《风尚坐火箭学习vue》-- 第十九章:在Vue脚手架中用组件
前言:前端框架千千万,独有vue占一半
我是风尚,让我们一起坐火箭去学习Vue
![]()
第十九章:在Vue脚手架中用组件
上章回顾:
“好了,好了,今天就到这了,把今天讲的好好背一下!”老头疲惫的说。
“好!”风尚说。
老头刚说完就去吃了饭,风尚坐那里看了半天今天讲的东西,基本上都是需要背的英语单词,还好还好,不管了,先去吃饭。风尚也饿坏了,赶紧跑去吃饭。
风尚到了厨房,欣喜若狂,今天竟然小炒肉,好家伙,开吃!一家伙吃了两三碗。
吃完饭,风尚准备去午睡一会,躺在床上,打开了手机,准备随便看看,打开了风尚云网
风尚云网风尚云网提供了编程的基础技术游戏, HTML、CSS、Javascript等各种小游戏,也提供了强大的在线搜索功能,实用,有趣http://1813783665.3vzhuji.net/
这个网站是由风尚闲暇时间自己整理设计的类似于整合搜索,输入关键词,点那个搜那个,还挺方便,哈哈。风尚云网还提供了编程的基础技术游戏, HTML、CSS、Javascript等各种小游戏,也提供了强大的在线搜索功能,实用,有趣" 搜索,导航,有趣,小游戏,JavaScript,抽奖,时间,模板,倒计时,在线抽人,H5小游戏集合,html,迷宫,解析,音乐,实用,工具。
风尚刷了半天,看了看各种Vue的教程等,然后就午睡了。
“起床,起床,快点来上课了!”老头揪着风尚的耳朵说。风尚一脸懵的就去了教室。
“今天先简单讲Vue脚手架中的组件问题,好好听!”老头说!
组件是什么?
组件是可复用的 Vue 实例, 把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可那么我们可以将其抽出为一个组件进行复用。例如 页面头部、侧边、内容区,尾部,上传图片,等多个页面要用到一样的就可以做成组件,提高了代码的复用率。
注意:
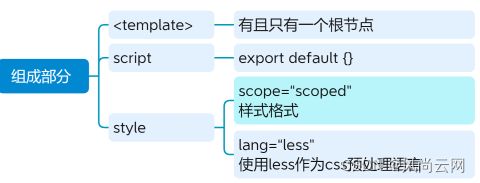
1.一个template有且只有一个根节点!
2.JS:export default{}
3.css:scope=“scoped” 样式私有化格式
在vue组件中,为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块,这是一个非常好的举措,但是为什么要慎用呢?因为在我们需要修改公共组件(三方库或者项目定制的组件)的样式的时候,scoped往往会造成更多的困难,需要增加额外的复杂度。
scoped实现私有化样式的原理
为什么会说,会增加复杂度?那么我们先从的实现模块的原理说起。为了方便称呼,我们假设把这种组件叫做模块私有组件,其他的未加scoped的叫做模块一般组件。
通过查看DOM结构发现:vue通过在DOM结构以及css样式上加唯一不重复的标记,以保证唯一,达到样式私有化模块化的目的。具体的渲染结果是怎样的,通过一个例子来说明。
公共组件button组件
一个公共组件button,为了样式模块化,给其加上scoped属性,
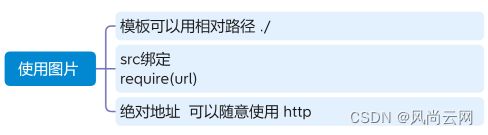
在Vue中使用图片用可用相对路径,绝对路径
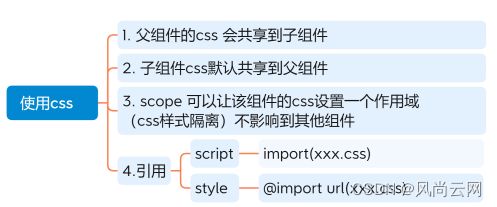
JS:普通JS引用:import引入,require引入
css样式注意污染,注意使用scope
组件:导出-导入-注册-使用
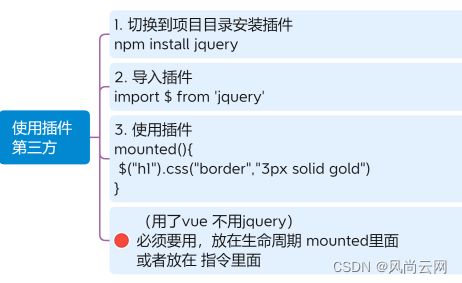
第三方插件使用:npm install ***
导入插件:import $ from "***"
data必须是函数!
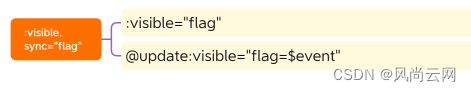
父传子props,只读属性
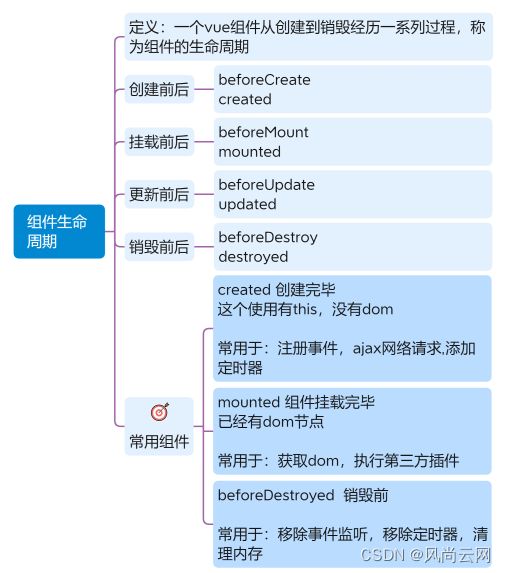
组件生命周期/Vue的生命周期:
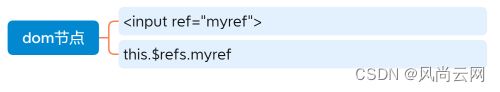
dom节点ref=“”
今天就先简单带你了解一下Vue的组件,剩下的还有很多,等以后讲的时候再说。