移动端常见布局方式(流式布局、flex弹性布局、less+rem+媒体查询、Bootstrap)
目录
一:移动端页面
1.流式布局(百分比布局)
2.flex弹性布局(重点♥)
flex布局初体验:
flex布局原理:
flex布局父项常见属性
flex-direction 设置主轴的方向 ♥
justify-content 设置主轴上的子元素排列方式 ♥
flex-wrap 设置子元素是否换行 ♥
align-items 设置在侧轴上的子元素排列方式(单行) ♥
align-content 设置侧轴上的子元素的排列方式(多行)
flex-flow
flex布局子项常见属性
flex属性♥
flex如何设置元素水平垂直居中?⭐
3.less+rem+媒体查询布局
rem基础
媒体查询
媒体查询 + rem实现元素动态大小变化
less基础
二:移动端响应式页面
响应式开发原理
Bootstrap
一:单独制作移动端页面
1.流式布局(百分比布局)
· 流式布局,就是百分比布局,也称为非固定像素布局
· 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
· 流式布局方式是移动端web开发使用的比较常见的布局方式。
· max-width 最大宽度(max-height 最大高度)
· min-width 最小宽度(min-height 最小高度)
演示
流式布局
2.flex弹性布局(重点♥)
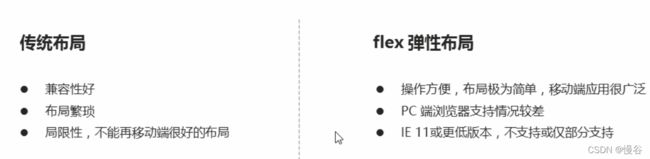
建议:1.如果是PC端页面布局,我们还是传统布局。
2.如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局。
flex布局初体验:
flex布局初体验
flex布局原理:
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
· 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
· 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
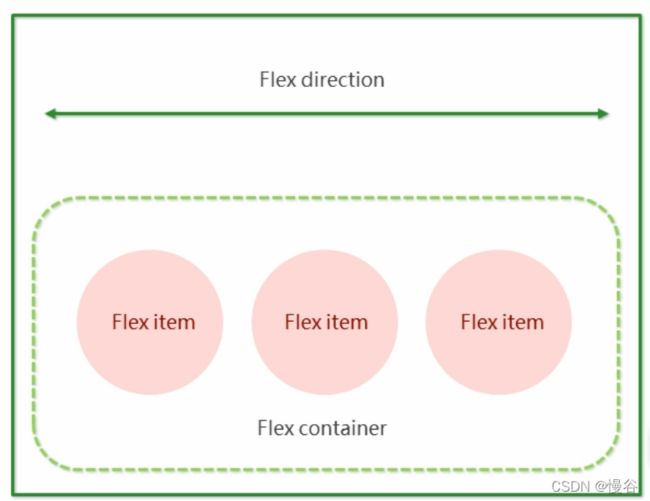
采用Flex布局的元素,称为Flex容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”。
· 体验中div就是flex父容器
· 体验中span就是子容器flex项目
· 子容器可以横向排列也可以纵向排列
总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
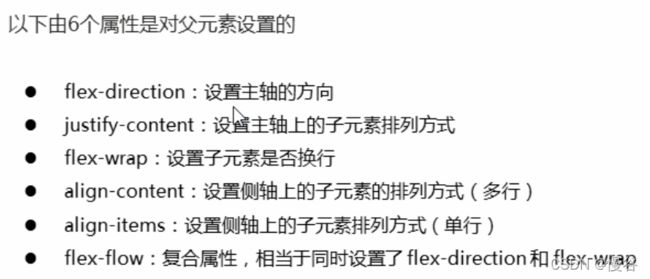
flex布局父项常见属性
flex-direction 设置主轴的方向 ♥
1.主轴与侧轴:在flex布局中,是分为主轴和侧轴两个方向,同样叫法有:行与列、x轴和y轴。
· 默认主轴方向就是x轴方向,水平向右
· 默认侧轴方向就是y轴方向,水平向下
2.属性值:flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的。
属性值 说明
row 默认值从左到右
row-reverse 从右到左
column 从上到下
column-reverse 从下到上
justify-content 设置主轴上的子元素排列方式 ♥
justify-content 属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
属性值 说明
flex-start 默认值从头部开始 如果主轴是x轴,则从左到右
flex-end 从尾部开始排列
center 在主轴居中对齐(如果主轴是x轴则水平居中)
space-around 平分剩余空间
space-between 先两边贴边 再平分剩余空间(重要)
flex-wrap 设置子元素是否换行 ♥
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
属性值 说明
nowrap 默认值,不换行
wrap 换行
align-items 设置在侧轴上的子元素排列方式(单行) ♥
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用
属性值 说明
flex-start 从上到下
flex-end 从下到上
center 挤在一起居中(垂直居中)
stretch 拉伸(默认值)
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴排列方式 并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
属性值 说明
flex-start 默认值在侧轴的头部开始排列
flex-end 在侧轴的尾部开始排列
center 在侧轴中间显示
space-around 子项在侧轴平分剩余空间
space-between 子项在侧轴先分布在两头,再平分剩余空间
stretch 设置子项元素高度平分父元素高度
align-content和align-items区别
· align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
· align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
· 总结就是单行找align-items 多行找align-content
flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow: row wrap;
flex布局子项常见属性
· flex子项目占的份数
· align-self 控制子项自己在侧轴的排列方式
· order属性定义子项的排列顺序(前后顺序)
flex属性♥
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex:
}
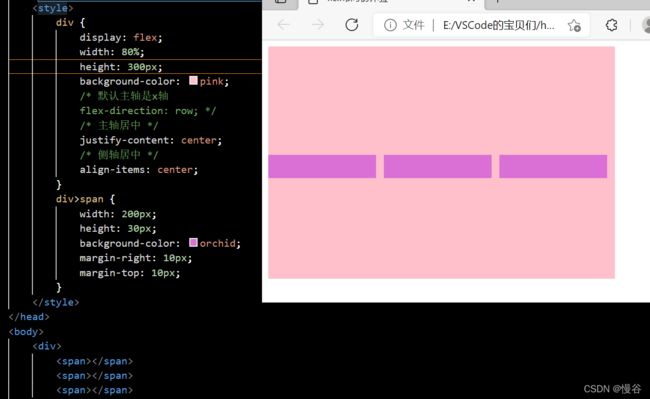
flex如何设置元素水平垂直居中?⭐
设置水平居中:justify-content: center;(给父元素添加)
设置垂直居中:align-items: center;(单行情况下,给父元素添加)
align-content: center;(多行情况下,给父元素添加)
align-self: center;(给子元素添加)
3.less+rem+媒体查询布局
rem基础
rem(root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px,非根元素设置width:2rem;则换成px表示就是24px。
em相对于父元素的字体大小来说的
rem相对于html元素字体大小来说的
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制。
媒体查询
媒体查询(Media Query)是CSS3新语法。
· 使用@media查询,可以针对不同的媒体类型定义不同的样式
· @media可以针对不同的屏幕尺寸设置不同的样式
· 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
· 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
· 用@media开头注意@符号
· mediatype 媒体类型
· 关键字 and not only
· media feature 媒体特性 必须有小括号包含
1.mediatype查询类型:将不同的终端设备划分成不同的类型,称为媒体类型
值 解释说明
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕、平板电脑,智能手机等
2.关键字:关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
· and:可以将多个媒体特性连接到一起,相当于"且"的意思。
· not:排除某个媒体类型,相当于"非"的意思,可以省略。
· only:指定某个特性的媒体类型,可以省略。
3.媒体特性:每种媒体类型都具体各自不同特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个,注意要加小括号包含
值 解释说明
width 定义输出设备中页面可见区域的宽度
min-width 定义输出设备中页面最小可见区域宽度
max-width 定义输出设备中页面最大可见区域宽度
媒体查询案例背景变色
媒体查询 + rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
媒体查询+rem案例
小东西
less基础
less(learn style sheets缩写)是一门CSS拓展语言,也称为CSS预处理器作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
Less是一门CSS预处理语言,它扩展了CSS的动态特性。
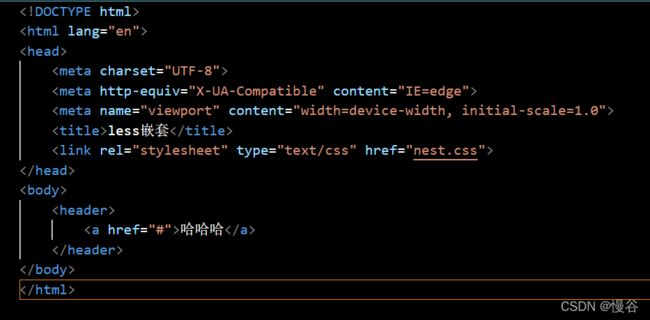
less使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
· Less变量
· Less编译
· Less嵌套
· Less运算
Less变量:@变量名: 值;
变量名命名规范:· 必须有@为前缀 · 不能包含特殊字符
· 不能以数字开头 · 大小写敏感
Less编译:
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件编译生成为css文件,这样我们的html页面才能使用。
VScode Less插件 ♥
Easy Less插件用来把less文件编译为css文件
安装完毕插件,重新加载vscode
只要保存一下less文件,会自动生成CSS文件。
Less嵌套:
如果遇见(交集|伪类|伪元素选择器)
· 内层选择器的前面没有&符号,则它被解析为父选择器的后代;
· 如果有&符号,它就被解析为父元素自身或父元素的伪类
Less运算 ❤
任何数字、颜色或者变量都可以参与运算。就是Less提供了+、-、*、/ 算术运算。
rem适配方案
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
二:响应式页面兼容移动端
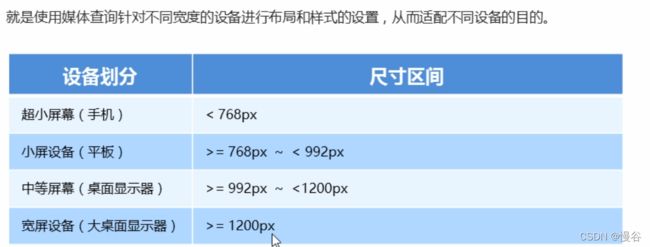
响应式开发原理
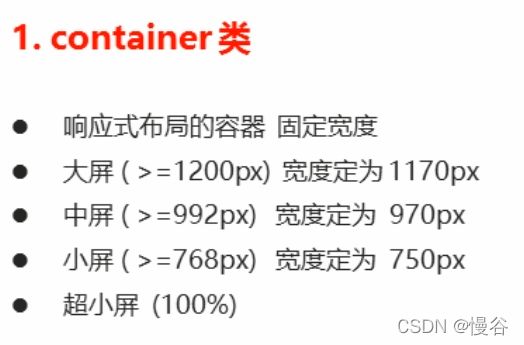
Bootstrap
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container 它提供了两个作此用处的类。