Webpack+Babel手把手带你搭建开发环境(内附配置文件)
先简单介绍一下Webpack和Babel
- Webpack
webpack工作就是打包,只要你安装的插件就可以打包一切,并且会自动解析依赖项,是前端的热门工具。 - Babel
Ecmascript的代码一直在更新 但是浏览器的兼容却没有根上,babel就实现了利用服务端node的 导入导出特性,实现了js代码的渐进增强、平稳退化。让我们可以随意使用新语法而不用考虑浏览器的兼容性问题
环境搭建
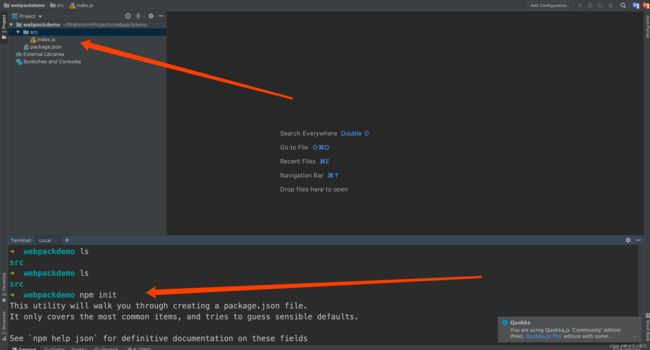
- 首先先要创建项目目录 可以看见我的项目目录是webpackdemo
- 在项目目录下面手动建立了一个src目录
- 在项目目录使用 npm init 初使用化一下项目,使用命令的时候,一直回车就可以了,最后会生成一个package.json的文件 这是我们项目的配置文件,我们安装的一些第三方包、项目描述等等都可以在里面配置
- 手动创建webpack的配置文件 touch webpack.config.js 里面放一些webpack的配置
初始化好项目后 我们确定一下搭建一个什么样的环境
- 可以自动帮我编译 es6+的代码 为es5
- 在我开发的时候还可以热更新 避免我老是手动去重启服务
- 可以帮我打包成html,还可以使用图片 导入csss
基于以上几点 我们开始搭建开发环境
为了完成第一项: es6+ 转es5 我们肯定是需要使用babel 我们开始对babel进行配置
我们应该是在打包过程中将es6+ 转es5, 想要打包,应该先安装webpack相关
- 安装webpack
yarn add webpack -D (-D 参数是安装到devDependencies里面)
然后我们将打包命令配置到 package.json 的 script里面

可以看到 运行命令时,出现提示 需要webpack-cli 才能运行,照例,我们安装一下
yarn add webpack-cli -D
再次运行
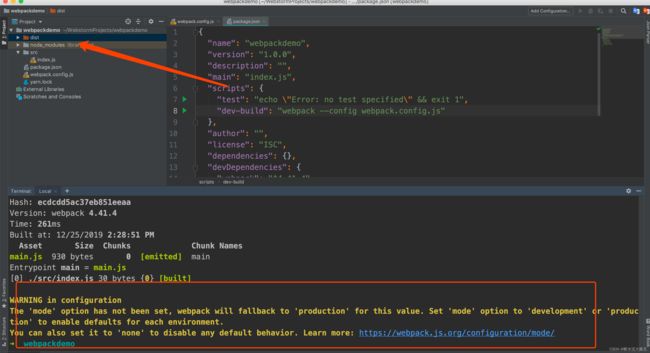
npm run dev-build
发现出现了警告 没有设置打包模式 因为我们webpack.config.js 啥也没有,只是测试一下是否可以打包 已经可以成功打包了 默认打包出来的文件在dist里面 然后我们对webpack做一些配置
- webpack.config.js
const path = require('path');
module.exports = {
mode: 'development', // 配置模式为开发模式 development
entry: "./src/index.js", // 配置打包入口 从哪里开始打包
output: {
filename: "bundle.js", // 打包出来的文件名加什么也可以自定义
path: path.resolve(__dirname, 'build') // 打包出来的文件默认是在dist里面 我想更改也很简单
},
};
再次运行npm run dev-build已经没有警告了 打包出来的文件名和目录和我们配置的一样
但是现在又面临一个问题,我打包完怎么测试? 我们正常的话是不是需要自己建立一个index.html然后去引用打包出来的js啊,这个好麻烦,webpack里面有一个插件可以帮助我们偷懒,那就是html-webpack-plugin
来安装一下
yarn add html-webpack-plugin -D
- webpack.config.js 配置html插件
// 引入安装的包
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html", // 首先建立一个模版文件
filename: "index.html", // 打包出来的html文件名称
minify: {
collapseWhitespace:true // 一行显示
},
hash:true // 可以选择加入hash
})
],
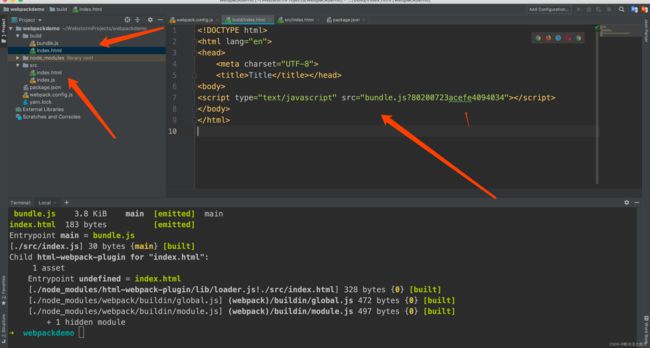
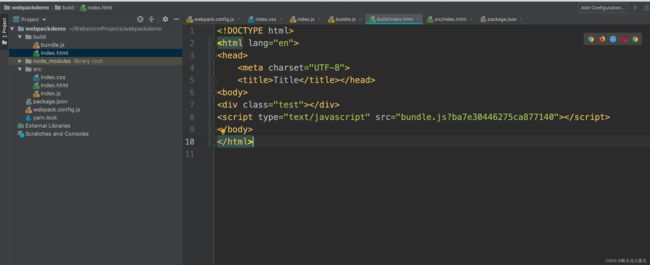
可以看到使用了这个插件 会自动帮你创建script标签 自动引入你打包的文件 这样非常方便
准备工作做的差不多了,该把第一项任务完成一下了。怎么才能让es6+ 转es5代码?
第一项任务:Babel转码
莫要方张,这个很简单。先这样,在那样,然后在这样,就可以了。是不是很简单
要完成这项任务需要安装babel的几个包
- yarn add @babel/core -D // babel的核心包 得有
- yarn add @babel/preset-env -D // 转es6+ 语法为es5的 你说能少得了?
- yarn add babel-loader -D // 你前面安装的是babel的东西 跟我webpack有什么关系? 反正我只认识我自己的东西 所以要安装一个loader 这样才能使用起来
- webpack.config.js babel的配置
module: {
rules: [ // 设定规则
{
test: /\.js$/, // 这个就是一个正常 匹配js文件
use: [
{
loader: "babel-loader", // babel-loader 使用起来
options: {
presets: [ // 让他帮我把es6+的代码转es5
"@babel/preset-env"
],
}
}
],
exclude: /node_module/, // 但是别全给转啊 我不要转node_module里面的
include: /src/ // 我只要src里面的 因为这才是我写的啊
}
]
}
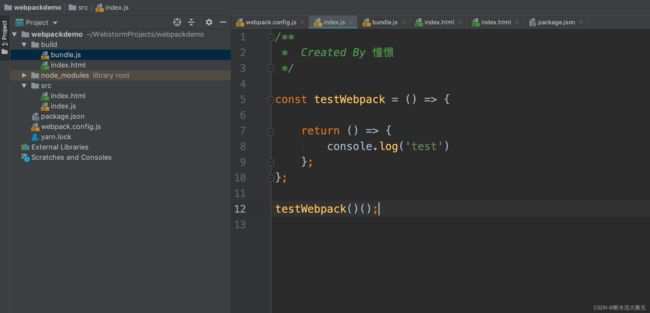
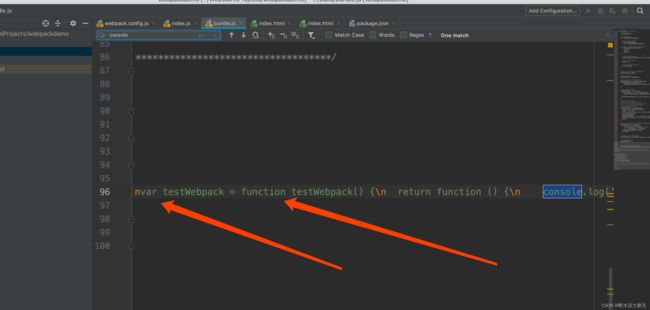
可以看到const 已经转成了var 箭头函数已经转成了正常function
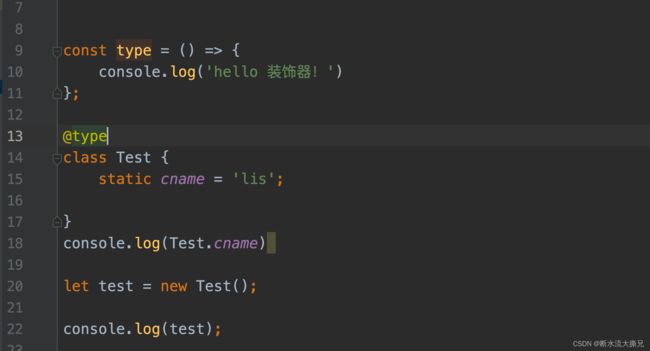
但是这个时候只能转换一些简单的 想要使用一些高级语法还是需要装点插件,比如说装饰器?
支持装饰器安装
yarn add @babel/plugin-proposal-decorators -D
支持类里面的静态属性安装 static关键词
yarn add @babel/plugin-proposal-class-properties -D
plugins: [
["@babel/plugin-proposal-decorators", {legacy: true}],
["@babel/plugin-proposal-class-properties", {loose: true}]
]
现在虽然打包代码可以了 但是每次我写点东西就要打包,还是很麻烦 我想要他热更新 不用我来每次build, 这个可以使用webpack的devServer (webpack: 我除了打包还是有用的,别瞧不起人)
第二项任务:代码热更新(我喜欢叫它热承载)
安装一下子:
yarn add webpack-dev-server -D
然后加以配置:
- package.json
// 指定一下webpack-dev-server的配置文件 明白吗?
"scripts": {
"start": "webpack-dev-server --config webpack.dev.js --progress --colors",
"dev": "webpack --config webpack.dev.js"
},
- webpack.config.js
devServer: {
contentBase: path.join(__dirname, "build"), // 它指定了服务器资源的根目录,如果不写入contentBase的值,那么contentBase默认是项目的目录。
compress: true, // 当它被设置为true的时候对所有的服务器资源采用gzip压缩
port: 9000, // 服务启动端口
hot: true // 开启热更新
},
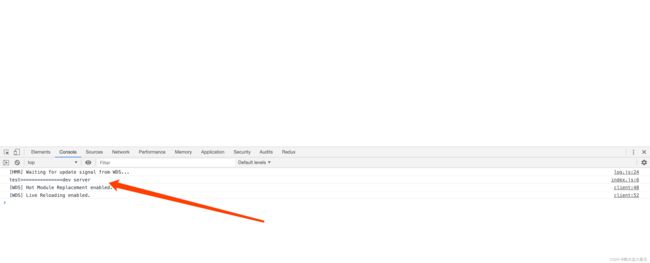
运行npm run start即可 现在随意更改src/index.js 都可以及时打印 因为他在你的内存里面运行

第三项任务:打包css和jpg等图片
- 打包css
安装几个loader就行
yarn add css-loader -D
yarn add style-loader -D
- webpack.config.js
{
test: /\.css$/,
use: [
{loader: "style-loader"}, // 将写的css 添加到style标签里面去
{loader: "css-loader"}, // 解析import导入方式 和 url()
]
},
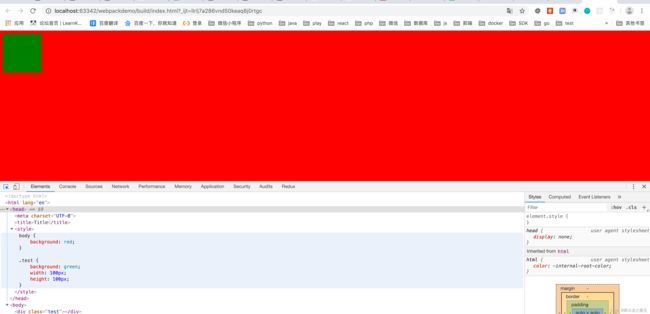
看到elements里面 style标签自动插入样式 ok,已经完成css的打包
**注意⚠️:**这里有个坑,因为这个使用到多个loader 所以需要说一下,loader的执行顺序是从右往左执行,也就是先支持import 再去插入节点 如果反了,逻辑也就反了
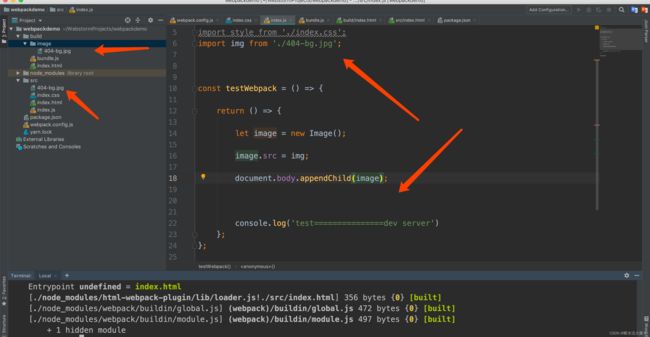
- 打包图片文件
有两种可以打包图片 一个是url-loader 还有file-loader
url-loader可以把图片打包成base64 但是大图不太适合 我们这边使用file-loader yarn add file-loader -D配置:
{
test: /\.(png|jpe?g|gif)$/i,
loader: 'file-loader',
options: {
name: '[name].[ext]', // 输出名称
outputPath: './image', // 输出目录
},
}
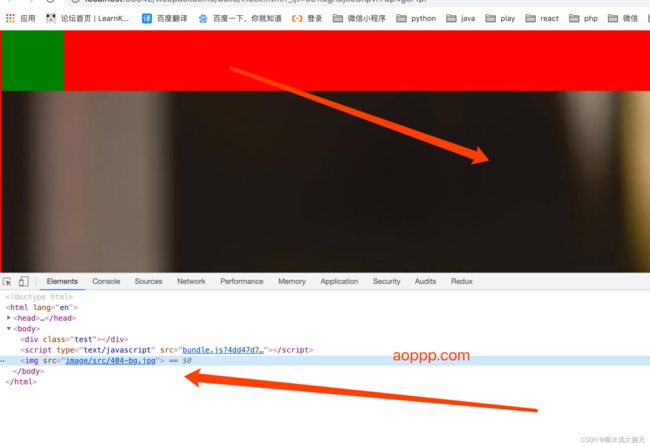
源码奉上
项目已经在github上面,如果给到帮助请给个start
参考来源:憧憬在 aoppp.com发布