- 全新 Hopper 架构的Transformer 引擎有什么特点?
扫地的小何尚
人工智能
Transformer引擎是全新Hopper架构的一部分,将显著提升AI性能和功能,并助力在几天或几小时内训练大型模型。Transformer模型是当今广泛使用的语言模型(例如asBERT和GPT-3)的支柱。Transformer模型最初针对自然语言处理用例而开发,但因其通用性,现在逐步应用于计算机视觉、药物研发等领域。与此同时,模型大小不断呈指数级增长,现在已达到数万亿个参数。由于计算量巨大,
- MATLAB语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
MATLAB语言的计算机基础引言在当今信息技术飞速发展的时代,编程能力已成为当代人士必备的一项基本技能。MATLAB(矩阵实验室)作为一种高级编程语言和环境,广泛应用于数据分析、算法开发、模型创建、数字图像处理和计算机视觉等多个领域。MATLAB以其强大的矩阵运算和可视化能力,成为了科研人员和工程师的重要工具,尤其在数学、物理、工程等学科中,它的应用不可或缺。本文将从MATLAB的基本概念、环境搭
- YOLOv8重磅升级:引入DenseOne密集网络革新主干设计,重塑YOLO目标检测性能新高度
程序员杨弋
YOLO目标检测人工智能
随着深度学习技术的不断进步,目标检测作为计算机视觉领域的重要任务之一,其性能和应用范围也在不断扩大。作为目标检测领域的佼佼者,YOLO(YouOnlyLookOnce)系列算法以其出色的性能和实时性受到了广泛关注。而最近提出的YOLOv8更是在前代版本的基础上进行了多项优化,进一步提升了检测精度和速度。然而,尽管YOLOv8已经取得了显著的进步,但在处理复杂场景和遮挡问题时,仍然存在一定的挑战。为
- 基于深度学习的人脸表情识别系统:YOLOv5 + YOLOv8 + YOLOv10 + UI界面 + 数据集
2025年数学建模美赛
深度学习YOLOui分类人工智能
引言随着人工智能的飞速发展,深度学习技术已广泛应用于各个领域,尤其是在计算机视觉领域。人脸识别和表情识别是其中的一个重要应用,能够在多种场景下提供重要的信息,例如安全监控、情感分析、智能客服、健康监测等。在人脸表情识别任务中,准确识别人脸的情感状态(如高兴、愤怒、悲伤等)是一个极具挑战性的任务。随着YOLO系列算法的不断进步,YOLOv5、YOLOv8和YOLOv10的推出大大提高了目标检测的精度
- 基于YOLOv8深度学习的人脸年龄检测识别系统
2025年数学建模美赛
YOLO深度学习人工智能ui数据挖掘分类
引言随着人工智能和计算机视觉的飞速发展,人脸分析技术在年龄检测领域取得了显著进展。人脸年龄检测系统在安全监控、广告推荐、健康监测等领域有广泛应用。本文将基于YOLOv8目标检测模型和UI界面,开发一个完整的人脸年龄检测识别系统。我们将详细介绍项目的技术实现、数据集构建、模型训练以及UI设计,并附上完整代码。目录引言系统架构设计数据准备公开人脸年龄数据集数据标注格式数据目录结构模型训练YOLOv8环
- AlexNet:开启深度学习图像识别新纪元
池央
深度学习人工智能
