ES6学习笔记
作用域
1.4垃圾回收机制
内存的生命周期
JS环境中分配的内存,一般有如下生命周期
- 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存1.2.
- 内存使用:即读写内存,也就是使用变量、函数等
- 内存回收: 使用完毕,由垃圾回收器自动回收不再使用的内存
说明:
- 全局变量一般不会回收(关闭页面回收)
- 一般情况下局部变量的值,不用了,会被自动回收掉
内存泄漏:程序中分配的内存由于某种原因程序未释放或无法释放叫做内存泄漏
拓展-JS垃圾回收机制-算法说明
下面介绍两种常见的浏览器垃圾回收算法:引用计数去和 标记清除法
标记清除法
现代的浏览器已经不再使用引用计数算法了
现代浏览器通用的大多是基于标记清除算法的某些改进算法,总体思想都是一致的。
核心
- 标记清除算法将“不再使用的对象”定义为“无法达到的对象".
- 就是从根部(在]S中就是全局对象)出发定时扫2.内存中的对象。凡是能从根部到达的对象,都是还需要使用的。
- 那些无法由根部出发触及到的对象被标记为不再使用,稍后进行回收
1.5 闭包
- 目标: 能说出什么是闭包,闭包的作用以及注意事项
- 概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用:
- 简单理解:闭包=内层函数 + 外层函数的变量
- 作用:封闭数据,提供操作,外部也可以访问函数内部的变量
- 闭包应用:实现数据的私有
先看个简单的代码:
function fn() {
var num = 10;
function fun() {
console.log(num);
}
fun();
}
fn();
总结
1.怎么理解闭包?
闭包 = 内层函数 +外层函数的变量
2.闭包的作用?
封闭数据,实现数据私有,外部也可以访问函数内部的变量闭包很有用,因为它允许将函数与其所操作的某些数据 (环境)关联起来
3.闭包可能引起的问题?
内存泄漏
1.6变量提升
目标:了解什么是变量提升
变量提升是javaScript 中比较“奇怪”的现象它允许在变量声明之前即被访问 (仅存在于var声明变量)注意:
1.变量在未声明即被访问时会报语法错误
2.变量在var声明之前即被访问,变量的值为 undefined
3let/const声明的变量不存在变量提升
4.变量提升出现在相同作用域当中
5.实际开发中推荐先声明再访问变量
总结
1.用哪个关键字声明变量会有变量提升?
var
2.变量提升是什么流程?
先把var变量提升到当前作用域于最前面只提升变量声明,不提升变量赋值然后依次执行代码我们不建议使用var声明变量
- 1.把所有var声明的变量提升到 当前作用城的最前面
- 2.只提升声明, 不提升赋值
函数进阶
2.1函数提升
目标:能说出函数提升的过程
函数提升与变量提升比较类似,是指函数在声明之前即可被调用
知道函数参数默认值、动态参数、剩余参数的使用细节,提升函数应用的灵活度,知道箭头函数的语法及与普通函数的差异
- 1。会把所有函数声明提升到当前作用域的最前面
- 2。只提升函数声明,不提升函数调用
- 函数表达式 必须先声明和赋值,后调用 否则 报错
总结
- 1.函数提升能够使函数的声明调用更灵活
- 2函数表达式不存在提升的现象
- 3.函数提升出现在相同作用域当中
2.2 函数参数
函数参数的使用细节,能够提升函数应用的灵活度
学习路径
1.动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参
总结:
-
- 1arguments 是一个伪数组,只存在于函数中
- 2.arguments的作用是动态获取函数的实参
- 3.可以通过for循环依次得到传递过来的实参
1.当不确定传递多少个实参的时候,我们怎么办?
arguments 动态参数
2.arguments是什么?
-
- 伪数组
- 它只存在函数中
- 剩余参数
1…是语法符号,置于最末函数形参之前,用于获取多余的实参
2.借助 …获取的剩余实参,是个真数组
开发中,提倡使用多使用:剩余参数
展开运算符
目标:能够使用展开运算符并说出常用的使用场景展开运算符(…),将一个数组进行展开
2.3 箭头函数 (重要)
目标:能够熟悉箭头函数不同写法
目的:引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁
使用场景:箭头函数更适用于那些本来需要匿名函数的地方
学习路径:
- 基本语法
总结
1.箭头函数属于表达式函数,因此不存在函数提升
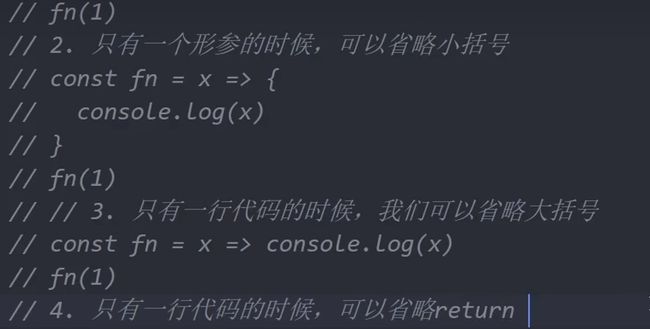
2.箭头函数只有一个参数时可以省略圆括号 ()
3.箭头函数函数体只有一行代码时可以省略花括号#,并自动做为返回值被返回
4加括号的函数体返回对象字面量表达式
- 箭头函数参数
普通函数有arguments 动态参数
箭头函数没有 arguments 动态参数,但是有 剩余参数 …args
- 箭头函数this
在箭头函数出现之前,每一个新函数根据它是被如何调用的来定义这个函数的this值,非常令人讨厌箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this。
箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this.
总结
1.箭头函数里面有this吗?
箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this
2.DOM事件回调函数推荐使用箭头函数吗?
不太推荐,特别是需要用到this的时候
事件回调函数使用箭头函数时,this 为全局的 window
解构赋值
- 数组解构
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法
基本语法:
1.赋值运算符 =左侧的用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量2.变量的顺序对应数组单元值的位置依次进行赋值操作
- 对象解构
目标:知道解构的语法及分类,使用解构简洁语法快速为变量赋值
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法
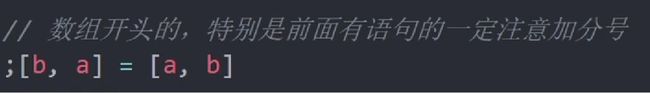
基本语法:典型应用交互2个变量
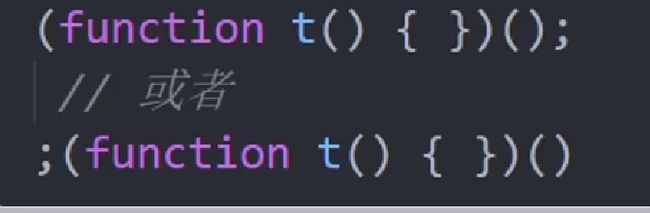
注意: js 前面必须加分号情况
1.立即执行函数
2.数组解构