UnityVR--组件5--Animation动画
目录
新建动画Animation
Animation组件解释
应用举例1:制作动画片段
应用举例2:添加动画事件
Animator动画控制器
应用举例3:在Animator中设置动画片段间的跳转
本篇使用的API:Animation、Animator以及Animator类中的SetFloat、SetInteger、SetBool等,以及短小动画片段的制作
新建动画Animation
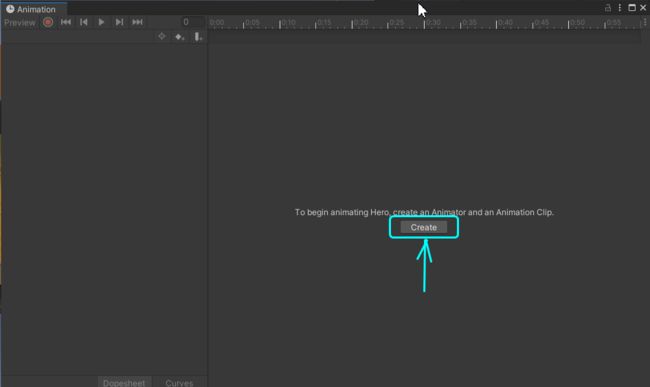
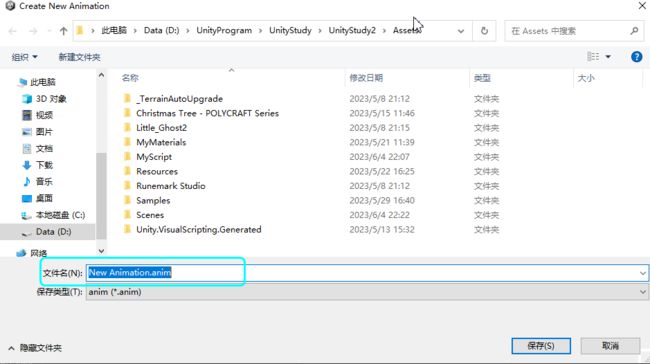
必须选择一个对象来建立动画,选择Window->Animation->Animation,在弹出窗口中点击“创建”
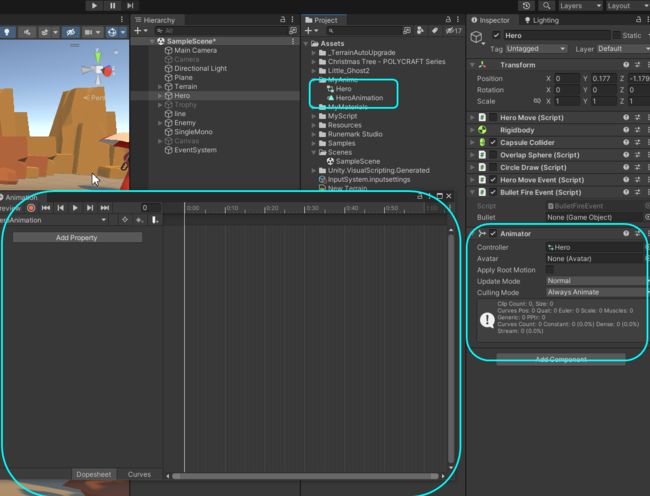
创建完成后,Animation中就出现了动画帧,同时在放置动画的文件夹中会自动添加一个动画控制器Animator,并在添加动画的物体上挂载Animator组件:
Animation组件解释
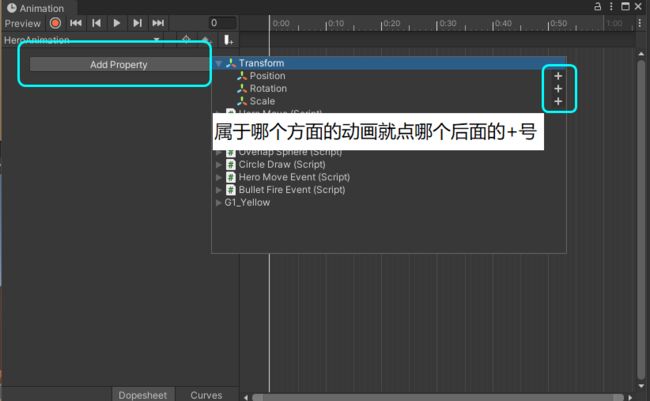
可以制作位置移动、旋转或缩放等类型的动画,点击对应的+号,就可以在时间轴上创建相关的帧:
应用举例1:制作动画片段
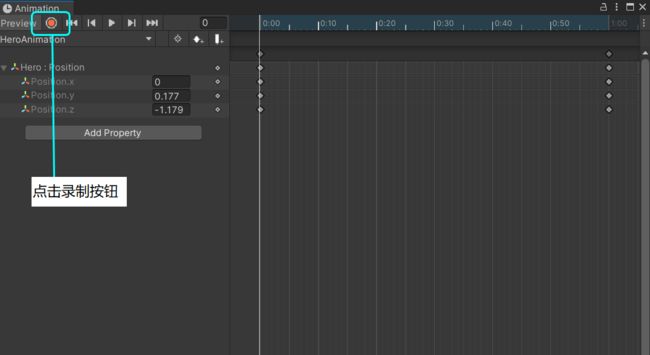
1. 按上面的步骤创建Animation后,点击“AddProperty”选择Transform中的Position,先制作一个移动的动画。点击“录制”按钮开始录制动画:
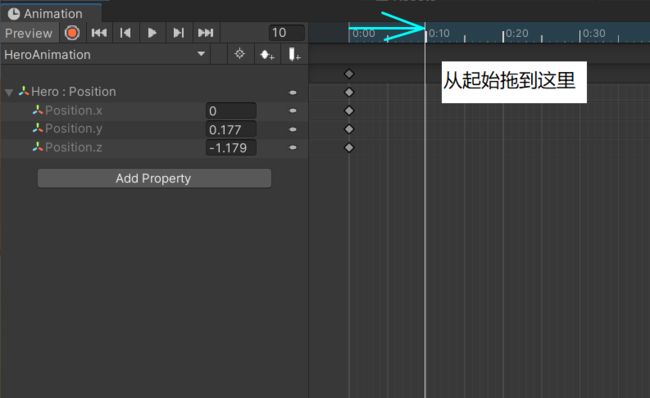
2. 这里是动画初始的状态,然后将帧的指针拖到下一个状态的位置,比如0:10的位置。同时也将动画人物放置到下一个位置,Animation会自动新建关键帧。:
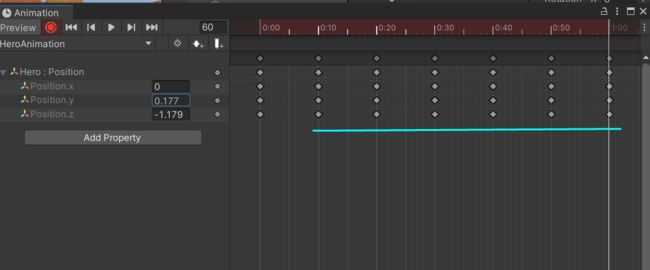
3. 以此类推,不断将指针移动到关键帧位置,并相应地设置动画人物到各个位置,完成后关闭录制按钮:
4. 点击“播放”按钮,可以预览动画的效果:
应用举例2:添加动画事件
在动画播放的过程中,有时候需要触发一些事件的回调,比如人物跳着跳着撒出一些金币,或者走着走着说了一句话,这就需要在动画中添加一个事件。
1. 将指针拖到需要事件回调的位置,点击按钮“AddEvent”:
2. 编辑脚本:这里写一个测试脚本Test.cs,并挂载在动画物体上:
public class Test : MonoBehaviour
{
public void TestAnime()
{
Debug.Log("跳啊跳啊");
}
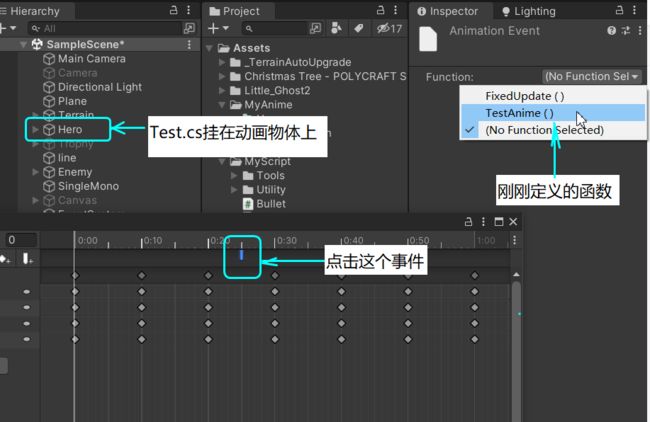
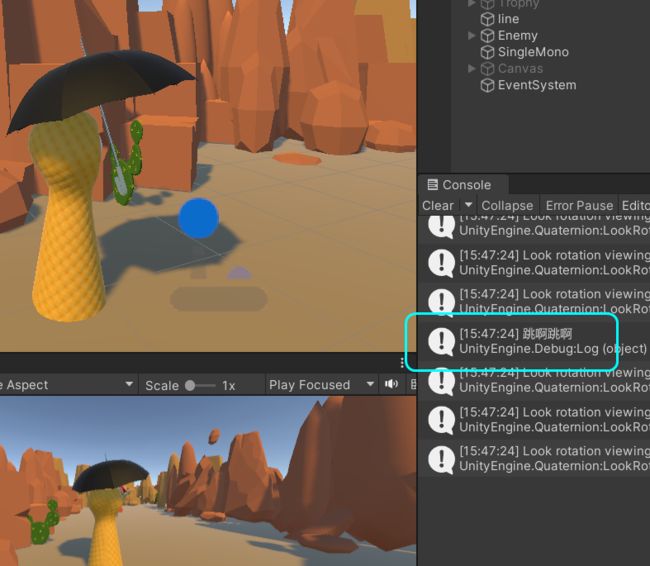
}3. 点击动画上的事件,在下拉菜单中就能看到这个测试的函数:
4. 运行一下场景,每当动画执行到这个事件时,就会调用TestAnime()这个函数:
Animator动画控制器
Animator是一个动画的控制器,在创建动画Animation时,自动会创建。它管理动画人物在什么状态下应该播放什么动画片段,这样就可以简单地使用设置来控制不同动画播放,而不用写代码。
Animator组件就默认挂在动画人物上:
同时还创建了一个Animator控制器,例如上面创建的动画“HeroAnimation”,它的Animator控制器“Hero”(默认在同一文件夹中),双击它就能打开控制界面:
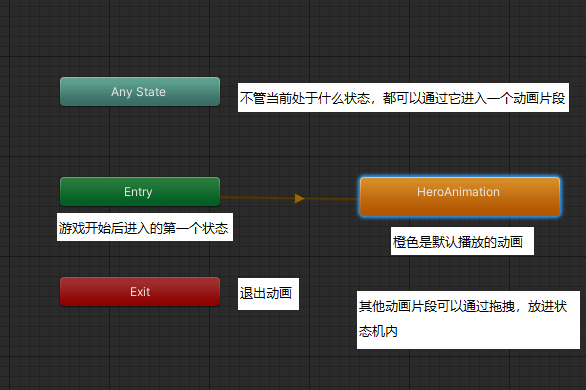
其中AnyState、Entry和Exit三个节点是默认的,目前只有一个HeroAnimation动画片段。单击HeroAnimation动画,可以在Inspector窗口中看到它的属性:
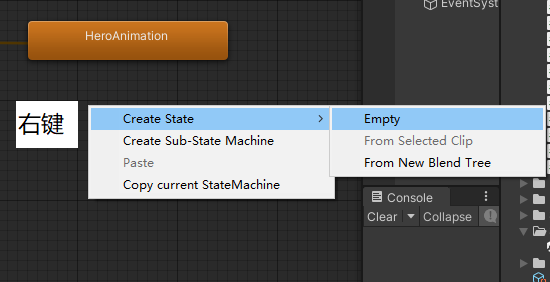
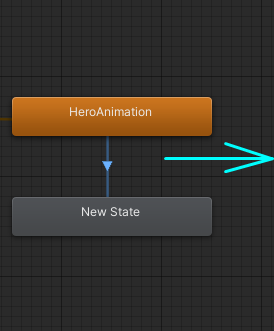
如果需要添加第二段动画,可以在状态机的空白处点右键新建,并且添加跳转箭头到新的动画上:
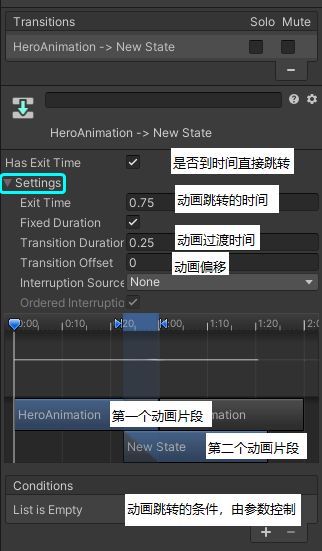
单击跳转箭头,可以看到右边的Inspector中的跳转条件设置:
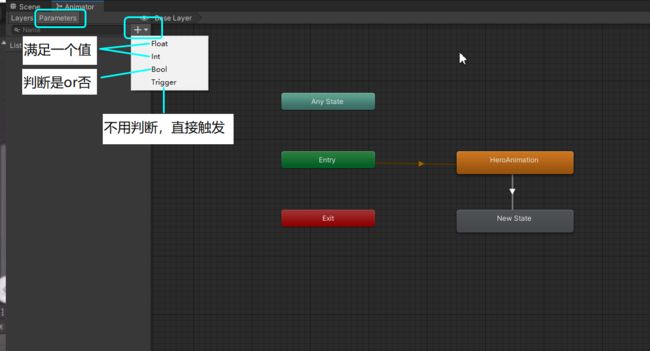
这里的跳转条件由Animator中设置的参数控制:
应用举例3:在Animator中设置动画片段间的跳转
1. 先制作两个简单的动画片段Animation:站立动画HeroIdle(Scale上的变化),跳跃动画HeroJump
2. 将两个动画片段拖入Animator:
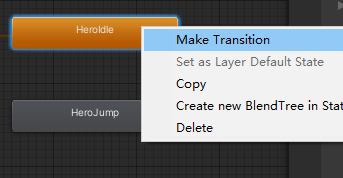
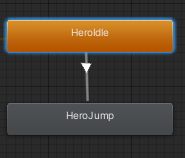
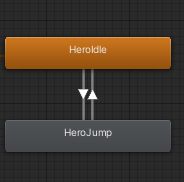
3. 建立动画过渡,在HeroIdle上点右键->MakeTransition,建立从HeroIdle到HeroJump的转场:
4. 反向也建立一条:
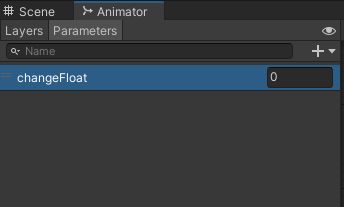
5. 在Animator的参数页,建立一个Float类型的参数,取名为changeFloat:
6. 点击向下的专场箭头,在Inspector中为它建立转场的条件:
在Conditions下方点“+”号,添加一个转场条件,在其中选择刚刚建立的这个浮点数changeFloat,设置条件,当它的值大于1时,动画跳转到HeroJump,而它的初始值是0:
7. 测试代码,挂在Hero身上。这里使用API"SetFloat"就可以访问到转场的参数:
public class AnimeSwitch : MonoBehaviour
{
private Animator animator;
void Start()
{
animator= GetComponent();//获取主角身上的Animator组件
}
void Update()
{
if(Input.GetKey(KeyCode.Space))
{//当按下Space按键时,把changeFloat值改为大于1
animator.SetFloat("changeFloat", 1.1f);
}
else animator.SetFloat("changeFloat", 0f );//不按的时候改回0
}
} 8. 效果:平时播放站立动画,按下Space按键就跳一下。
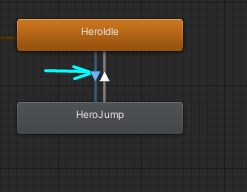
状态机中的表现,按下space的时候跳转到Jump动画,然后跳转回来: