- 【无标题】Python ---Day2 复合类型之序列类型、映射类型和集合类型的学习!!!
系列文章目录文章目录系列文章目录前言一、复合类型初识1.1列表类型1.1.1列表创建1.1.2列表运算1.1.3列表访问1.1.3.1索引1.1.3.2反向索引1.1.3.3切片1.1.4列表操作1.1.4.1添加数据1.1.4.2修改数据1.1.4.3删除数据1.2元组类型1.2.1元组创建1.2.2元组操作1.2.2.2查看元组1.2.2.3解包技能1.2.3元组运算1.2.4元组不可变二、映
- 脑电分析入门指南:信号处理、特征提取与机器学习
Ao000000
信号处理机器学习人工智能
脑电分析入门指南一、为什么要研究脑电1.课题目标(解决什么问题)2.输入与输出二、脑电分析的整体流程三、每一步详解1.数据采集2.预处理3.特征提取4.特征选择/降维5.分类与识别四、研究过程中遇到的挑战与解决方法五、学习感受一、为什么要研究脑电1.课题目标(解决什么问题)本课题旨在通过对脑电(EEG)的采集与分析,提取有用的神经信息,实现对某类脑状或行为的识别/预测/评估。例如:情绪识别、疾病诊
- 【动手学深度学习】4.10 实战Kaggle比赛:预测房价
XiaoJ1234567
《动手学深度学习》深度学习人工智能
目录4.10实战Kaggle比赛:预测房价1)数据预处理2)模型定义与训练3)模型评估与预测4)模型训练与预测提交5)示例超参数(可调)4.10实战Kaggle比赛:预测房价数据来源:Kaggle房价预测比赛.1)数据预处理读取数据importpandasaspdtrain_data=pd.read_csv('../data/kaggle_house_pred_train.csv')test_da
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- KTO(Kahneman-Tversky Optimization)技术详解与工程实现
DK_Allen
大模型深度学习pytorch人工智能KTO
KTO(Kahneman-TverskyOptimization)技术详解与工程实现一、KTO核心思想KTO是基于行为经济学前景理论(ProspectTheory)的偏好优化方法,突破传统偏好学习需要成对数据的限制,仅需单样本绝对标注(好/坏)即可优化模型。其创新性在于:损失函数设计:将人类对"收益"和"损失"的非对称心理反应量化数据效率:无需构建偏好对(y_w>y_l),直接利用松散标注二、KT
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
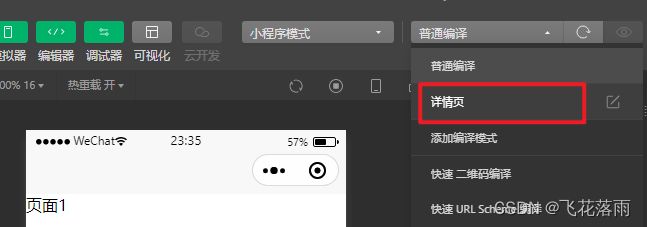
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- NLP-D7-李宏毅机器学习---X-Attention&&GAN&BERT&GPT
甄小胖
机器学习自然语言处理机器学习bert
—0521今天4:30就起床了!真的是迫不及待想看新的课程!!!昨天做人脸识别系统的demo查资料的时候,发现一个北理的大四做cv的同学,差距好大!!!我也要努力呀!!不是比较,只是别人可以做到这个程度,我也一定可以!!!要向他学习!!!开始看课程啦!-----0753看完了各种attention,由于attention自己计算的限制,当N很大的时候会产生计算速度问题,从各种不同角度(人工知识输入
- 大型语言模型中的提示工程系统综述:技术与应用
AI专题精讲
Paper阅读语言模型人工智能自然语言处理
摘要提示工程已成为扩展大型语言模型(LLMs)和视觉语言模型(VLMs)能力的不可或缺的技术。这种方法利用任务特定的指令(称为prompt),在不修改核心模型参数的情况下增强模型效能。与更新模型参数不同,prompt仅通过给定指令即可引出所需的模型行为,从而实现预训练模型在下游任务中的无缝集成。prompt可以是提供上下文以引导模型的自然语言指令,也可以是激活相关知识的学习向量表示。这一新兴领域已
