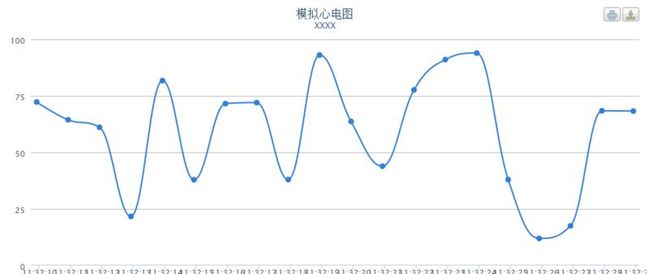
highCharts图表应用-模拟心电图
通过前两章的学习,相信大家对highcharts已经有了初步的了解。这一章将通过一个例子来模拟Highcharts如何实现经常变化的数据显示。
比如说股票的涨停、实时篮球比分以及A选手和B选手的支持率。这样的例子在生活中有很多,就不一一列举了。
实现的思路主要还是通过setInterval()方法,隔几秒刷新数据,来实现动态数据的显示。废话不多说,直接上代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
$(
function
() {
// 设置全局的时区
Highcharts.setOptions({
global : {
useUTC :
false
}
});
new
Highcharts.Chart({
chart : {
renderTo :
'gridTable2'
,
// 放置图表的DIV容器对应页面的id属性
type :
'spline'
,
// 图表类型line, spline, area, areaspline
// 事件
events : {
load :
function
() {
var
series =
this
.series[0];
// 每隔1秒钟,图表更新一次,y数据值在0-100之间的随机数
setInterval(
function
() {
var
x = (
new
Date()).getTime();
var
y = Math.random() * 100;
series.addPoint([ x, y ],
true
,
true
);
}, 1000);
},
}
},
title : {
text :
'模拟心电图'
// 图表标题
},
subtitle : {
text :
'XXXX'
// 副标题
},
// x轴
xAxis : {
// X轴为日期时间类型
type :
'datetime'
,
// X轴标签间隔
tickPixelInterval : 50
},
// y轴
yAxis : {
title :
''
,
max : 100,
// Y轴最大值
min : 0
},
// 右下角显示的LOGO
credits : {
text :
'demo'
,
// 设置LOGO区文字
},
// 是否启用导出功能,默认为true
exporting : {
enabled :
true
},
legend : {
enabled :
false
},
// 当鼠标悬置数据点时的格式化提示
tooltip : {
crosshairs :
true
,
formatter :
function
() {
return
'心率
'
+ Highcharts.dateFormat(
'%H:%M:%S'
,
this
.x)
+
'
'
+ Highcharts.numberFormat(
this
.y, 2);
}
},
plotOptions : {
column : {
dataLabels : {
enabled :
true
},
pointPadding : 0.2,
borderWidth : 0
}
},
// 设置默认数据
series : [ {
data : (
function
() {
// 设置默认数据,
var
data = [];
var
time = (
new
Date()).getTime();
var
i;
for
(i = -19; i <= 0; i++) {
data.push({
x : time + i * 1000,
y : Math.random() * 100
});
}
return
data;
})()
} ]
});
});
|
主要的代码还是没有多少变化,最重要的是在events里面加入了一个load方法。再利用setInterval方法每隔一秒更新图像。效果图:
图像每隔一秒就会发生变化。当然这只是一个模拟图。通过前面几章,大家可以发现形成图像的数据都是js里面定好的。可不可以用动态数据作为数据源呢?比如说数据都是从数据库查询得到的。答案是肯定的,下一章就着重讲解利用Struts2+json+highCharts生成柱状图。
原创文章,转载请注明: 转载自java开发者
本文链接地址: highCharts图表应用-模拟心电图