微信云开发技术架构
(仅有把抱怨环境的情绪,化为上进的力量,才是成功的保证。——罗曼·罗兰)
微信云开发
官方文档
文本只用来概述微信云开发的技术架构,并结合实战场景进行说明。更详细的请直接查看微信官方文档。
背景
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
其研发模式属于serverless无服务模式,通过微信提供的开发工具以及内部集成的功能,来让开发者更专注业务。
Serverless
有关serverless的详细说明请查看这篇文章
Serverless入门
微信云开发的优势


可以看到,微信云开发有自己的生态,不仅不需要维护服务器,并且对微信类的开发提供了免鉴权等入口,提高对接微信的效率。提供了微信侧的云存储和数据,并且还能部署静态网站
接下来,我们将以开发小程序的角度来描述微信云开发的技术架构。
- 部分场景下的功能,腾讯云控制台也支持操作,只不过较为麻烦,在下面的说明中,统一简称腾讯云控制台。
- 小程序管理有微信单独的管理系统,在下面的说明中,统一简称为小程序管理系统
- 微信云开发有自己庞大的社区系统,开发和运营中等遇到的问题通常在这里都能找到答案。
- 小程序默认使用的是后端云函数,也可以自己使用http接口的形式进行开发,但需要做额外的微信认证相关工作。
云函数算力支持
官方云函数配额说明
默认云函数的运行内存是256m,但cpu核数并未提供说明。
不过从腾讯云的云函数配额可以看出,其cpu核数核内存占用数有关系。

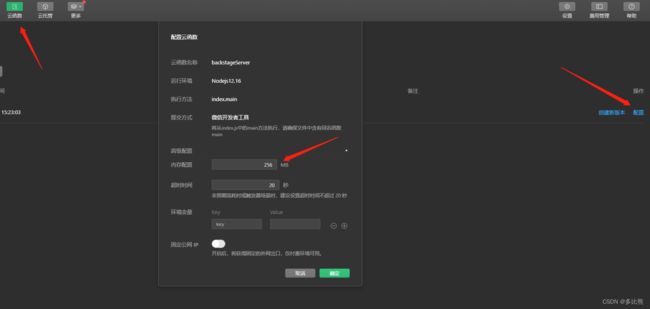
扩展云函数的内存
可以在微信开发者工具或者腾讯云控制台进行管理。
提升cpu算力
通过腾讯云文档查看,内存和cpu的算力成正比(目前业界都是这么处理,比如aws亚马逊)。我们可以提高内存来提高cpu算力。
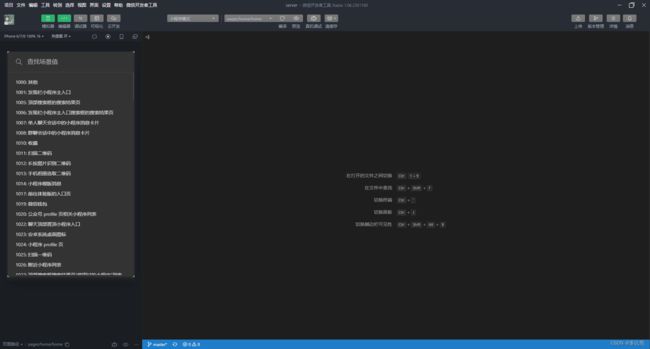
微信开发者工具
腾讯云控制台
编辑器
微信云开发有着自己的代码编辑器,它内部集成了vscode的内核,然后再上面进行拓展,开发了微信特有的一系列功能。
下载微信小程序开发编辑器

当然也可以使用vscode进行开发,只不过需要进行额外的配置。
微信开发者工具优缺点
优点
- 微信开发者工具内部继承了大量微信自身的功能,方便开发者更快的开发和对接微信类功能,以及代码管理
- 微信开发者工具提供对小程序等代码的实时预览和调试
- 微信开发者工具更方便的开发,调试管理后端云函数
- 微信开发者工具对小程序等服务做了特殊的优化和功能
缺点
- 插件生态不完善,和vscode不在一个量级
- 偶尔出现的bug不能及时修复
- 对ts原生的支持不够完善
- 最新的vscode特性不能及时体验
编程语言
微信开发者工具前后端使用的是JavaScript编程语言,支持最新的ecma规范。也支持typescript开发,但需要进行一些配置。
服务间通信
云函数
微信开发者工具默认支持的是云函数,前端调用可以直接使用内部集成的微信SDK和后端通信。后端也可以使用这个sdk对接微信侧提供的一些功能,因为云函数内部集成了微信的鉴权,所以后端可以免去鉴权工作进行对接,提高开发效率
小程序前端对接后端云函数代码
/**
* 对后端云函数调用进行封装
* @param {*} module 模块 比如user
* @param {*} action 动作 比如getUser
* @param {*} data Json类型数据 比如{userId: 'xxxx'}
*/
const cloudServer = async (module, action, data) => {
if (!module || !action) {
throw new Error('module 或者 action 未传');
}
const {
result
} = await wx.cloud.callFunction({
name: 'backstageServer',
data: {
route: { // 后端云函数路由解析结构
module,
action,
},
...data, // 请求参数解构
session: { // 后端云函数需要的session
}
}
});
return result;
};
Http
原生云函数虽然有它自己的优点,但也带来了一些缺点。很明显的是生态问题,比如没有框架支持,一些第三方的npm包不支持,扩展较难,比如添加自定义的日志监控,服务监控等。
当然,这些问题其实也是Serverless生态的问题,因为较新,所以还需要时间沉淀来完善社区。
但就目前来看,对于中大型的服务来说,还是使用传统服务较为容易管理。
封装后的http调用代码
const http = require('http');
const https = require('https');
module.exports.request = async (url, method, data = {}, options = {}) => {
/**
* example
* request('http://www.baidu.com', 'get', {}, {});
*/
const pro = async () => {
// 处理http或https
let sender = http;
if (url.includes('https')) {
sender = https;
}
// 针对不同的请求方式做不同的处理
if (['get'].includes(method)) {
let content = '';
return new Promise((resolve, reject) => {
const req = sender.request(url, options, (res) => {
res.setEncoding('utf8');
res.on('data', (chunk) => {
content += chunk;
});
res.on('end', () => {
return resolve(content);
});
});
req.on('error', (e) => {
return reject(e.message);
});
req.end();
})
}
if (['post', 'put', 'patch'].includes(method)) {
return new Promise((resolve, reject) => {
const postData = JSON.stringify(data);
options = {
method,
headers: {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(postData)
},
...options
};
let content = '';
const req = sender.request(url, options, (res) => {
res.setEncoding('utf8');
res.on('data', (chunk) => {
content += chunk;
});
res.on('end', () => {
return resolve(content);
});
});
req.on('error', (e) => {
return reject(e.message);
});
req.write(postData);
req.end();
});
}
throw new Error('request method invalid!');
};
const result = await pro();
console.log('request', JSON.stringify(result));
return result;
};
云函数监控
日志
微信开发者工具
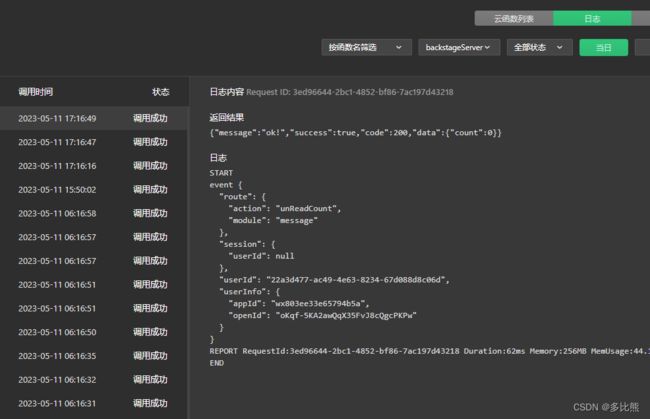
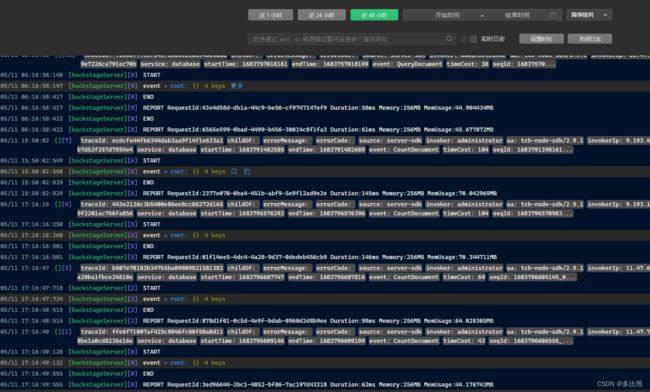
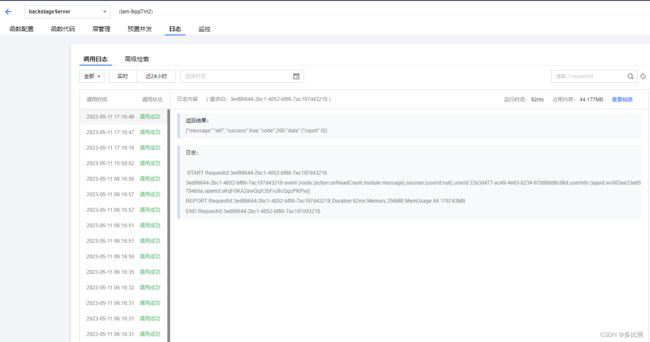
微信开发者工具内部提供了云函数的日志监控入口,分为普通日志和高级日志,高级日志比普通日志更加灵活和方便检索
普通日志
高级日志
腾讯云控制台
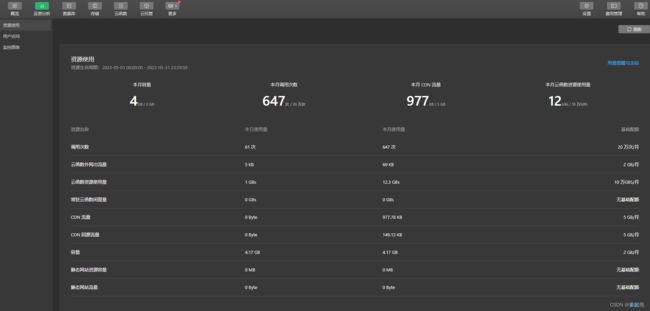
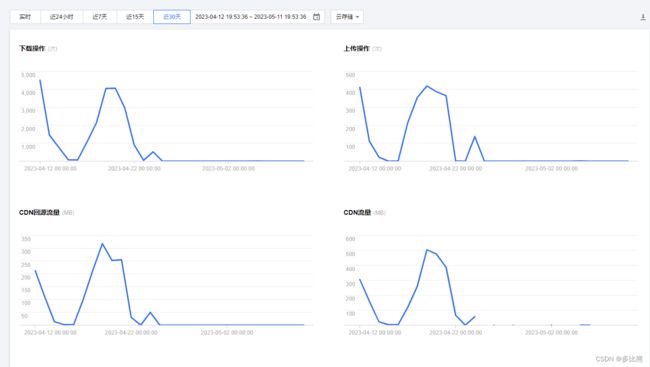
用量
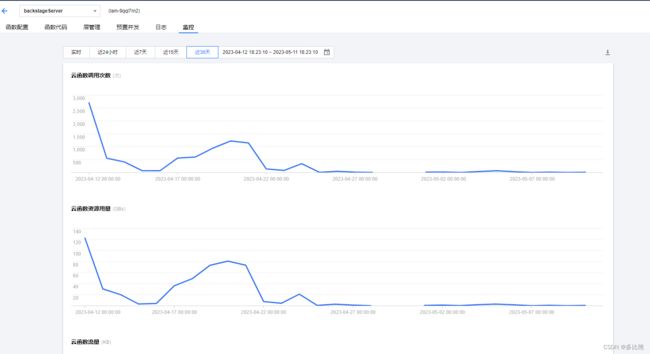
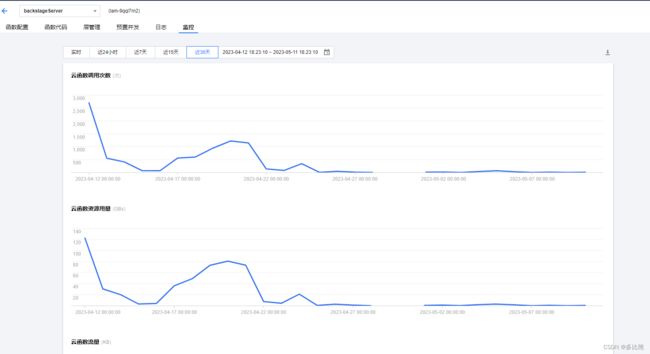
性能
数据库
官方链接
微信云开发数据库属于NoSQL类型,并且在微信云开发模式内自动集成。它有以下优势。
- 文档存储结构为JSON,更接近现代开发模式,开发效率更高。
- 没有事务,数据库操作性能更强
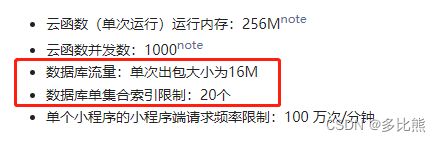
限制
sql语句
相比较其他nosql类型的数据库,比如redis,mongodb等,微信云开发数据也有着自己的sql特性。
查询
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success: function(res) {
// res.data 包含该记录的数据
console.log(res.data)
}
})
插入
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
更新
db.collection('todos').doc('todo-identifiant-aleatoire').update({
// data 传入需要局部更新的数据
data: {
// 表示将 done 字段置为 true
done: true
},
success: function(res) {
console.log(res.data)
}
})
删除
db.collection('todos').doc('todo-identifiant-aleatoire').remove({
success: function(res) {
console.log(res.data)
}
})
聚合
官方链接
const $ = db.command.aggregate
db.collection('books').aggregate()
.group({
// 按 category 字段分组
_id: '$category',
// 让输出的每组记录有一个 avgSales 字段,其值是组内所有记录的 sales 字段的平均值
avgSales: $.avg('$sales')
})
.end()
.then(res => console.log(res))
.catch(err => console.error(err))
可视化管理
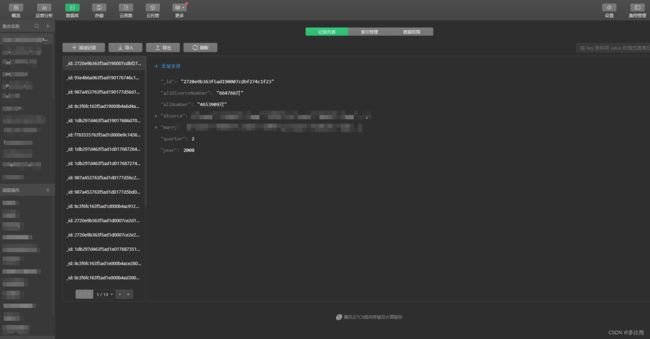
微信开发者工具
可以直接在微信开发者工具内进行数据库的权限管理,增删改查,索引管理等

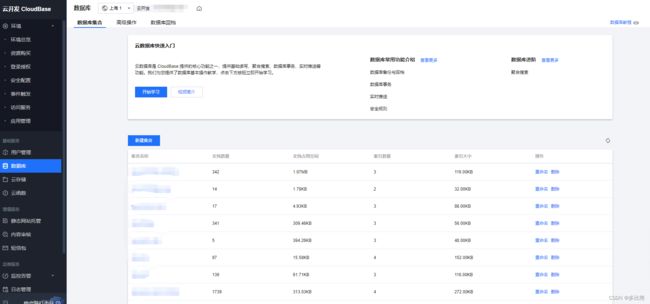
腾讯云控制台
备份
官方链接
目前系统会自动开启数据库备份,并于每日凌晨自动进行一次数据备份,最长保存 7 天的备份数据。
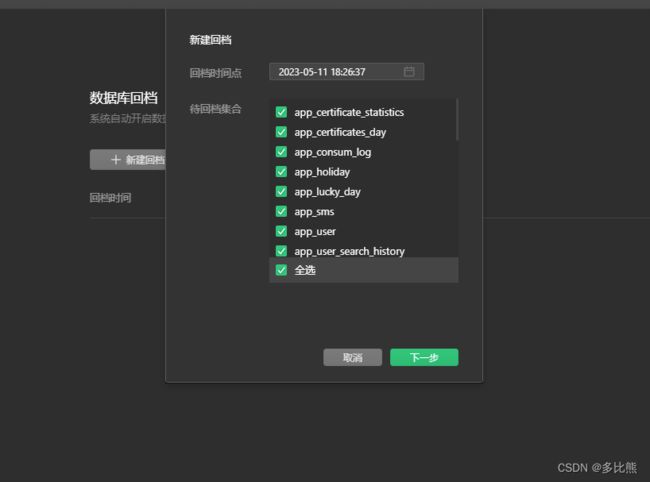
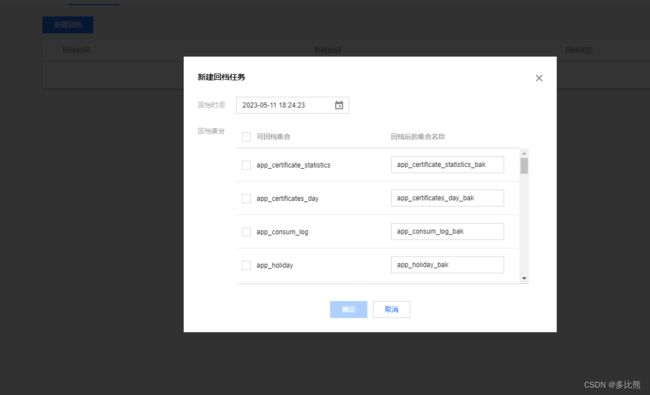
如有需要,开发者可在云控制台上通过新建回档任务将集合回档(还原)至指定时间点。
回档期间,数据库的数据访问不受影响。回档完成后,开发者可在集合列表中看到原有数据库集合和回档后的集合。
微信开发工具备份
腾讯云控制台备份
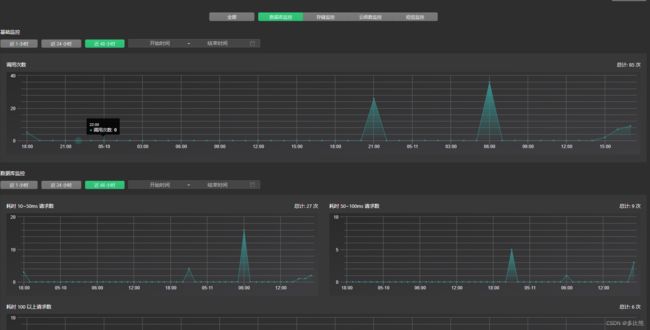
数据库监控
云存储
微信云开发有自己的云存储,在小程序前端和后端可以直接通过sdk进行调用。
代码示例
前端文件存储示例
/**
* 上传文件
* @param {*} filePath 文件路径
* @param {*} storagePath 存储路径
*/
