技术背景
众所周知,JavaScript 语言采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。前面的任务没做完,后面的任务只能等着。随着电脑计算能力的增强,尤其是多核 CPU 的出现,单线程带来很大的不便,无法充分发挥计算机的计算能力。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
使用限制
1、同源限制
分配给 Worker 线程运行的脚本文件,必须与主线程的脚本文件同源。所谓同源指同ip,同协议,同端口。不能像script那样无限制。
2、DOM 限制
Worker 线程所在的全局对象,与主线程不一样,无法读取主线程所在网页的 DOM 对象,也无法使用document、window、parent这些对象。但是,Worker 线程可以navigator对象和location对象,也可以访问XMLHttpRequest。
3、通信限制
由于是不同的脚本环境,Worker和主线程它们不能直接通信,必须通过消息完成。
4、文件限制
Worker 线程无法读取本地文件,即不能打开本机的文件系统(file://),它所加载的脚本,必须来自网络。
基本用法
主线程
主线程采用new命令,调用Worker()构造函数,新建一个 Worker 线程。
Worker()构造函数的参数是一个脚本文件,该文件就是 Worker 线程所要执行的任务。由于 Worker 不能读取本地文件,所以这个脚本必须来自网络。如果下载没有成功(比如404错误),Worker 就会默默地失败。
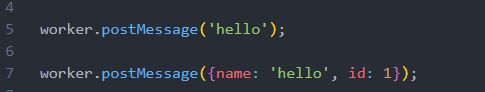
然后,主线程就调用worker.postMessage()方法,向 Worker 发消息。
worker.postMessage()方法的参数,就是主线程传给 Worker 的数据。它可以是各种数据类型,包括二进制数据。
接着,主线程通过worker.onmessage指定监听函数,接收worker子线程发回来的消息。
上面代码中,事件对象的data属性可以获取 Worker 发来的数据。
Worker 线程
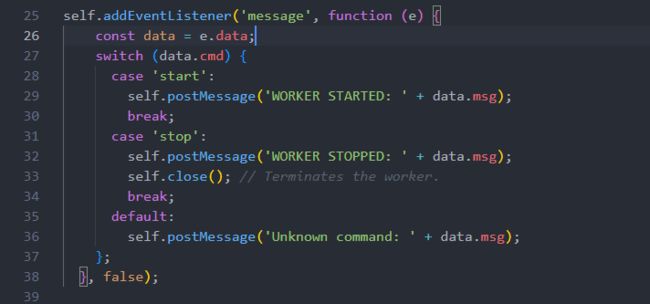
Worker 线程内部需要有一个监听函数,监听message事件。
除了使用self.addEventListener()指定监听函数,也可以使用self.onmessage指定。监听函数的参数是一个事件对象,它的data属性包含主线程发来的数据。self.postMessage()方法用来向主线程发送消息。
根据主线程发来的数据,Worker 线程可以调用不同的方法,下面是一个例子。
上面代码中,self.close()用于在 Worker 内部关闭自身。
Worker API
主线程
浏览器原生提供Worker()构造函数,用来供主线程生成 Worker 线程。
const myWorker = new Worker( workUrl, [options] );Worker()构造函数,可以接受两个参数。第一个参数是脚本的网址(必须遵守同源政策),该参数是必需的,且只能加载 JS 脚本,否则会报错。第二个参数是配置对象,该对象可选。
Worker()构造函数返回一个 Worker 线程对象,用来供主线程操作 Worker。Worker 线程对象的属性和方法如下。
Worker.onerror // 指定 error 事件的监听函数。
Worker.onmessage // 指定 message 事件的监听函数,发送过来的数据在Event.data属性中。
Worker.onmessageerror // 指定 messageerror 事件的监听函数。发送的数据无法序列化成字符串时,会触发这个事件。
Worker.postMessage() // 向 Worker 线程发送消息。
Worker.terminate() // 立即终止 Worker 线程。Worker 线程
Web Worker 有自己的全局对象,不是主线程的window,而是一个专门为 Worker 定制的全局对象。因此定义在window上面的对象和方法不是全部都可以使用。
Worker 线程有一些自己的全局属性和方法。
self.name // Worker 的名字。该属性只读,由构造函数指定。
self.onmessage // 指定message事件的监听函数。
self.onerror // Worker出错时触发
self.onmessageerror // 指定 messageerror 事件的监听函数。发送的数据无法序列化成字符串时,会触发这个事件。
self.close() // 关闭 Worker 线程。
self.postMessage() // 向产生这个 Worker 线程发送消息。
self.importScripts() // 加载 JS 脚本。关于worker importScripts Api是指worker本身可以加载其它的js脚本,如
importScripts(path0)
importScripts(path0, path1)
importScripts(path0, path1, /* … ,*/ pathN)数据通信
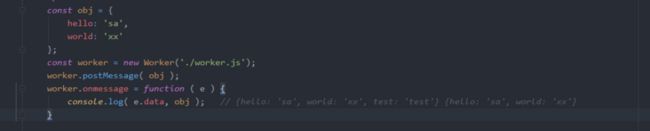
前面说过,主线程与 Worker 之间的通信内容,可以是文本,也可以是对象,也可以是二进制。需要注意的是,这种通信是拷贝关系,即是传值而不是传址,Worker 对通信内容的修改,不会影响到主线程。事实上,浏览器内部的运行机制是,先将通信内容串行化,然后把串行化后的字符串发给 Worker,后者再将它还原。
下面是一个例子。

但是,拷贝方式发送二进制数据,会造成性能问题。比如,主线程向 Worker 发送一个 500MB 文件,默认情况下浏览器会生成一个原文件的拷贝。为了解决这个问题,JavaScript 允许主线程把二进制数据直接转移给子线程,但是一旦转移,主线程就无法再使用这些二进制数据了,这是为了防止出现多个线程同时修改数据的麻烦局面。这种转移数据的方法,叫做Transferable Objects。这使得主线程可以快速把数据交给 Worker,对于影像处理、声音处理、3D 运算等就非常方便了,不会产生性能负担。
如果要直接转移数据的控制权,就要使用下面的写法。
// Transferable Objects 格式
worker.postMessage(arrayBuffer, [arrayBuffer]);
// 例子
var ab = new ArrayBuffer(1);
worker.postMessage(ab, [ab]);同页面的 Web Worker
通常情况下,Worker 载入的是一个单独的 JavaScript 脚本文件,但是也可以载入与主线程在同一个网页的代码。
场景一:
