安装前准备#确认安装lvm2yuminstalllvm2-y#启用rbd模块modproberbdcat>/etc/rc.sysinit/etc/sysconfig/modules/rbd.modulesfilesystem.yaml<
VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
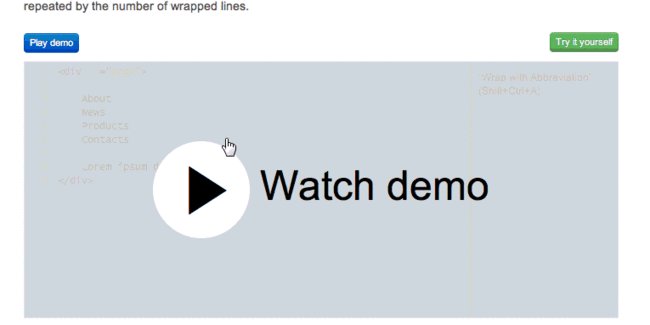
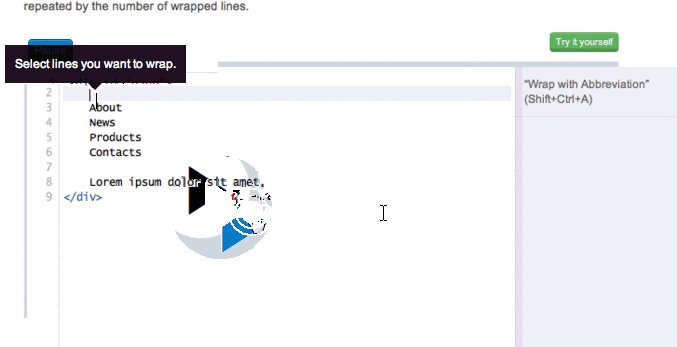
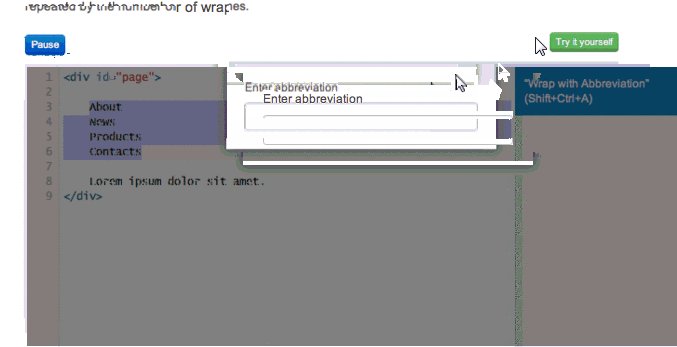
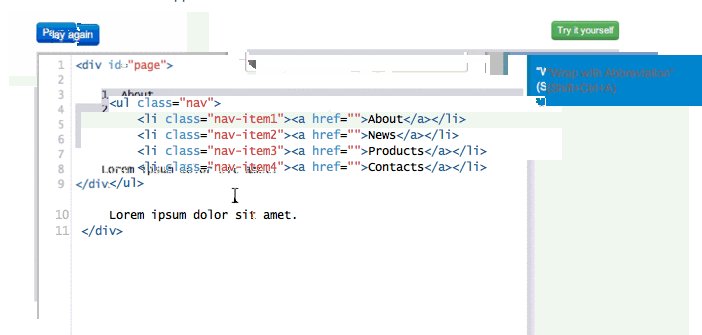
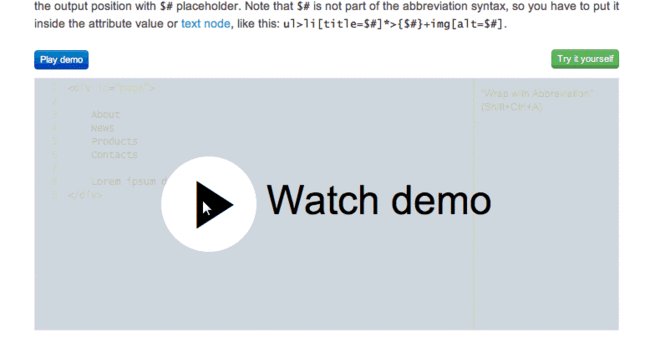
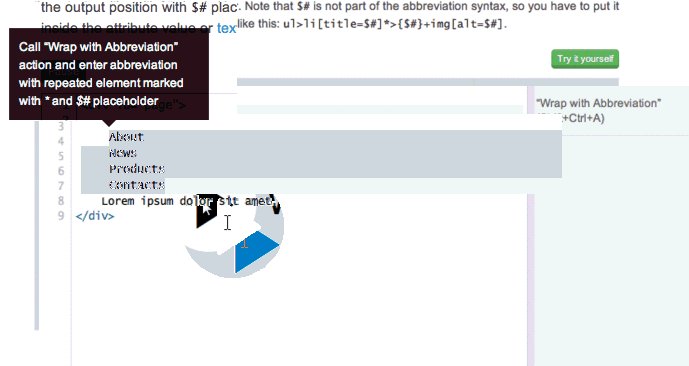
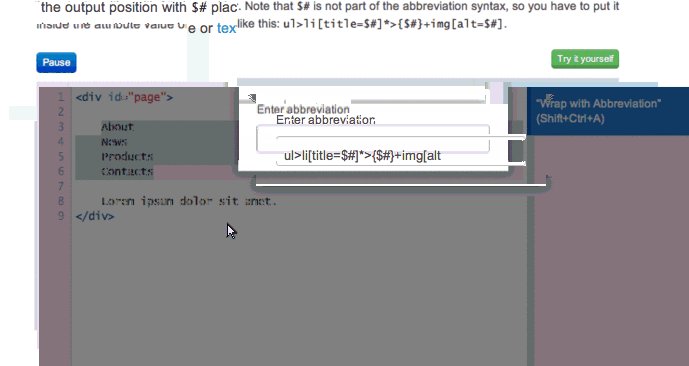
如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
