- extjs 实现右击菜单功能
曹振华
javascriptextjs
1)default.aspx前台代码:Ext.onReady(initTreePanel);functioninitTreePanel(){//建立根varroot=newExt.tree.AsyncTreeNode({id:'0',text:'家谱'});//建立树vartree=newExt.tree.TreePanel({renderTo:'div_tree',id:'tree',autoS
- 树
独自堆雪人
树控件ExtJS中提供了现存的树控件,通过这些控件可以在B/S应用中快速开发出包含树结构信息的应用。A:TreePanel基本使用树控件由Ext.tree.TreePanel类定义,控件的名称为treepanel,TreePanel类继承自Panel面板。在ExtJS中使用树控件其实非常简单,我们先来看下面的代码。代码的第一句使用newExt.tree.TreeNode类来创建一个树节点,第二句使
- 【游戏开发解答】Unity使用lua将table转为树结构,以多级折叠内容列表的UI形式展现(树结构 | UGUI | 折叠展开 | lua)
林新发
Unity3Dunity折叠UGUI树lua
文章目录一、前言二、Unitylua环境三、树节点1、创建脚本:TreeNode.lua2、封装节点四、树逻辑1、创建脚本:TreeLogic.lua2、构造测试数据3、构造树4、打印树五、使用UGUI显示树1、制作界面预设2、创建界面脚本:TreePanel.lua3、展开节点(递归)4、关闭节点(递归)六、测试本文最终效果一、前言嗨,大家好,我是新发。有粉丝问了我这个问题,我以为他是拿到一个纯
- Ext JS 6学习文档-第6章-高级组件
weixin_30240349
ExtJS6学习文档-第6章-高级组件高级组件本章涵盖了高级组件,比如tree和dataview。它将为读者呈现一个示例项目为图片浏览器,它使用tree和dataview组件。以下是本章将要讨论的主题:TreesDataviews拖放图片浏览器—一个示例项目本章的主要目标是探索treepanel和dataview并且使用他们来构建一个示例项目图片浏览器。图片浏览器的最终展示效果如下图。这个项目中的
- 用Ext实现js方法的继承,以及扩展Ext组件的开发
银狐公子
webjs
Ext.namespace("Ext.ux");Ext.ux.MyTree=Ext.extend(Ext.tree.TreePanel,{animate:true,enableDD:false,border:false,rootVisible:true,autoScroll:true,height:500,initComponent:function(){this.root=newExt.tree
- 8、树TreePanel及菜单Menu组件应用
yan咩
EXTJSextjsmenu
快速编写demo创建tree.htmlInserttitlehere创建tree.js//创建一个简单的树functionsimpleTree(){//树节点varvroot=newExt.tree.TreeNode({text:"树根"});vroot.appendChild(newExt.tree.TreeNode({text:"子节点"}));//树面板,第一棵树有一个根节点varpanel
- Ext.Net学习笔记23:Ext.Net TabPanel用法详解
weixin_30788619
上面的图片中给出了TabPanel的一个效果图,我们来看一下代码:这段代码中,我们在TabPanel中放了两个子项,一个是Panel,一个是TreePanel,每一个子项作为一个Tab展示在界面中。我在代码中放了一个Panel和一个TreePanel的目的是想告诉大家,TabPanel中的子项需要继承自Panel,而TreePanel是继承自Panel的,由此可以联想到GridPanel、Form
- ExtJS 动态增加与删除items,动态设置textField可见与否
w375179337
ExtJs
现在要使用的是在center-panel中将gridpanel去掉,换成一个treepanel于是乎,就写了如下代码:varitems=Ext.getCmp('center-panel').items;for(vari=0;i
- panel组件学习(1)常见属性学习
smile_wlxt
Ext学习Extpanel常见属性toolsbbarbuttons
1)、panel组件常用属性因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法。//配置参数(只列举部分常用参数)1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据2.autoScroll:设为tr
- Ext JS使用相关心得
暗夜精灵as
前端js
一、ext3版本和ie高版本兼容问题(如ie9,ie10)我们知道,不同内核的浏览器的兼容性问题使我们开发者非常头疼,特别是开发使用的框架版本落后,导致一个页面在不同内核浏览器或者同一浏览器不同版本的情况下出现异常的情况,比如布局紊乱等情况。笔者在开发使用了ext3版本,在使用TreePanel控件时发现了一个情况,在ie9,10非兼容的模式下,该结构的点击事件没有响应,无法展开子节点。经过笔者的
- Ext 实例连接
mengzhengjie
Ext
