Flutte进阶篇-Sliver
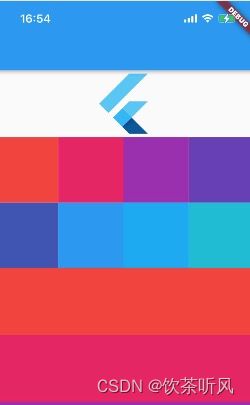
1.创建一个列表效果跟ListView一样,ListView本质上是背后也创建了一个SliverList,如果是ListView.build实际上就是用了SliverChildBuilderDelegate;使用Sliver要先定义视窗CustomScrollView,里面只能写Sliver组件,直接写Container之类的话会报错,如果要用需要用Sliver提供的组件进行包裹一层才可以。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: CustomScrollView(
slivers: [
SliverToBoxAdapter(
child: FlutterLogo(
size: 100,
),
),
SliverGrid(
delegate: SliverChildBuilderDelegate(((context, index) {
return Container(
height: 44,
color: Colors.primaries[index % 18],
);
}), childCount: 8),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4)),
SliverList(
delegate: SliverChildBuilderDelegate(((context, index) {
return Container(
height: 100,
color: Colors.primaries[index % 18],
);
})),
)
],
));
}2、各式各样是Sliver列表
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: DefaultTextStyle(
style: TextStyle(fontSize: 100, color: Colors.black),
child: CustomScrollView(
slivers: [
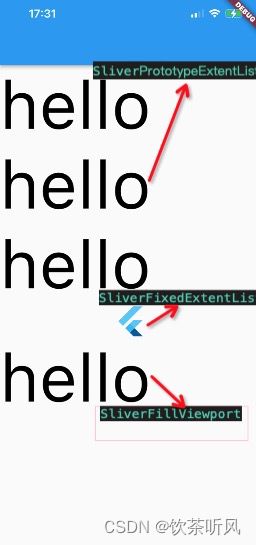
//1.元素高度可以自适应(高度可以根据实际情况变化,例如:当系统字号调大时)
SliverPrototypeExtentList(
delegate: SliverChildListDelegate(
[Text('hello'), Text('hello'), Text('hello')]),
prototypeItem: Text('')),
//2.给元素设置固定高度
SliverFixedExtentList(
delegate: SliverChildListDelegate([
FlutterLogo(
size: 100,
)
]),
itemExtent: 50),
//3.有点类似属于PageView组件,会把每个元素填满整个视窗
SliverFillViewport(
delegate: SliverChildListDelegate(
[Text('hello'), Text('hello'), Text('hello')])),
],
)));
}3、SliverAppBar
下拉式悬停在头部的导航栏AppBar,上拉时可以跟随滚动。
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(title: Text("SliverAppBar")),
SliverToBoxAdapter(child: Placeholder()),
SliverList(
delegate: SliverChildListDelegate([
FlutterLogo(),
FlutterLogo(size: 40),
FlutterLogo(),
]))
],
));
}导航栏下拉时呈现高度拉伸效果
SliverAppBar(
title: Text("SliverAppBar"),
floating: true,
snap: true,
expandedHeight: 300,
//导航栏下拉时呈现高度拉伸效果
flexibleSpace: FlexibleSpaceBar(
background: FlutterLogo(),
title: Text('FlexibleSpaceBar Title'),
collapseMode: CollapseMode.parallax, //折叠时效果
stretchModes: [
StretchMode.blurBackground,
StretchMode.fadeTitle
], //拉伸时效果
)),