跨域 —— 反向代理配置
跨域问题在讲Node.js学习中编写接口的时候就已经讲到了,由后端配置解决跨域问题,使用cors中间件解决跨域问题以及使用JSONP解决跨域(仅支持GET请求),具体可以看一下这篇文章的内容:十二、Express接口编写 —— 跨域问题_express接口跨域 |Node 专栏 ,该篇已经讲解了跨域是什么和关于跨域的诸多问题,对于跨域的解释就不再过多赘述;
在之前的篇目当中未涉及到在项目使用到 axios ,即在这篇文章中就讲到 axios 在Vue 的使用 —— 第二十篇 axios使用_引入axios_Vue 专栏 ,那么本篇目就讲在 Vue 中来引入使用 axios 以及解决跨域问题 —— 反向代理;
创建项目在之前已经讲过了,省去这些步骤来进入主题:
1 )安装axios包:(在之前使用的script标签引入,项目开发使用模块化)
npm i --save axios2 )在 MusicView.vue 文件当中引入使用:
import axios from 'axios'通过一个酷狗API接口进行测试:
http://mobilecdnbj.kugou.com/api/v3/rank/list?version=9108&plat=0&showtype=2&parentid=0&apiver=6&area_code=1&withsong=1&with_res_tag=1通过Postman进行接口测试,这是一个GET请求,浏览器访问不直观;
下面在项目中来通过axios发起数据请求:(一些代码是之前篇目的内容)
分享音乐社区
分享酷狗Music
分享酷我Music
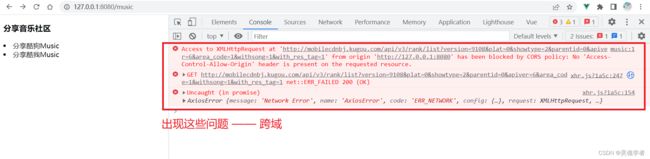
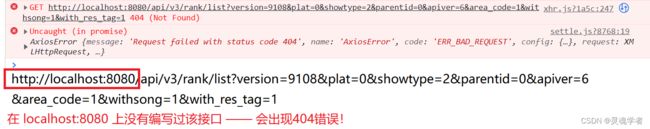
可以知道域名都不一样,从本机的 127.0.0.1:8080 发请求到 mobilecdnbj.kugou.com 进行了一个跨域的请求了,如果往 mobilecdnbj.kugou.com 发就跨域了,往自己发呢?显然会出现404,在学编写接口时候就知道了,在127.0.0.1:8080上怎么可能有这个接口呢?测试一下:
...
... 通过以上这块就知道了存在跨域的问题,当然前面讲过了,可以在后端进行解决跨域的问题,但今天讲的则是另外一种 "反向代理" ;
通过以上这块就知道了存在跨域的问题,当然前面讲过了,可以在后端进行解决跨域的问题,但今天讲的则是另外一种 "反向代理" ;
3 )反向代理配置 —— vue.config.js
在 vue.config.js 文件中去配置如下信息:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
...
devServer: {
proxy: {
'/api': {
target: 'http://mobilecdnbj.kugou.com',
changeOrigin: true
}
}
}
})
注解: '/api' 是指 axios.get('/api/......') 中请求以 /api 开头的请求代理地址是 target :
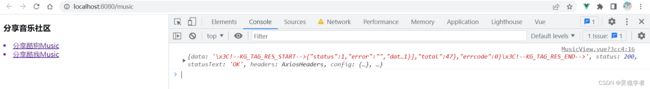
测试:测试可以看到请求返回的数据 —— status : 200
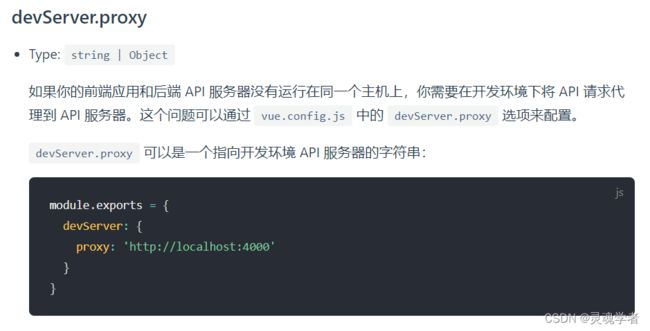
可以来看一下官方文档中的内容:配置参考 | Vue CLI —— devServer.proxy | 反向代理配置
讲到这里需要注意的是什么呢?有些小白出现 "幻觉" 了,这样一来不就可以轻易拿到一些数据接口来做项目了吗?当然不是这样了,这样一来不就给自家服务器加重负担吗?所谓害人之心不可有,防人之心不可无;所以会有一些 "防人" 的手段,下面来通过下面这一个请求来测试一下:
...
vue.config.js 配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
'/': {
target: 'https://m.maizuo.com',
changeOrigin: true
}
}
}
})测试运行一下:
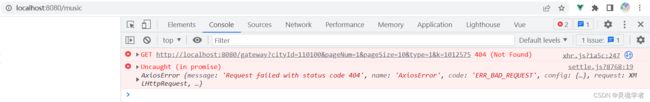
报错404没有该请求响应数据,这是哪里出现问题了呢?测试一下原来的请求是否存在问题:
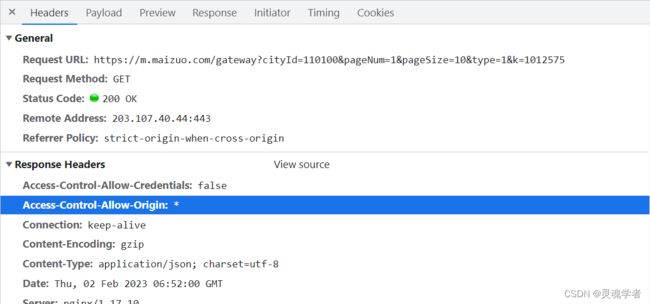
这里还有一个 " Access-Control-Allow-Origin " 的配置吗?这个不就是在讲API接口的时候讲到的是这个后端的配置吗?* 不就意味允许跨域的访问吗? 陷入思考,于是进行比对:
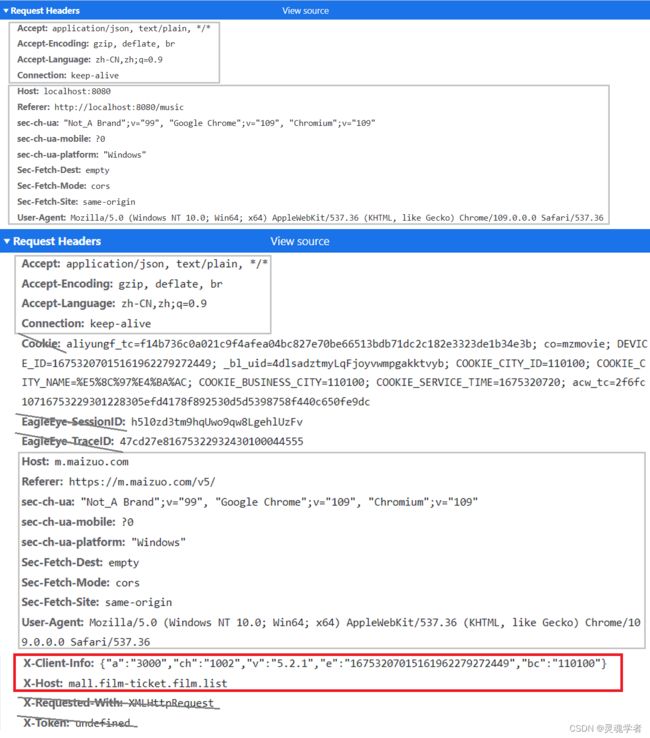
可以看到的是 Request Headers (请求头)中缺少了两个参数 X-Client-Info 和 X-Host ,所以拿不到请求数据,那么是不是就没办法了? 当然是在请求头上添加上这两个参数就可以了;
...
vue.config.js 配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
'/gateway': {
target: 'https://m.maizuo.com',
changeOrigin: true
}
}
}
})
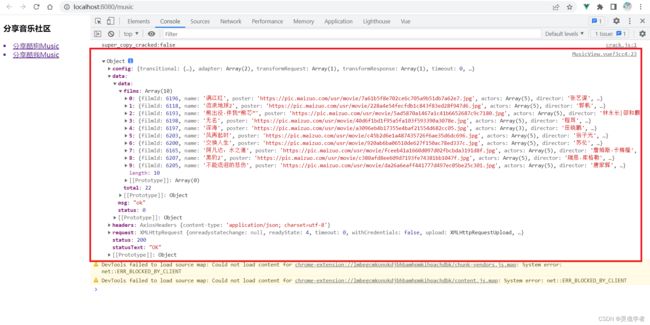
测试运行查看控制台是否打印数据 :
可以在控制台上看到通过结合设置请求头的方式可以拿到对于的数据信息了,所以在实际情况当中往往不止于仅有这一种方式方法。
通过以上的内容对于跨域有了进一步的了解,可以通过后端的设置解决跨域,那么前台在请求时就不会有跨域问题,有cors配置解决跨域,也有jsonp解决跨域,以及另外一种可以通过反向代理,最后一种就是刚刚讲到这种,可能是配置设置好了这个跨域,但实际上 "锋芒不外露" ,需要配置设置 headers 请求头的信息 发起请求才能获取到数据信息,好了,本篇内容到此就这里就告一段落了,感谢大家一直以来的支持!!!