- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- 基于JavaScript的网页设计案例分析:打造现代化、交互性强的网站体验
冷夜雨.
javascript
引言随着互联网的快速发展,网页设计的要求也在不断提升。从最初的静态页面到如今的动态、交互式网页,JavaScript作为一种重要的前端开发语言,已成为现代网页设计中不可或缺的一部分。它能够为网页带来更强的交互性、灵活性和动态效果,不仅提升用户体验,也能在设计过程中实现更复杂的功能。本文将通过一个具体的JavaScript网页设计案例,来展示如何利用JavaScript打造现代化、交互性强的网站,并
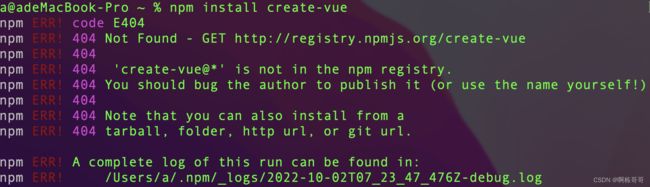
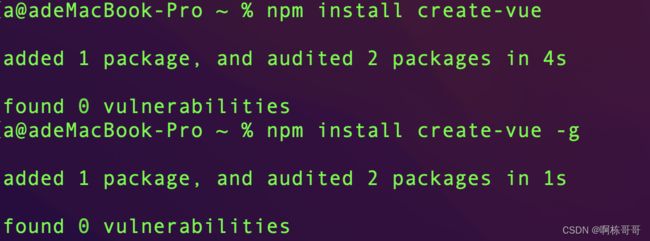
- npm与npx:有何不同?
npm与npx:有何不同?原文链接:npmvs.npx:What’sthedifference?作者:FimberElemuwa✏️译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!什么是npm?npm代表NodePackageManag
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- 系统设计架构——互联网案例
大猩猩爱分享
java架构
Netflix的技术栈移动和网络:Netflix采用Swift和Kotlin来构建原生移动应用。对于其Web应用程序,它使用React。前端/服务器通信:Netflix使用GraphQL。后端服务:Netflix依赖ZUUL、Eureka、SpringBoot框架和其他技术。数据库:Netflix使用EV缓存、Cassandra、CockroachDB和其他数据库。消息传递/流媒体:Netflix
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- Yarn 如何优化依赖安装的速度?
引言在前端开发中,包管理器是必不可少的工具,用于管理项目的依赖包。Yarn是由Facebook推出的一个包管理器,作为npm的替代方案,它在性能、可靠性和安全性方面提供了显著提升。一个常见的问题是:Yarn如何优化依赖安装的速度?本文将专注于这个问题,深入分析Yarn的核心机制和优化策略。传统npm安装的瓶颈在理解Yarn的优化之前,先来看一下传统npm安装依赖的问题:串行安装早期版本的npm使用
- TypeScript 的类型系统如何提升代码质量?
引言在现代前端和后端开发中,代码质量的重要性毋庸置疑。良好的代码质量不仅能减少Bug,还能提升团队协作效率和项目的可维护性。而TypeScript的出现,为JavaScript引入了静态类型检查,成为提升代码质量的一大利器。本文将聚焦于TypeScript的类型系统,探讨它如何帮助开发者在开发阶段发现潜在问题、提升代码健壮性。类型系统的核心价值JavaScript是一门动态类型语言,这意味着变量的
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- 面向企业级前端应用的开发框架 UI5 的发展简史介绍
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 从javascript到python(一):基本环境搭建
写在前面本系列文章针对前端开发人员快速地通过javascript相关概念来理解学习python,如果你对javascript本身都不熟悉,可能这些文章就并不适合你的。这些文章主要用语本实验室的前端同学学习之用,描述可能有点累赘,还请读者理解。环境搭建安装VSCode安装Python3.7安装VSCode插件python库的安装说明:本文中的演示均是在macos环境下做的配置安装Python3.7特
- 记录meta标签和npm模块化
metanpm
npm模块化见链接:https://blog.csdn.net/ikaivon...meta标签最重要的属性有两个:一、name和content二、http-equive和content例如:详细见:https://blog.csdn.net/zhangan...
- AI Prompt 设计指南:从基础构建到高质量生成的全面解析
网罗开发
AI大模型人工智能OpenAI深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 实现列表拖拽排序功能,可新增,可删除,拖住排序,draggable,dragstart,dragend,dragover,利用好这几个事件,完美实现拖拽功能
Sherry Tian
javascriptjavascript前端
你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是——认准方向,坚持不懈,你终将迎来辉煌!欢迎关注我,我将在这里分享工作中积累的经验和心得,希望我的分享能够给你带来帮助。文章目录前言效果展示功能说明新增:删除:拖拽排序:关键点:代码实现html(结构)css(样
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- 一文教你实现前端自定义浮窗
在页面布局中,我们通常会给指定区域做限制,若元素超出了指定区域则会隐藏(overflow:hidden;)。而文字提示框组件却能精准定位指定元素,并不受overflow:hidden;元素的影响。这是因为文字提示框组件是直接挂载在body下的,所以它不受页面布局的影响,其它的弹窗组件也是类似的原理,例如:modal组件、对话框组件、mask组件、toast组件等。要实现提示框组件,有两个核心点需要
- Svelte 最新官方文档翻译(3)—— 符文(Runes)上
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 裁员,准备离开杭州了
前端后端程序员
上个月的时候,我被公司裁掉了,陆陆续续找了1个月的工作,没有拿到1份Offer,从网上看着各式各样的消息和自己的亲身体会,原来对于像我这样的普通打工族,找工作是如此的难。我相信,任何时候只要实力强,都能有满意的工作,但我不知道,能达到那样的水平还需要多久。本人是前端,工作6年,期间经历过4家公司,前两份是外包,后面两份都是领大礼包走的,回想起来,职业生涯也是够惨的。虽然说惨,但是最近领的这一份大礼
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- Vue 开发者的 React 实战指南:部署与持续集成篇
作为Vue开发者,在迁移到React开发时,除了开发过程中的差异,部署和持续集成的策略也需要相应调整。本文将详细介绍React项目的部署流程和持续集成最佳实践。构建流程对比Vue的构建流程在Vue项目中,我们通常使用:VueCLI或Vite构建工具npmrunbuild生成生产环境代码输出目录通常是dist#VueCLInpmrunbuild#输出到dist目录#Vitenpmrunbuild#输
- HTML专题之DOCTYPE
前端html5html
前言石匠敲击石头的第1次有一道经典的前端面试题:DOCTYPE是什么?这个问题在网上一搜有很多相关的文章,如果让我自己回答竟然让我脑子里一片空白,我的印象里加了就表示这个网页的版本是HTML5,但是这样的回答在面试时肯定是不行的,看了很多网上的文章,决定写一篇文章来梳理一下,第一次写文章,如果有哪里讲的不对或者不完整,欢迎大家指出错误。DOCTYPE是什么DOCTYPE翻译成中文的话表示“文档类型
- 发布工具包 到npm 服务
pzpcxy520
npm前端node.js
操作步骤如下:1.创建文件夹,并创建文件index.js,在文件中声明函数,使用module.exports暴露2.npm初始化工具包,package.json填写包的信息(包的名字是唯一的)3.注册账号https://www.npmjs.com/signup4.激活账号(一定要激活账号)5.修改为官方的官方镜像(命令行中运行nrmusenpm)6.命令行下npmlogin填写相关用户信息7.命令
- 开发浏览器插件太难?试试 crxjs,效率飙升的秘密武器!
前端chrome
浏览器插件开发一直以来都是前端开发者的一块重要阵地。它能让我们通过扩展浏览器功能,为用户提供便捷的工具和更流畅的使用体验。然而,许多开发者在尝试插件开发时,却常常因为复杂的API、缺乏现代开发工具支持以及传统工具链无法实现热重载而望而却步。每次修改代码都需要重新打包、加载插件,甚至重启浏览器,不仅耗时,还容易打断开发思路。如果你也有类似的困扰,那么crxjs能成为你的终极解决方案。什么是crxjs
- AI前端技术赋能智慧交通:从实时路况到智能导航
前端
在现代社会,日益严重的交通拥堵和出行效率低下已成为许多城市面临的重大挑战。传统的交通管理模式难以应对海量交通数据和复杂的交通状况,而AI写代码工具的出现为解决这些问题提供了新的途径。特别是AI前端技术,它在处理和可视化交通数据,构建智能交通应用方面扮演着至关重要的角色,为建设智慧交通系统提供了强有力的支撑。AI前端在交通管理中的应用:数据驱动,智能决策AI前端技术在交通管理中的应用主要体现在以下几
- nodejs创建ws服务器,前端浏览器用websocket接收信息和发送信息给服务端
cdcdhj
nodejs服务器前端websocket
首页是用nodejs建立服务器端//wsserver.jsconstWebSocket=require('ws');constwss=newWebSocket.Server({port:8080});wss.on('connection',functionconnection(ws){ws.on('error',console.error);//接收客户端发送过来的信息ws.on('message
- 玩转前端正则表达式
正则表达式前端后端
文章首发本人博客,由于格式和图片解析问题,可以前往阅读原文JavaScript中的正则是Perl的大子集,但Perl内部的一些表达式却没有继承正则表达式是用于匹配字符串中字符组合的模式(可参考MDN教程)扫码关注公粽号,查看更多优质文章一个例子使用正则将一个数字以科学计数法进行表示,如://10000000=>10,000,000现在用一个正则来解决conststr='10000000'const
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl