- 万事俱备,只欠东风:栈与队列的应用
SeuLJ
数据结构算法面试全解析
1栈的应用栈在很多面试的问题中都会被问到,其实按照我的理解栈的应用就是递归的应用。所以接下来将会介绍一些有关栈的应用,当你看到这些应用,会有一种感觉:这特么不就是递归吗?OK,话不多说,开始栈的应用1.1递归栈在程序设计中具有非常广泛的应用,其中递归的应用是求职者必须知道的。在此之前我们先了解一下递归,然后再解释如何应用栈实现递归。递归的概念想必大家都看过《盗梦空间》,主人公在梦里不断陷入一个接一
- 想要实现electron一打开,窗口就是全屏状态,代码怎么写?
几道之旅
electronjavascript前端
在Electron中实现应用启动时自动全屏显示窗口,可通过以下两种主流方法实现(基于主进程代码):方法1:创建窗口时直接设置fullscreen:true在main.js(主进程文件)中创建BrowserWindow实例时,通过配置项启用全屏:const{app,BrowserWindow}=require('electron');functioncreateWindow(){constmainW
- CAS中的ABA问题
一、什么是CAS?CAS(compareandset)操作是多线程环境处理并发的原子操作,更新一个值前先比较,如果与预期值一样则更新,否则失败。CAS底层是通过汇编层面的原语调用cpu指令实现的,同时结合了内存屏障,具体依赖CPU的指令,如cmpxchg指令(X86架构)二、什么是ABA问题?现有线程t1和线程t2,共享变量str="A"①首先读取str,那么t1中缓存值为A,t2中缓存值也为A,
- 单例模式的设计与实现
寒士obj
Java单例模式java
文章目录一、不安全的单例模式二、线程安全的单例模式1.同步方法2.静态内部类3.枚举:最安全的实现方式单例模式可能是我们在开发中用得最多的设计模式之一,但要在多线程环境下正确实现单例模式却不是那么简单。今天我们就来看看如何正确地实现线程安全的单例模式。一、不安全的单例模式在单线程环境下,实现单例模式很简单,但在多线程环境下就不安全了,可能会出现多个线程同时创建实例的情况,这就违背了单例模式的初衷。
- java cas aba问题_Java CAS操作的ABA问题
自考大三学狗
javacasaba问题
CAS介绍比较并交换(compareandswap,CAS),是原子操作的一种,可用于在多线程编程中实现不被打断的数据交换操作,从而避免多线程同时改写某一数据时由于执行顺序不确定性以及中断的不可预知性产生的数据不一致问题。CAS操作基于CPU提供的原子操作指令实现,各个编译器根据这个特点实现了各自的原子操作函数。来源维基百科:C语言:由GNU提供了对应的__sync系列函数完成原子操作。Windo
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- Spring框架整合Redis哨兵模式的实战教程
轩辕姐姐
本文还有配套的精品资源,点击获取简介:Spring框架作为Java企业级开发的重要组件,与Redis高性能键值数据库结合,特别是在其哨兵系统支持下,能实现Redis服务的高可用性。本文详细阐述了如何在Spring项目中整合Redis哨兵模式,包括依赖添加、配置哨兵系统、创建连接工厂、配置RedisTemplate以及异常处理等关键步骤。通过整合,可以确保应用数据存储和缓存的稳定性和连续性,适用于需
- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- 天才嫡小姐 第三百八十五章 人如其名
天彤小说
绝品炼药师更改书名为天才嫡小姐文/天彤“还是决定带他们出来呢?”月莲双眼发亮的问。“你能解除契约之印?”相耀陶挑着眉反问着。“小事一桩。”“那……如果是解除几百人的契约之印呢?”相耀陶挑着眉再度反问。月莲顿了顿道:“你想带那么多人出来?”“那契约之印,有让人实力增强的效果,不然,应该可以再更多。”相耀陶冷着脸道,此时的他,一点也没有之前那玩世不恭的样子,要是盛元化看见,一定会以为是认错人。“怪不得
- 内存受限编程:从原理到实践的全面指南
景彡先生