一个漂亮的ExtJs登录窗口(实现登录跳转)这几天有代码任务,自己做了个登录界面,感觉不错,拿来共享一下~~varuname=n...2011-10-1119:52阅读(5309)评论(1)SSH+Ext左侧tree右侧grid,点击左侧tree节点右侧grid数据动态加载和分页问题nav=newExt.tree.TreePanel({id:'nodeTree',width:'100%',auto
- Ext.net TreePanel的Checkbox操作及父子联动
llxchen
Coolite/ExtJS/Ext.NET
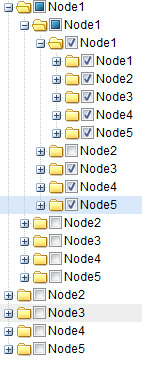
需求:在使用Ext.net的TreePanel时,我们需要使用节点的Checkbox联动状态:当选中一个树节点的Checkbox时,需要让它的父节点设为选中,并同时选中他所有的子节点。当取消一个树节点的Checkbox选中状态时,需要同时取消它所有子节点的选中状态。很多资料上作用node.getUI().checkbox.checked=true/flase;方式来设置节点checkbox的状态,
- Ext.Tree 各种属性
llxchen
Coolite/ExtJS/Ext.NET
1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。useArrows:是否在树中使用Vista样式箭头,默认为false。lines:是否显示树线,默认为true。loader:树节点的加载器,默认为Ext.tree.TreeLoader。selModel:树的选择模式,默认为Ext.tree.DefaultSelec
- 树形结构组件变为多选方法
laowang2915
ExtJS
树形结构组件变为多选方法一、需求描述根据需求的需要,合同信息查询界面中的地点检索条件要实现可以进行多地点的选择,并根据多选的地点查询出相应的检索结果。要求的地点多选如图所示。二、实现方法合同信息查询界面中的地点是树形结构,定义地点的代码如下:vartree=newExt.tree.TreePanel({loader:newExt.tree.TreeLoader({baseAttrs:{},data
- extjs 刷新方式
an74520
extjs
gridPanel.getStore().reload();treePanel.reload();
- 为控件的toolbar中的按钮配置listener或handler引发的问题
feiqiang123
JavaScript
很多时候,我们想如此配置一个GridPanel或TreePanel的tbar:MyTreePanel=Ext.extend(Ext.grid.TreePanel,{tbar:['->',{iconCls:"x-tree-expand-all",tooltip:'展开所有菜单',handler:function(){this.getRootNode().expand(true,true);}}},{
- EXT3 树菜单编辑器(TreePanelEditor)
iteye_2812
EXT3EXTAjax
在JOffice的产品中,有很多功能的管理是基于树的,在树中需要能进行其节点的管理,如下所示:因而为了实现该功能的方便性,抽取一个类来实现,代码如下所示:Ext.ns("htsoft.ux");/***@company宏天软件有限公司*@createtime2010-01-02*@authorcsx*@classTreePanelEditor*@extendsExt.tree.TreePanel*
- JQuery仿的Extjs控件和界面(有图)
iteye_17458
Js/Css
Extjs的出现为我们这些不会做界面的人带来了不少的便利,但是我感觉学起来挺麻烦的(我感觉),就模仿一下ext的相关界面,一来用的时候也简单,二来提高一下自己对Jquery和Css的掌握程度。现在就做了几个简单的小功能,TreePanel,accordionPanel,WindowPanel,MsgPanel,ToolBar,和一个简单的layout,使用的时候引入以上的几个js和对应的css即可
- Ext 3.0下 treepanel 分页
zoujp_xyz
在ExtJs2.2中有一个扩展可以分页,但遗憾的是在Ext3.0下不能运行。根据Ext2.2也扩展了一个在Ext3.0下的分页树前台jsExt.onReady(function(){vartree=newExt.tree.TreePanel({renderTo:'tree-ct',width:300,height:400,autoScroll:true,plugins:newExt.ux.tree
- ExtJs之ComboBox篇
KenshinCui
JavascriptExtJS进阶学习
其实我感觉如果大家看过上一篇GridPanel之后对ComboBox的绑定应该很容易了。在这里,我们的demo仍然是动态绑定的(其实这是女朋友问我的一个问题,她当时问我怎么动态绑定ComboBox,我就做了下面的demo)。动态绑定的放其实和GridPanel一样,采用load传参。在GridPanel中我就曾说过,ext中很多组件都可以使用load来实现动态传参的(TreePanel除外)。Co
- Ext3.0 Ext.tree.TreePanel
js_hcl
一、继承图image二、属性根节点是否显示根节点目录布尔类型,是否可折叠布尔类型,是否显示节点之间连接的横竖线Ext.tree.TreeLoader类型,用于异步加载树数据三、方法四、事件五、成员root的配置当异步加载当前目录数据,会传递node:'id的值'目录文字布尔类型,是否展开,只会展开子节点布尔类型,是否是叶子节点数组,子节点鼠标移在上面,的文字提示成超链接,及可以配置hrefTarg
- Extjs TreePanel Reload()方法 ,该怎么处理
xwnsy86276
程序错误异常
每次我根据系统类别或者区划代码去刷新树的时候我都是root2.reload();root1.reload();root1是事业单位..root2是行政机构我在下拉事件里面添加的这个刷新方法但是每次刷新完之后..树重新加载,并且自动展开..我想问有没有什么办法不让他自动展开(原因:展开的时候执行展开事件,程序错误,但是我写了展开事件所以右侧有加载数据所以这样刷新又展开的话相当废资源)这算不算是个bu
- 关于Ext4.2.1中边框的问题
zdlly617
extextJavaScript
作为一个新手,在开发Ext界面的时候碰到很多问题,也因此解决了很多。下面来分享一下,最近碰到的一个问题。关于Ext中边框的问题,大家都知道设置border:false,就可以隐藏边框。可是最近开发treepanel的时候发现设置border:false后,还是会显示上边框,非常郁闷。潜心研究发现需要设置border:false,bodyStyle:{border:0}这样就OK。每当解决这样一个问
- Extjs 4.0.7 中经验总结(--持续更新)
和全欣
Extjs
1、treepanel的动态加载vartreeStore1=Ext.create('Ext.data.TreeStore',{autoLoad:true,proxy:{type:'ajax',url:'ashx/GetErptreeJson.ashx'//指名该连接即可,系统会自动加上'ashx/GetErptreeJson.ashx?node='01'参数,只要在该网页中处理即可。},root:
- 用于更新Treepanel的Treeloader扩展 (mabello )
weixin_33744141
这个扩展是对Ext.tree.TreeLoader的功能的增强,可以让TreePanel通过不同ajax方式调用的数据对象。预览:Extensiongoal:ThemaingoaloftheextensionistoextendtheExt.tree.TreeLoadersothatyoucanupdateaTreePanelbymanipulatingnormal"dataobject"that
- Extjs5.0(5):为项目添加左侧导航栏(treepanel)
kopapai
Extjs
上一篇文章我们已经为项目添加了header,接下来修改左侧导航栏为树(treepanel)。View/main目录下建立Navigation.jsExt.define('MyApp.view.main.Navigation',{extend:'Ext.tree.Panel',//继承treepanelxtype:'app-navigation',rootVisible:false,useArrow
- 层序遍历在ExtJs的TreePanel中的应用
努力偷懒
遍历exttreejavascrip
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。否则将追究法律责任。http://phinecos.blog.51cto.com/1941821/368959varcurrentRootNode=null;//当前选择的根节点functionNodeClass(){//定义一个节点类varnodeValue=null;varnextNode=null;//下一个节点
- Ext的tree
老冯laofeng
javascript
YUI.ext中的Tree组件可以用来在页面实现树型布局的效果,包括常见的树型菜单等,那么我们怎样才能生成一个Tree呢,主要有以下四个步骤;1.定义一个Tree对象:vartree=newExt.tree.TreePanel('tree',{animate:true,loader:newExt.tree.TreeLoader({dataUrl:'get-nodes.jsp',baseParams
- ext中的Tree组件
刀剑分天下
ExtJS
YUI.ext中的Tree组件可以用来在页面实现树型布局的效果,包括常见的树型菜单等,那么我们怎样才能生成一个Tree呢,主要有以下四个步骤;1.定义一个Tree对象:vartree=newExt.tree.TreePanel('tree',{animate:true,loader:newExt.tree.TreeLoader({dataUrl:'get-nodes.jsp',baseParams
- TreePanel的各项属性
flyz0001
TreePanelext
TreePanel的各项属性1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。autoScroll:当内容超过预设的高度时自动出现滚动条。autoHeight:true自动高度,默认为falsedraggable:是否允许拖曳。enableDrag:true树的节点可以拖动Drag(效果上是),注意不是Draggabl
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts

 Ext.Net HTMLCode
Ext.Net HTMLCode
 ControllerCode
ControllerCode
 Js Code
Js Code