一、引言在深度学习的璀璨星空中,AlexNet无疑是一颗极为耀眼的明星。它于2012年横空出世,并在ImageNet竞赛中一举夺冠,这一历史性的突破彻底改变了计算机视觉领域的发展轨迹,让全世界深刻认识到深度卷积神经网络在图像识别任务中的巨大潜力,从而掀起了深度学习研究与应用的热潮。二、AlexNet网络架构详解(一)输入层AlexNet的输入图像通常为224x224x3的彩色图像。这一尺寸的确定是
- Python基于YOLOv8和OpenCV实现车道线和车辆检测
old_power
计算机视觉YOLOopencv计算机视觉python
使用YOLOv8(YouOnlyLookOnce)和OpenCV实现车道线和车辆检测,目标是创建一个可以检测道路上的车道并识别车辆的系统,并估计它们与摄像头的距离。该项目结合了计算机视觉技术和深度学习物体检测。1、系统主要功能车道检测:使用边缘检测和霍夫线变换检测道路车道。汽车检测:使用YOLOv8模型识别汽车并在汽车周围绘制边界框。距离估计:使用边界框大小计算检测到的汽车与摄像头的距离。2、环境
- 卷积神经网络(CNN):深度学习中的核心模型
任义礼智信
深度学习cnn人工智能
引言卷积神经网络(ConvolutionalNeuralNetworks,CNNs)是深度学习领域的一种重要模型,广泛应用于图像处理、计算机视觉、自然语言处理等多个领域。CNN凭借其卓越的特征提取能力和参数共享机制,已成为计算机视觉任务中最主流的算法之一。本文将深入探讨CNN的基本原理、结构组件、应用场景及其发展方向。CNN的基本原理CNN是一种特殊的前馈神经网络(FeedforwardNeura
- AI大模型的架构演进与最新发展
季风泯灭的季节
AI大模型应用技术二人工智能架构