C++进阶c++缓存
在嵌入式系统、物联网设备、移动应用等场景中,内存资源往往极为有限。如何在内存受限的环境中设计高效、稳定的程序,是每个开发者都可能面临的挑战。本文将从硬件原理、操作系统机制、算法优化到代码实现技巧,全面解析内存受限编程的核心技术。一、内存受限环境概述1.1典型内存受限场景场景可用内存范围典型应用8位单片机几KB-64KB传感器节点、简单控制器32位嵌入式系统64KB-512MB智能家居设备、工业控制
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- C# 函数memcpy和memmove的使用和模拟实现(详解)
muzi_liii
c#c语言
内存函数memcpy函数memmove函数memcpy函数memcpy——内存拷贝(负责不重叠的内存拷贝)函数定义:void*memcpy(void*destination,constvoid*source,size_tnum);//从source的位置开始复制num个字节个数到destination指向的内存中//num代表要拷贝的字节数//返回的是detination的起始地址memcpy的使
- 微信小程序案例 - 本地生活(列表页面)
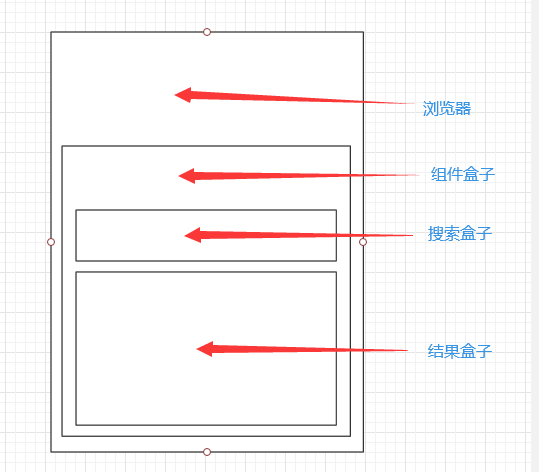
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 【橘子分布式】Thrift RPC(编程篇)
当年明日
分布式分布式rpc网络协议
一、简介之前我们研究了一下thrift的一些知识,我们知道他是一个rpc框架,他作为rpc自然是提供了客户端到服务端的访问以及两端数据传输的消息序列化,消息的协议解析和传输,所以我们今天就来了解一下他是如何实现这些功能,并且如何在实际代码中使用。我们需要搭建环境。1.安装Thrift作用:把IDL语言描述的接口内容,生成对应编程语言的代码,简化开发。我们已经介绍了在mac如何使用brew安装了。2
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- 基于生成对抗网络增强主动学习的超高温陶瓷硬度优化
神经网络15044
深度学习算法仿真模型生成对抗网络学习人工智能
复现论文:基于生成对抗网络增强主动学习的超高温陶瓷硬度优化我将使用Python复现这篇关于使用生成对抗网络(GAN)增强主动学习来优化超高温陶瓷(UHTC)硬度的研究论文。以下是完整的实现代码和解释。1.环境准备和数据加载首先,我们需要准备必要的Python库并加载数据。importnumpyasnpimportpandasaspdimportmatplotlib.pyplotaspltimpor
- 插板式系统的“生命线“:EtherCAT分布式供电该如何实现?
ZLG 致远电子
iot
在ZIO系列插板式模组系统中,EtherCAT分布式供电如同设备的血液循环网络,其供电稳定性直接决定系统可靠性。本文将从电流计算到电源扩展,为您讲解EtherCAT分布式供电该如何实现。ZIO系列插板式模组的电源介绍ZIO系列插板式I/O模块是ZLG开发的可灵活设计的远程I/O扩展模块。该系列产品由耦合器、数字I/O、电机驱动、模拟量、电源等功能模块组成。ZIO系列可以通过定制化的底板集成各类接口
- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- 【vLLM 学习】Encoder Decoder Multimodal
HyperAI超神经
vLLMvLLMKV缓存大语言模型推理加速内存管理开源项目在线教程
vLLM是一款专为大语言模型推理加速而设计的框架,实现了KV缓存内存几乎零浪费,解决了内存管理瓶颈问题。更多vLLM中文文档及教程可访问→https://vllm.hyper.ai/*在线运行vLLM入门教程:零基础分步指南源码examples/offline_inference/encoder_decoder_multimodal.py#SPDX-License-Identifier:Apach
- 《中餐厅3》开播:除了秦海璐,杨紫也成了劝退主力?
