连接真机开发安卓(Android)移动app MUI框架 添加购物车等——混合式开发(四)
这篇发得有点晚了,实属罪过!
以前高中月考的时候有幸进了一个学霸班坐了一个学霸的座位(应该是一位女学霸,桌子上面写着:如果不是因为生气而将事情变得更加严重,那么事情也不是那么的大了)
希望自己可以心情变得好起来。
这几天的牢骚发完了,接下来说点有用的
第一部分:混合式开发(一)
第二部分:混合式开发(二)
第三部分:混合式开发(三)
目录
- 一、完善登录页面的功能
- 二、商品列表
-
- 2.1之前的前端代码
- 2.2通过js从后端拿到的数据
- 三、商品明细
- 四、加入购物车
一、完善登录页面的功能
添加注册账号和忘记密码
login.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">登录h1>
header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名label>
<input type="text" id="tbnusername" class="mui-input-clear" value="杰子" placeholder="用户名">
div>
<div class="mui-input-row">
<label>密码label>
<input type="text" id="tbnpassword" class="mui-input-clear" value="123" placeholder="密码">
div>
<div class="mui-input-row">
<input value="登录" type="button" class="mui-btn-block" id="btnlogin" />
div>
<div style="height: 50px; text-align: center; line-height: 50px;">
<span id="btnreg">
注册账号
span>
|
<span id="">
忘记密码
span>
div>
form>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init();
document.getElementById("btnreg").addEventListener("tap",function(){
console.log(11);
mui.openWindow({
url:"reg.html",
id:"reg.html"
});
});
document.getElementById("btnlogin").addEventListener("tap",function(){
var vusername=document.getElementById("tbnusername").value;
var vpassword=document.getElementById("tbnpassword").value;
var requrl="http://192.168.43.242:8080/SweetyManage/JavaApi";
localStorage.setItem("requrl",requrl);
mui.ajax(requrl,{
data:{
rnum:"2",
username:vusername,
password:vpassword
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
console.log(JSON.stringify(data));
if(data==null||data=="")
{
mui.toast("用户名或者密码错误!");
}
else
{
console.log(data[0].id);
mui.toast("登录成功!");
localStorage.setItem("id",data[0].id);
mui.openWindow({
url:"main.html",
id:"main"
});
}
}
});
});
script>
body>
html>
这里有个点需要注意一下的是
将http://192.168.43.242:8080/SweetyManage/JavaApi存储到requrl中,

后面的reg.html和proview.html等都可直接调用localStorage中的requrl
var requrl="http://192.168.43.242:8080/SweetyManage/JavaApi";
localStorage.setItem("requrl",requrl);
ememememem…
忘记密码这块我后面再做哈哈哈
二、商品列表
2.1之前的前端代码
prolist.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.item{
width: calc(50% - 12px);
height: 280px;
border: 1px solid #CCCCCC;
float: left;
margin-top: 10px;
margin-left:10px;
border-radius: 5px;
}
.item img{
width: 100%;
height: 200px;
}
.item p{
line-height: 10px;
text-align: center;
}
style>
head>
<body>
<div class="mui-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<div class="photobox">
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
<div class="item">
<p><img src="imgs/swetty1.jpg"/>p>
<p>奶油蛋糕p>
<p>¥5p>
<p>产地:上海p>
div>
div>
div>
div>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
script>
body>
html>
这是我手动加进去的静态的前端哈哈哈

下面这个是我通过 js 从后端拿过来的
https://blog.csdn.net/hanhanwanghaha一个超级无敌可爱的人鸭 欢迎您的关注!
欢迎关注微信公众号:宝藏女孩的成长日记
如有转载,请注明出处(如不注明,盗者必究)
2.2通过js从后端拿到的数据
prolist.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.item{
width:calc(50% - 12px);
height: 260px;
border: solid 1px #ccc;
float:left;
margin-top: 10px;
margin-left:10px;
border-radius: 5px;
}
.item img{
width: 100%;
height: 200px;
}
.item p{
line-height:10px;
text-align: center;
}
style>
head>
<body>
<div class="mui-content">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<div class="probox" id="itembox">
div>
div>
div>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init();
mui('.mui-scroll-wrapper').scroll({
indicators: false, //是否显示滚动条
deceleration:0.00006, //阻尼系数,系数越小滑动越灵敏
bounce: true //是否启用回弹
});
mui.ready(function(){//页面加载完毕之后执行此处的代码
var requrl=localStorage.getItem("requrl"); //从localStorage中获取接口地址
console.log(requrl);
mui.ajax(requrl,{
data:{
rnum:"3"
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
var itembox = document.getElementById("itembox");
console.log(JSON.stringify(data));
var itemlisthtml="";
for(var i=0;i<data.length;i++)
{
itemlisthtml+='+data[i].id+'">';
itemlisthtml+=' +
+
data[i].imgurl+'"/>';
itemlisthtml+=''
+data[i].proname+'';
itemlisthtml+='¥:'
+data[i].price+''
//itemlisthtml+=''+data[i].brief+'
';简介
itemlisthtml+='';
}
itembox.innerHTML=itemlisthtml;
/*

华为p40
¥:5999.00
5G手机
* */
}
});
mui("#itembox").on("tap","div.item",function(){
var currentid=this.id;
console.log(currentid);
mui.openWindow({
url:"proview.html",
id:"proview.html",
extras:{
proid:currentid
}
});
});
});
script>
body>
html>
记得在第75行改路径奥~
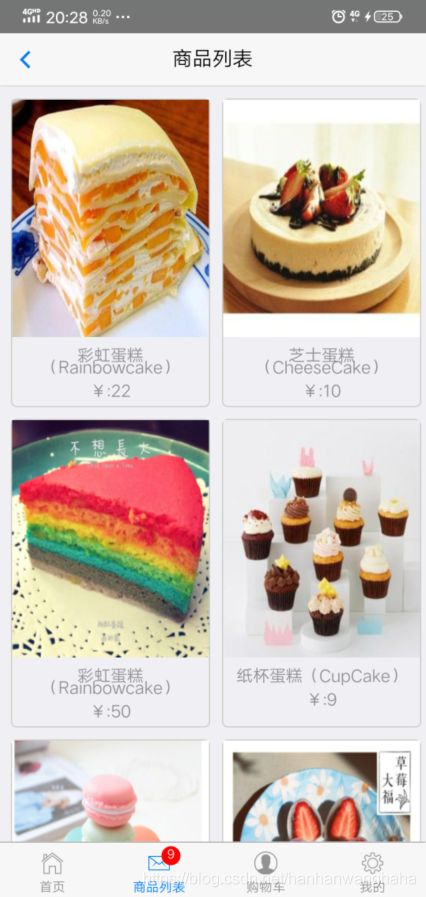
得到的效果就是这样子的

这涉及到后端的东西,之后我会把后端的代码更新上传,最后项目完成的时候再全部更新上传!
这是前几天添加的一些商品,看起来好好吃哈哈,不过网页版看起来有点模糊,在移动端还是可好看啦

三、商品明细
在商品列表中随便点击一个商品,就可以看见关于它的详细信息。
新建一个proview.html代表商品明细

proview.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.mui-content p{
padding: 0 10px;
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">商品明细h1>
header>
<div class="mui-content">
<p><img src="" id="proimg" style="width: 50%;margin: 0 auto;display: block;margin-top: 20px;"/> p>
<p id="p1">p>
<p id="p2">p>
<p id="p3">p>
<p id="p4">p>
<p id="p5">p>
<button type="button" class="mui-btn" id="btnaddtocar" style="margin: 0 auto;display: block; ">加入购物车button>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init();
mui.plusReady(function(){
var self = plus.webview.currentWebview();//获取到当前的webview.也就是获取到当前页面对象.
var proid = self.proid;
console.log(proid);
var requrl=localStorage.getItem("requrl");
mui.ajax(requrl,{
data:{
rnum:"4",
id:proid
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
console.log(JSON.stringify(data));
var picimgurl="http://192.168.43.242:8080/SweetyManage/upload/"+data.imgurl;
document.getElementById("proimg").src=picimgurl;
document.getElementById("p1").innerText=data.proname;
document.getElementById("p2").innerHTML=data.address;
document.getElementById("p3").innerHTML=data.price;
document.getElementById("p4").innerHTML=data.brief;
document.getElementById("p5").innerHTML=data.descriptions;
}
});
document.getElementById("btnaddtocar").addEventListener("tap",function(){
var userid=localStorage.getItem("id");
mui.ajax(requrl,{
data:{
rnum:"5",
userid:userid,
proid:proid
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
mui.back();
}
});
});
});
script>
body>
html>
记得在第54行改路径奥~
比如说我现在点击甜甜圈,立马就会跳转

这边有点牛逼的是,我百度复制的超链接也有作用(哈哈哈哈哈,就连我自己都有点惊讶呢!),点击商品的进入商品明细,点击蓝色的字体的时候,就可以进入百度页面。
四、加入购物车
好了,重点压轴出场了
car.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
#listbox{
background-color: #fff;
}
#listbox ul{
list-style: none;
}
#listbox ul li{
height: 80px;
border-bottom: solid 1px #eee;
position: relative;
}
#listbox ul li img.propic{
width:70px;
height:70px;
float: left;
}
#listbox ul li span{
display: block;
border: solid 1px #eee;
width:28px;
height:28px;
text-align: center;
line-height:28px;
float: left;
}
.btnbox{
width: 90px;
height: 30px;
position: absolute;
right: 5px;
top:20px;
}
.hidden{
display: none;
}
.show{
display: block;
}
style>
head>
<body>
<div class="mui-content">
<div id="listbox">
<ul id="itembox">
ul>
<p style="padding-left: 50px;padding-bottom: 20px;">总价:<span id="pricebox">span>p>
div>
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="gotoprolist">继续购物button>
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="gotopay">去结算button>
<div id="userinfobox" class="hidden">
<form class="mui-input-group">
<div class="mui-input-row">
<label>收货人label>
<input type="text" class="mui-input-clear" placeholder="收货人">
div>
<div class="mui-input-row">
<label>电话label>
<input type="text" class="mui-input-clear" placeholder="电话">
div>
<div class="mui-input-row">
<label>地址label>
<input type="text" class="mui-input-clear" placeholder="地址">
div>
form>
<button type="button" class="mui-btn mui-btn-blue mui-btn-block">确认下单button>
div>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init();
mui.ready(function(){
cardatainit();
});
//初始化购物车里面的数据
function cardatainit()
{
//查询当前登录app的用户在购物车中加入的商品。 把查询出来的数据绑定到ul中。
//需要的参数:userid
var requrl=localStorage.getItem("requrl");
var userid=localStorage.getItem("id");
/*

华为5G手机
¥5888.00
-1+
*/
mui.ajax(requrl,{
data:{
rnum:"6",
userid:userid
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
console.log(JSON.stringify(data));
var htmlstr="";
var sumprice=0;
for (var i=0;i<data.length;i++) {
htmlstr+='' ;
htmlstr+=' +data[i].imgurl+'" class="propic"/>';
htmlstr+='
+data[i].imgurl+'" class="propic"/>';
htmlstr+=''
+data[i].proname+'';
htmlstr+='¥'
+data[i].price+'.00';
htmlstr+='+data[i].proid+'">-'+data[i].procount+'+';
htmlstr+="";
sumprice +=parseInt(data[i].price)*parseInt(data[i].procount);// 单价*数量=小计 然后通过累加 把所有商品的价格累加起来 保存在sumprice中。 这里要注意,计算价格之前,要把单价和数量都转为数字。
}
document.getElementById("pricebox").innerText=sumprice;
document.getElementById("itembox").innerHTML=htmlstr;
}
});
}
//通过委托的方式给增加按钮绑定点击事件
mui("#itembox").on("tap","span.btnjia",function(){
var proid=this.parentNode.getAttribute("id");
var userid=localStorage.getItem("id");
var v=this.parentNode.querySelector(".numberbox").innerText;//获取该商品原来在购物车中的数量
v=parseInt(v);
v=v+1;
var requrl=localStorage.getItem("requrl");
mui.ajax(requrl,{
data:{
rnum:"8",
userid:userid,
id:proid,
countvalue:v
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
cardatainit();
}
});
});
mui("#itembox").on("tap","span.btnjian",function(){
var proid=this.parentNode.getAttribute("id");
var userid=localStorage.getItem("id");
var v=this.parentNode.querySelector(".numberbox").innerText;//获取该商品原来在购物车中的数量
v=parseInt(v);
v=v-1;
var requrl=localStorage.getItem("requrl");
if(v<1)
{
//如果购物车里面商品的数量小于1,就需要删除该商品
mui.ajax(requrl,{
data:{
rnum:"7",
userid:userid,
id:proid
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
if(data.msg=="ok")
{
mui.toast("删除成功!");
}
cardatainit();
}
});
}
else
{
//如果商品的数量不小于1,只需要将该商品的数量减少1就可以了。
mui.ajax(requrl,{
data:{
rnum:"8",
userid:userid,
id:proid,
countvalue:v
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
cardatainit();
}
});
}
});
//点击去结算按钮
document.getElementById("gotopay").addEventListener("tap",function(){
document.getElementById("userinfobox").className="show";
});
//点击继续购物按钮
document.getElementById("gotoprolist").addEventListener("tap",function(){
var main=plus.webview.getWebviewById("main.html");
mui.fire(main,'goprolist');
});
script>
body>
html>
看代码是可以理解的,这边需要注意的一下是132行的代码
这边点击+就会添加数量,反之价格会减少,如果以及-到0了,就直接删除这个商品
还有一个计算订单的总价格
见图

页面暂时有点小丑,待会过段时间优化一下!
哈哈哈
https://blog.csdn.net/hanhanwanghaha欢迎关注这个超级无敌可爱的人鸭,有什么问题留言私信皆可,看见必回!
创作不易,如有转载,请注明出处
希望你我可以一直走在梦想的路上,即使身在低谷,也不忘前行