- [C语言初阶]指针初阶
目录一、指针是什么?二、指针与指针类型三、野指针及其避免方法3.1什么是野指针?3.2野指针产生的原因:3.3如何避免野指针?四、指针运算4.1应用:实现strlen函数五、指针与数组六、二级指针七、指针数组指针是C语言的灵魂所在,也是许多初学者感到困惑的概念。本文将带你系统学习指针的基础知识,从指针的本质到指针运算,再到指针与数组的关系,最后介绍二级指针和指针数组的概念。通过本文的学习,你将建立
- PyTorch 在 Python 自然语言处理中的运用
Python编程之道
Python编程之道pythonpytorch自然语言处理ai
PyTorch在Python自然语言处理中的运用关键词:PyTorch,Python,自然语言处理,深度学习,文本分类,情感分析摘要:本文全面探讨了PyTorch在Python自然语言处理(NLP)领域的运用。首先介绍了相关背景知识,包括目的范围、预期读者等内容。接着详细阐述了核心概念,如词嵌入、循环神经网络等,并给出了相应的原理示意图和流程图。深入讲解了核心算法原理,结合Python代码进行详细
- 蓝牙协议栈低功耗之安全管理协议层(SMP)
写代码的无赖的猴子
BLE低功耗蓝牙协议栈网络信息与通信物联网
逻辑链路控制和适配协议层L2CAPSMP层阶段一阶段二Legacyparing安全连接交换公匙鉴权阶段1鉴权阶段2阶段三LElegacypairing:LESecureConnections交叉密匙特性配对PDU类型Hello,我是无赖的猴子,一个蓝牙爱好者,分享蓝牙相关的知识,关注我,学习蓝牙:蓝牙文章链接直达:1.profile层(待更新)2.属性协议层(ATT)(待更新)3.安全管理协议层(
- 在实训云平台上配置云主机
酒城译痴无心剑
Spark基础学习笔记(2)实训云云主机远程连接
文章目录零、学习目标一、实训云升级二、实训云登录(一)登录实训云(二)切换界面语言(三)规划云主机实例三、创建网络三、创建路由器四、连接子网五、创建虚拟网卡六、管理安全组规则七、创建云主机(一)云主机规划(二)创建ied云主机(三)创建其它云主机八、本机利用FinalShell连接虚拟机(一)连接ied云主机(二)连接其它云主机九、配置云主机(一)配置ied云主机1、查看IP地址2、配置主机名3、
- Java基础学习笔记2
qichi333
学习笔记javaeclipse
今天是Java基础学习第二天,加油!!!下面是我今天记的一些笔记。(有点懒惰了,爬虫今天没学,因为赖床了(bushi),但我会勤奋起来的^_^,一定一定!明天不能偷懒了天!!)一、运算符例子:inta=10;intb=20;intc=a+b;其中,“+”是运算符,且是算术运算符;“a+b”是表达式,且是算术表达式。1.算术运算符例1:publicclassdemo3{publicstaticvoi
- 西门子PLC 1500联合Factory io进行液位控制PID仿真
西门子PLC1500联合Factoryio进行液位控制PID仿真项目调试视频地址:点击查看考虑到大家都是学习用到的,我把仿真的所有资源还是打包上传到了网盘,链接放到了文章的最后,大家自行下载吧!希望我的作品能起到抛砖引玉的效果,期待大家更好的作品!内容总览1.项目构思2.电气图纸设计3.仿真环境硬件组态(FactoryIo)4.PLC程序组态(TIAV15.1)5.触摸屏程序组态(TP1200)6
- 学习threejs,使用自定义GLSL 着色器,生成漂流的3D能量球
gis分享者
gis工程师threejsthreejsGLSLShaderMaterial3D能量球着色器
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成漂流的3D能量球1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中自
- 最近AI领域大火的MCP到底是什么?
