- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
代码剑客588
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- C++内存管理秘籍:深入解析与实战代码示例
萱萱199504
c++java开发语言
C++内存管理秘籍:深入解析与实战代码示例一、内存管理的基本概念二、内存泄漏与野指针三、智能指针:现代C++的内存管理利器四、实战代码示例示例1:传统动态内存管理示例2:使用`std::unique_ptr`示例3:使用`std::shared_ptr`五、总结在C++编程的世界里,内存管理是一项既基础又核心的技能。它直接关系到程序的性能、稳定性和可维护性。不同于一些高级语言自动管理内存的特性,C
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 蓝桥杯Python赛道备赛——Day7:动态规划(基础)
SKY YEAM
蓝桥杯备赛蓝桥杯python动态规划
本博客就蓝桥杯中所涉及的动态规划基础问题进行讲解,包括:递推、记忆化搜索、最长公共子序列(LCS)和最长上升子序列(LIS)。每一种动态规划问题都在给出定义的同时,给出了其求解方法的示例代码,以供低年级师弟师妹们学习和练习。前序知识:(1)Python基础语法动态规划(基础)一、递推(迭代法)二、记忆化搜索(递归+缓存)三、最长公共子序列(LCS)四、最长上升子序列(LIS)一、递推(迭代法)定义
- 工程化与框架系列(36)--前端监控告警实践
一进制ᅟᅠ
前端工程化与框架前端
前端监控告警实践引言前端监控是保障应用质量和用户体验的重要手段。本文将深入探讨前端监控的实现方案,包括性能监控、错误监控、用户行为监控等方面,以及相应的告警机制。监控系统概述前端监控系统主要包括以下方面:性能监控:页面加载、资源加载、接口性能等错误监控:JS错误、接口错误、资源加载错误等用户行为:PV/UV、点击行为、路由变化等业务监控:转化率、留存率、业务指标等告警系统:规则配置、通知分发、告警
- java------方法的覆盖[重写],super和final关键字
从未止步..
JavaSE基础java开发语言jvm
方法覆盖(也称为方法的重写,Override)定义:它是多态性的重要体现之一,是动态多态性的表现形式,他是指子类中可以定义名称,参数列表,返回值类型均与父类中某个方法完全相同的方法,我们就说子类中定义的这个方法覆盖了父类中的同名方法。举例://anmial为父类packageanmial;publicclassAnimal{publicvoidshow
- 数字孪生技术在工业制造中的应用探索
知识产权13937636601
计算机制造人工智能
一、数字孪生:工业4.0的虚实纽带1.1技术定义与发展脉络数字孪生(DigitalTwin)通过实时数据映射,在虚拟空间构建物理实体的动态镜像。其演进历程:概念萌芽(2002年):NASA首次提出用于航天器健康监测技术成型(2012年):通用电气(GE)将其引入工业领域规模化应用(2020年至今):全球市场规模达$86亿美元,年增速31%(Gartner数据)1.2工业场景的核心价值维度传统模式数
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- Java学习------static、final、this、super关键字
日暮南城故里
Java学习记录java学习
1.static关键字static修饰的变量叫做静态变量。当所有对象的某个属性的值是相同的,建议将该属性定义为静态变量,来节省内存的开销。静态变量在类加载时初始化,存储在堆中。static修饰的方法叫做静态方法。所有静态变量和静态方法,统一使用“类名.”调用。静态方法中不能使用this关键字。因此无法直接访问实例变量和调用实例方法。静态代码块在类加载时执行,一个类中可以编写多个静态代码块,遵循自上
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- IBM提出新的企业信息化架构是什么
自由鬼
产品分析对比行业发展架构企业信息化架构