随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo
- 个人学习笔记7-6:动手学深度学习pytorch版-李沐
浪子L
深度学习深度学习笔记计算机视觉python人工智能神经网络pytorch
#人工智能##深度学习##语义分割##计算机视觉##神经网络#计算机视觉13.11全卷积网络全卷积网络(fullyconvolutionalnetwork,FCN)采用卷积神经网络实现了从图像像素到像素类别的变换。引入l转置卷积(transposedconvolution)实现的,输出的类别预测与输入图像在像素级别上具有一一对应关系:通道维的输出即该位置对应像素的类别预测。13.11.1构造模型下
- 计算机视觉中,Pooling的作用
Wils0nEdwards
计算机视觉人工智能
在计算机视觉中,Pooling(池化)是一种常见的操作,主要用于卷积神经网络(CNN)中。它通过对特征图进行下采样,减少数据的空间维度,同时保留重要的特征信息。Pooling的作用可以归纳为以下几个方面:1.降低计算复杂度与内存需求Pooling操作通过对特征图进行下采样,减少了特征图的空间分辨率(例如,高度和宽度)。这意味着网络需要处理的数据量会减少,从而降低了计算量和内存需求。这对大型神经网络
- OpenCV图像处理技术(Python)——入门
森屿_
opencv
©FuXianjun.AllRightsReserved.OpenCV入门图像作为人类感知世界的视觉基础,是人类获取信息、表达信息的重要手段,OpenCV作为一个开源的计算机视觉库,它包括几百个易用的图像成像和视觉函数,既可以用于学术研究,也可用于工业邻域,它于1999年由因特尔的GaryBradski启动,OpenCV库主要由C和C++语言编写,它可以在多个操作系统上运行。1.1图像处理基本操作
- CV、NLP、数据控掘推荐、量化
海的那边-
AI算法自然语言处理人工智能
下面是对CV(计算机视觉)、NLP(自然语言处理)、数据挖掘推荐和量化的简要概述及其应用领域的介绍:1.CV(计算机视觉,ComputerVision)定义:计算机视觉是一门让计算机能够从图像或视频中提取有用信息,并做出决策的学科。它通过模拟人类的视觉系统来识别、处理和理解视觉信息。主要任务:图像分类:识别图像中的物体并分类,比如猫、狗、车等。目标检测:在图像或视频中定位并识别多个对象,如人脸检测
- Open3D 实现CSF布料模拟算法
今夕是何年,
单目+双目Open3d计算机视觉
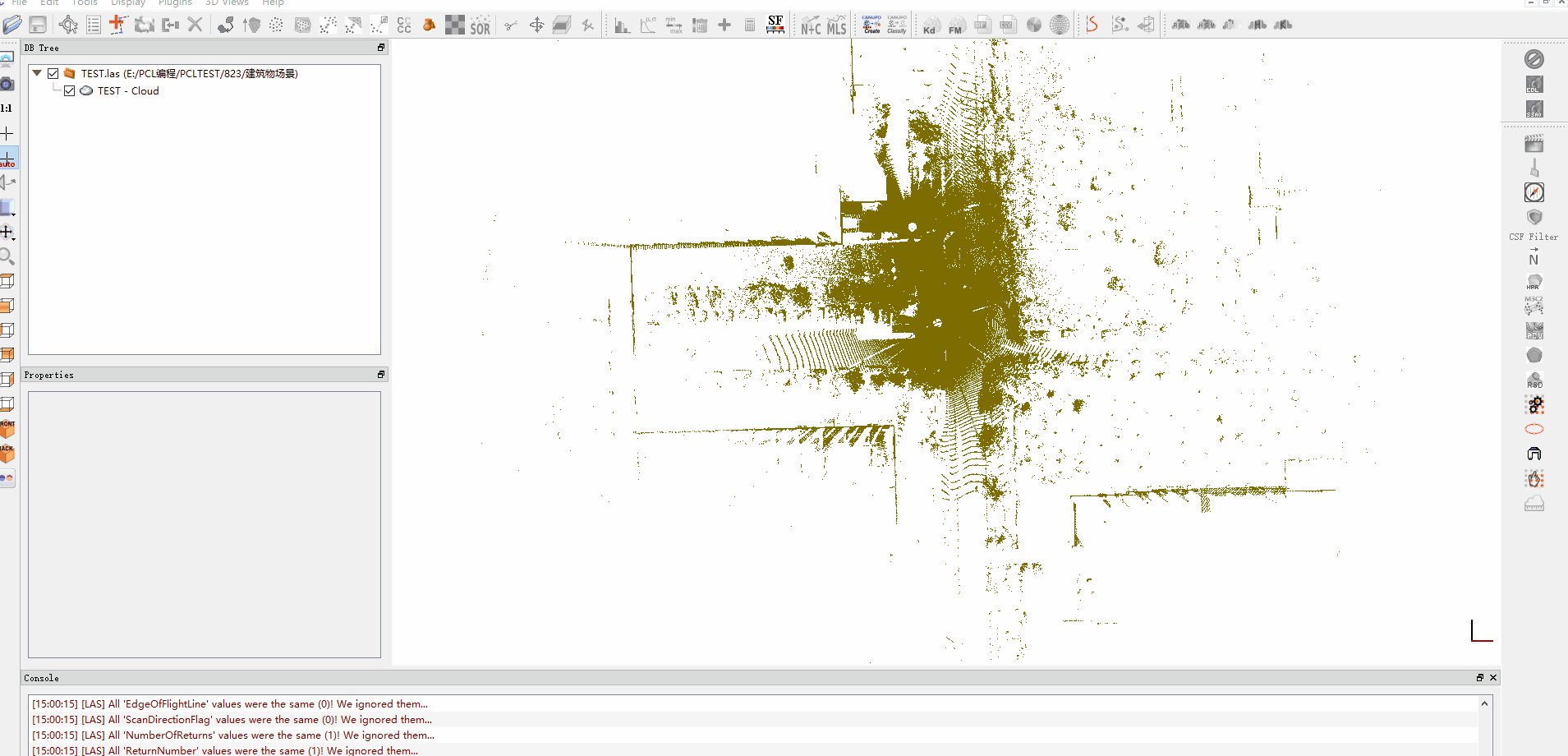
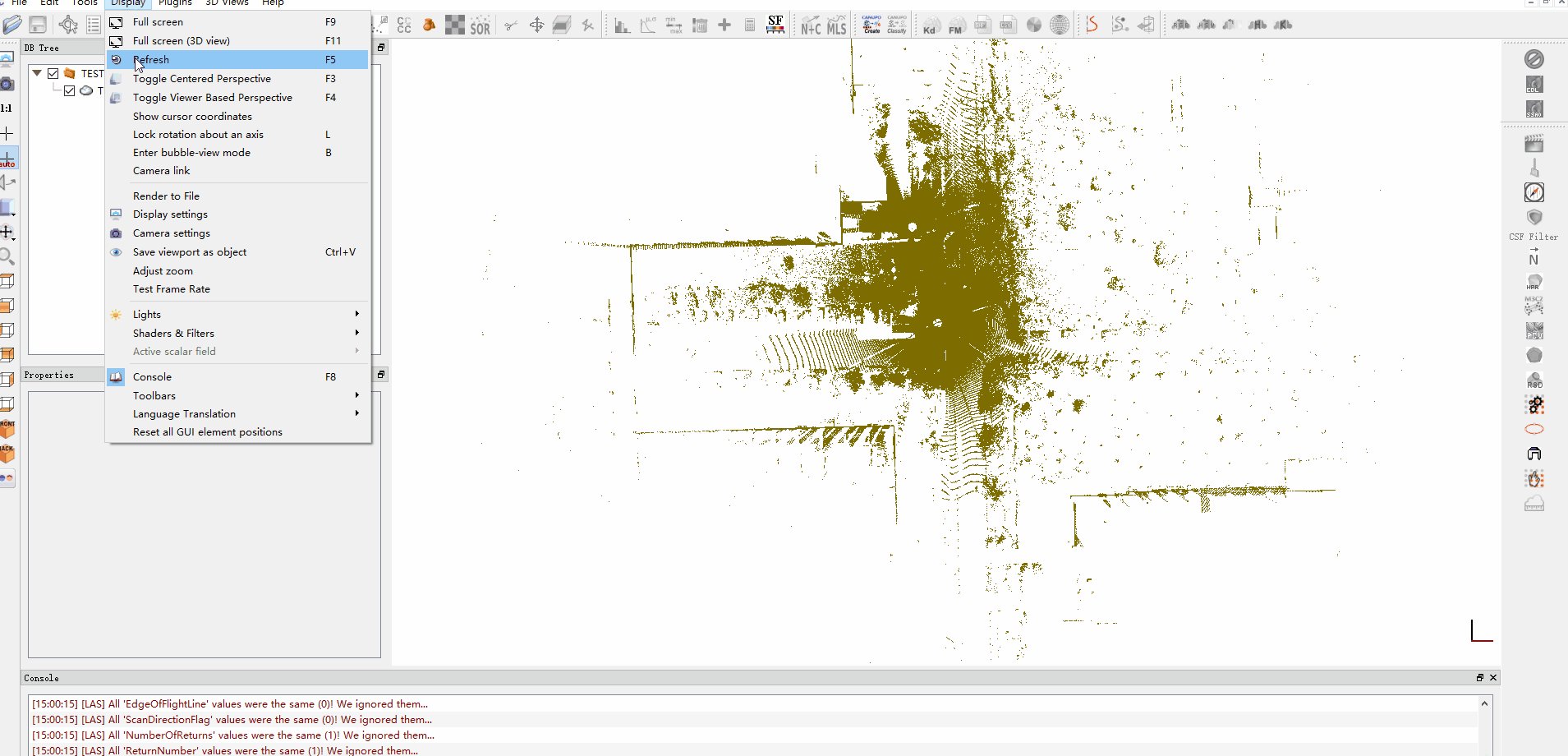
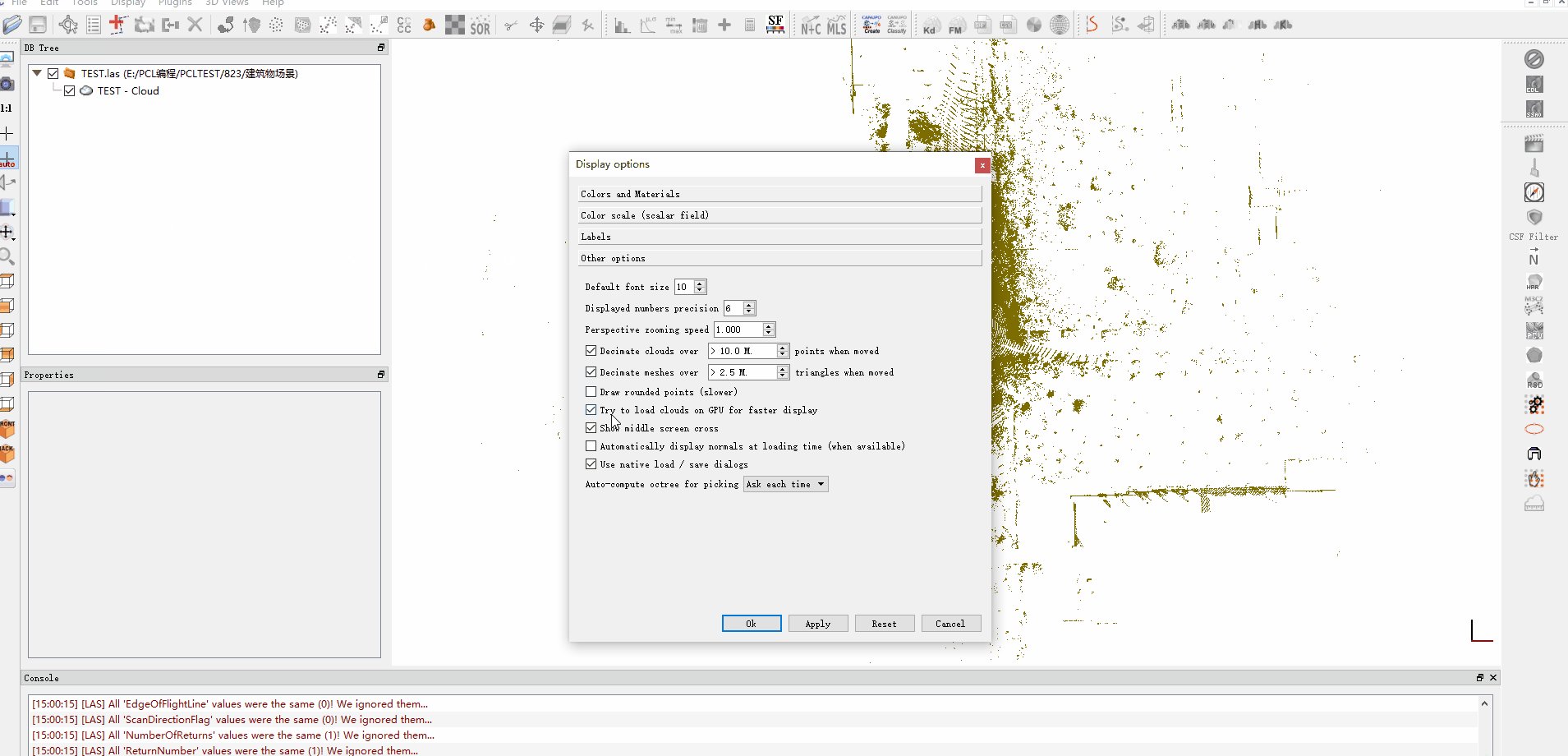
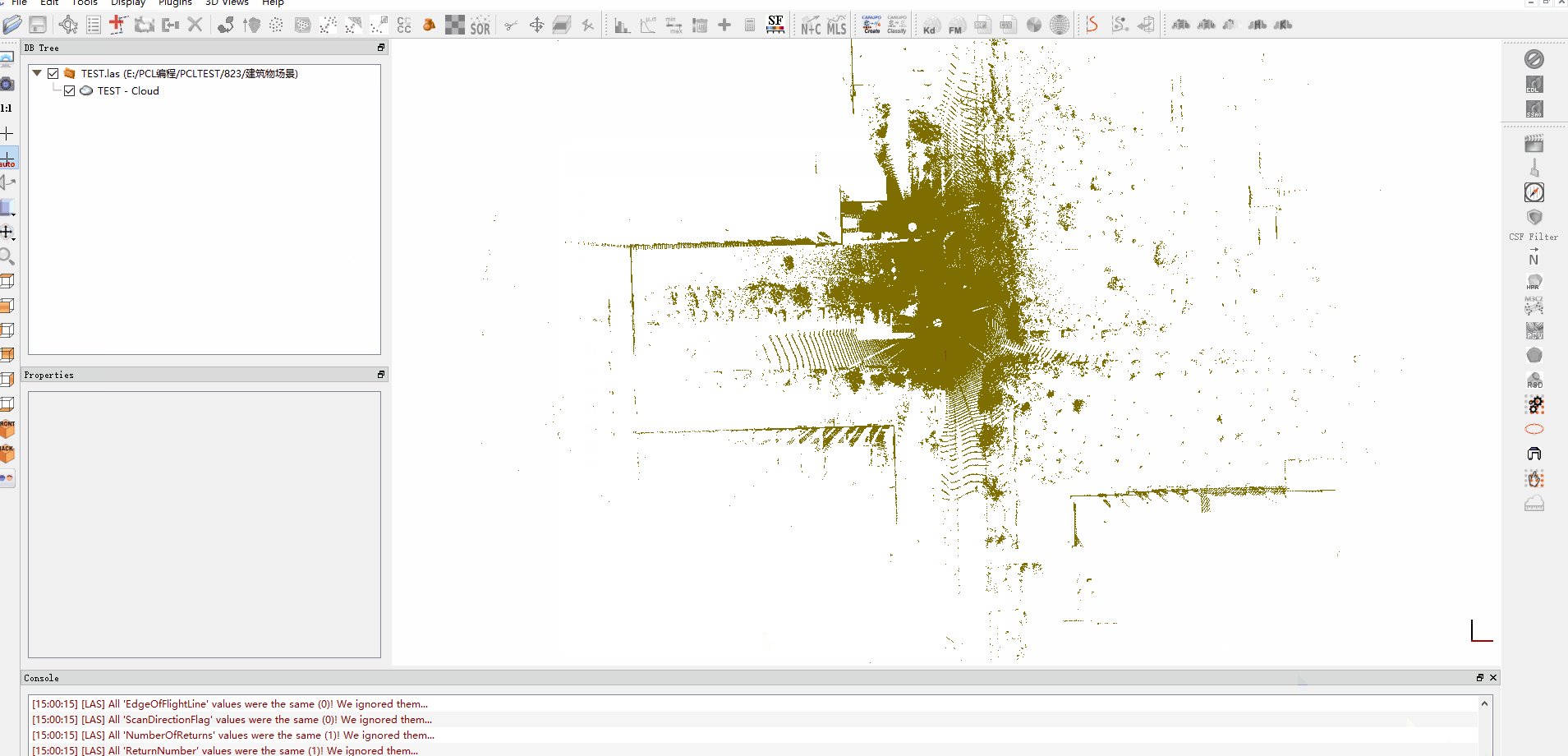
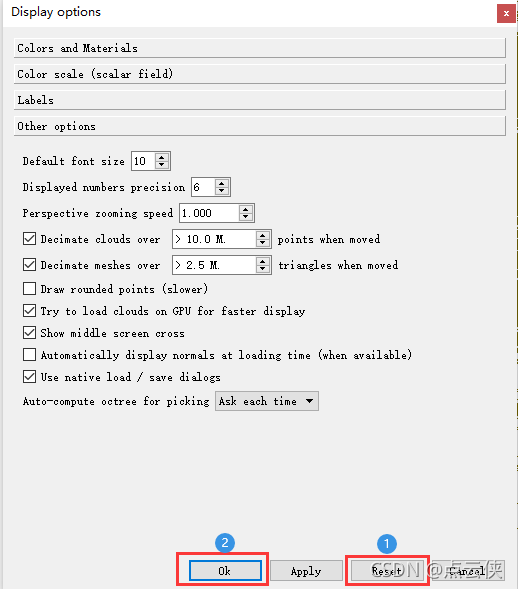
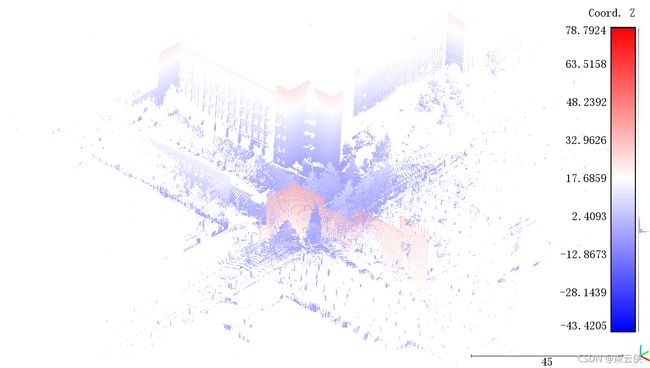
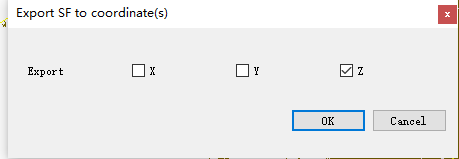
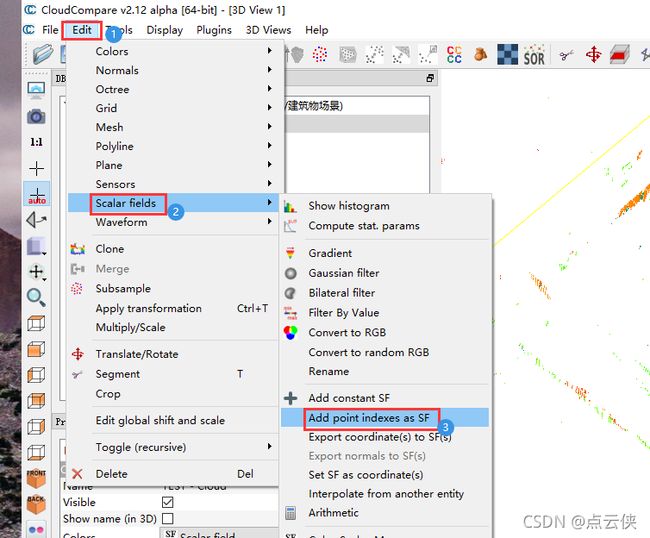
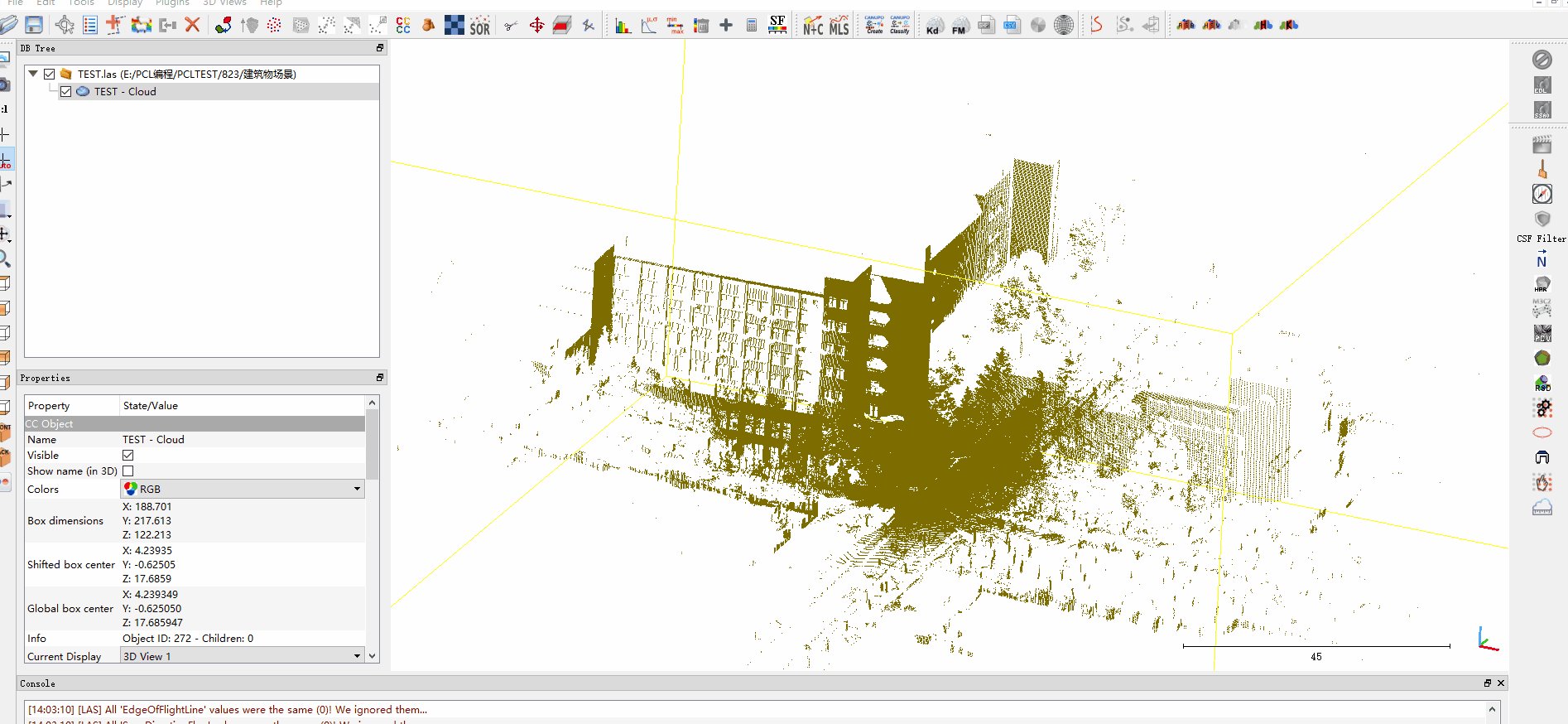
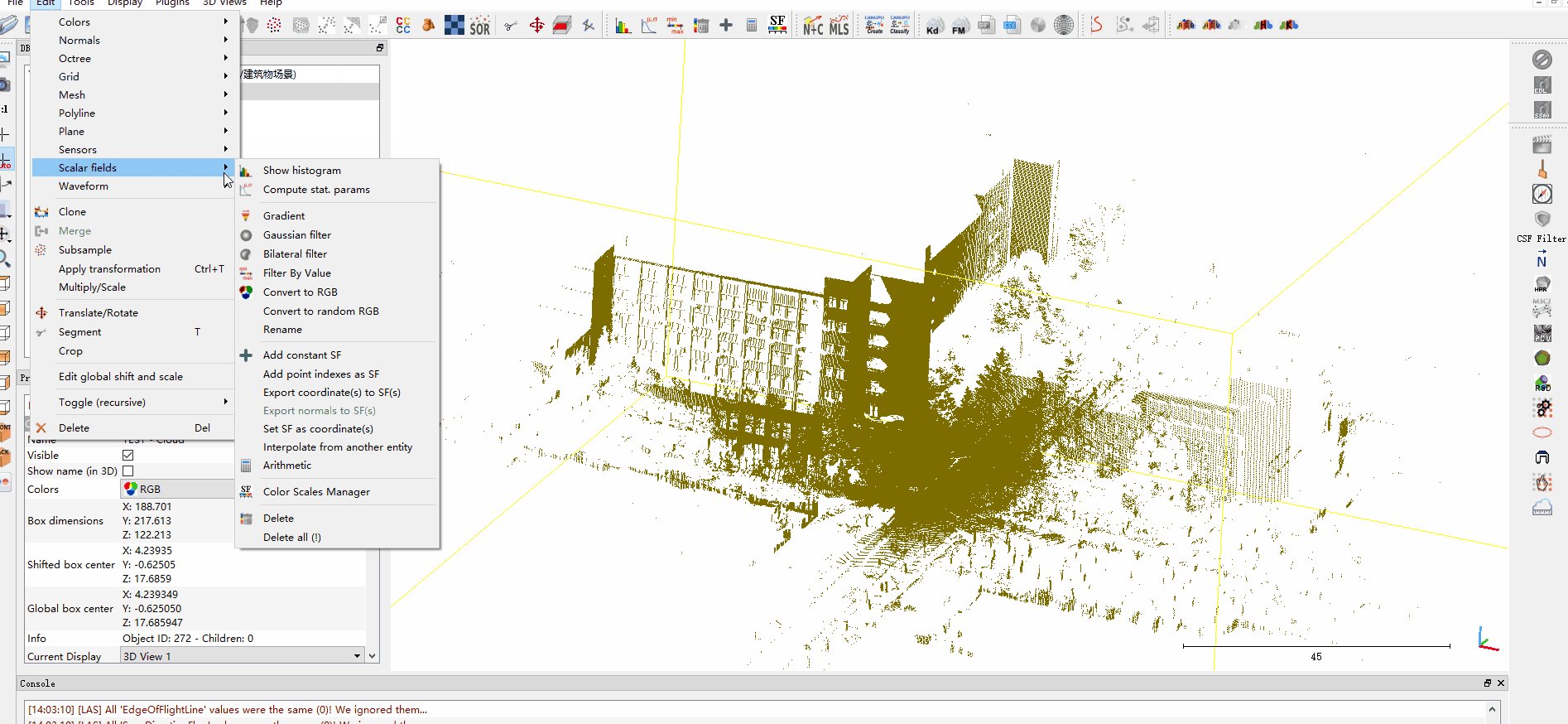
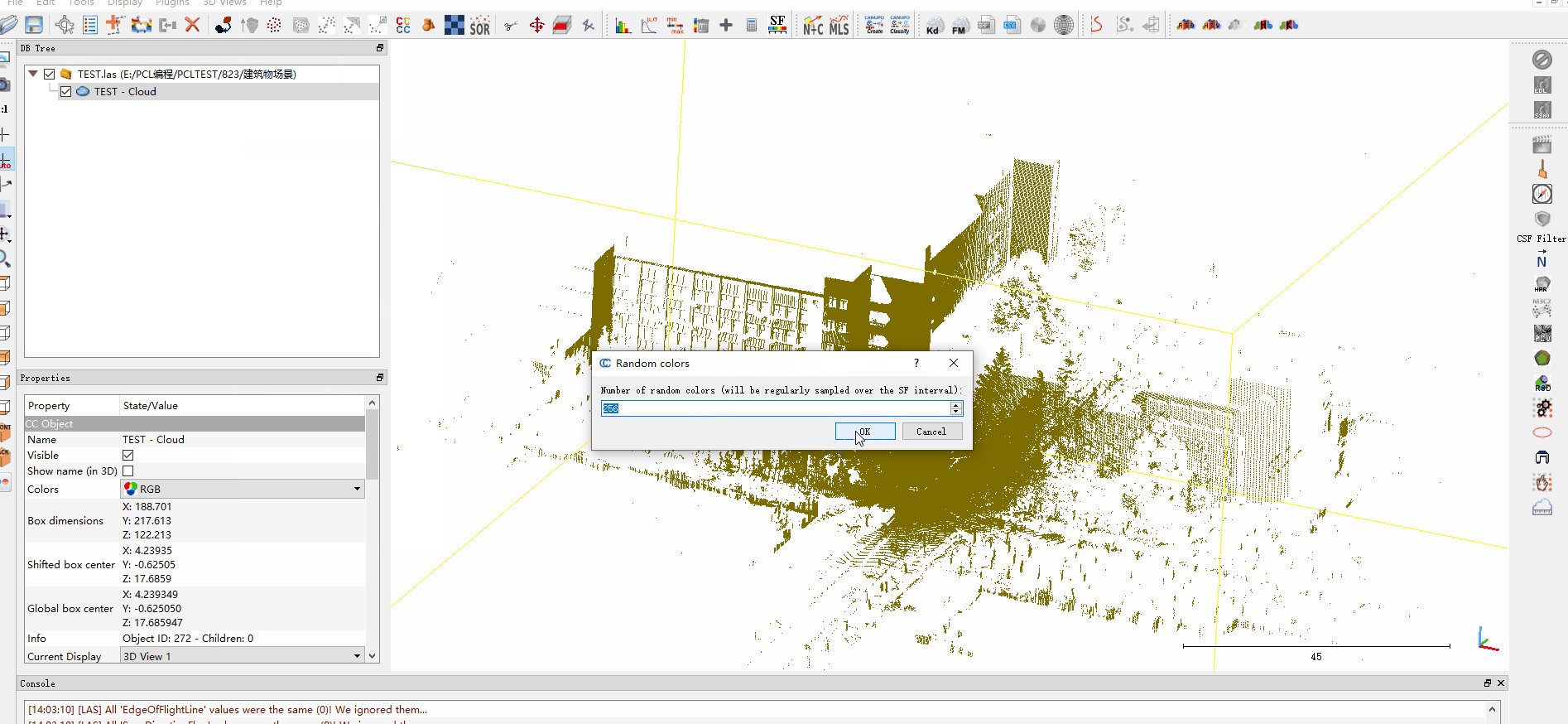
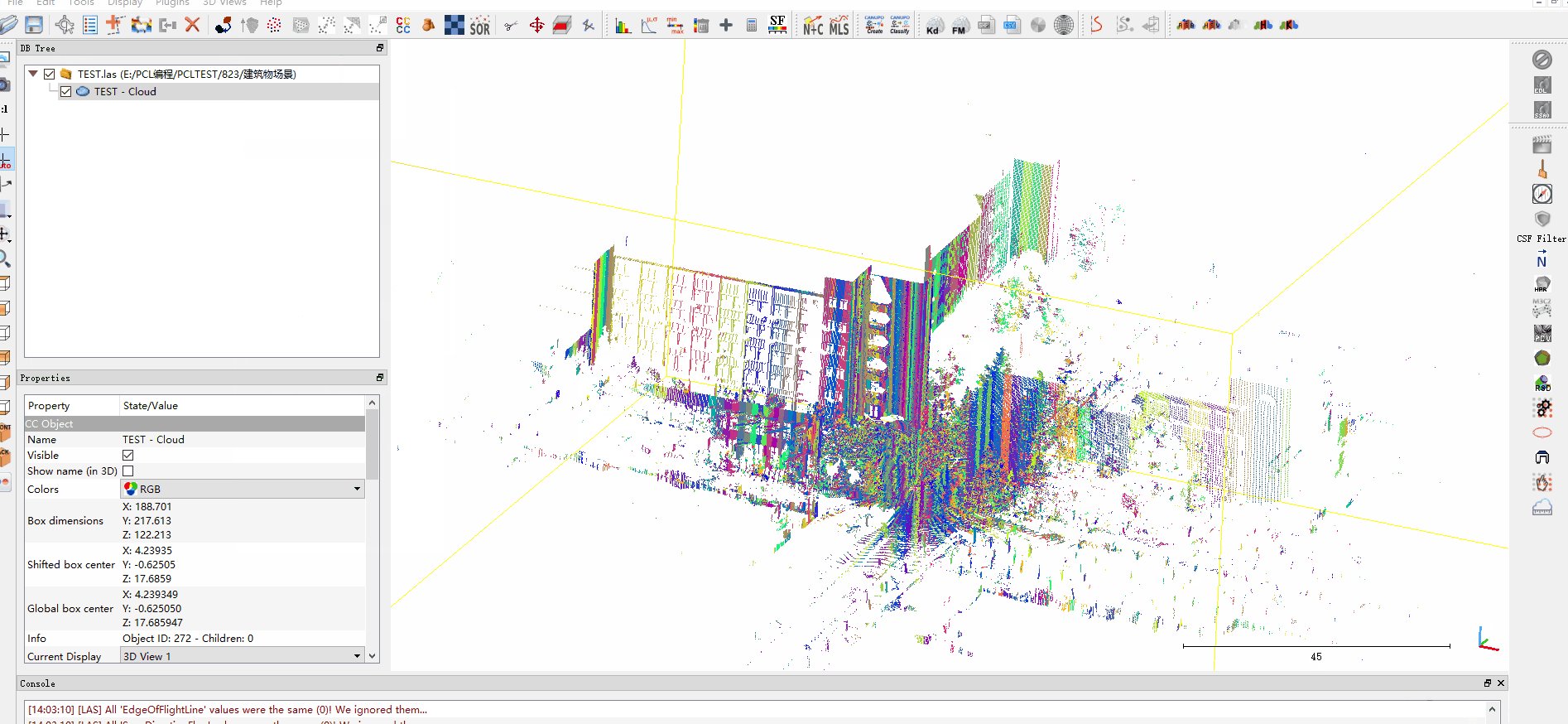
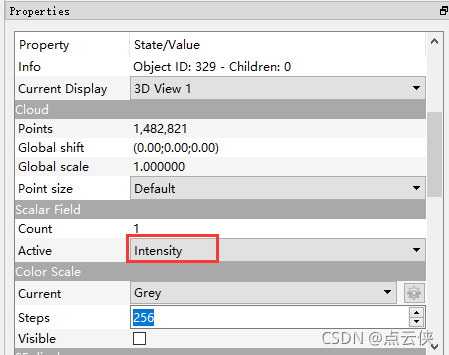
目录一、算法原理二,详细过程三,环境安装四,代码实现五,结果展示6,在cloudcompare中的实现一、算法原理1、流程概述1)利用点云·滤波算法或者点云处理软件滤除异常点;2)将激光雷达点云倒置;3)设置模拟布料,设置布料网格分辨率GR,确定模拟粒子数。布料的位置设置在点云最高点以上;4)将布料模拟点和雷达点投影到水平面,为每个布料模拟点找到最相邻的激光点的高度值,将高度值设置为IHV;5)布
- Python计算机视觉编程 第三章 图像到图像的映射
一只小小程序猿
计算机视觉pythonopencv
目录单应性变换直接线性变换算法仿射变换图像扭曲图像中的图像分段仿射扭曲创建全景图RANSAC拼接图像单应性变换单应性变换是将一个平面内的点映射到另一个平面内的二维投影变换。在这里,平面是指图像或者三维中的平面表面。单应性变换具有很强的实用性,比如图像配准、图像纠正和纹理扭曲,以及创建全景图像。单应性变换本质上是一种二维到二维的映射,可以将一个平面内的点映射到另一个平面上的对应点。代码如下:impo
- DIODE:超高分辨率室内室外数据集(猫脸码客 第186期)
猫脸码客: catCode2024
开源数据集猫脸码客开源数据集超高分辨率室内室外数据集
亲爱的读者们,您是否在寻找某个特定的数据集,用于研究或项目实践?欢迎您在评论区留言,或者通过公众号私信告诉我,您想要的数据集的类型主题。小编会竭尽全力为您寻找,并在找到后第一时间与您分享。在计算机视觉和深度学习领域,深度信息作为三维空间感知的重要组成部分,对于实现高级视觉任务如场景理解、机器人导航、增强现实等具有至关重要的作用。然而,获取准确且密集的深度数据一直是一个挑战,尤其是在同时涵盖室内和室
- 深度学习入门篇:PyTorch实现手写数字识别
AI_Guru人工智能
深度学习pytorch人工智能
深度学习作为机器学习的一个分支,近年来在图像识别、自然语言处理等领域取得了显著的成就。在众多的深度学习框架中,PyTorch以其动态计算图、易用性强和灵活度高等特点,受到了广泛的喜爱。本篇文章将带领大家使用PyTorch框架,实现一个手写数字识别的基础模型。手写数字识别简介手写数字识别是计算机视觉领域的一个经典问题,目的是让计算机能够识别并理解手写数字图像。这个问题通常作为深度学习入门的练习,因为
- OpenCV高阶操作
富士达幸运星
opencv人工智能计算机视觉
在图像处理与计算机视觉领域,OpenCV(OpenSourceComputerVisionLibrary)无疑是最为强大且广泛使用的工具之一。从基础的图像读取、1.图片的上下,采样下采样(Downsampling)下采样通常用于减小图像的尺寸,从而减少图像中的像素数。这个过程可以通过多种方法实现,但最常见的是通过图像金字塔中的pyrDown函数(在OpenCV中)或其他类似的滤波器(如平均池化、最
- 深入掌握大模型精髓:《实战AI大模型》带你全面理解大模型开发!