文章目录AI领域的MCP(ModelContextProtocol)入门详解1.MCP是什么?2.为什么需要MCP?3.MCP的架构与运作方式4.MCP的核心优势5.实际应用场景6.MCP与相关技术的区别7.MCP开发实战:如何编写一个MCPServer?核心步骤小白也能用的工具8.MCP与区块链的深度融合为什么需要区块链?具体结合方式9.MCP的潜在挑战技术难点现实问题10.未来展望与学习路径M
- python进程线程协程区别_Python:线程、进程与协程(1)——概念
weixin_39989159
python进程线程协程区别
最近的业余时间主要放在了学习Python线程、进程和协程里,第一次用python的多线程和多进程是在两个月前,当时只是简单的看了几篇博文然后就跟着用,没有仔细去研究,第一次用的感觉它们其实挺简单的,最近这段时间通过看书,看Python中文官方文档等等相关资料,发现并没有想想中的那么简单,很多知识点需要仔细去理解,Python线程、进程和协程应该是Python的高级用法。Python的高级用法有很多
- 四、Actor-Critic Methods
沈夢昂志
DRL深度强化学习python深度学习
由于在看DRL论文中,很多公式都很难理解。因此最近在学习DRL的基本内容。再此说明,非常推荐B站“王树森老师的DRL强化学习”本文的图表及内容,都是基于王老师课程的后自行理解整理出的内容。目录A.书接上回1、Reinforce算法B.State-ValueFunctionC.PolicyNetWork(Actor)D.ActionValueNetwork(Critic)E.TraintheNeur
- 实操 SpringBoot+MCP!
清风孤客
springboot后端java人工智能
引言随着人工智能的飞速发展,大语言模型(LLM)正在革命性地重塑用户与软件的交互范式。想象一下这样的场景:用户无需钻研复杂的API文档或者在繁琐的表单间来回切换,只需通过自然语言直接与系统对话——“帮我查找所有2023年出版的图书”、“创建一个新用户叫张三,邮箱是
[email protected]”。这种直观、流畅的交互方式不仅能显著降低新用户的学习曲线,更能大幅削减B端系统的培训成本和实施
- 如何学习智能体搭建
如何学习智能体搭建前言随着人工智能的发展,智能体(Agent)成为自动化、交互式应用和自主决策系统中的核心角色。本书将从零基础出发,系统讲解智能体的基本原理、常见框架、实战搭建与进阶技巧,帮助你快速上手并应用于实际项目。目录智能体基础认知智能体的核心组成主流智能体开发框架本地智能体与云端智能体选型智能体的任务自动化与插件集成智能体的知识检索与上下文管理智能体的多模态扩展智能体安全与可控性智能体实战
- 板凳-------Mysql cookbook学习 (十一--------4)
唐宇迪机器学习实战课程笔记https://blog.csdn.net/weixin_54338498/article/details/128818007?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ECtr-1-12881
- AAAI—24—Main—paper(关于Multi—Modal的全部文章摘要)
我们生活在一个由多种模态(Multimodal)信息构成的世界,包括视觉信息、听觉信息、文本信息、嗅觉信息等等,当研究的问题或者数据集包含多种这样的模态信息时我们称之为多模态学习多模态机器学习旨在处理学习(视觉,听觉,语言等)不同模态融合交织的信息。下游任务(1)视觉问答1.视觉问答(visualquestionanswering,VQA).给予视觉输入(图像或视频),VQA代表了正确提供一个问题
- Pandas 学习(数学建模篇)
停走的风
数学建模pandas学习
今天学习数学建模2023年C篇(228)优秀论文2023高教社杯全国大学生数学建模竞赛C题论文展示(C228)-2023C题论文-中国大学生在线一.pd.DataFramepd.DataFrame()是pandas库中用于创建二维表格数据结构(DataFrame)的核心函数。它的作用是将各种格式的数据(如字典、列表、Series等)转换为带有行索引和列标签的表格形式,便于数据处理和分析.impor
- Shusen Wang推荐系统学习 --召回 ItemCF
我.佛.糍.粑
学习深度学习人工智能推荐算法
学习b站up主ShusenWang的推荐系统基于物品的协同过滤(ItrmCF)中心思想就是,如果你喜欢a,b,c三件商品,d商品与abc相似,那么你也可能喜欢d商品对此就要计算物品的相似程度物品相似度物品相似度的思想是,一个物品的相同用户很多就意味着这两件物品是相似的sim(i1,i2):=∣V∣∣W1∣∣W2∣sim(i_{1},i_{2}):={\frac{\big|\mathcal{V}\b
- Arduino学习-按键灯
哎,别笑,总比刷抖音强点吧1、效果2、代码constintbuttonPin=2;constintledPin=13;intbuttonState=0;voidsetup(){//putyoursetupcodehere,torunonce:pinMode(buttonPin,INPUT);pinMode(ledPin,OUTPUT);}voidloop(){//putyourmaincodehe
- 神经网络初步学习3——数据与损失
X Y O
神经网络学习人工智能
一、传统机器学习与神经网络前言:该部分需要一定的机器学习与数学基础(很浅的基础),如果有不理解的地方可以自行查阅。(1)区别这里不妨以图像识别为例子:(1)在传统的机器学习视角中:我们需要人工手动去设置并提取我们的特征量,例如常见的SIFT、SURF和HOG等,随后需要我们选择合适的分类器(例如:SVM、KNN等分类器),接着把我们的参数训练出来。(2)而在神经网络的视角中:我们只需要把图片喂给它
- AI驱动的个人工作革命:基于DeepSeek构建全场景智能工作助理(含源代码+多应用场景)
AI_DL_CODE
DeepSeek深度应用人工智能DeepSeek个人智能助理LangChain任务自动化知识管理大模型应用
摘要:本文详细阐述基于DeepSeek大模型构建个人工作助理的完整技术方案,通过LangChain实现任务分解、知识检索与工具调用的智能协同。方案融合向量数据库、多模态交互与个性化学习算法,构建涵盖邮件处理、会议管理、文档生成等15大核心工作场景的自动化系统。文中提供可运行代码、完整部署指南及效能测试数据,实现邮件处理效率提升13倍、会议纪要生成时间缩短100%、任务安排错误率降低83%的显著优化
- [特殊字符] AlphaGo:“神之一手”背后的智能革命与人机博弈新纪元
大千AI助手
人工智能Python#OTHER人工智能算法数据挖掘机器学习alphagogoogle围棋
从围棋棋盘到科学前沿的通用人工智能范式突破本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与历史意义AlphaGo是由谷歌DeepMind团队开发的围棋人工智能程序,其里程碑意义在于:首破人类围棋壁垒:2016年以4:1击败世界冠军李世石九段,成为首个在完整对局中战胜人类顶尖棋手的AI。
- 隐马尔可夫模型(HMM):观测背后的状态解码艺术
大千AI助手
人工智能Python#OTHER数据挖掘人工智能机器学习算法HMM马尔科夫概率论
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心概念:双重随机过程隐马尔可夫模型(HiddenMarkovModel,HMM)是一种通过可观测序列推断隐含状态序列的概率图模型,包含两个核心随机过程:隐含状态链:不可观测的马尔可夫过程${q_t}$P(qt∣qt−1,qt−2,…,q1)=P(
- PageRank:互联网的马尔可夫链平衡态
大千AI助手
人工智能Python#OTHER人工智能机器学习条件概率贝叶斯PageRank马尔科夫链MC
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!PageRank算法本质上是一个在网页图上定义的离散时间马尔可夫链(DTMC),其核心思想是将网页间的链接关系转化为状态转移概率。以下是详细分析:一、马尔可夫链的核心要素在PageRank中的体现马尔可夫链要素PageRank对应数学描述状态空间网页集
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默