HTML中<a></a>标签的四大功能 必看!必看!!必看!!!
文章速览:
HTML基础知识的学习+附加常用HTML标签
HTML中有序列表(<ol><li>)和无序列表(<ul><li>)以及定义列表的使用,以及利用无序列表制作网购按钮
HTML中图片的网页插入以及属性设置
HTML中<a></a>标签的四大功能 必看!必看!!必看!!!
HTML表单标签<form></form>登录窗口和单选框以及下拉栏的制作
a标签的第一个功能:超链接
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="https://www.baidu.com/"> 百度一下 a>
body>
html>
说明:href 属性是用来指向你点击需要访问链接的地址,后面的写的”百度一下“是来告诉用户的
即:

点击之后就会自动跳转href后面所写的地址。
注意:不一定非要点击所写的文字进行访问链接,可以是图片,下面展示
<body>
<a href="https://www.baidu.com/" style="width: 100px; height: 100px; background-color: chartreuse; display: block;"> a>
body>
改成上面的代码之后,就会出现一个块元素,点击块元素就能够跳转网址
 ‘display一般设置为block 或者inline 或者是none,首先你应该理解元素默认是内联还是块,如:a标签为内联元素,但是有时为了让他变成块元素,就要使用display:block来转变了!
‘display一般设置为block 或者inline 或者是none,首先你应该理解元素默认是内联还是块,如:a标签为内联元素,但是有时为了让他变成块元素,就要使用display:block来转变了!
还是应该先了解标签的默认属性,还应该了解内联和块的区别!
当然根据上面的方法,也能够设置一张图片进行访问地址:
<body>
<a href="https://www.baidu.com/" >
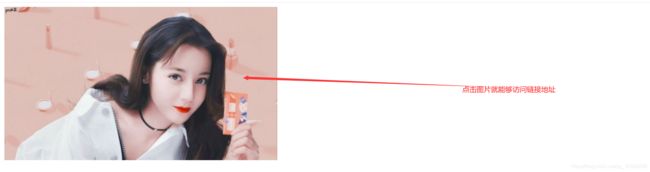
<img src="images/dilireba.jpg">
a>
body>
注意:通过上面的三种链接访问的方式,发现每次打开链接都是在同一个网页中打开的,那么怎么能够将打开的链接在新的网页中打开呢,下面进行讲解
其实很简单,只需要再加一个属性即可:
<body>
<a href="https://www.baidu.com/" target="_blank"> 百度一下 a>
body>
可以看出上面又新加了一个属性 target(即为目标的意思),然后在该属性中放一个值 ”-blank“即为空的页,不要忘记blank前面有一个下划线
![]()
从上图可以看出,是在新的网页中打开的百度
a标签的第二个功能:
a——anchor:锚的意思(定在某个点上)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div style="width:100px; height:100px; background-color:rgb(20, 220, 120)"> demo1 div>
<div style="width:100px; height:100px; background-color:crimson"> demo2 div>
<a href=""> find demo1 a>
<a href=""> find demo1 a>
body>
html>
此时已经初部形成:

如果想让第一个a标签记录第一个div标签的位置,让第二个a标签记录第二个div的位置
那么首先呢先给两个div分别做个唯一标识 id
然后再在两个a标签中分别写出#demo1与#demo2
这样第一个a标签记录第一个div标签的位置,让第二个a标签记录第二个div的位置就完成了
<body>
<div id="demo1" style="width:100px; height:100px; background-color:rgb(20, 220, 120)"> demo1 div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div id="demo2" style="width:100px; height:100px; background-color:crimson"> demo2 div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="#demo1"> find demo1 a>
<a href="#demo2"> find demo2 a>
body>
上面那么多br换行标签是为了将两个块元素分开,方便看到锚点的作用



可以看出,两个块元素和两个锚点在一个页面被分割开了,所以,此时操作更能看出锚点的作用

点击第一个锚点的时候,自动跳转记录该锚点位置的块元素

在上面的代码可以看出,两个锚点在最底端,寻找起来是很不方便的,那么怎么才能给这两个锚点置顶或者换个位置呢,请继续往下看:
<body>
<div id="demo1" style="width:100px; height:100px; background-color:rgb(20, 220, 120)"> demo1 div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div id="demo2" style="width:100px; height:100px; background-color:crimson"> demo2 div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
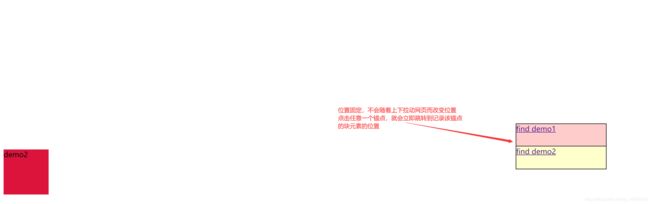
<a href="#demo1" style="display: block; position: fixed; bottom:150px;right:100px;
border:1px solid black; height: 50px; width:200px; background-color:#fcc"> find demo1 a>
<a href="#demo2" style="display: block; position: fixed; bottom:100px;right:100px;
border:1px solid black; height: 50px; width:200px; background-color:#ffc"> find demo2 a>
body>
其中position是用来确定位置的,bottom 说明锚点固定在底部
a标签的第三个功能:打电话、发邮件:
<body>
<a href="tel:110"> 给清华招生办打电话 a>
body>

当该程序在手机上运行的时候,就会调用通讯录进行打电话(如果是苹果系统的话,也可以用电脑进行打电话呼出)
将上面的代码稍作修改就可以改为发邮箱:
<body>
<a href="mailto:[email protected]"> 给清华招生办发邮件a>
body>
a标签的第四个功能:协议限定符:(小小的黑客功能)
<body>
<a href="javascript:while(1){alert('让你看,看屁')}"> 点击我查询成绩a>
body>
说明:
javascript就是协议限定符,在后面可以加文字显示
写上javascript后,a标签就会强制运行javascript代码
javascript是很有逻辑的很有结构的
可以在后面写一个死循环{while(1)}
其中alert属性是弹出框