一、传统企业信息化架构特点:模块化架构:以传统的ESB(企业服务总线)作为数据和业务逻辑的集成枢纽。包括ERP、HR、资金管理、MES(制造执行系统)、BPM(业务流程管理)等业务模块。数据控制和分层:数据通过静态数据和实时数据分层进行管理。静态数据包含EPC、布置图等,实时数据主要覆盖生产运营中的动态信息。标准化体系:强调开发、接口、制图、采集等方面的标准化。安全性与基础环境:数据管理较为传统,
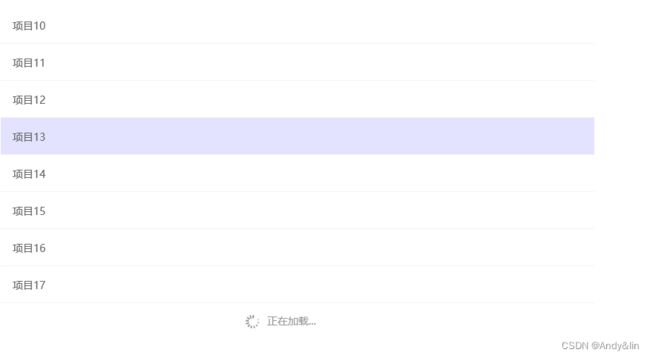
- 127.HarmonyOS NEXT 数字滚动示例详解(二):下拉刷新实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(二):下拉刷新实现效果演示1.下拉刷新概述下拉刷新功能通过Refresh组件实现,提供了良好的用户交互体验。2.刷新组件实现2.1基本结构Refresh({refreshing:$this.isRefresh}){th
- 128.HarmonyOS NEXT 数字滚动示例详解(三):列表实现与布局
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(三):列表实现与布局效果演示1.列表结构概述列表组件使用List和ListItem实现,包含标题和数字显示两个主要部分。2.List组件实现2.1基本结构List({space:STYLE_CONFIG.ITEM_GU
- 129.HarmonyOS NEXT 数字滚动示例详解(四):样式与主题适配
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(四):样式与主题适配效果演示1.样式配置概述示例组件使用了统一的样式配置和资源引用,确保界面风格的一致性和可维护性。2.样式常量定义constSTYLE_CONFIG={ITEM_GUTTER:12,//列表项间距PA
- 125.HarmonyOS NEXT 数字滚动动画详解(五):最佳实践与应用场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(五):最佳实践与应用场景效果演示1.使用场景数字滚动组件适用于以下场景:数值动态变化显示计数器效果金额变化展示时间倒计时2.基本使用2.1组件创建@Entry@ComponentstructDigitalScrollD
- 120.HarmonyOS NEXT 跑马灯组件详解(八):最佳实践与使用指南
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(八):最佳实践与使用指南效果演示1.组件使用规范1.1基本使用MarqueeSection({marqueeTextBuilder:()=>{Text('滚动文本内容')},marqueeAnimationModifie
- 122.HarmonyOS NEXT 数字滚动动画详解(二):动画实现机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(二):动画实现机制效果演示1.动画实现概述数字滚动动画通过控制每个数字的Y轴偏移量来实现滚动效果,使用animateTo方法来创建平滑的过渡动画。2.数据刷新机制2.1刷新触发@Watch('onDataRefresh
- Android Fresco 框架扩展模块源码深度剖析(四)
&有梦想的咸鱼&
AnddroidFresco原理分析Android开发大全android
一、引言在Android开发领域,图片处理一直是一个重要且具有挑战性的任务。Fresco作为Facebook开源的强大图片加载框架,在图片的加载、缓存和显示等方面已经提供了非常完善的功能。然而,为了满足不同开发者多样化的需求,Fresco设计了丰富的扩展模块,这些扩展模块允许开发者根据自身项目的特点对框架进行定制和扩展。本文将深入剖析Fresco框架的扩展模块,从源码级别进行详细分析,帮助开发者更
- C语言:哈希表
%KT%
C/C++算法数据结构c语言散列表开发语言
1、文章声明:本文是基于链地址法建立的哈希表。文章中若存在错误,欢迎各路大佬指正。本文涉及二级指针,链表等内容。该方面的知识点,可以参考文章:数据结构:单链表的相关操作-CSDN博客C语言:利用二级指针动态创建二维矩阵-CSDN博客2、哈希表的介绍:哈希表其实可以理解成一种映射,通过映射关系来存储数据,有点类似于Python中的字典。常见的如数组,链表等存储结构,他们查询数据都有一个特点,往往需要