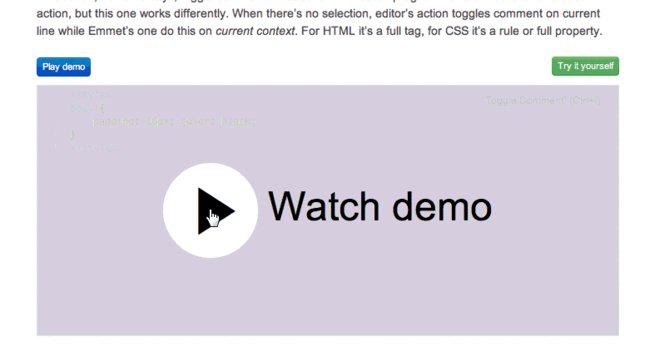
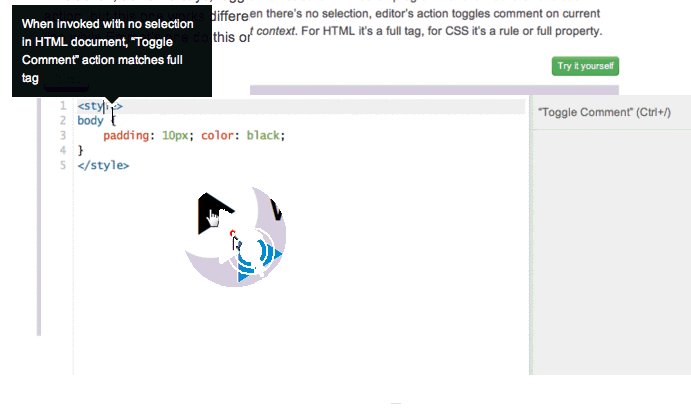
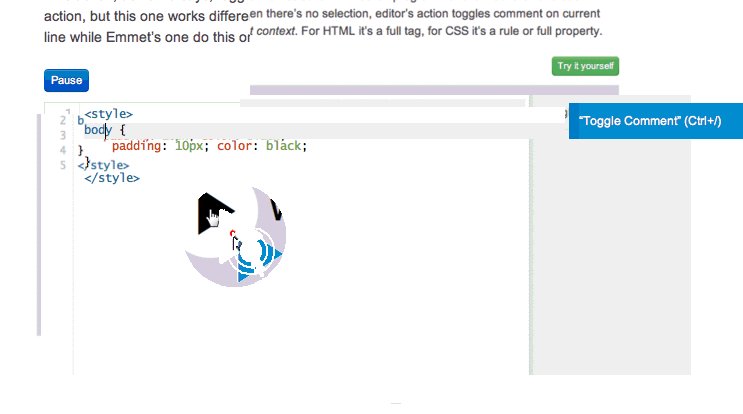
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
python调用window库全屏截图生成bmp位图学习
myzzb
python学习图像处理算法windows
importioimporttimeimportstructimportctypess=time.time()gdi32=ctypes.windll.gdi32user32=ctypes.windll.user32#定义常量SM_CXSCREEN=0SM_CYSCREEN=1#缩放比例zoom=1screenWidth=int(user32.GetSystemMetrics(SM_CXSCREEN
HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
CSS-DAY2
i330.
前端css前端
CSS-DAY22024/2/4Emmet语法快速生成HTML结构语法如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div如果有父子级关系的标签,可以用>比如ul>li就可以了如果有兄弟关系的标签,用+就可以了比如div+p如果生成带有类名或者id名字的,直接写.demo或者#twotab键就可以了(默认是div,如需修改其他标签只需在.之前加上标签名即可,如p.color
Apache Paimon 使用之Creating Catalogs
猫猫爱吃小鱼粮
Paimonapachehivehadoop
PaimonCatalog目前支持两种类型的metastores:filesystemmetastore(default),在文件系统中存储元数据和表文件。hivemetastore,将metadata存储在Hivemetastore中。用户可以直接从Hive访问表。1.使用FilesystemMetastore创建CatalogFlink引擎FlinkSQL注册并使用名为my_catalog的P
CSS进阶
一只小松许捏
HTMLcss前端
文章目录CSS进阶复合选择器后代选择器子代选择器并集选择器交集选择器伪类选择器超链接伪类CSS特性继承性层叠性优先级基础选择器复合选择器-叠加Emmet写法背景属性背景图平铺方式背景图位置背景图缩放背景图固定背景复合属性显示模式块级元素行内元素行内块元素转换显示模式CSS进阶复合选择器复和选择器是由两个或多个基础选择器,通过不同的方式组合而成,可以更准确、更高效的选择目标元素(标签)。后代选择器后
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
【软件测试大作业】InsightFinder网站_测试报告
会测试且玩老滚的摄影
软件测试作业+报告+课设软件测试报告+用例+计划+方案软件测试自动化测试软件测试大作业性能测试软件测试报告软件测试实验报告软件测试课程设计
QualityAssuranceEngineerTestQuestion1Formetricanomalydetectioninourproduct,wecanmanualsetalertthresholdandnoalertthreshold,thesettingsareasbelowQuestion2Youwillneedtowriteascripttogetsystemmetricdataf
emmet语法
ldd_eb
css前端css
一.html$排序直接.dem或#two是默认div内容可写{}里二.css直接写首字母三.格式化一次(右键格式化)永久
2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍
PieroPc
前端csshtml5
目录1.0CSS第一天基础选择器、文字控制属性1.1引入方式1.2选择器1.3画盒子1.4文字控制1.5综合案例一新闻详情2.0CSS第二天2.1复合选择器2.2伪类选择器2.3CSS特性2.4Emmet写法2.5背景属性2.6显示模式2.6综合案例一热词(设计稿?)2.7综合案例一banner效果(设计稿?)3.0CSS第三天选择器、PxCook软件、盒子模型3.1结构伪类选择器3.2伪元素选择
vs code(setting.js)备用以及供他人参考
禾小沐的技术与生活
{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"editor.minimap.enabled":true,"files.associations":{"*.vue":"vue"},"emmet.includeLanguages":{"vue-html":"html","vue":"html"},"editor.formatOn
(杂项笔记)VS Code好用的插件推进
玻璃瓶和纸飞机
开发学习笔记
vscode推荐插件1、IntelliJIDEAKeybindings2、Chinese(Simplified)LanguagePack3、CodeSpellChecker4、JavaScript(ES6)codesnippets5、MithrilEmmet6、PathIntellisense7、Vue3Snippets8、VueHelper9、AutoCloseTag10、AutoRenameT
c++病毒代码
戴戴123
c++开发语言
1.鼠标乱飞#include#includeusingnamespacestd;intmain(){intx=GetSystemMetrics(SM_CXSCRinty=GetSystemMetrics(SM_CYSCREEN);srand(time(0));while(1)cout#includeusingnamespacestd;intmain(){system("color40");}3.多
VSCode软件安装
璐璐熙可
从官网下载安装包安装时把以下选项选中:image使用找个地方新建一个目录(目录名不要中文),假设目录名为vs-demo右键点击该目录,openwithcode使用Ctrl+Shift+E打开资源管理器,在vs-demo目录里新建HTML文件,文件名为index.html在index.html依次输入:英文感叹号、回车键,即可看到一个完整的HTML页面这种快捷写法叫做Emmet,目前所有的前端编辑器
【web前端】CSS笔记小结 Emmet+复合选择器+元素显示模式+背景(Day 2)
进击的文文文
webcss前端css3
来源:黑马程序员pink老师前端入门教程目录I.Emmet语法①快速生成HTML结构语法②快速生成CSS样式语法③快速格式化代码II.复合选择器①后代选择器※②子选择器※③并集选择器※④伪类选择器❀链接❀focus⑤总结III.元素显示模式①块元素②行内元素③行内块元素④总结⑤显示模式的转换⑥snipaste的使用⑦单行文字垂直居中IV.背景总结①背景颜色bgc❀半透明②背景图片bgi③背景平铺b
【CSS】复合选择器、元素显示模式、背景、CSS的三大特性以及一些小工具
君和-
前端#csscss前端
该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何问题都欢迎在评论区提出。本文主要介绍CSS基础知识,包括一些小工具、复合选择器、元素显示模式、背景和CSS的三大特性思维导图第一章web工具1.1Emmet语法作用:使用缩写,提高HTML/CSS代码的编写速度。VSCode内部已经集成该语法,可以直接使用快速生成HTML结构语法标签:标签名+Tab键。例如div+Tab键即可生成多
前端学习第4天
qingxi_ran
前端学习
一、复合选择器1.后代选择器2.子代选择器3.并集选择器4.交集选择器5.伪类选择器1.伪类-超链接(拓展)二、CSS特性1.继承性body放在style中2.层叠性3.优先级属性+!important+;(最高优先级)1.优先级-叠加计算规则2.emmet写法div带类名直接.类名三、背景属性1.背景图2.背景图平铺方式3.背景图位置4.背景图缩放5.背景图固定6.背景复合属性四、显示模式1.块
Emmet语法
代码鲨我
前端
一,emmet语法快速生成HTML标签二,emmet语法快速生成CSS样式简写三,快速格式化代码右键选择格式化文档。
Vue 环境准备
糖糖糖果88
vuevue.js前端javascript
1.安装vscodehttps://code.visualstudio.com/2.安装开发vue所需插件:Vetur——语法高亮、智能感知、Emmet等包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+KCtrl+F(格式化选中代码,两个Ctrl需要同时按着)EsLint——语法纠错AutoCloseTag——自动闭合HTML/XML标签AutoRenameTag——自动完成另一侧
分布式元数据论文,阅读笔记(持续更新)
妙BOOK言
论文阅读论文阅读元数据分布式文件系统
元数据优化论文阅读GUFI:Fast,SecureFileSystemMetadataSearchforBothPrivilegedandUnprivilegedUsersSC2022Paper论文笔记针对元数据查询的优化,通过构建外部元数据索引来加速元数据查询的性能。作者提出以下优化点:将各个底层文件系统的所有元数据汇总,构建统一的基于嵌入式数据库的新索引;在索引中添加多个表便于快速的数据库查询
【VSC插件】解决 VSC 中 Tailwind CSS IntelliSense v0.9.6 语法无法识别的问题
张趴菜
各种琐碎问题前端
问题解决VSC中TailwindCSSIntelliSensev0.9.6插件语法无法识别的问题解决按照说明进行配置在插件设置中进行设置在如上扩展设置中,把TailwindCSS:EmmetCompletions选项勾选
关于VSCode中标签自动补全功能失灵的解决办法
ᵕ᷄≀ ̠ᵕ᷅733
vscode编辑器
1.打开设置,搜索emmet2.找到setting.json进行编辑3.将下列代码粘贴,保存。//vscode不自动补全"editor.suggest.snippetsPreventQuickSuggestions":false,"editor.quickSuggestionsDelay":100,"editor.quickSuggestions":null,"window.zoomLevel":
Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
[Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin