Prism之初识
首先,简单地介绍说一下单一应用程序与复合应用程序。
一、单一应用程序
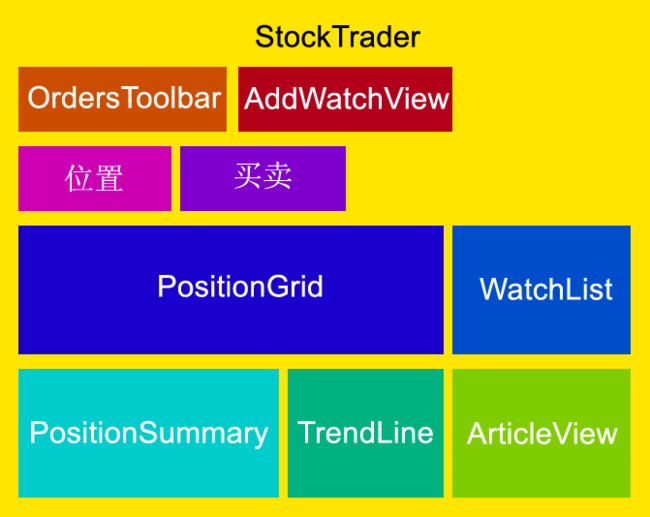
看看上面这张图片,假如我们当前的需求是实现主界面如图所示。如果将其构建成具有用户控件的传统 WPF 应用程序,首先应构建一个顶层窗口并针对上述各个功能添加用户控件。在这种情况下,我们需要实现以下用户控件:PositionGrid、PositionSummary、TrendLine 和 WatchList等等。然后,使用 RoutedEvents、RoutedCommands 和数据绑定将所有内容连接起来。
在这种情况下,应用程序与每个控件都紧密耦合在一起,UI 中存在大量用于协调各个部分的逻辑,控件之间还存在着相互依赖关系。如何解决这些问题?接下来看介绍一下复合应用程序。
二、复合应用程序
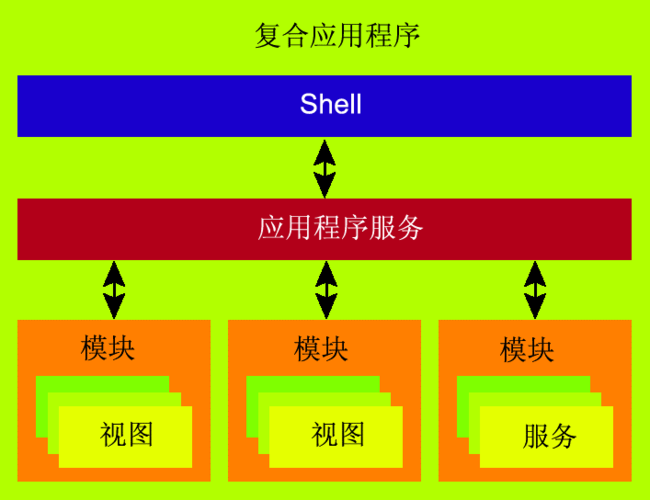
复合应用程序由运行时动态发现和构成的松散耦合模块组成。模块包含代表系统的不同垂直片段的可视和非可视组件,可视组件(视图)被组合在一个常规外壳中,可用作应用程序所有内容的宿主。复合应用程序可提供各种服务,将这些模块级组件结合在一起,模块可提供与应用程序的特定功能相关的其他服务。
从较高的层次来看,复合应用程序是“复合视图”设计模式的实现,此模式可描述包含子项的视图的递归 UI 结构,这些子项本身也是视图。这些视图然后通过某种机制组合起来 — 通常是在运行时而非设计时静态组合。
接下来介绍的Prism则是一个实现复合应用程序的框架!
三、Prism
根据上图,我们可以了解到复合应用程序包含三个模块:Shell、模块和视图,既然Prism是一个实现复合应用程序的框架,那么也应该包括这三个模块。
1.Shell
在Prism中,在启动应用之前,需要进行一系列初始化工作(注册Module等),需要将MainWindow删除掉,同时删除App.xmal中的StartUpUri,创建Shell,主应用程序容器。同时创建Bootstrapper.cs并实现接口UnityBootstrapper,在其中实现抽象方法CreateShell.
class Bootstrapper : UnityBootstrapper { protected override DependencyObject CreateShell() { return Container.Resolve<Shell>(); } protected override void InitializeModules() { base.InitializeModules(); App.Current.MainWindow = (Shell)Shell; App.Current.MainWindow.Show(); } protected override void ConfigureModuleCatalog() { base.ConfigureModuleCatalog(); ModuleCatalog moduleCatalog = (ModuleCatalog)this.ModuleCatalog; moduleCatalog.AddModule(typeof(PrismApp.ModuleExample.HelloWorldModule)); moduleCatalog.AddModule(typeof(PrismApp.Module.HelloPrismModule)); }
在App.cs中重载OnStartup,并通过Bootstrapper中的Run函数来启动程序
protected override void OnStartup(StartupEventArgs e) { base.OnStartup(e); Bootstrapper bootstrapper = new Bootstrapper(); bootstrapper.Run(); }
2.Module
Module,程序的组成模块。实现IModule接口。
public class HelloPrismModule:IModule { private readonly IRegionViewRegistry regionViewRegistry; public HelloPrismModule(IRegionViewRegistry registry) { this.regionViewRegistry = registry; } public void Initialize() { regionViewRegistry.RegisterViewWithRegion("NextRegion", typeof(PrismApp.HelloPrismModule.HelloPrismModuleView)); } }
并在Bootstrapper.cs中ConfigrueModuleCatalog方法中进行注册
protected override void ConfigureModuleCatalog() { base.ConfigureModuleCatalog(); ModuleCatalog moduleCatalog = (ModuleCatalog)this.ModuleCatalog; moduleCatalog.AddModule(typeof(PrismApp.ModuleExample.HelloWorldModule)); moduleCatalog.AddModule(typeof(PrismApp.Module.HelloPrismModule)); }
3.Region
Region,内容区域,可以提供各个模块加载所需的视图,Prism默认提供三种Region,分别是ContentControl、ItemsControl和Selector.我们也可以自定义Region(下一节介绍)。通过附加属性来设置RegionManager.RegionName
<Window x:Class="PrismApp.Shell.Shell" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:cal="http://www.codeplex.com/prism" Title="MainWindow" Height="350" Width="525"> <Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <ContentControl Name="MainRegion" cal:RegionManager.RegionName="MainRegion" ></ContentControl> <ContentControl Name="NextRegion" Grid.Row="1" cal:RegionManager.RegionName="NextRegion" ></ContentControl> </Grid> </Window>
并在每个Module的Initalize方法对Region进行注册
public void Initialize() { regionViewRegistry.RegisterViewWithRegion("MainRegion", typeof(PrismApp.ModuleExample.HelloWorldModuleView)); }
总结
本文主要是介绍了单一应用程序与复合应用程序。初步介绍了Prism以及Prism的三个点:Shell、Module和Region,接下来会根据Prism的源码对这个Prism进行详细的介绍。