最简单的个人网址导航
超简单又有点用的html—简单的个人网址导航
- 看看就会的html网址导航
-
- 简单效果图
- 核心代码
- 背景和格式相关(这个不能一看就会)
- 完整代码
- 总结和后记
看看就会的html网址导航
简单的网址导航就是一些超链接,唯一的好处可能就是可以把自己常用的网站放在一起,有能力的可以做的美观一些,类似于hao123一样的网址导航。
如果不计较美观,代码其实一看就会,txt都可以写。
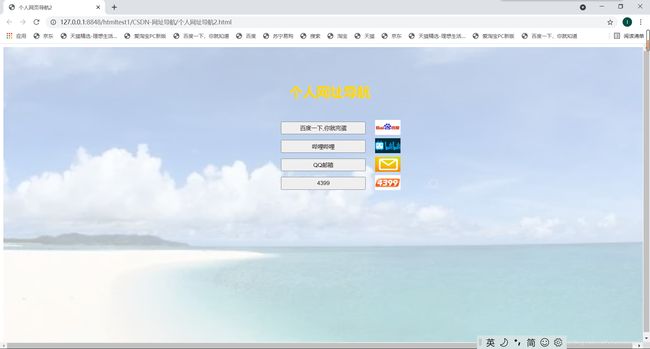
简单效果图
核心代码
核心代码就是超链接
<form action="https://www.baidu.com" method="get" target="_blank">
<input type="submit" value="百度一下,你就完蛋" id="button-button" />
</form>
form--------表单
action ------后面加网页链接
method-----无所谓,提交信息时保密可以改成post
target-------不写的话是点击直接跳转链接,"_blank"表示打开新窗口
input--------提交,用户输入相关的标签,有很多属性
type---------type属性中,submit是有提交功能的按钮
value-------按钮上的文字,随便写
id------------type 的标签,自己随便定
背景和格式相关(这个不能一看就会)
这个方面比较多,只介绍我用的一点点,主要是css
1.基本格式,没什么好说的,复制就行,想了解可以自己看看,上面的核心代码直接放在body中间就能用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
2.css格式,跟body中的每个id对应,算是模板样式.
<style type="text/css">
/*
背景
属性依次是{
背景图片地址
绝对定位
图片全屏
宽
高
透明度
}
*/
#background-jpg{
background: url(./1.jpg);
position: absolute;
background-size:cover;
width: 100%;
height: 100%;
opacity: 0.3;
}
/*
标题
属性依次是{
绝对定位
颜色
距离左边框百分比
距离上边框百分比
}
*/
#title-color{
position: absolute;
color: gold;
left: 45%;
top: 10%;
}
/*
网址容器,为了摆放按钮什么的,固定在屏幕中间左右
*/
#wedsite{
position: absolute;
left: 43%;
top: 25%;
width: 20%;
height: 50%;
}
/*
按钮
*/
#button-button{
width:200px;
height: 30px;
}
/*
图片按钮
*/
#img-jpg{
width: 60px;
height: 35px;
}
</style>
3.表格相关,创建一个4*2的表格,center是指存数据时,数据居中
<table align="center">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
完整代码
注意:需要图片才能正常运行,图片随便百度就有,没有图片删除图片的src也行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人网页导航2</title>
<style type="text/css">
#background-jpg{
background: url(./1.jpg);
position: absolute;
background-size:cover;
width: 100%;
height: 100%;
opacity: 0.3;
}
#title-color{
position: absolute;
color: gold;
left: 45%;
top: 10%;
}
#wedsite{
position: absolute;
left: 43%;
top: 25%;
width: 20%;
height: 50%;
}
#button-button{
width:200px;
height: 30px;
}
#img-jpg{
width: 60px;
height: 35px;
margin-top: 1px;
}
</style>
</head>
<body >
<div id="background-jpg"></div>
<div id="title-color">
<h1>个人网址导航</h1>
</div>
<div id="wedsite">
<table align="center">
<tr>
<td>
<form action="https://www.baidu.com" method="get" target="_blank">
<input type="submit" value="百度一下,你就完蛋" id="button-button" />
</form>
</td>
<td>
<a href="https://www.baidu.com/" target="_blank"><img src="./百度.png" id="img-jpg" ></a><!-- src 为文件地址,把文件放在html文件同一个目录下就行 -->
</td>
</tr>
<tr>
<td>
<form action="https://www.bilibili.com" method="get" target="_blank">
<input type="submit" value="哔哩哔哩" id="button-button" />
</form>
</td>
<td>
<a href="https://www.bilibili.com/" target="_blank"><img src="./blbl.jpg" id="img-jpg"></a>
</td>
</tr>
<tr>
<td>
<form action="https://mail.qq.com/" method="get" target="_blank">
<input type="submit" value="QQ邮箱" id="button-button" />
</form>
</td>
<td>
<a href="https://mail.qq.com/" target="_blank"><img src="./qq邮箱.png" id="img-jpg"></a>
</td>
</tr>
<tr>
<td>
<form action="https://www.4399.com/" method="get" target="_blank">
<input type="submit" value="4399" id="button-button" />
</form>
</td>
<td>
<a href="https://www.4399.com/" target="_blank"><img src="./4399.png" id="img-jpg"></a>
</td>
</tr>
</table>
</div>
</body>
</html>
总结和后记
这个自学一会应该就能学会,没什么难度,感觉说的太详细了.
写这个是做一次尝试,以后看到好玩的也会分享分享,尽量都是一看就会的那种.学习还是需要兴趣的.