB min + gzip: https://vuejs.org/js/js/vue.min.js
CDN:
第一个Vue程序
<div id="app">
{{message}}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello,vue"
}
});
script>
VUE基本语法
{{}}
<div id="app">
{{message}}
div>
绑定 v-bind
缩写v-bind:title==:title
<span v-bind:title="message">
嘿嘿
span>
你看到的v-bind等被称为指令。指令带有前缀v-,以表示它们是Vue提供的特殊特性。可能你已经猜到了,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元索节点的title特性和Vue 实例的message 属性保持—致”。
如果你再次打开浏览器的JavaScript 控制台,输入app.message = ‘新消息’,就会再一次看到这个绑定了title 特性的HTML已经进行了更新。
判断 v-if v-else-if v-else
<div id="app">
<h1 v-if="ok">trueh1>//ok为真
<h1 v-else>Falseh1>
div>
<div id="app">
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else>Ch1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data: {
type: "A"
}
});
script>
循环 v-for
<div id="app"> //index 下标
<li v-for="(item,index) in items">
{{item.message}}---{{index}}
li>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
items: [
{message: "狂神说Java"},
{message: "狂神说前端"},
{message: "狂神说运维"},
]
}
});
script>
绑定事件 v-on
v-on:事件=
缩写 v-on:事件= == @事件
<div id="app">
<button v-on:click="sayHi">Click mebutton>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message: "狂神说Java"
},
methods:{ //方法必须写在Vue的methods对象中
sayHi: function () {
alert(this.message);
}
}
});
script>
双向绑定 v-model
什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在vue.js中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
你可以用v-model指令在表单,