| 年份 | 奥斯卡 | 影片(中文名) | 影片(英文名) | 上映年份 |
|---|---|---|---|---|
| 2023 | 95届 | 瞬息全宇宙 | Everything Everywhere All at Once | 2022 |
| 2022 | 94届 | 健听女孩 | Children of Deaf Adults | 2021 |
| 2021 | 93届 | 无依之地 | Nomadland | 2020 |
| 2020 | 92届 | 极速车王 | Ford v.Ferrari | 2019 |
| 2019 | 91届 | 绿皮书 | Green Book | 2018 |
| 2018 | 90届 | 水形物语 | The Shape of Water | 2018 |
| 2017 | 89届 | 月光男孩 | Moonlight | 2017 |
| 2016 | 88届 | 聚焦 | Spotlight | 2016 |
| 2015 | 87届 | 鸟人 | Birdman | 2015 |
| 2014 | 86届 | 为奴十二年 | 12 Years a Slave | 2014 |
| 2013 | 85届 | 逃离德黑兰 | Argo | 2013 |
| 2012 | 84届 | 艺术家 | The Artist | 2011 |
| 2011 | 83届 | 国王的演讲 | The King's Speech | 2010 |
| 2010 | 82届 | 拆弹部队 | The Hurt Locker | 2008 |
| 2009 | 81届 | 贫民窟的百万富翁 | Slumdog Millionaire | 2008 |
| 2008 | 80届 | 老无所依 | No Country for Old Men | 2007 |
| 2007 | 79届 | 无间道风云 | The Departed | 2006 |
| 2006 | 78届 | 撞车 | Crash | 2004 |
| 2005 | 77届 | 百万美元宝贝 | Million Dollar Baby | 2004 |
| 2004 | 76届 | 指环王3 | The Lord of the Rings: The Return of The King | 2003 |
| 2003 | 75届 | 芝加哥 | Chicago | 2002 |
| 2002 | 74届 | 美丽心灵 | A Beautiful Mind | 2001 |
| 2001 | 73届 | 角斗士 | Gladiator | 2001 |
| 2000 | 72届 | 美国丽人 | American Beauty | 2000 |
Web前端相关
目录
实验四
实现代码(源自前端实验四——jQuery基础应用_连箬的博客-CSDN博客)
实验六
实现代码1
实现代码2.1
实现代码2.2(全)
模拟题
考试提供
实现代码1.1
实现代码1.2(全)
实现代码2.1
实现代码2.2
实现代码2.3(全)
补充知识点
1. 页面数据缓存
2. 复选框
3. 单选框
4. 下拉菜单
考题注意
学习通练习题
实验四
1、修改css/main.css文件调整oscarlist.html中的表格样式
(1) 将所有偶数行背景色改为#dddddd
(2) 利用CSS伪类选择器,鼠标移上偶数行背景色改为#3dc1f1,鼠标移上奇数行背景色改为#bbedff
2、引用jQuery包,编写jQuery代码
(1) 为表格添加最后一列,该列所有单元格均放置一个“查看”链接,点击链接后在新页面打开detail.html,并构造get参数放入链接所在行所有的内容。
原理:构造包含链接的单元格HTML代码(例:
参数说明:year获奖年份,number届数,cnname影片中文名,enname影片英文名,showyear上映年份
所有放入URL的参数值需要进行UrlEncode编码:encodeURIComponent("72届")
3、修改detail.html代码,引用jQuery包,编写jQuery代码
(1) 接收URL中的get参数,原理:先提取URL,然后再使用正则表达式识别URL中的各参数值:
提取URL的方法:window.location.href
提取到参数值后再解码,例:decodeURI("72%E5%B1%8A")
(2) 通过jQuery的html方法将所有的get参数渲染到表格对应的单元格中,再将影片的中文名写入到网页的title中
(3) 通过jQuery显示对应的剧照图片,只需修改图片的src属性即可,图片路径格式为"images/获奖年份.jpg"。
4、要求:本实验不允许修改HTML源代码,只能通过jQuery动态渲染HTML元素和内容。
实现代码(源自前端实验四——jQuery基础应用_连箬的博客-CSDN博客)
oscarlist.html
Oscar List
detail.html
Detail

获奖年份
1
届数
2
影片中文名
3
影片英文名
4
上映年份
5
实验六
实验内容:开发一个简单英语四级英汉电子词典。
1、设计词典布局(美观即可,不要求按设计图精确布局)
(1)创建网页,创建网页文件dict.html。
(2)网页布局
使用div+css按图1进行布局,风格为手机网页,文本框和下面内容区域宽度自适应,搜索按钮宽度固定,搜索栏固定到屏幕最上方。
图1 词典设计图
实现代码1
英汉字典
2、词典页面操作典事件编程
(1)相似词汇显示
当文本框发生改变时显示相似词汇,如图2所示。
图2 输入词汇
实现方法:向接口getSimilarWords发起异步(AJAX)请求(参见《实验6_Web接口文档》第1节),服务器会返回响应,包含了相似词汇数据,将该数组中的词汇渲染到内容区域中(如图2所示),参考代码:
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
data: {word: "文本框中的字符"},
type: "GET",
datatype:"json",
//访问成功,查看State
success: function(data){
//解析JSON
if(data.state == "SUC"){
…… //成功后,读取相似词汇,渲染到图2的列表
}
else{
…… //失败后,在图2的列表处显示失败信息
}
},
//访问失败
error: function(data){
….. //在图2的列表处显示“系统错误消息”
}
});
JSON解析方式:所有相似词汇放在data.Content中,参见《实验6_Web接口文档》第1.4节。
实现代码2.1
(2)查询词汇结果显示
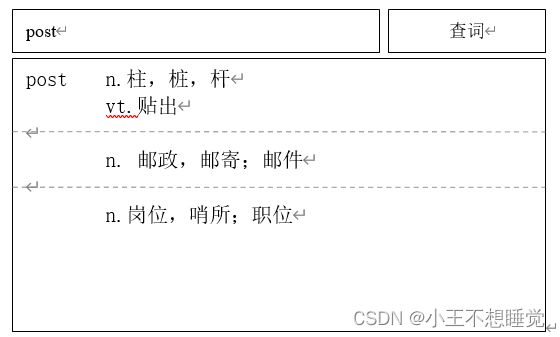
点击图2中的“查词按钮”,按文本框中的词汇进行查询;点击图2中相似词汇列表中的项目,按列表项中的词汇进行查询;查询需要异步(AJAX)调用getWordDetail接口(参见《实验6_Web接口文档》第2节),查询结果按图3的显示效果填充。
图3 词汇查询结果
参考代码:
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
data: {word: "文本框或列表项中的词汇"},
type: "GET",
datatype: "json",
//访问成功,查看State
success: function(data){
//解析JSON
if(data.state == "SUC"){
…… //成功后,读取相似词汇,渲染到图3的内容区域
}
else{
…… //失败后,在图3的内容区域处显示错误信息
}
},
//访问失败
error: function(data){
….. //在图3的内容区域处显示“系统错误消息”
}
});
JSON解析方式:词汇解释放在data.Content中,参见《实验6_Web接口文档》第2.4节;同一个词汇可能有多条解释,同一条解释可能有多组不同词性,同一组词性可能有多条释义,参见图3和《实验6_Web接口文档》第2.4节例2。
实现代码2.2(全)
英汉字典
词典
参考:前端实验六——英汉字典_连箬的博客-CSDN博客
模拟题
一、产品搜索页面
打开“考试文件夹”中的input.html,完成以下步骤:
注意:本题仅能在input.html的
2、数据验证约束:(10分) (1)点击“录入”按钮后执行数据验证; (2)产品名称必须输入; (3)产品名称中不能有数字; (3)如果验证未通过则将错误消息填充至id为error的div中,并将错误消息以红色(#ff0000)显示; (4)如果全部验证通过,则跳转至产品主页面product.html。 二、产品主界面 打开“考试文件夹”中的product.html,完成以下步骤: 1、前后端数据交互:点击页面中“搜索”按钮向后端发起请求 (1)接口地址:http://43.136.217.18:8081/getProduct (2)接口调用方式:post (3)提交参数:name (4)输入产品名称“电脑”并点击搜索,服务器将返回JSON数据 服务端返回数据格式:(请粘贴在下方) {"code":200,"data":[{"brand":"联想","image":"thinkpad.jpeg","model":"thinkpad","price":5000},{"brand":"戴尔","image":"lingyue.jpeg","model":"灵越","price":6000},{"brand":"惠普","image":"anyinjinglin.jpeg","model":"暗影精灵","price":6000},{"brand":"神舟","image":"youya.jpeg","model":"优雅","price":4000},{"brand":"联想","image":"yangtian.jpeg","model":"扬天","price":4000}],"msg":"成功","success":true} 2、界面设计和数据填充(如下图所示) (1)遍历JSON中的所有的产品,构造表格HTML代码,并填充至id为product的div中。 (2)将数据放入一个四列表格中,第一行单元格为表头,height设为30px,后续行为数据,height设为100px; (3)所有单元格都设置为垂直居中和水平居中; (4)第一列显示一张图片,高宽各为100px,图片文件名为JSON中的image属性值,完整图片链接为:(4分) http://43.136.217.18:8081/img/图片文件名 (5)第二列显示品牌,取值为JSON中的brand属性值 (6)第三列显示型号链接,链接文本取值为JSON中的model属性值,链接的中的图片文件名为JSON中的image属性值,完整链接代码为: 图片文件名">型号 链接要求点击后在新页面打开; (7)第四列显示价格,取值为JSON中的price属性值。 3、界面美化 (1)在
实现代码1.2(全)
实现代码2.1
实现代码2.2