Windows下,使用Cesium+Mapbox 制作加载矢量瓦片
一、矢量瓦片生成
在这篇博客windows下使用tippecanoe把GeoJSON制作成矢量切片vectortile_十月的秋的专栏-CSDN博客详细介绍了如何在Windows中利用tippecanoe进行切片。
二、矢量瓦片发布
将利用下面命令生成的离线离线pbf瓦片部署到Tomcat下面:
tippecanoe -e lakepbf -pC -Z8 -z14 -f lake.geojson三、Cesium调用矢量瓦片服务
该方法是借鉴了github上的源码,使用的Cesium+mapbox-gl,这种方法比Cesium+ol+geoserver方法快太多,只能说Cesium+ol+geoserver数据大一点完全用不了,卡顿到吐血……
github地址:https://github.com/kikitte/MVTImageryProvider.git
将源码下载了之后,按照作者说的
Example
There is an simple example, see example folder. run:
git clone https://github.com/kikitte/MVTImageryProvider.git
cd MVTImageryProvider/example
npm i
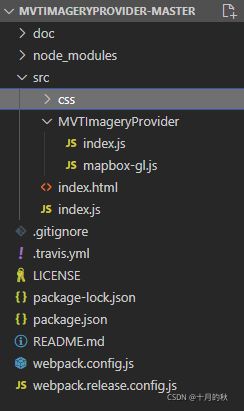
npm start安装node_modules后,文件组织如下:
接下来就是修改数据地址和配置style了,在index.js中修改下面的代码,主要是style的修改和配置:
var style = {
version: 8,
sources: {
ksdq_tdql: {
type: "vector",
tiles: ["http://localhost:8090/ksdq_tdql/{z}/{x}/{y}.pbf"],
maxzoom: 8,
},
},
layers: [
{
id: "land",
type: "fill",
source: "ksdq_tdql",
"source-layer": "ksdq_tdql_4326",
layout: {},
paint: {
"fill-color": "#fff",
"fill-opacity": 0.5,
},
},
],
};然后npm start运行就可看到了,运行还是很流畅的!
申明转载请标明出处,不要随手复制粘贴 ,请大家支持原创。