- Java学习教程,从入门到精通,Java 正则表达式知识点及案例代码(120)
知识分享小能手
编程语言如门Java大数据java学习正则表达式jdbc开发语言数据库java后端开发
Java正则表达式知识点及案例代码一、正则表达式简介正则表达式(RegularExpression,简称regex)是一种用于描述字符串模式的强大工具。它可以用来进行字符串的匹配、查找、替换等操作。Java提供了java.util.regex包来支持正则表达式。二、Java正则表达式语法1.基本语法元字符描述.匹配除换行符以外的任意字符\d匹配数字,等价于[0-9]\D匹配非数字,等价于[^0-9
- 交换机测试内容有哪些
network_tester
交换机测试测试工具信息与通信网络协议网络tcp/ip网络安全信号处理
交换机测试是确保其性能、功能和可靠性的关键步骤,通常包括以下内容:1.功能测试验证交换机的基本功能是否正常工作:MAC地址学习:检查交换机是否能正确学习和更新MAC地址表。VLAN功能:VLAN划分和隔离。Trunk端口(802.1Q)的VLAN标签处理。链路聚合(LACP):测试端口聚合功能是否正常。生成树协议(STP/RSTP/MSTP):验证环路避免和链路冗余功能。广播/组播控制:检查广播风
- Deepseek与doubao|tongyi|wenxin三个大模型对比编写数据处理脚本
AI技术老狗(QA)
Deepseek大模型AI编写脚本
DeepSeek在编写脚本方面的能力非常强大,尤其在编程、推理和数学计算方面展现出了超越普通AI的能力。DeepSeek的核心优势在于其编程能力的显著提高,能够轻松应对前端脚本和后端逻辑的编写,大大降低了程序员编写代码的难度。今天我们就对比下deepseek、豆包、通义千问、文心一言这四个进行一下对比,对比的题目为:《帮我写一个处理excel数据的python脚本,要求:100万条数据,去除重
- B端产品思考:使用AI帮助B端产品经理
datuniu
产品经理金融人工智能
某一种类型B端产品经理的工作,大部分是建管理后台,提供一些工作流、业务支撑系统、数据管理系统。例如常见功能:项目管理、系统管理、数据管理;常见的操作:新增、编辑、删除、预览、下载。适用于此类产品经理的一款AI神器应当包括以下功能:(1)快速画原型功能(中高保真);【原型的ppt式的演示功能】(2)使用原型生成前端代码;(3)界面支持创建数据库schema(支持使用excel上传、手动添加),拖拉拽
- 玫瑰花瓣粒子效果实现原理解析
软件工程师文艺
javascript3d前端
本文将详细介绍如何利用Three.js实现一个基于玫瑰花瓣形状的粒子动画效果,并对代码中的关键部分做详细解析。文章内容条理清晰、语言平实,适合各位前端开发爱好者学习参考。如果你觉得内容对你有帮助,记得关注、点赞,并在知识星球中下载完整源码。特效视频效果展示:1.项目概述本项目利用Three.js构建了一个动态粒子效果,其中每个粒子模拟一片玫瑰花瓣。花瓣粒子从画面上方缓缓飘落,同时具有随机的摆动与旋
- 产品经理学习——AI产品
Li灿灿
产品经理学习人工智能
本篇文章,主要是针对目前不同类型AI公司的产品经理职责和AI产品经理的模型进行介绍。AI产品分类AI产品分为软件型和软硬件结合型,软件型的AI产品主要是具备理解、推理和决策能力的AI,如NLP(自然语言处理)系统或者创造类,创作型内容如音乐、艺术和写作等。软硬结合型AI产品一般和传统领域相关,如医疗AI、教育AI和零售AI等。有些公司是纯粹的AI公司,对应的特点是专注于做底层的算法,做芯片技术,纯
- 面试第二山!《计算机网络》!
TFHoney
面试计算机网络职场和发展
在Java面试里,计算机网络知识是高频考点,今天就来盘点那些最容易被问到的计算机网络面试题,帮你轻松应对面试,也方便和朋友们一起探讨学习。一、HTTP和HTTPS的区别1.面试题呈现HTTP和HTTPS有什么区别?在实际应用中该如何选择?2.答案解析传输协议:HTTP是超文本传输协议,以明文形式传输数据;HTTPS是HTTP加上SSL/TLS协议进行加密传输,数据在传输过程中被加密,保证了数据的安
- 字节跳动实习生和校招生内推
飞300
pythonjavascriptphp业界资讯算法
机器学习算法实习生-平台治理1、2026届硕士及以上学位在读,计算机等相关专业优先;2、有扎实的代码能力,熟悉深度学习/图神经网络/机器学习框架,如Pytorch、Tensorflow、DGL、Pyg、Sklearn等;3、熟悉机器学习/图学习/序列学习算法中的一项或者多项,如图建模、时序信号建模、节点/子图分类、社区挖掘、表征学习、自监督/半监督学习等,有一定深度和广度;4、熟悉相关算法在数据挖
- 如何使用Three.js制作3D月球与星空效果
软件工程师文艺
前端javascript3dhtml
目录1.基本设置2.创建星空效果3.创建月球模型4.添加中文3D文字5.光照与相机配置6.动画与控制7.响应式布局8.结语在本文中,我们将一起学习如何利用Three.js实现一个3D月球与星空的效果,并添加一些有趣的元素,比如中文3D文字和互动功能。Three.js是一个强大的JavaScript库,它简化了WebGL的使用,使得在网页上进行3D图形渲染变得更加容易。我们将逐步分析代码,帮助大家理
- AI:276-在OpenCV开发中有效利用Notebook与IDE环境选择与最佳实践
一键难忘
精通AI实战千例专栏合集opencvide人工智能
本文收录于专栏:精通AI实战千例专栏合集https://blog.csdn.net/weixin_52908342/category_11863492.html从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。每一个案例都附带关键代码,详细讲解供大家学习,希望可以帮到大家。正在不断更新中~在OpenCV开发中有效利用Notebook与IDE环境选择
- 一文读懂Websocket
渣渣高
websocketjavascript前端网络协议
系列文章目录提示:通过本章节的学习,你想深入了解什么是websocket。文章目录系列文章目录前言一、Websocket是什么?二、如何使用Websocket前端创建流程后端创建流程websocket应用场景:websocket缺点:websocket总结:前言提示:这里可以添加本文要记录的大概内容:例如:websocket是html5新增的全双工通讯协议,基于Tcp协议,属于应用层协议。提示:以
- 智能客服平台的架构设计:实现高效、安全、可靠的服务运行
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战LLM大模型落地实战指南自然语言处理人工智能语言模型编程实践开发语言架构设计
这篇文章将深入探讨智能客服平台的架构设计,以及如何实现高效、安全、可靠的服务运行。我会遵循您提供的要求和结构模板来撰写这篇文章。让我们开始吧。智能客服平台的架构设计,实现高效、安全、可靠的服务运行关键词:智能客服、架构设计、高效性、安全性、可靠性、微服务、自然语言处理、机器学习1.背景介绍在当今数字化时代,客户服务已成为企业与客户之间沟通的关键纽带。随着人工智能技术的快速发展,智能客服平台应运而生
- 【Golang学习之旅】Go 语言微服务架构实践(gRPC、Kafka、Docker、K8s)
程序员林北北
架构golang学习微服务云原生kafka
文章目录1.前言:为什么选择Go语言构建微服务架构1.1微服务架构的兴趣与挑战1.2为什么选择Go语言构建微服务架构2.Go语言简介2.1Go语言的特点与应用2.2Go语言的生态系统3.微服务架构中的gRPC实践3.1什么是gRPC?3.2gRPC在Go语言中的实现1.前言:为什么选择Go语言构建微服务架构1.1微服务架构的兴趣与挑战随着互联网技术的飞速发展,尤其是云计算的普及,微服务架构已经成为
- 开发一个ERP(企业资源计划)系统是一个复杂且需要系统化设计的项目,涉及技术选型、模块设计、数据库规划、权限管理、前后端开发等多个环节
星糖曙光
后端语言(nodejavascriptvue等等)笔记pythondevopsmysqlvue.js
以下是开发ERP系统的关键步骤和示例代码框架,帮助你快速入门。一、核心开发步骤1.需求分析与功能规划目标行业:明确是为制造业、零售业还是通用型企业设计。核心模块:采购管理(供应商、订单、入库)销售管理(客户、订单、出库)库存管理(实时库存、调拨、盘点)财务管理(应收/应付、总账、报表)生产管理(BOM物料清单、工单)人力资源(员工、考勤、薪资)权限管理(角色、数据隔离)2.技术选型前端:React
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- 2024年最新Android Jetpack Compose开发指南及实战教程_jetpack compose pdf
2401_86391835
androidjetpackpdfandroid
这里免费分享一份阿里P7架构师和谷歌技术团队共同整理的JetpackCompose指南及实战教程,来帮助读者规划出从入门到精通的最佳学习路径。在对知识点细致的讲解之外,书中还穿插了大量示例代码和最佳实践,对于Compose的初/中级读者极具学习和参考价值。AndroidJetpackCompose开发应用指南第⼀章初识JetpackJetPack是什么JetPack和AndroidXAndroid
- 一文带你了解人工智能:现状、应用、变革及未来展望
空青726
人工智能chatgptai大数据机器学习深度学习创业创新
近年来,人工智能(AI)的发展势头迅猛,它已经渗透到了我们生活的方方面面。从智能手机的语音助手到自动驾驶汽车,从智能家居到医疗诊断,AI正在改变着我们的生活方式。本文将结合时事,为大家介绍当前人工智能的发展形势、在生活中的应用、人工智能的变革以及未来的发展方向。一、人工智能的发展形势1.深度学习:深度学习是当前AI领域的热门话题。通过模拟人脑神经元之间的相互作用,深度学习算法能够从大量数据中提取出
- AI时代职业突围:DeepSeek 设计你的专属“人生芯片”
iMr_Stone
人工智能
新年伊始,咱们今儿先不聊技术~俗话说:凡事预则立、不预则废。作为一个半路转入芯片行业的大头兵,咱们也请DeepSeek给咱做一个长期的职业规划:接下来,请参考DeepSeek给咱们的建议:一、行业特点与趋势(规划基础)行业特性技术密集:需持续学习工艺制程、EDA工具、架构设计(如RISC-V/ARM)等。长周期:芯片设计到量产需2-5年,需耐心积累经验。全球化竞争:关注地缘政治(如中美技术博弈)和
- C++ 函数匹配 重载函数的调用规则
榛栗栗栗子
c++
学习《C++Primer》一书中,函数匹配这一节内容信息较多,现截取重点内容记录于此。便于你对本文内容更好的理解,你需对类型提升、算术类型转换以及顶层cosnt,底层const有一定的了解。多数情况下,我们可以很容易的判断出该会调用哪一个重载函数,例如,调用的重载函数之间形参数量不同,形参的类型有明显的区别等。但是,当几个重载函数形参数量相等、具有默认形参以及形参又可以发生类型转换时,判断会调用哪
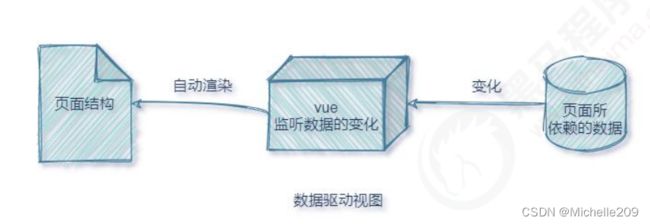
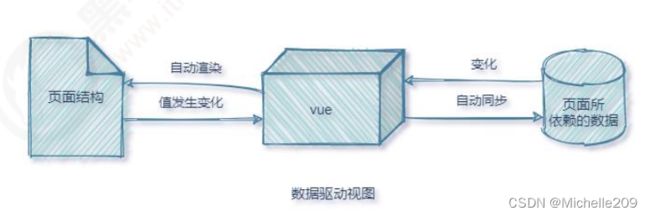
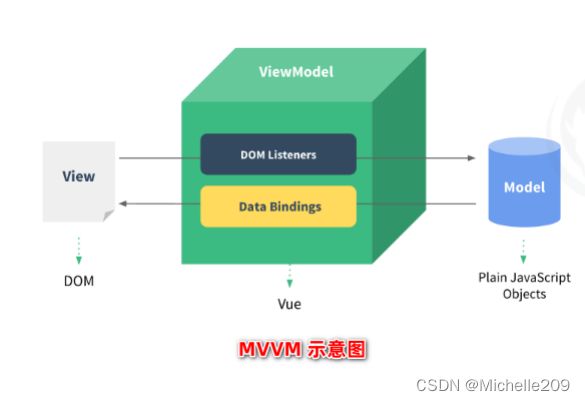
- 跟着ai辅助学习vue3
IT、木昜
vue全家桶vueAI辅助学习前端框架学习
第一章:基础入门(1-2周)1.了解Vue3概述阅读官方文档简介访问Vue3官方文档,在首页或简介板块中,重点了解Vue3相较于Vue2的重大变革。比如,Vue3采用了Proxy实现响应式系统,在性能上有显著提升,尤其是在处理大规模数据时,数据劫持的效率更高。了解CompositionAPI的引入,它解决了OptionsAPI在代码复用和逻辑组织上的痛点,让代码结构更加清晰,易于维护和扩展。例如,
- 3G无线技术全面指南:基础、架构、应用与未来
啊湫湫湫丶
本文还有配套的精品资源,点击获取简介:3G无线技术是移动通信领域的一大跃进,提供比2G更高的数据速率和更丰富的服务内容。本资料包旨在全面介绍3G的关键知识点,包括但不限于3G标准、网络架构、数据传输速度、多媒体服务、CDMA原理、移动IP技术、QoS管理、演进至4G、网络部署、终端设备和安全性。学习这些内容有助于深入理解3G技术的发展及其在移动互联网时代的重要作用,并为应对未来通信技术的发展做好准
- 2025-02-13 学习记录--C/C++-PTA 7-14 求整数段和
小呀小萝卜儿
学习-C/C++学习c语言
一、题目描述⭐️给定两个整数A和B,输出从A到B的所有整数以及这些数的和。输入格式:给定两个整数A和B,输出从A到B的所有整数以及这些数的和。输出格式:首先顺序输出从A到B的所有整数,每5个数字占一行,每个数字占5个字符宽度,向右对齐。最后在一行中按Sum=X的格式输出全部数字的和X。输入样例:-38输出样例:二、代码(C语言)⭐️#includeintmain(){intA,B,//2个整数A和
- 【学习笔记】李宏毅2021春机器学习课程第2.3节:Adaptive Learning Rate
Harryline-lx
机器学习机器学习人工智能深度学习
文章目录Trainingstuck≠SmallGradientDifferentparametersneedsdifferentlearningrateRootmeansquareAdagradRMSPropAdamLearningRateSchedulingTrainingstuck≠SmallGradient首先要明确的一点是,目前当我们用gradientdescend来做optimizati
- 机器学习-33-机理模型和非机理模型
皮皮冰燃
机器学习机器学习
1建模方法机理模型、经验模型和智能模型是在不同领域中使用的建模方法,它们具有以下特点:1.1机理模型(1)特点:机理模型是基于物理、化学或其他科学原理建立的模型。它们试图通过描述系统的基本原理和关系来解释现象或预测系统的行为。(2)优点:机理模型能够提供深入的理解和解释,并具有较高的预测准确性。它们可以提供对系统内部机制的洞察,从而支持优化、控制和设计决策。(3)缺点:机理模型的建立需要详细的物理
- 免登录H5快手商城系统_抖音小店商城全开源运营版本
专业软件系统开发
源码下载商城源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍最近因为直播需要然后在互站花500买了一套仿抖音的商城系统,感觉确实还可以,反正都买了所以就分享给有需要的人以下是互站那边的网站介绍可以了看一下,还是很不错的1、无需登录直接可以购买商品2、独立后台支持分站3、修复已知问题完美运营4、支持对接第三方支付:易支付、码支付、虎皮椒等。二、效果展示1.部分代码代码如下(
- 含文档+PPT+源码】科技公司人事管理系统设计与实现
小咕聊编程
科技eclipsejavatomcatmavenspring
项目介绍本课程演示的是一款科技公司人事管理系统设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该SpringBoot+Vue的人事管理系统设计与实现,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快
- ElasticSearch和Kibana安装
D_GN
ElasticSearchelasticsearchjava搜索引擎
ElasticSearch学习笔记安装安装环境时linuxx64安装eses的安装依赖于JDK,不过7.0及以上的版本自带了jdk,这里选择7.2的版本来安装eses下载#下载tar文件curl-L-Ohttps://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.2.1-linux-x86_64.tar.gz#解压tar-
- 如何学习Elasticsearch(ES):从入门到精通的完整指南
狮歌~资深攻城狮
jenkins运维elasticsearch大数据
如何学习Elasticsearch(ES):从入门到精通的完整指南嘿,小伙伴们!如果你对大数据搜索和分析感兴趣,并且想要掌握Elasticsearch这一强大的分布式搜索引擎,那么你来对地方了!本文将为你提供一个系统的学习路径,帮助你从零开始逐步深入理解Elasticsearch。1.基础知识准备1.1理解全文搜索在开始学习Elasticsearch之前,建议先了解一下全文搜索的基本概念。全文搜索
- 学习AI大模型用这十种方法,轻松入门
大模型玩家
学习人工智能transformer深度学习langchainagi大模型
AI大模型学习在当前技术环境下,AI大模型学习不仅要求研究者具备深厚的数学基础和编程能力,还需要对特定领域的业务场景有深入的了解。通过不断优化模型结构和算法,AI大模型学习能够不断提升模型的准确性和效率,为人类生活和工作带来更多便利。系统化理论知识建构:对于AI大模型的学习,首要任务是对基础理论进行全面而深入的理解。这意味着需要投入大量的时间去研读经典的机器学习和深度学习教材,包括但不限于《统计学
- 基于机器学习的网络安全态势感知模型研究与实现
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于机器学习的网络安全态势感知模型研究与实现1.背景介绍1.1网络安全态势感知的重要性在当今互联网时代,网络安全已经成为一个至关重要的话题。随着网络攻击手段的不断升级和演变,传统的被动防御方式已经难以满足日益复杂的网络安全形势。网络安全态势感知(CybersecuritySituationalAwareness,CSA)作为一种主动防御策略,通过实时监测网络环境,分析安全事件,评估安全风险,预测未
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1
![]()