layui总结1
layui总结
- layui树形结构中,切换时箭头方向无变化
- layui -- loading实现加载中效果
- layui.open--content
- layui表格设置不分页数据显示不全问题
- layui表格--要求:横向出现滚动条,纵向有滚动条
- 解决layui去弹窗中下拉框出现的滚动条
- layui中改变复选框的大小。
- layui表格渲染不出来,可能是cols个格式的问题
- layui中解决 弹窗出现下拉框内容过程出现的滚动条
- layui -- loading实现加载中效果
- layui中,解决关闭table自带分页后,显示默认的前10条数据问题
- layui中,如果返回的数据是20条,单表格显示的还是10条,并且需要分页,需要关闭table自带分页后显示默认的前10条数据问题,才用分页模块分页即可,参考上一条
- 日期会受表格渲染的影响,即使注释了,也会有影响,不显示
- 清除input输入框的历史输入记录
- layui中表格dropdown.render搜索后导出功能失效
- 解决弹窗多次按enter键导致弹窗嵌套问题
- 鼠标悬浮,图片放大
- layui表格中-不同状态的显示
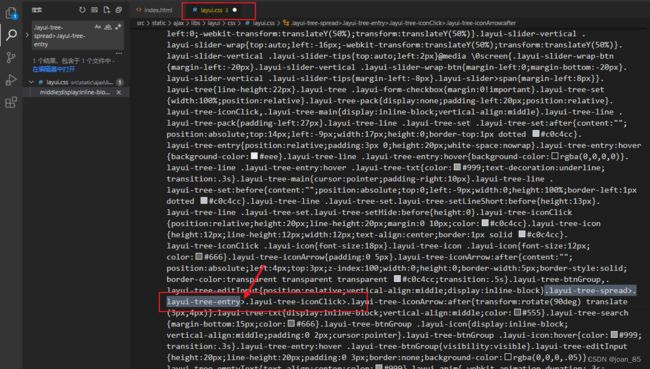
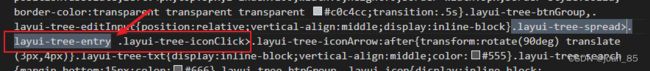
layui树形结构中,切换时箭头方向无变化

解决:在layui.css中找到 .layui-tree-spread>.layui-tree-entry位置,把后面的>去掉,换成空格即可

换为:

layui – loading实现加载中效果
layer.msg
layer.msg('Loading...', {
icon: 16
, shade: 0.01
, time: 5000
});
弹出遮罩层显示加载中
var loading = layer.load('Loading...', {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
setTimeout(function (data) {
//最后数据加载完 让 loading层消失
layer.close(loading);
}, 5000);
layui.open–content
当content为html时,内容较多时,较麻烦,且select有可能不显示下拉框的情况,这时需要重新在sucess函数中渲,
<div>
22222
</div>`
`
, success: function (index, layero) {//弹出层成功后回调
$('.layui-layer-btn0').css('borderColor', '#31478F')
$('.layui-layer-btn0').css('backgroundColor', '#31478F')
$('.layui-layer-btn0:hover').css('borderColor', '#1070b9')
$('.layui-layer-btn0:hover').css('backgroundColor', '#1070b9')
form.render('select');
},
当content为 $(“#demo”)时,可能会出现:关闭弹窗后,弹窗内容还展示在页面的情况,
导致原因:自己引用的jquery 与layui自身的jquery冲突:
方法一:可手动关闭
end:function(){
$("#linkN0-form").hide()
layer.closeAll();
},
方法二:
解决办法:将自己html页面引入的jquery删掉,直接使用layui内置的jquery
参考: https://www.cnblogs.com/lover995/p/14296955.html
layui表格设置不分页数据显示不全问题
当layui表格page设置为false时,可将limit设置为 Number.MAX_VALUE,或者可将limit直接设置为0;
,page:false
,limit:Number.MAX_VALUE
layui表格–要求:横向出现滚动条,纵向有滚动条
第一列给小一点宽度,进行调整,横向滚动条就会去掉;
给表格一个固定高度,超出部分会有滚动条,可以获取自定义内容的高度。
var cols0 = [[ //标题栏
{
field: 'name',
title: '设备名称4566',
width:'45%'
},
{
field: 'type',
title: '设备模板',
width: '15%',
},
{
field: 'permission',
title: '从站地址435',
width: '15%',
},
{
field: 'edit',
title: '操作',
toolbar: '#barDemo0',
width: '20%',
}
]];
var tableHeight = $('.layui-tab-content').height();
table.render({
elem: '#modbus-rtu-table'
, id: 'modbus-rtu-table'
, cols: cols0
, skin: 'line'
, data: articleData0
, toolbar: '#toolbarDemo0' //开启头部工具栏,并为其绑定左侧模板
, defaultToolbar: []
,height: tableHeight-40
, done: function (res, curr, count) {
}
});
/* 解决:由于横轴出现滚动条,减少第一列宽度,表格除了标题行,其他变短的情况 */
.app-con .layui-table-view .layui-table{
width: 100%;
}
解决layui去弹窗中下拉框出现的滚动条
/* 解决--下拉框中内容隐藏,出现滚动轮 */
.layui-layer-page .layui-layer-content {
position: relative;
overflow: unset!important;
}
但是这样写有弊端,其他弹框可能有错位:如按钮位置会往下
layui中改变复选框的大小。
<div class="app-foot-check layui-form L" lay-filter="AllFrom">
<input type="checkbox" name="allElection" title="" lay-skin="primary" >
</div>
.layui-form-checkbox .layui-icon{
width: 18px;
height: 18px;
}
layui表格渲染不出来,可能是cols个格式的问题
layui中解决 弹窗出现下拉框内容过程出现的滚动条
//js
layer.open({
type: 1,
title: '添加脚本',
area: '900px',
btn: ['确定', '取消'],
skin: 'demo-class sel-class',
content:$('#script-form')
, success: function (index, layero) {//弹出层成功后回调
},
btn2: function (index, layero) {//取消
},
btn1: function (index, layero) {//确定回调
}
});
//css
.layui-layer-page .layui-layer-content {
overflow: visible !important;
}
/* 弹出框按钮自定义颜色 */
body .demo-class .layui-layer-btn0 {
background-color: #31478F;
border-color: #31478F;
}
body .demo-class .layui-layer-btn0:hover {
background-color: #1070b9;
border-color: #1070b9;
}
// 有可能影响到其他弹窗的按钮样式,所以再加一层class
.sel-class.layui-layer-page .layui-layer-content {
overflow: visible !important;
}
layui – loading实现加载中效果
法一:
layer.msg('Loading...', {
icon: 16
, shade: 0.01
, time: 5000
});
法二:
var loading = layer.load('Loading...', {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
setTimeout(function (data) {
//最后数据加载完 让 loading层消失
layer.close(loading);
}, 5000);
法三:
//或者
var loading = layer.load(0, {shade: false, time: 10 * 1000})//加载效果,最高等待10秒
//等待效果 var load = layer.load(2,{shade: [0.2,'#000']});
$.ajax(
{
type:'POST',
async:false,
url:',
data:{},
success: function(data)
{
layer.close(loading);
var json=$.parseJSON(data);
if(json!=null&&json.flag=="00"){
layer.msg('Save Successfully!',{icon:1,time:1000});
layer.close(index);
}else{
layer.msg(json.msg,{icon:2,time:1000});
}
},
error:function()
{
layer.close(loading);
}
});
layui中,解决关闭table自带分页后,显示默认的前10条数据问题
加入两条代码
,page: false
,limit:Number.MAX_VALUE
var tableHeight = $('.layui-tab-content').height();
table.render({
elem: '#app-table'
, id: 'app-table'
, cols: cols
, skin: 'line'
, data: articleData
// , toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
// , toolbar: 'default' //开启头部工具栏,并为其绑定左侧模板
, toolbar: []
, defaultToolbar: ["filter", "exports", "print"]
, height: tableHeight -90
,page: false
,limit:Number.MAX_VALUE
, done: function (res, curr, count) {
}
});
layui中,如果返回的数据是20条,单表格显示的还是10条,并且需要分页,需要关闭table自带分页后显示默认的前10条数据问题,才用分页模块分页即可,参考上一条
日期会受表格渲染的影响,即使注释了,也会有影响,不显示
在表格重载的时候会刷新表头的所有表单控件,所以需要在表格重载函数done回调中重新绑定一次时间控件,已实践成功。
table.reload('表格ID',{
where:field,
done:function () {
//执行一个laydate实例
laydate.render({
elem: '失效时间控件ID' //指定元素
});
}
});
清除input输入框的历史输入记录
input标签中填入autocomplete="off"即可
<input type="text" name="deliveryDate placeholder="请填写" lay-verify="required" autocomplete="off">
layui中表格dropdown.render搜索后导出功能失效
把 dropdown.render({})方法写在table.render({})的done里面即可
table.render({
elem: '#workshopList-table',
id: 'my-table',
url: '',
page: true,
method: 'get',
cols: cols,
skin: 'line',
toolbar: '#role-toolbar',
defaultToolbar: [{
layEvent: 'refresh',
icon: 'layui-icon-refresh',
}, 'filter', 'print', 'exports'],
done:function(res,curr,count){
exportData = res.data;
//导出按钮初始化
dropdown.render({
elem: '#downMenu',
align: "left",
data: [{
title: '导出选中',
templet: '{{d.title}}',
id: 100
},{
title: '导出所有',
templet: '{{d.title}}',
id: 101
}],
ready: function(){
//获取table实例
var checkStatus = table.checkStatus('my-table');
var allTableLen = $("#layui-card-body").find(".layui-table-body tr").length;
$(".export-select").html("导出选中 (已选"+ checkStatus.data.length +"条)");
$(".export-all").html("导出所有 (共"+ allTableLen +"条)");
if(checkStatus.data.length == 0){
$(".export-select").addClass("export-selectNo");
}else{
$(".export-select").removeClass("export-selectNo");
}
},
click: function(obj){
if(obj.id==100){
var checkTab = table.checkStatus('my-table');
checkTebData = checkTab.data;
}else{
checkTebData = exportData;
}
table.exportFile('my-table',checkTebData,'xlsx','xx管理'+getCurDate('-'));
}
});
}
});
解决弹窗多次按enter键导致弹窗嵌套问题
方法一:
将以上代码放到弹窗layui.open()或者其他弹窗代码以上的位置
//关闭按回车再次出发,特别时弹窗
$(':focus').blur();
layer.open({
type: 2,
title: title,
shade: 0.1,
area: ['600px','600px'],
content: MODULE_PATH + url
});
方法二:
$('body').off('click').on('click','button',function (){
$(this).blur()
})
法三:
弹窗成功回调之后调用
。。。。。。。
,success:function(layero,index)//弹出层成功后回调
{
form.render("checkbox","homeForm");
$(":focus").blur();
}
鼠标悬浮,图片放大
//二维码放大
$(document).on("mouseenter", ".codeImg", function () {
let src = $(this).attr("href")
layer.tips(" ", $(this),{
tips: 1,
time: 0,
});
})
$(document).on("mouseleave", ".codeImg", function () {
layer.closeAll('tips');
})
", $(this),{
tips: 1,
time: 0,
});
})
$(document).on("mouseleave", ".codeImg", function () {
layer.closeAll('tips');
})
layui表格中-不同状态的显示
//表格头部配置
let cols = [
[
{type: 'checkbox'},
{title: 'xx', field: 'managerName', align: 'center'},
{title: '状态', field: 'status', align: 'center',templet:statusFn},
{title: '操作', toolbar: '#log-bar', fixed: 'right', align: 'center',minWidth:'160'}
]
]
function statusFn(data){
var status=data.status
if(status=='0'){
return '生产计划'
}else if(status=='1'){
return '已审批'
}else if(status=='2'){
return '审批不通过'
}else if(status=='3'){
return '做单中'
}else if(status=='4'){
return '结束'
}
}
或者:
let cols = [
[
{type: 'checkbox'},
{title: '生产状态', field: 'status', align: 'center',templet:'#statusTem'},
'排单人',field: 'userId',align: 'center',hide:true},
{title: '操作', toolbar: '#log-bar', fixed: 'right', align: 'center',minWidth:'160'}
]
]
<!-- 生产状态-->
<script type="text/html" id="statusTem">
{{# if(d.status == 1){ }}
已审批
{{# }else if(d.status == 3){ }}
生产中
{{# }else if(d.status == 4){ }}
已完成
{{# } }}
</script>
layui表格中添加单位%
let cols = [
[
{type: 'checkbox'},
{title: '生产进度', field: 'progress', align: 'center', minWidth: '110',templet: '#progressTem'},
{title: '操作', toolbar: '#log-bar', fixed: 'right', align: 'center',minWidth:'160'}
]
]
<!-- 进度-->
<script type="text/html" id="progressTem">
{{ d.progress }}
%
</script>