module.exports.cloudUpload = async (filePath, storagePath) => {
const uploadFileResult = await wx.cloud.uploadFile({
cloudPath: storagePath,
filePath
});
console.log('cloudUpload', uploadFileResult);
return uploadFileResult;
}
后端文件存储示例
需要将文件转换为buffer或者数据流,以导出xlsx文件为例。
// 处理好文件后 将文件流上传至云端,并设置文件有效期,由云端自动删除
const bufferResult = xlsx.write(wb, {
type: 'buffer'
});
const cloudPath = `export/salary/${uuid()}.xlsx`;
const uploadResult = await cloud.uploadFile({
cloudPath,
fileContent: bufferResult
});
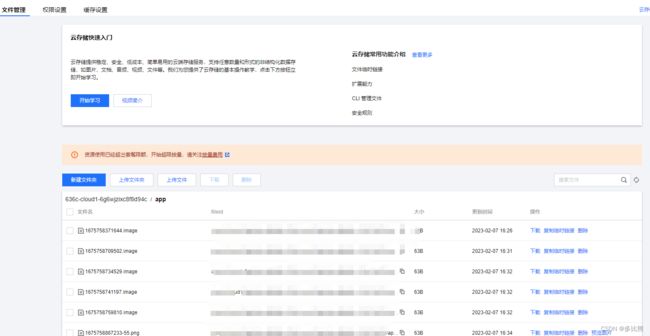
云存储文件管理
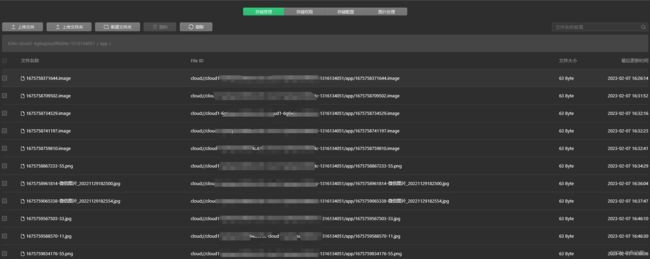
微信开发者工具
腾讯云控制台
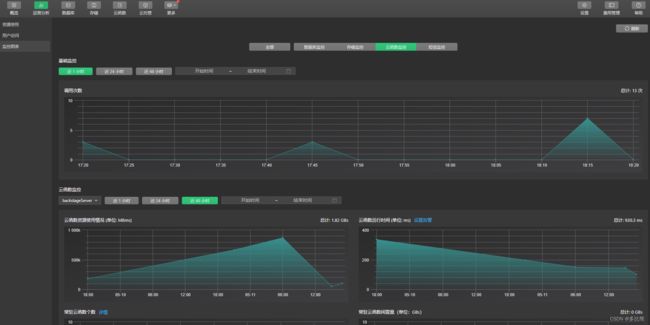
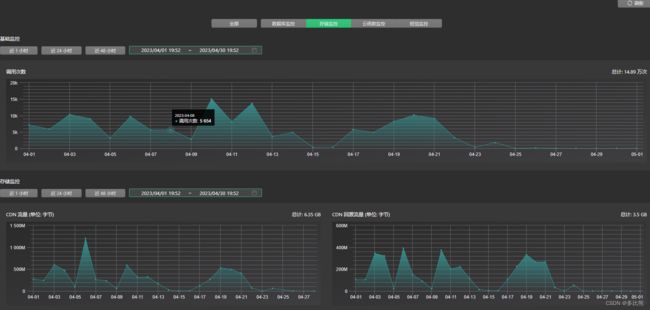
云存储监控
微信开发者工具
腾讯云控制台
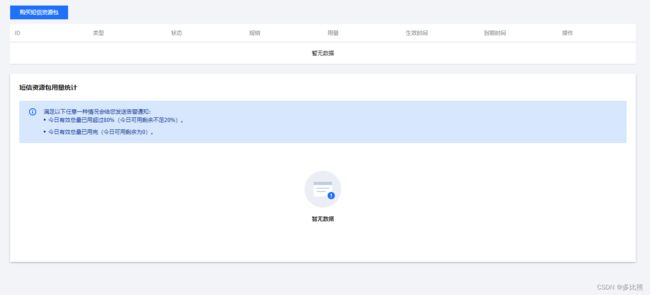
短信
官方文档
微信云开发有自己的短信api和管理体系。
示例代码
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.cloudbase.sendSms({
"env": 'online-12345678910',
"content": '发布了新的能力',
"path": '/index.html',
"phoneNumberList": [
" 8612345678910"
],
"smsType": 'Marketing',
"useShortName": true
})
return result
} catch (err) {
return err
}
}
返回数据