努力的光头强
人工智能langchainprompttransformer深度学习
今天,人工智能技术的快速发展和广泛应用已经引起了大众的关注和兴趣,它不仅成为技术发展的核心驱动力,更是推动着社会生活的全方位变革。特别是作为AI重要分支的深度学习,通过不断刷新的表现力已引领并定义了一场科技革命。大型深度学习模型(简称AI大模型)以其强大的表征能力和卓越的性能,在自然语言处理、计算机视觉、推荐系统等领域均取得了突破性的进展。尤其随着AI大模型的广泛应用,无数领域因此受益。AI大模型
- 计算机视觉—照相机(下)
zidea
封面焦距(FieldofView)同一位置相机用不同焦距,28mmFieldofView就变小,85mm时候的Fieldofview也就是只有28度视野,每一个物体在通常尺寸的胶片上像素也就是越多,chromaticAberration焦距和是波长相关,不同颜色光聚焦在不同位置。这种现象在物体边缘尤为明显。颜色颜色说简单也简单,说复杂也复杂,我们在高中物理已经知道可见光是电磁波,不同颜色对应不同波
- Python OpenCV精讲系列 - 高级图像处理技术(五)
极客代码
PythonOpenCV精讲pythonopencv图像处理开发语言人工智能计算机视觉
⚡️⚡️专栏:PythonOpenCV精讲⚡️⚡️本专栏聚焦于Python结合OpenCV库进行计算机视觉开发的专业教程。通过系统化的课程设计,从基础概念入手,逐步深入到图像处理、特征检测、物体识别等多个领域。适合希望在计算机视觉方向上建立坚实基础的技术人员及研究者。每一课不仅包含理论讲解,更有实战代码示例,助力读者快速将所学应用于实际项目中,提升解决复杂视觉问题的能力。无论是入门者还是寻求技能进
- 计算机视觉中的数据增强方法总结
CV技术指南(公众号)
CV技术总结计算机视觉深度学习卷积神经网络
前言:在计算机视觉方向,数据增强的本质是人为地引入人视觉上的先验知识,可以很好地提升模型的性能,目前基本成为模型的标配。最近几年逐渐出了很多新的数据增强方法,在本文将对数据增强做一个总结。本文介绍了数据增强的作用,数据增强的分类,数据增强的常用方法,一些特殊的方法,如Cutout,RandomErasing,Mixup,Hide-and-Seek,CutMix,GridMask,FenceMask
- 计算机视觉中,什么是Hide-and-Seek?
Wils0nEdwards
计算机视觉人工智能
是的,Hide-and-Seek技术主要是在弱监督学习领域中使用的,它的核心思想是通过随机遮掩输入图像的一部分,强迫模型学习更全面的特征,而不是仅仅依赖显著的局部信息。由于弱监督场景下的监督信号有限,例如只有少量的点标注、粗略标注或没有任何标注,模型容易过度依赖于图像中最显著的部分,而忽略其他信息。这种现象会导致模型只关注容易识别的局部特征,而无法理解物体的整体结构或捕捉更多的背景信息。1.Hid
- 计算机视觉——第三章 图像拼接
JMU15980999055
python计算机视觉人工智能
计算机视觉——第三章图像拼接1.图像全景拼接的原理和过程的简要介绍1.1特征点提取和匹配1.2图像配准1.3图像拼接2.实现多图像拼接2.1图片集说明2.2实验代码2.3实验结果及其分析3.两张不同角度的图像拼接3.1图片集说明3.2实验代码3.3实验结果及其分析总结1.图像全景拼接的原理和过程的简要介绍在同一位置拍摄的两幅或者多幅图片是单应性相关的,我们经常使用该约束将很多图像缝补起来,拼成一个
- 计算机视觉学习路线
不会代码的小林
计算机视觉
计算机视觉学习路线是一个系统而全面的过程,涵盖了从基础知识到高级应用的多个方面。以下是一个详细的计算机视觉学习路线,供您参考:一、基础知识学习编程语言与基础库学习Python语言,掌握基础语法、函数、面向对象编程等概念。Python是计算机视觉领域广泛使用的编程语言,因其简洁易读和丰富的库支持而受到青睐。学习Numpy库,用于科学计算和多维数组操作,这是计算机视觉中数据处理的基础。学习OpenCV
- 【Python第三方库】OpenCV库实用指南
墨辰JC
Pythonopencvpython人工智能学习
文章目录前言安装OpenCV读取图像图像基本操作获取图像信息裁剪图像图像缩放图像转换为灰度图图像模糊处理边缘检测图像翻转图像保存视频相关操作方法讲解读取视频从摄像头读取视频前言OpenCV(OpenSourceComputerVisionLibrary)作为一个强大的计算机视觉库,提供了丰富的图像处理和计算机视觉功能,尤其在图像识别、对象检测、视频分析等领域有着广泛的应用。本文将带领读者使用Pyt
- ESRGAN——老旧照片、视频帧的修复和增强,提高图像的分辨率
爱研究的小牛
AIGC——图像AIGC—视频AIGC人工智能深度学习音视频自动化
ESRGAN(EnhancedSuper-ResolutionGAN):用于提高图像的分辨率,将低质量图像升级为高分辨率版本,常用于老旧照片、视频帧的修复和增强。一、ESRGAN介绍1.1背景超分辨率问题是计算机视觉中的一个重要研究领域,其目标是通过增加像素数量来提高图像的分辨率,恢复出更加细腻的图像。传统的算法(如双三次插值)通常导致放大后的图像模糊、不自然。而深度学习特别是**生成对抗网络(G
- 计算机视觉之旅-进阶-图像滤波处理
撸码猿
计算机视觉图像处理人工智能
1.基本概念1.1.数字图像图像处理的对象是数字图像,它是由像素点阵列表示的图像。需要了解像素、图像分辨率、灰度级、RBG等图像表示方法。用numpy数组表示,每个元素为像素值。例如RGB图像 importnumpyasnp img=np.array([[[255,0,0],[0,255,0]],[[0,0,255],[255,255,255]]]) 1.2.采样和量化数字图像是通过采样和量化得到
- 探秘3D UNet-PyTorch:高效三维图像分割利器
鲍凯印Fox
探秘3DUNet-PyTorch:高效三维图像分割利器在医学影像处理、计算机视觉和自动驾驶等领域,三维图像的理解与分析至关重要。而是一个基于PyTorch实现的深度学习模型,专为三维图像分割任务设计。本文将深入剖析该项目的技术细节,应用场景及特性,以期吸引更多的开发者和研究人员参与其中。项目简介3DUNet是2DUNet的三维扩展,其结构保持了卷积神经网络的对称性,采用跳跃连接的方式保留了不同尺度
- 论文学习笔记 VMamba: Visual State Space Model
Wils0nEdwards
学习笔记
概览这篇论文的动机源于在计算机视觉领域设计计算高效的网络架构的持续需求。当前的视觉模型如卷积神经网络(CNNs)和视觉Transformer(ViTs)在处理大规模视觉任务时展现出良好的表现,但都存在各自的局限性。特别是,ViTs尽管在处理大规模数据上具有优势,但其自注意力机制的二次复杂度对高分辨率图像处理时的计算成本极高。因此,研究者希望通过引入新的架构来降低这种复杂度,并提高视觉任务的效率。现
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo