微信小程序购物车功能实现(干货满满)
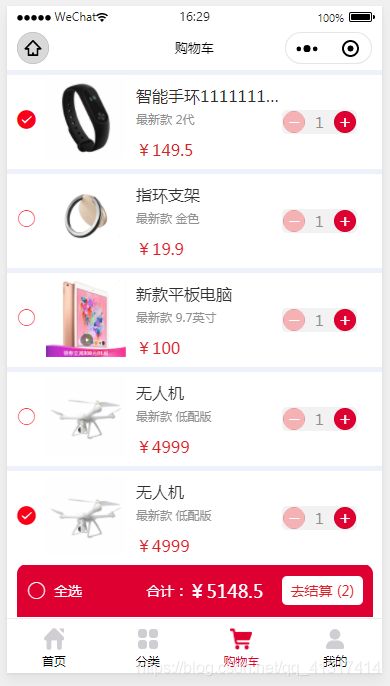
微信小程序定制好看的购物车页面,实现购物车功能,希望对您有所帮助!
1. 应用场景
2. 思路分析
3. 代码分析
4. 具体实现代码
1.应用场景
适用于商城、秒杀、商品购买等类型的小程序,负责将顾客浏览的商品保存下来,方便客户集中比较商品与购买商品。
2.思路分析
实现购物车功能前请思考以下问题:
1.小程序如何布局?使用什么布局能提升页面开发效率??
2.将购物车功能分为四个小功能:(1)一键全选/取消商品 (2)动态添加商品可手动输入 (3)计算结算商品金额 (4)左滑动删除商品
答:(1)在小程序中主要是兼容安卓与ios两种型号手机,在页面开发中可使用flex布局,能极大的提高页面的开发效率。(2)请仔细阅读代码分析,看懂自己也可轻松实现购物车功能 so easy!!!
3.代码分析
1. 一键全选/取消
allSelect: function (e) {
var that = this
var allSelect = e.currentTarget.dataset.select//判断是否选中 circle是 success否
var newList = that.data.slideProductList
if (allSelect == "circle") {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "success"
}
var select = "success"
} else {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "circle"
}
var select = "circle"
}
that.setData({
slideProductList: newList,
allSelect: select
})
that.countNum()//计算商品数量
that.count()//计算商品金额
},
2. 动态添加商品可手动输入
- a 添加商品
addtion: function (e) {//添加商品
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
if (num < 99) { //默认峰值99件
num++
}
var newList = that.data.slideProductList
newList[index].num = num
that.setData({
goodsNum:num,
slideProductList: newList
})
that.countNum()
that.count()
},
- b 减少商品
subtraction: function (e) {//减少商品
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
var newList = that.data.slideProductList
//当1件时,再次点击移除该商品
if (num == 1) {
newList.splice(index, 1)
} else {
num--
newList[index].num = num
}
that.setData({
goodsNum: num,
slideProductList: newList
})
that.countNum()
that.count()
},
- c 直接输入
inputNum:function(e){
var num = e.detail.value;
this.setData({goodsNum:num})
},
numIputBlur:function(e){
var that = this;
var num = that.data.goodsNum;
var index = e.currentTarget.dataset.index;
var newList = that.data.slideProductList
if (num == "") { //判空
newList[index].num = 1;
that.setData({
slideProductList: newList
})
}else if (num < 1) {
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝不能减少了哦~',
icon: 'none'
})
}else if(num>99){
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝最多购买99件哦~',
icon: 'none'
})
}else{
newList[index].num = num;
that.setData({
slideProductList: newList
})
}
that.countNum()
that.count()
},
3. 计算结算商品金额
count: function () {//计算金额方法
var that = this
var newList = that.data.slideProductList
var newCount = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
newCount += newList[i].num * newList[i].price
}
}
that.setData({
count: newCount
})
},
4. 页面左滑动删除商品
功能后续整理
4. 具体实现代码
1.wxml
<view class="product-container">
<view class="product-list" style='height:{{height}}px'>
<view class="product-item" wx:for="{{slideProductList}}" wx:for-index="index" wx:key='slideProductList'>
<slide-delete pid="{{item.id}}" bindaction="handleSlideDelete" wx:key='slideProductList'>
<view class="product-item-wrap">
<icon type="{{item.select}}" size="19" data-index="{{index}}" data-select="{{item.select}}" bindtap="change" color="red" />
<view class="product_img">
<image src="{{item.url}}" class='goods-img' mode="widthFix"></image>
</view>
<view class="product-movable-item">
<view class="goods-name">{{item.name}}</view>
<view class="goods-type">最新款
<text>{{item.style}}</text>
</view>
<view class="goods-price">¥{{item.price}}</view>
</view>
<view class="product-movable-item product-movable-item-amount">
<view class="num-box">
<view class="btn-groups">
<button class="goods-btn btn-minus" data-index="{{index}}" data-num="{{item.num}}" bindtap="subtraction">—</button>
<input class='num' type='number' data-index="{{index}}" bindblur="numIputBlur" bindinput='inputNum' value='{{item.num}}'></input>
<button class="goods-btn btn-add" data-index="{{index}}" data-num="{{item.num}}" bindtap="addtion">+</button>
</view>
</view>
</view>
</view>
</slide-delete>
</view>
</view>
<view class="cart-fixbar">
<view class="allSelect">
<icon type="{{allSelect}}" size="19" data-select="{{allSelect}}" bindtap="allSelect" color='#fff' />
<view class="allSelect-text">全选</view>
</view>
<view class="count">
<text>合计:</text>¥{{count}}
</view>
<view class="order">
<view class="orders">
去结算
<text class="allnum">({{num}})</text>
</view>
</view>
</view>
</view>
<view class="footer">
<navigator class="ft_item" url="../shoping/shoping" hover-class="none" open-type='redirect'>
<image src="../../image/sy_1.png"></image>
<view class="item_title">首页</view>
</navigator>
<navigator url="../classification/classification" hover-class="none" open-type='redirect' class="ft_item">
<image src="../../image/fl_1.png"></image>
<view class="item_title">分类</view>
</navigator>
<view class="ft_item">
<image src="../../image/gwc.png"></image>
<view class="item_title">购物车</view>
</view>
<navigator hover-class="none" url="../my/my" open-type='redirect' class="ft_item">
<image src="../../image/gr_1.png"></image>
<view class="item_title">我的</view>
</navigator>
</view>
2.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
goodsNum:'',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
slideProductList: [
{
id:1,
name: '智能手环1111111112222211',
url: "../../image/bracelet.jpg",
style: "2代",
price: "149.5",
select: "circle",
num: "1",
code: "0001",
amount: 500
},
{
id: 2,
name: "指环支架",
url: "../../image/ring.jpg",
style: "金色",
price: "19.9",
select: "circle",
code: "0002",
num: "1",
amount: 500
},
{
id: 3,
name: "新款平板电脑",
url: "../../image/iphone.png",
style: "9.7英寸",
price: "100",
select: "circle",
code: "0003",
num: "1",
amount: 110
},
{
id: 4,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
{
id: 5,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
{
id: 6,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
],
allSelect: "circle",
num: 0,
count: 0,
lastX: 0,
lastY: 0,
text: "没有滑动",
},
change: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var select = e.currentTarget.dataset.select
if (select == "circle") {
var stype = "success"
} else {
var stype = "circle"
}
var newList = that.data.slideProductList
newList[index].select = stype
that.setData({
slideProductList: newList
})
that.countNum()
that.count()
},
addtion: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
//默认99件
if (num < 99) {
num++
}
var newList = that.data.slideProductList
newList[index].num = num
that.setData({
goodsNum:num,
slideProductList: newList
})
that.countNum()
that.count()
},
inputNum:function(e){
var num = e.detail.value;
this.setData({
goodsNum:num
})
},
numIputBlur:function(e){
var that = this
var num = that.data.goodsNum
var index = e.currentTarget.dataset.index
var newList = that.data.slideProductList
if (num == "") { //盘空
newList[index].num = 1;
that.setData({
slideProductList: newList
})
}else if (num < 1) {
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝不能减少了哦~',
icon: 'none'
})
}else if(num>99){
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝最多购买99件哦~',
icon: 'none'
})
}else{
newList[index].num = num;
that.setData({
slideProductList: newList
})
}
that.countNum()
that.count()
},
//减法
subtraction: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
var newList = that.data.slideProductList
if (num == 1) {//当数量为1件时,再次点击移除该商品
newList.splice(index, 1)
} else {
num--
newList[index].num = num
}
that.setData({
goodsNum: num,
slideProductList: newList
})
that.countNum()
that.count()
},
//全选
allSelect: function (e) {
var that = this
var allSelect = e.currentTarget.dataset.select //先判断是否选中
var newList = that.data.slideProductList
console.log(newList)
if (allSelect == "circle") {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "success"
}
var select = "success"
} else {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "circle"
}
var select = "circle"
}
that.setData({
slideProductList: newList,
allSelect: select
})
that.countNum()
that.count()
},
countNum: function () { //计算数量
var that = this
var newList = that.data.slideProductList
var allNum = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
allNum += parseInt(newList[i].num)
}
}
parseInt
that.setData({
num: allNum
})
},
count: function () {//计算金额方法
var that = this
var newList = that.data.slideProductList
var newCount = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
newCount += newList[i].num * newList[i].price
}
}
that.setData({
count: newCount
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var width=wx.getSystemInfoSync().windowWidth
var height=wx.getSystemInfoSync().windowHeight
height=height-55-53;
this.setData({
height:height
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
## 写在最后
如果你觉得这篇文章写得不错或者对您有用的话请帮忙点赞加收藏,毕竟原创不易;如果您觉得文章有什么地方写得不对或者需要改进的地方,欢迎通过评论私聊博主!