highCharts+Struts2生成柱状图
这篇文章主要结合Struts2+json+Highcharts实现动态数据的显示。为了节省时间,就不写数据库了。在action中用一个集合来模拟从数据库取到的数据。模拟数据为三个学生在不同时间成绩的变化情况:
|
张三
|
李四
|
王五
|
|
|
第一周
|
90
|
86
|
95
|
|
第二周
|
95
|
98
|
91
|
|
第三周
|
80
|
64
|
76
|
|
第四周
|
85
|
75
|
90
|
注意本例中用到的数据为JSON数据。因此在action中声明返回json数据的变量并提供get/set方法。如:
|
1
2
|
// 返回学生信息的JSON数据
private
String result;
|
模拟的数据和将数据集合转换成json格式的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
public
String demo() {
// 假如查询出来了三个学生信息
dataList =
new
ArrayList();
StudentScore stu1 =
new
StudentScore();
StudentScore stu2 =
new
StudentScore();
StudentScore stu3 =
new
StudentScore();
stu1.setName(
"张三"
);
List allgrade1 =
new
ArrayList();
allgrade1.add(
90
);
allgrade1.add(
95
);
allgrade1.add(
80
);
allgrade1.add(
85
);
stu1.setData(allgrade1);
dataList.add(stu1);
stu2.setName(
"李四"
);
List allgrade2 =
new
ArrayList();
allgrade2.add(
86
);
allgrade2.add(
98
);
allgrade2.add(
64
);
allgrade2.add(
75
);
stu2.setData(allgrade2);
dataList.add(stu2);
stu3.setName(
"王五"
);
List allgrade3 =
new
ArrayList();
allgrade3.add(
95
);
allgrade3.add(
91
);
allgrade3.add(
76
);
allgrade3.add(
90
);
stu3.setData(allgrade3);
dataList.add(stu3);
try
{
result = JSONSerializer.toJSON(dataList).toString();
System.out.println(
"json:"
+ result);
}
catch
(Exception e) {
e.printStackTrace();
}
return
"query_success"
;
}
|
返回的数据一定要是json格式的。如:
|
1
|
json:[{
"data"
:[90,95,80,85],
"name"
:
"张三"
},{
"data"
:[86,98,64,75],
"name"
:
"李四"
},{
"data"
:[95,91,76,90],
"name"
:
"王五"
}]
|
struts.xml文件配置如下:
|
1
2
|
result
truefalsetext/html
|
注意:result的type为json类型。
js代码和以前的差不多,只是增加了一个ajax方法。如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
$(
function
() {
$.ajax({
type :
"POST"
,
dataType :
"JSON"
,
url :
"HighChartActionUrl_demo.action"
,
success :
function
(result) {
// 解析action中发过来的数据
var
userdata = eval(
'('
+ result +
')'
);
new
Highcharts.Chart({
chart : {
renderTo :
'gridTable1'
,
// 放置图表的DIV容器对应的id属性
type :
'column'
// 图表类型line, spline, area, areaspline,
// column, bar, pie , scatter
},
title : {
text :
'学生成绩'
// 图表标题
},
subtitle : {
text :
'10级3年2班'
// 副标题
},
xAxis : {
categories : [
'第一周'
,
'第二周'
,
'第三周'
,
'第四周'
, ]
// x轴
},
credits : {
text :
'demo'
,
// 设置LOGO区文字
},
exporting : {
enabled :
true
},
yAxis : {
min : 0,
title : {
text :
'成绩 (分)'
}
},
legend : {
layout :
'vertical'
,
backgroundColor :
'#FFFFFF'
,
align :
'left'
,
verticalAlign :
'top'
,
x : 100,
y : 70,
floating :
true
,
shadow :
true
},
tooltip : {
//当鼠标悬置数据点时的格式化提示
formatter :
function
() {
return
''
+
this
.x +
': '
+
this
.y +
'分'
;
}
},
plotOptions : {
column : {
dataLabels : {
enabled :
true
},
pointPadding : 0.2,
borderWidth : 0
}
},
series : userdata
});
}
});
});
|
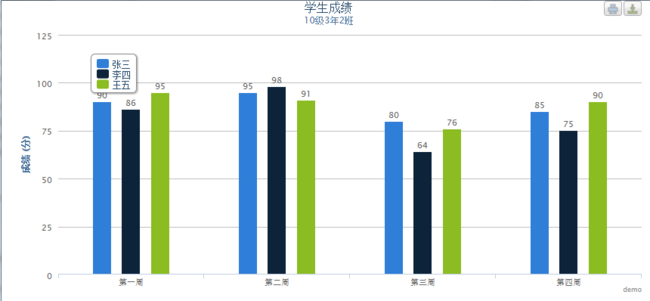
通过上面的代码,可以看出只有series发生了变化,前面的例子数据都是不变的,而这个例子的数据完全是动态显示的。Highcharts的使用还是比较简单的,例子只是用来入门的,还有很多高级特征就需要自己开发了。另外附上最终的效果图:
原创文章,转载请注明: 转载自java开发者
本文链接地址: highCharts+Struts2生成柱状图