风尚云网:小程序-=>{组件/components应用篇}
首先能看文档看文档:微信开放文档
微信小程序开发工具下载:稳定版 Stable Build | 微信开放文档
微信开发注册登录:
微信公众平台
目录
一:组件/components创建
二:pages页面中引用组件/components:
举个例子:想要在pages页面中的user.wxml中使用组件item
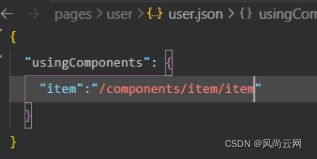
1.首先配置pages的user页面里的json文件,也就是user.json:
2.在user.json中配置item组件的路径即可:
三:pages页面中使用组件/components:
接着上个例子,user.json已经配置完成,
四:组件传递参数
五:组件的样式
styleIsolation有三种属性
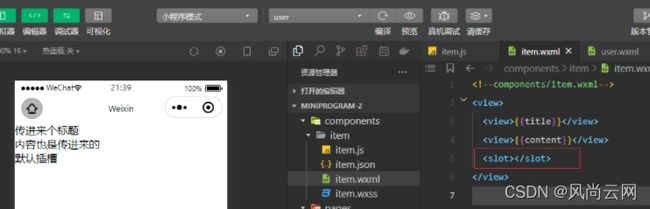
六:组件中的插槽使用
1.默认插槽
直接在组件中写入slot,实现默认插槽效果。
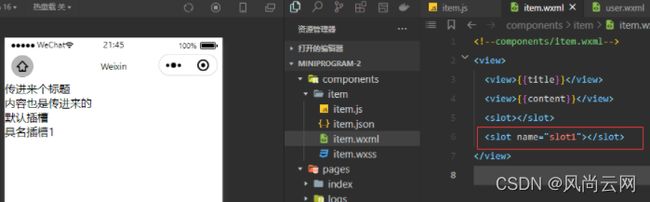
2.具名插槽
在pages页面中使用具名插槽slot:
在组件中使用具名插槽slot:
一:组件/components创建
在小程序目录中新建一个components文件夹,用于存放各种组件,然后在其中创建一个自己需要的组件(我创建了一个名为item的组件)
建立组件文件的时候,建议直接右键文件夹–>选择新建component!!!
重点提醒:page与component一定看清!!!两者js区别非常大
二:pages页面中引用组件/components:
举个例子:想要在pages页面中的user.wxml中使用组件item
1.首先配置pages的user页面里的json文件,也就是user.json:
2.在user.json中配置item组件的路径即可:
格式:"组件名":路径
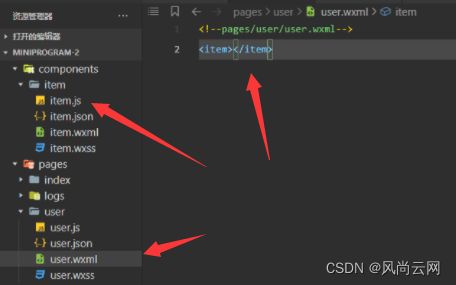
三:pages页面中使用组件/components:
接着上个例子,user.json已经配置完成,
组件在页面中引用是自己在user.json中起的名字
格式:<组件名>
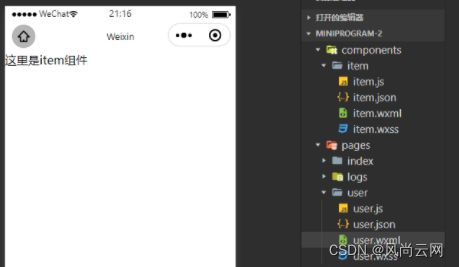
此时,就可以在pages页面的user页面使用组件item
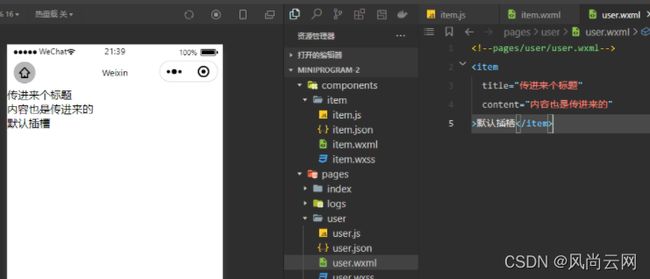
此时,就可以在pages页面的user页面看到组件item渲染的内容:
四:组件传递参数
因为组件在大多数时候都需要依靠父组件的数据来进行功能实现,咱们还用item组件进行举例。
title和content参数是要从父组件传入子组件(也就是item)中的值
然后到item.js中设置组件的属性列表:
在properties中设置传递值的属性,type是值的类型,
如果传入的是数字,那就是Number ,
数组就是Array 等等以此类推,
value 是默认值,如果该属性你设置了,但你在使用组件的时候并没有用到该属性,也就是没有给该属性传值,那么该属性就会使用value中的值。
同时注意properties中的属性名一定是跟user.wxml中组件设置的属性是一致的!
properties: {
"title": {
type: String, 数据类型
value: '' 默认值
},
"content": {
type: String, 数据类型
value: '' 默认值
},
}
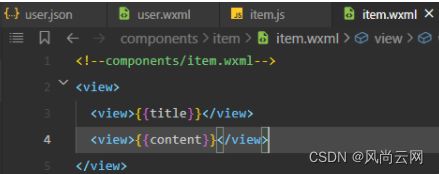
接下来,在item.wxml中用模板{{}}语法就可以使用参数,完成参数的传递
五:组件的样式
微信小程序的组件是默认样式隔离的,也就是样式不会互相影响,
当然,有时也需要样式的互通,那么,接下来就要进行相应的配置
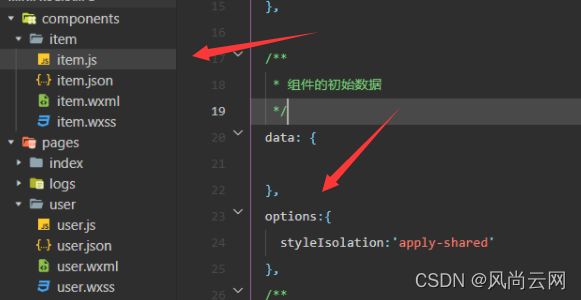
同样是item.js里
写入options配置 :
styleIsolation有三种属性
- isolated 样式隔离(默认)
- apply-shared 允许页面影响子组件 (只能由页面影响子组件)
- shared 互相影响
六:组件中的插槽使用
1.默认插槽
在组件中写:
-
嵌套内容
组件内部
直接在组件中写入slot,实现默认插槽效果。
2.具名插槽
就是给插槽起个名字
重点: multipleslots: true, //开启多个插槽
在组件的js文件中的options中配置
组件的js的options定义
options: {
multipleslots: true, //开启多个插槽
styleIsolation: "isolatedr", //isolated隔离
},
传入
$
美元
接收
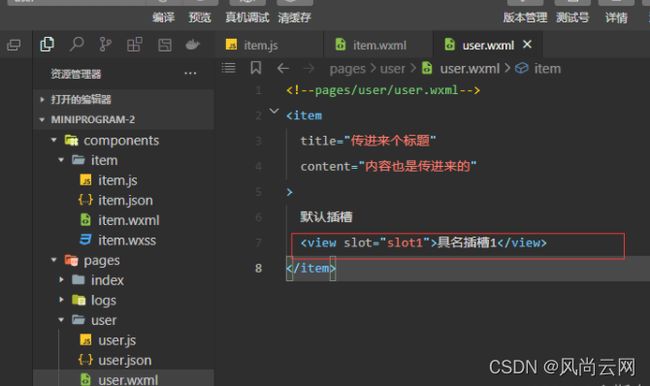
在pages页面中使用具名插槽slot:
在组件中使用具名插槽slot: 
本文到此结束,更多教程直接百度风尚云网~~
风尚云网个人小站:风尚云网