清浠
奇妙的东方味道昨天期待了很久的《中餐厅》第三季正式上线了,本季节目的嘉宾分别是:黄晓明、秦海璐、杨紫、王俊凯、林述巍。本季嘉宾被称为“中餐厅史上最高配置”,不仅有国宴级别的五星级大厨林述巍,还有返场嘉宾黄晓明、王俊凯,流量担当杨紫,还有金马奖影后秦海璐。但是,如此配置却没能达到预料的效果。节目刚开播,秦海璐便因为情商低被推上了热搜。由于节目组这一季没给启动资金,所以前期的采购异常艰难,店长黄晓明便
- 网络编程(服务器与端客户)
陈佳梁
网络
指令1.ipconfig本机ip地址打开终端,在黑窗口中输入ipconfig,回车后我们可以看到这两个不同的IP地址相比于IPv4,IPv6优于前者这里不再赘述。而IPv4在早期有着简单、易于实现、互操作性好的优势,但是现在其地址逐渐耗尽。2.pingip地址ip:终端唯一ip地址(127.0.0.1:本地回环地址)3.port端口号(用来识别TCP/IP网络中互连的主机和路由器)七层模型七层模型
- 【C++进阶】二叉搜索树特性 && 二叉搜索树模拟实现
花影随风_
数据结构算法
0.前言(对学习map与set内容的铺垫)我们之前在c语言部分数据结构初阶就已经讲过二叉树了,为什么那时我们不讲二叉搜索树呢?这是有原因的,这里讲二叉树进阶是因为:1.map与set特性需要先铺垫二叉搜索树的概念,理解了二叉搜索树可以更好的理解map与set2.当时用c语言讲二叉树时没有将进阶,是因为这部分较难,长时间下容易忘记。3.一些OJ题更适合用c++解决,当时用c语言会比较麻烦,需要动态开
- 从 “洗澡难” 到 “洗得爽”:便携智能洗浴机如何重塑生活?
zskj_zhyl
智慧养老生活人工智能大数据科技
洗澡本应是日常生活的简单需求,但对于失能老人、行动不便者而言,却可能成为一项充满挑战甚至危险的“艰巨任务”。中国失能、半失能老年人口超过4200万,传统助浴方式存在搬运风险高、隐私难以保障、效率低下等问题,使得“洗澡难”成为家庭养老的痛点。而近年来,便携智能洗浴机的出现,正通过技术创新与人性化设计,重新定义老年人的洗浴体验,让“洗得爽”成为可能。接下来就让我们了解一下便携智能洗浴机。技术突破回吸污
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 探索OpenCV 3.2源码:计算机视觉的架构与实现
轩辕姐姐
本文还有配套的精品资源,点击获取简介:OpenCV是一个全面的计算机视觉库,提供广泛的功能如图像处理、对象检测和深度学习支持。OpenCV3.2版本包含了改进的深度学习和GPU加速特性,以及丰富的示例程序。本压缩包文件提供了完整的OpenCV3.2源代码,对于深入学习计算机视觉算法和库实现机制十分宝贵。源码的模块化设计、C++接口、算法实现、多平台支持和性能优化等方面的深入理解,都将有助于开发者的
- STM32 USB开发详解:CDC虚拟串口与HID键盘鼠标(基于CubeUSB库)
景彡先生
STM32stm32计算机外设嵌入式硬件
前言:STM32的USB功能为何重要?在嵌入式开发中,设备与外界通信的方式多种多样(UART、SPI、I2C等),但USB凭借"即插即用"、"高速传输"和"供电能力"三大优势,成为设备与PC/手机通信的首选方案。STM32大部分中高端型号(如F103C8T6、F407IGH6、L431RCT6等)都集成了USB外设,支持从机、主机或OTG模式,可实现虚拟串口、键盘、鼠标等多种功能。本文聚焦STM3
- vue-router和锚点冲突问题
TaoLandd
传统的锚点定位会与vue-router中的路由设置存在冲突,都是使用'#'进行的,所以这里使用一直方法来模拟锚点跳转,并使用tween.js达到动态的过度效果不使用原生锚点,使用这种方式解决import'../static/js/animation.js'import'../static/js/tween.js'xxxxmethods:{anchor:function(e){letid='anch
- 20250718-2-Kubernetes 应用程序生命周期管理-Pod对象:基本概念(豌豆荚)_笔记
Andy杨
CKA-专栏kubernetes容器笔记
二、Kubernetes应用程序生命周期管理1.课程内容概述主要内容:Pod资源共享实现机制管理命令应用自修复(重启策略+健康检查)环境变量Initcontainer静态Pod2.Pod对象介绍1)Pod基本概念定义:Pod是Kubernetes创建和管理的最小单元,一个逻辑抽象概念组成:由一个或多个容器组成特点:可理解为一个应用实例容器始终部署在同一个节点上容器间共享网络和存储资源设计灵
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