- docker指令整理
LCY133
dockereureka容器
以下是Docker常用指令的归纳整理,涵盖镜像管理、容器操作、网络配置、数据卷等核心场景,方便快速查阅:一、镜像管理命令说明示例dockerpull拉取镜像dockerpullnginx:latestdockerpush推送镜像到仓库dockerpushmy-registry.com/my-image:tagdockerbuild构建镜像dockerbuild-tmy-image:1.0.dock
- 如何使用Node.js搭建本地服务器
安静旅者
node.js服务器运维编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,它提供了一种轻量级且高效的方式来构建网络应用程序。在本文中,我们将深入探讨如何使用Node.js搭建一个简单的本地服务器。步骤1:安装Node.js首先,你需要在你的计算机上安装Node.js。你可以从Node.js官方网站(https://nodejs.org)下载适合你操作系统的安装包,然后按照安装向导进行安装。步骤
- swagger-01-swagger介绍
褚师子书
swaggerjavaspringbootrestful
swagger1.学习目标:了解前后端分离了解Swagger的作用和概念在SpringBoot中集成Swagger1.1swagger由来前后端分离,当前流行的开发模式Vue+SpringBoot早先的后端时代:前端只用管理静态页面;后端将html用模板引擎JSP进行开发前后端分离式时代:后端:后端控制层,服务层,数据访问层【后端团队】前端:前端控制层,视图层【前端团队】mock后端数据json,
- 使用curl测试websocket服务是否能正常连入
tiguer
websocketpython网络协议
部分场景,前端连接不上websocket服务,需要从后台验证websocket服务是否能连入,判断防火墙是否开通,反向代理是否配置正确,可以使用curl测试服务器websocket服务是否正常。分行命令curl--include\--no-buffer\--header"Connection:Upgrade"\--header"Upgrade:websocket"\--header"Host:ex
- 在 JavaScript 中,可以通过以下几种方式判断函数是否是通过 new 关键字调用的
斯~内克
javaScriptjavascript开发语言ecmascript
在JavaScript中,可以通过以下几种方式判断函数是否是通过new关键字调用的:方法1:使用new.target(ES6+推荐)functionMyClass(){if(new.target===MyClass){console.log('通过new调用');}else{console.log('未通过new调用');}}//测试newMyClass();//输出"通过new调用"MyClas
- springboot生成二维码在word文档,并下载到本地
尼古拉骚
springboot+IO流javaspringjavascript
springboot生成二维码在word文档,并下载到本地分为两部分演示,第一部分简单的生成word文档并保存到本地;第二部分生成二维码在word文档,并保存到本地。第一部分首先引入word的依赖资源com.lowagieitext2.1.7com.lowagieitext-rtf2.1.7com.itextpdfitext-asian5.2.0创建Word,并且写入IO流中,前端获取文件流才能保
- Python就业薪资怎么样?前景如何?
田野猫咪
Python计算机python人工智能数据挖掘
Python是一种全栈的开发语言,你如果能学好Python,前端,后端,测试,大数据分析,爬虫等这些工作你都能胜任。那么Python现在在国内的就业薪资高吗?Python就业薪资怎么样?前景如何?对于这些问题,下面小编整理相关内容为大家详情解析,一起来了解吧~如果你也对Python感兴趣,想通过学习Python转行、做副业或者提升工作效率,我也为大家整理了一份【最新全套Python学习资料】一定对
- 组件封装避坑指南:少写1000行重复代码的秘诀!
程序员小续
javascript前端reactjs前端框架excelvue
一、前端组件的分类前端组件可以按照功能、用途、通用性等不同维度进行分类,主要包括以下几类:1.按功能分类展示型组件(UI组件)只负责UI视图渲染,不涉及业务逻辑例如:按钮(Button)、输入框(Input)、表单(Form)、卡片(Card)等业务逻辑组件具有特定业务逻辑,通常和接口交互例如:用户列表(UserList)、订单管理(OrderTable)等功能组件(工具类组件)提供功能性封装,通
- 深入JavaScript实战:解决常见问题与性能优化技巧
moton2017
javascriptAxiosFetchAPI字符串操作SET数据结构Map数据结构
目录一、JavaScript关键点1.1核心特性1.2主要用途1.3ECMAScript标准二、JavaScript数据操作方法2.1JavaScript数组方法2.2JavaScript其他数据操作方法(1)对象操作(2)字符串操作(3)数字操作(4)Set和Map数据结构三、JavaScript如何防范XSS攻击?3.1编码与转义3.2校验输入3.3使用安全的库和框架3.4配置HTTP头3.5
- 前端开发中如何使用ChatGPT辅助开发?
破碎的天堂鸟
学习教程chatgpt
以下是前端开发中使用ChatGPT辅助开发的完整指南,涵盖核心应用场景、实践方法及注意事项:一、代码生成与优化基础代码生成HTML/CSS/JS框架搭建:通过自然语言描述需求(如"生成带导航栏的响应式页面"),ChatGPT可快速生成结构清晰的代码骨架。例如,输入“用Flexbox实现垂直水平居中布局”,可得到包含justify-content和align-items属性的代码[1][32]。组件
- 控制台报错:Uncaught (in promise):XXXXX问题定位以及前端文件流excel文件下载方法
wh20141212
vue使用前端
今天对接上传文件的接口时,明明接口是通的,也正常返回了文件流,然而,控制台就是打印不出返回值,而且一直报错Uncaught(inpromise):XXXXX去查看axios的封装函数,这个internalerror是从返回值拦截器的err中抛出来,这意味着这个axios的函数调用的过程中有异常,失败了。排查问题:1.先从拦截器返回值的判断开始排查,因为控制台无法输出数据查看是否将数据拦截错误,或者
- 电商商业平台技术架构系列教程之:电商平台概述与发展趋势
AI天才研究院
架构师必知必会系列编程实践大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介2.电商平台概述2.1电商平台概念2.2电商平台定义2.3电商平台发展史2.3.1起源2.3.2发展阶段2.3.2.1B2C模式2.3.2.2C2B模式2.3.2.3混合模式2.3.2.4超级电商模式2.3.2.5智慧电商模式2.3.2.6小程序电商模式2.3.3目前发展现状3.电商平台关键技术3.1基础技术3.1.1网站前端3.1.2网站后台3.1.3
- Webpack缓存优化策略探讨
创梦引领
webpack缓存前端JavaScript
在前端开发中,Webpack是一个广泛使用的模块打包工具,它可以将多个前端资源(如JavaScript、CSS、图片等)打包成静态资源,以提高应用的加载速度和性能。然而,由于前端应用的不断迭代更新,缓存成为一个重要的优化方向。本文将探讨如何通过Webpack的缓存优化策略来提升应用的性能。一、文件指纹文件指纹是实现缓存策略的基础。通过给文件名添加唯一的标识符,可以实现在文件内容未变化时,仍然使用缓
- Nginx解决前端跨域问题
m0_74823827
面试学习路线阿里巴巴nginx前端运维
1.理解CORS和同源策略1.1同源策略同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的Web应用相互访问数据。它确保了Web应用的隔离性,防止恶意网站访问用户数据或执行不安全的操作。同源策略下,同一个域(相同的协议、域名和端口)内的资源可以自由访问。但如果协议、域名或端口有任何不同,浏览器会阻止这种访问。1.2跨域资源共享(CORS)CORS(Cross-OriginRes
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- qgis加载天地图
AllBlue
GISqgisgis
一、点击TileServer(XYZ),选择NewConnection二、在弹出的输入框中输入天地图的url此处以影像底图为例,url为http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles
- 深入理解 JavaScript 执行上下文
www.www
JavaScript相关javascript开发语言ecmascript
深入理解JavaScript执行上下文什么是JavaScript执行上下文JavaScript执行上下文的分类全局执行上下文函数执行上下文eval执行上下文JavaScript管理执行上下文的方式:执行上下文栈什么是JavaScript执行上下文概念:JavaScript中,在执行任何代码之前,JavaScript引擎会先创建一个执行上下文(globalexecutioncontext)。它包含有
- 高斯溅射融合之路(一)- webgl渲染3d gaussian splatting
山海鲸可视化
数字孪生GIS系统webgl数字孪生GIS高斯泼溅AI重构
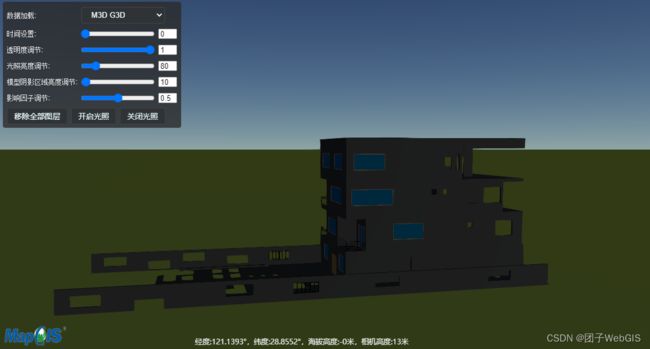
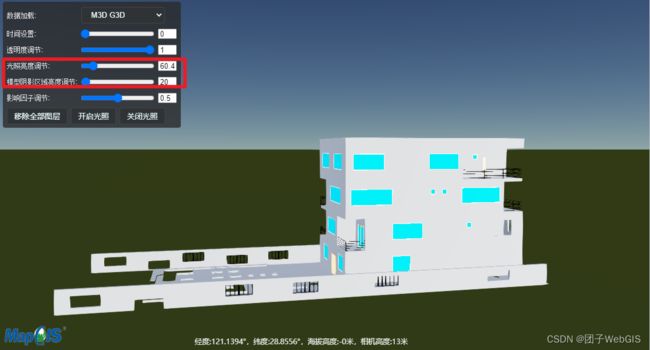
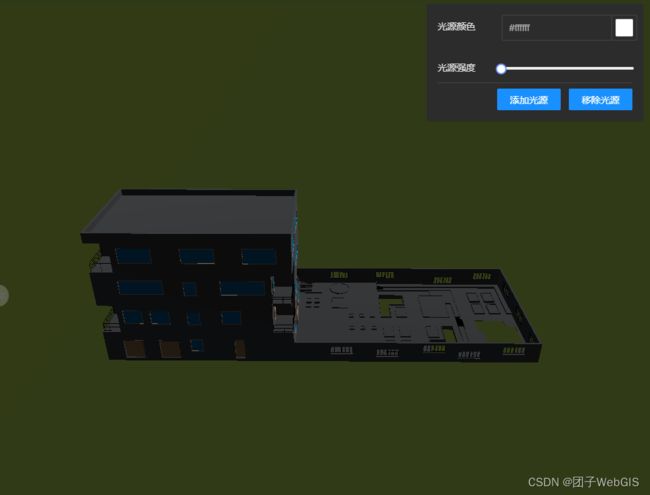
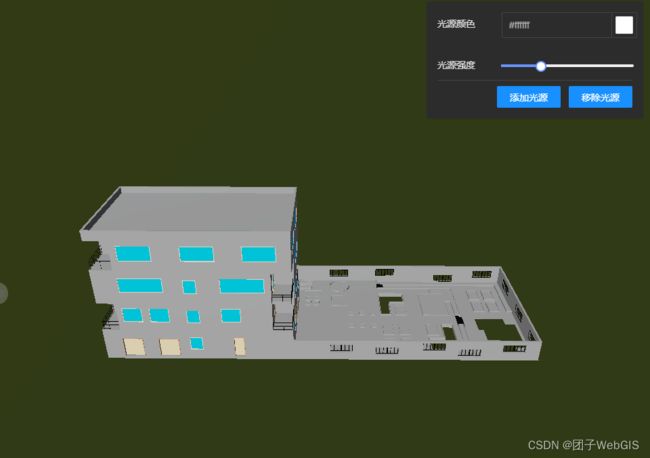
大家好,我是山海鲸的技术负责人。之前已经写了一个GIS融合系列。其实CesiumJS的整合有相当的难度,同时也有很多方面的工作,很难在几篇文章内写完,整个山海鲸团队也是投入了接近两年的时间,才把周边整套工具链进行了完善,后续有新的内容也会持续分享,隔壁系列传送门:GIS融合之路一坑未平,一坑又起。去年年末,我们的AI合作伙伴突然给山海鲸技术团队丢来了一个新技术-3DGaussianSplattin
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- python反爬虫处理--处理动态内容加载(Selenium库)
范哥来了
python爬虫开发语言
使用Selenium处理动态加载的内容Selenium是一个强大的工具,可以用来模拟真实用户与网页进行交互。这对于处理那些通过JavaScript动态加载内容的网站特别有用。下面我将介绍如何安装Selenium库以及如何使用它来抓取动态加载的内容。1.安装Selenium库首先,您需要确保已经安装了Selenium库。您可以使用pip来安装Selenium:pipinstallselenium此外
- JavaScript 通过逗号将字符串拆分为数组
贾宝玉单臂擒方腊
javascript前端开发语言
本文展示了如何在JavaScript中通过逗号将字符串拆分为数组。为此,我们可以使用split()方法此方法将指定的String划分为子字符串的有序列表,将这些子字符串保存到一个数组中并返回该数组。它根据separator;划分字符串它可以是singlespace,comma,colon或任何其他模式。这意味着当在提供的字符串中找到split()时,该方法在每个点拆分一个字符串separator,
- 从 React 看前端 UI 代码范式革命
哔哩哔哩技术
前端react.jsui
前言本来打算写的主题是“我为什么讨厌ReactHooksAPI“,展开聊聊“小甜甜”是如何变成“牛夫人”的,没想到越写越严肃:)React是两次前端范式革命的引领者,至今仍有繁荣的社区和旺盛的创造力;React多次天才又激进的创新,一些想法被借鉴改良、一些引发广泛质疑,大部分是被认同和接受的;可以说React以一个框架之力,推动了整个前端领域的发展。范式是一种公认的模型或模式。本文从React出发
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- 【数学建模技术】路径规划算法-Dijkstra算法
一键难忘
数学建模技术超入门Dijkstra数学建模算法路径规划算法
路径规划算法-Dijkstra算法1.引言路径规划是许多领域中的核心问题,尤其是在机器人导航、地理信息系统(GIS)、交通管理等方面。路径规划算法的主要目标是寻找从起点到终点的最短路径。Dijkstra算法作为一种经典的单源最短路径算法,广泛应用于各种实际问题中。本篇文章将详细探讨Dijkstra算法的原理、应用场景,并通过代码实例进行深入解析。2.Dijkstra算法原理Dijkstra算法是由
- Spring提供的拓展点
小胖子许愿
Springspringpythonjava
Bean生命周期提供的拓展点BeanFactoryPostProcessor-处理所有Bean前,对BeanFactory预处理,也可以注册自定义BeanBeanDefinitionRegistryPostProcessor-注册自定义BeanBeanPostProcessor-Bean初始化前后,对Bean进行加工InitializingBean-所有Bean创建完成所有属性注入完成之后执行Di
- 【CTF比赛Web题目快速探测】
D-river
securityweb安全安全
CTF比赛Web题目快速探测一、快速信息收集1.基础信息扫描2.工具自动化辅助二、快速漏洞探测1.高频漏洞靶向测试2.前端相关漏洞三、工具链组合利用1.BurpSuite自动化2.专用工具链3.编码/解码辅助四、常见CTFWeb题快速索引表五、速攻思维导图六、总结在CTF比赛中快速攻克Web题目的核心是“高效信息收集+靶向性漏洞探测”,需结合手动测试与工具链快速定位漏洞类型。以下是一套实战优化流程
- 前端vue用jsmind写思维导图
Tan-玛卡巴卡
前端vue.jsjavascript
1、下载依赖npm安装npminstall--savejsmindyarn安装yarnjsmind版本:"jsmind":"^0.4.6",2、完整代码:查看节点删除节点-->放大缩小展开:主题:名称:{{obj.topic?obj.topic:'-'}}部门:{{obj.orgName?obj.orgName:'-'}}描述:{{obj.jobType?obj.jobType:'-'}}状态:正
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
zru_9602
热门话题javascript爬虫开发语言
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Antv G6动态更新自定义节点数据
恁说叫啥就叫啥
vue.jshtml5前端javascriptelementui
背景由于公司项目需求,最近研究了一下使用蚂蚁的antvG6来构建拓扑图。成果实例由于很多个性需求,所以图中的各种edge和node都是使用G6.registerNode和G6.registerEdge两个方法来自定义的。下面贴一下我自定义节点和边的代码片段。G6.registerNode(item.iconName,{draw(cfg,group){if(item.iconName==='warn
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$