- 通俗的方式解释“零钱兑换”问题
程序员龙一
C++C/C++每日一问leetcodec++零钱兑换
“零钱兑换”是一道经典的算法题目,其主要问题是:给定不同面额的硬币和一个总金额,求出凑成总金额所需的最少硬币个数。如果没有任何一种硬币组合能组成总金额,返回-1。解题思路动态规划:使用动态规划是解决零钱兑换问题的常用方法。定义一个数组dp,其中dp[i]表示凑成金额i所需的最少硬币个数。状态转移方程:对于每个金额i,遍历所有硬币面额coin,如果i>=coin,则dp[i]=min(dp[i],d
- react实现虚拟列表
束尘
react.js前端javascript
在前端开发中,当一次性渲染大量数据时,直接渲染所有DOM节点,会造成渲染过慢,浏览器卡顿的现象,导致用户体验不佳,为了改善这种情况,提出使用虚拟列表的方式进行渲染。虚拟列表的实现思路1.只渲染可见区域:计算当前可见区域的起始索引和结束索引。只渲染可见区域内的列表项,其他区域用空白占位。2.动态计算高度:如果列表项高度固定,可以直接计算。如果列表项高度不固定,需要动态计算每个列表项的高度。3.滚动时
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 从零精通机器学习:线性回归入门
吴师兄大模型
0基础实现机器学习入门到精通机器学习线性回归人工智能python算法回归开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 利用deepseek AI制作视频的小白教程
银行金融科技
银行信息系统架构详解机器学习人工智能deepseek
以下是基于DeepSeekAI的完整视频制作教程,涵盖从剧本到成片的全流程操作(附关键技巧):一、前期准备(1天)1.分镜优化根据之前的分镜脚本,用Notion或Excel整理出AI友好型分镜表(示例):画面描述关键词时长动态水墨展开成卷轴水墨山水、花瓣特效、东晋风格15秒Q版人物在曲水流觞放纸船全息投影、透明茶具、童声配音45秒2.素材预生成文本转图像:bash#用DeepSeekCoder生成
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- 聊聊Python都能做些什么
·零落·
Python入门到掌握python开发语言
文章目录一、Python简介二、Python都能做些什么1.Web开发2.数据分析和人工智能3.自动化运维和测试4.网络爬虫5.金融科技三、Python开源库都有哪些1.Web开发2.数据分析和科学计算3.机器学习和深度学习4.网络爬虫5.自动化和测试6.其他常用库四、相关链接一、Python简介Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它最初由GuidovanRossu
- C++高频(二)
HUZ_小Z
c++课程设计笔记经验分享
C++面试高频(二)1.知道动态链接与静态链接吗?两者有什么区别动态链接和静态链接的区别:动态链接:在程序运行时进行链接,加载共享库文件。节省空间,可多个程序共享库文件。灵活性高,可以动态加载不同版本的库文件。维护方便,只需更新库文件本身。静态链接:在编译时进行链接,将库函数复制到可执行文件中。独立的可执行文件,不依赖外部库文件。可执行文件较大,可能会有冗余代码。维护复杂,更新库函数需重新编译和分
- 【华为OD-E卷 - 高频题目全览 (关注、收藏)通过率100%以上题目可达95%(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享纯小白编程入门教程(新手必看)计算机相关操作技巧(新手必看)华为odc++c语言javapythonjsjavascript
注意:如果发现代码有用例覆盖不到的情况,欢迎反馈!会在第一时间修正,更新。解题不易,如对您有帮助,欢迎点赞/收藏E卷题目全览一键跳转详情题目详情跳转01补种未成活胡杨点此跳转详情02最多提取子串数目点此跳转详情03ai面板识别点此跳转详情04流浪地球
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb