- Java宠物类设计:从基础到空指针预防
Cyanto
Javajava开发语言
宠物类(Pet)设计首先我们来看一个简单的宠物类设计,这个类包含了宠物的基本属性和行为:publicclassPet{//成员变量(属性)Stringname;//宠物名字Stringbirthday;//出生日期chargender;//性别//成员方法(行为)publicvoideating(){System.out.println("开吃!");}publicvoidrunning(){Sy
- 【HarmonyOS NEXT】 鸿蒙图片或视频保存相册
【HarmonyOSNEXT】鸿蒙图片或视频保存相册鸿蒙开发能力##HarmonyOSSDK应用服务##鸿蒙金融类应用(金融理财前言鸿蒙中保存图片或者视频,或者其他媒体文件到设备的媒体库,可以是相册,也可以是文件管理等。共有两种方式:需要应用申请受限权限,获取文件读写的权限(调用需要ohos.permission.READ_IMAGEVIDEO和ohos.permission.WRITE_IMAG
- GitHub 趋势日报 (2025年06月26日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图716free-for-dev677Self-Hosting-Guide618Best-websites-a-programmer-should-visit565dioxus411edit337awesome-mcp-servers310lea
- GitHub 趋势日报 (2025年06月25日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图880awesome788build-your-own-x691free-for-dev427best-of-ml-python404Self-Hosting-Guide403Best-websites-a-programmer-should-
- 招标专家随机抽选——抽取结果打印模板设计—未来之窗智能编程——仙盟创梦IDE
未来之窗软件服务
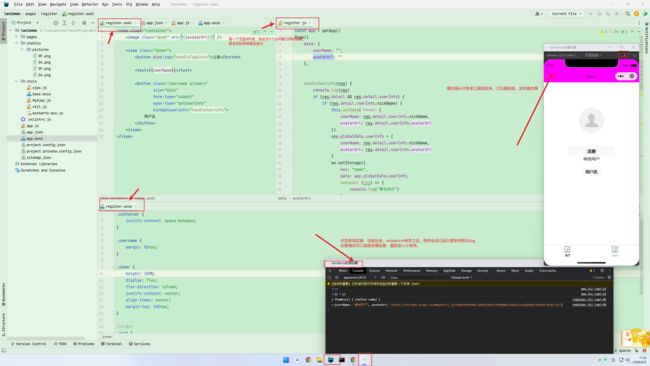
招标专家仙盟创梦IDE东方仙盟
打印代码function未来之窗_人工智能_打印指定区域(魔都id){varmode="iframe";varclose=false;varextraCss=`.cyberwinqrimg{display:inline-block!important;}`;varkeepAttr=[];keepAttr.push($("#"+魔都id).html());varheadElements=',';va
- JDBC连接PgSQL(PostgreSQL)数据库
AIGC镜像空间
面试学习路线阿里巴巴postgresql数据库intellij-idealinux物联网
一、工具(1)Java开发平台:IntelliJIDEA2018.3.6(2)PgSQL数据库:postgresql-9.5.21(其他版本也行)(3)数据库管理软件:NavicatPremium15(4)PgSQL连接驱动:postgresql-42.3.3.jar二、准备工作在连接之前应先完成一下工作:(1)在IDEA中新建一个JAVA项目文件(2)下载安装PgSQL数据库(3)下载安装Nav
- 【Cherno的C++视频】Type punning in C++
NDWET
Cherno的《C++教程》c++
#includestructEntity{intx,y;int*GetPositions(){return&x;}};intmain(void){inta=50;//implicitconversion.doublevalue0=a;//explicitconversion,thememoryofatobetreatedasadouble,abadideaactually!doublevalue1
- Beamer项目技术解析:LaTeX演示文稿制作框架入门指南
宣苓滢Rosa
Beamer项目技术解析:LaTeX演示文稿制作框架入门指南beamerALaTeXclassforproducingpresentationsandslides项目地址:https://gitcode.com/gh_mirrors/be/beamer什么是BeamerBeamer是一个基于LaTeX的演示文稿制作框架,专门用于创建投影仪演示文稿和透明幻灯片。与常见的WYSIWYG(所见即所得)演
- linux替换war包中的文件,Linux zip与unzip命令:替换war包中的某个文件
祝峰
linux替换war包中的文件
原本,想用jar命令来快速替换war包的文件的,可是,发现Ubuntu中没有装Java,懒癌发做,遂使用zip与unzip命令代替。appzip:压缩命令ide格式:zip[-选项]*.war要压缩的文件例子:zip-mapp.war/WEB-INF/classes/com/app/business/service/platform/impl/abc.classspa选项:orm-m:不检查而替换
- 外观模式 - Flutter中的一键操作大师,复杂功能的极简入口!
明似水
flutter外观模式flutterjavascript
痛点场景:多步骤的用户注册流程假设你的应用需要处理以下注册步骤:验证邮箱格式检查密码强度调用注册API保存用户Token初始化用户配置同步基础数据发送欢迎邮件传统实现方式:FutureregisterUser(Stringemail,Stringpassword)async{//1.验证邮箱if(!EmailValidator.validate(email)){throwInvalidEmailE
- 【HarmonyOS NEXT】设备显示白屏 syswarning happended in XXX
【HarmonyOSNEXT】设备显示白屏syswarninghappendedinXXX一、问题背景:运行启动鸿蒙应用项目,设备显示白屏,IDE左下角提示syswarninghappendedinXXX设备名。点击JumptoLog提示如下:Deviceinfo:HUAWEIMate60ProBuildinfo:ALN-AL005.0.0.115(SP6C00E11)Fingerprint:15
- SDL2渲染RGB图像
qq_52484093
音视频音视频
SDL的相关函数使用SDL渲染RGB图像#include#include#include#undefmain#pragmacomment(lib,"SDL2.lib")usingnamespacestd;intmain(){constintw=800;constinth=600;//1.初始化SDLVideo库if(SDL_Init(SDL_INIT_VIDEO)){coutpixels(newu
- SDL渲染应用(1)
好想吃杏干
音视频开发应用c++
SDL渲染应用(1)基本流程案例一:使用SDL渲染一幅RGB图像数据#include#include#pragmacomment(lib,"SDL2.lib")#undefmain()usingnamespacestd;intmain(intargc,char*argv[]){/*1.创建窗口的大小*/intw=800;inth=600;/*初始SDLvideio库,并判断是初始化成功返回0视为成
- 多模态大语言模型arxiv论文略读(144)
胖头鱼爱算法
#mllm_arxiv语言模型人工智能自然语言处理论文笔记论文阅读
LARP:TokenizingVideoswithaLearnedAutoregressiveGenerativePrior➡️论文标题:LARP:TokenizingVideoswithaLearnedAutoregressiveGenerativePrior➡️论文作者:HanyuWang,SakshamSuri,YixuanRen,HaoChen,AbhinavShrivastava➡️研究
- C++时间计算(项目)
Tan_Zhixia
c++开发语言
先看代码代码#include//万能头文件usingnamespacestd;//在程序里没有用处可以省略inth1,m1,h2,m2,n;//定义变量voidParseIn(){//输入模块freopen("endTime.in","r",stdin);//文件的重定向scanf("%d:%d%d",&h1,&m1,&n);//格式化输入流}voidendTime(){//时间计算h2=h1+(
- C++ sfml使用教程
Tan_Zhixia
c++
配置过程参考下面的文章:超详细!SFML库vs2022配置教程-CSDN博客教程sfml是一个图形库,它提供了窗口,绘图等图形化功能。先来看一个简单的例子(官方demo)例子#includeintmain(){sf::RenderWindowwindow(sf::VideoMode(200,200),"SFMLworks!");sf::CircleShapeshape(100.f);shape.s
- Godot_v4.3基础使用教程(2)
crépuscule
Godotgodotgameenginec#.net
1.鼠标事件鼠标的设置publicoverridevoid_Ready(){Input.MouseMode=Input.MouseModeEnum.Disabled;//禁用鼠标模式,鼠标光标不可见且无法移动,鼠标输入无效}publicoverridevoid_Ready(){Input.MouseMode=Input.MouseModeEnum.Visible;//显示鼠标光标}publicov
- 工作多年,我常用到的那些git命令
IT大混子
git
前言:git是日常开发中必不可少的版本管理工具,git的命令比较多,但是日常的工作掌握常用的命令即可满足大部分工作场景,下面列出我工作中能用上的命令,如果你对开发工具很熟悉,基本上用ide的git可视化操作也能满足日常工作场景。git自学的参考资料:Git教程|菜鸟教程参考书籍:通过网盘分享的文件:Git相关链接:https://pan.baidu.com/s/1n9QbyMJ9JA4hfAHYJ
- 【apache-maven3.9安装与配置】
大叔是90后大叔
Javaapachejavamaven
apache-maven3.9安装与配置apache-maven3.9安装与配置已安装JDK8+(推荐JDK11/17)安装步骤1.下载Maven3.92.解压并移动到安装目录3.配置环境变量4.验证安装配置优化1.镜像加速(国内用户必做)2.自定义本地仓库位置(可选)3.配置IDE中的Maven常见问题解决mvn:commandnotfound依赖下载失败JDK
- android过渡动画
Sca_jie
androidandroidnginx运维
示例从左往右渐入渐出实现一在style文件中新建动画样式@anim/slide_in_right@anim/slide_out_left二在需要使用的地方调用这个style即可Dialogdialog=newDialog(this,android.R.style.Theme_Black_NoTitleBar_Fullscreen);dialog.setContentView(R.layout.di
- 字符串比较忽略全角半角,忽略大小写的方法
adis789
vb.netc#
C#中直接调用VB.NET的函数,兼论半角与全角、简繁体中文互相转化在C#项目中添加引用Microsoft.VisualBasic.dll,可以在C#程序中直接使用VB.NET中丰富的函数1//命令行编译:csc/r:Microsoft.VisualBasic.dllTest.cs23//如果是用VisualStudio.NETIDE,请按以下方法为项目添加引用:4//打开[解决方案资源管理器],
- .NET开发后端常用工具软件分享
DeFunction
.net后端
在.NET开发的后端领域,有许多工具软件可以帮助开发人员提高效率、简化开发流程并改善代码质量。本文将介绍一些常用的.NET后端开发工具,并提供相应的源代码示例。VisualStudioIDEVisualStudio是微软提供的集成开发环境(IDE),是.NET开发的首选工具。它提供了丰富的功能和工具,包括代码编辑器、调试器、自动完成、代码重构、版本控制等。以下是一个使用VisualStudio创建
- HTML5的新特性
码哥DFS
html5前端html
1.视频video支持MP4、ogg、webm格式src:url视频播放地址autoplay:autoplay视频就绪自动播放,谷歌浏览器需要添加muted来解决自动播放问题controls:controls向用户显示播放插件loop:loop循环播放poster:imgural加载等待的画面图片muted:muted静音播放2.音频audio支持MP3、Wav、Ogg格式autoplay:aut
- 【零基础学AI】 第10讲:线性回归
1989
0基础学AI人工智能线性回归算法python回归numpy开源
本节课你将学到理解线性回归的原理和应用场景掌握最小二乘法的基本思想使用Python构建房价预测模型学会评估回归模型的性能指标开始之前环境要求Python3.8+JupyterNotebook或任何PythonIDE需要安装的包pipinstallscikit-learnpandasmatplotlibseabornnumpy前置知识第9讲:机器学习概述基本的Python和数据处理能力核心概念什么是
- 【零基础学AI】第9讲:机器学习概述
1989
0基础学AI人工智能机器学习pythonnumpydevops开源
本节课你将学到理解什么是机器学习,以及它与传统编程的区别掌握监督学习、无监督学习的基本概念使用scikit-learn完成你的第一个机器学习项目构建一个完整的iris花朵分类器开始之前环境要求Python3.8+JupyterNotebook或任何PythonIDE需要安装的包pipinstallscikit-learnpandasmatplotlibseaborn前置知识基本的Python语法(
- xcode-XCTest
彭同学她同桌
Xcodexcode
@testableimportCustomSlideVC表示可以访问CustomSlideVC的所有属性和接口,包括internal如何运行test什么方法会运行XCTest是基于「反射机制」扫描函数名的,只会执行这些:方法签名是:functestXXX()(必须以test开头)所在类是XCTestCase的子类(或最终类)方法没有参数(不能是functestX(param:Int))也就是随便在
- 常见专业术语:
组织过程定义控制程序processfororganizationalprocessdefinition软件生命周期模型softwarelifecyclemodel组织标准过程集合描述descriptionoforganization'ssetofstandardprocess.组织标准过程裁剪指南tailoringguidelinefororganizationalstandardprocess过
- 【笔记】DIDs 去中心化身份的相关名词释义
m0_47843842
去中心化
Authenticate身份验证是一个过程(通常是某种类型的协议),通过该过程,实体可以使用一种或多种验证方法证明其具有特定属性或掌控特定秘密。对于DID,一个常见的例子是证明对与DID文档中发布的公钥相关联的私钥的控制。Decentralizedidentifier(DID)不需要中心注册机构的全球唯一持久标识符,因为它是通过加密方式生成和/或注册的。DID的通用格式在DID核心规范[DID-C
- 02【IDEA、数据类型转换、运算符、方法】
緑水長流*z
#《JavaSE系列》运算符数据类型转换idea的配置位运算强制转换位移运算
文章目录一、开发工具IntelliJIDEA1.1开发工具概述1.2安装IntelliJIDEA1.3创建项目和模块1)创建项目2)创建模块3)编写代码4)运行代码:1.4IDEA的项目目录1.5IDEA基本设置1.5.1字体设置1.5.2代码模板1.5.3快捷键模板1.5.3提示忽略大小写1.6IDEA快捷键1.6.1修改快捷键1)代码提示快捷键2)字体大小缩放快捷键1.6.2IDEA常用快捷键
- 山西大同大学学生公寓管理系统(11402)
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