【H5】avalon前端数据双向绑定
系列文章
C#底层库–记录日志帮助类
本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、项目源码
-
- 2.1 绑定text输入框
- 2.2 绑定select下拉框
- 2.3 绑定radio单选按钮
- 2.4 绑定图片资源
- 2.5 不使用双向绑定处理方式
- 三、效果展示
- 四、资源链接
前言
本专栏为【底层库】,主要介绍编程过程中 通用函数。我们将这些通用固化的源码,进行重写、封装、拓展,再进行单元测试、集成测试、beta测试,最终形成通用化模板,这里我们称为“底层库”。
作为研发人员的你,并不需要花大量时间,研究“底层库”的含义,及“底层库”的实现方法。你只需要几行调用代码,就可以解决项目上碰到的难题。而底层库使用方法,本专栏均有详细介绍,也有项目应用场景。
底层库已实现功能:MySQL脚本构建器、MySQL数据库访问操作、参数配置文件读写、加解密算法、日志记录、HTTP通信、Socket通信、API前后端交互、邮件发送、文件操作、配置参数存储、Excel导入导出、CSV和DataTable转换、压缩解压、自动编号、Session操作等。
本专栏会持续更新,不断优化【底层库】,大家有任何问题,可以私信我。本专栏之间关联性较强(我会使用到某些底层库,某些文章可能忽略介绍),如果您对本专栏感兴趣,欢迎关注,我将带你用最简洁的代码,实现最复杂的功能。
一、技术介绍
avalon.mobile.js 移动端双向绑定。根据input控件的value,来动态更新vm中的对象值。
绑定
avalon的绑定(或指令),拥有以下三种类型:
{{}}插值表达式, 这是开标签与闭标签间,换言之,也是位于文本节点中,innerText里。{{}}里面可以添加各种过滤器(以|进行标识)。值得注意的是{{}}实际是文本绑定(ms-text)的一种形式。
ms-*绑定属性, 这是位于开标签的内部, 95%的绑定都以这种形式存在。 它们的格式大概是这样划分的"ms" + type + “-” + param1 + “-” + param1 + “-” + param2 + … + number = value
ms-skip //这个绑定属性没有值
ms-controller=“expr” //这个绑定属性没有参数
ms-if=“expr” //这个绑定属性没有参数
ms-if-loop=“expr” //这个绑定属性有一个参数
ms-repeat-el=“array” //这个绑定属性有一个参数
ms-attr-href=“xxxx” //这个绑定属性有一个参数
ms-attr-src=“xxx/{{a}}/yyy/{{b}}” //这个绑定属性的值包含插值表达式,注意只有少部分表示字符串类型的属性可以使用插值表达式
ms-click-1=“fn” //这个绑定属性的名字最后有数字,这是方便我们绑定更多点击事件 ms-click-2=“fn” ms-click-3=“fn”
ms-on-click=“fn” //只有表示事件与类名的绑定属性的可以加数字,如这个也可以写成 ms-on-click-0=“fn”
ms-class-1=“xxx” ms-class-2=“yyy” ms-class-3=“xxx” //数字还表示绑定的次序
ms-css-background-color=“xxx” //这个绑定属性有两个参数,但在css绑定里,相当于一个,会内部转换为backgroundColor
ms-duplex-aaa-bbb-string=“xxx”//这个绑定属性有三个参数,表示三种不同的拦截操作
事件绑定(ms-on)
avalon通过ms-on-click或ms-click进行事件绑定,并在IE对事件对象进行修复,具体可看这里
avalon并没有像jQuery设计一个近九百行的事件系统,连事件回调的执行顺序都进行修复(IE6-8,attachEvent添加的回调在执行时并没有按先入先出的顺序执行),只是很薄的一层封装,因此性能很强。
ms-click
ms-dblclick
ms-mouseout
ms-mouseover
ms-mousemove
ms-mouseenter
ms-mouseleave
ms-mouseup
ms-mousedown
ms-keypress
ms-keyup
ms-keydown
ms-focus
ms-blur
ms-change
ms-scroll
ms-animation
ms-on-*
注意:ms-duplex:在向vm传递数据的同时,是泛型 object类型; ms-duplex-checked,ms-duplex-string,ms-duplex-boolean以及ms-duplex-number:在向vm传递数据的同时,指定传递该数据的类型。
二、项目源码
2.1 绑定text输入框
ms-duplex
<input type="text" class="aui-input aui-text-primary" ms-duplex="riqi" ms-click="CallRiQiSelector"/>
2.2 绑定select下拉框
ms-duplex-string
<select id="txt_banzu" ms-duplex-string="banzu">
<option value="甲" selected>甲option>
<option value="乙">乙option>
<option value="丙">丙option>
<option value="丁">丁option>
select>
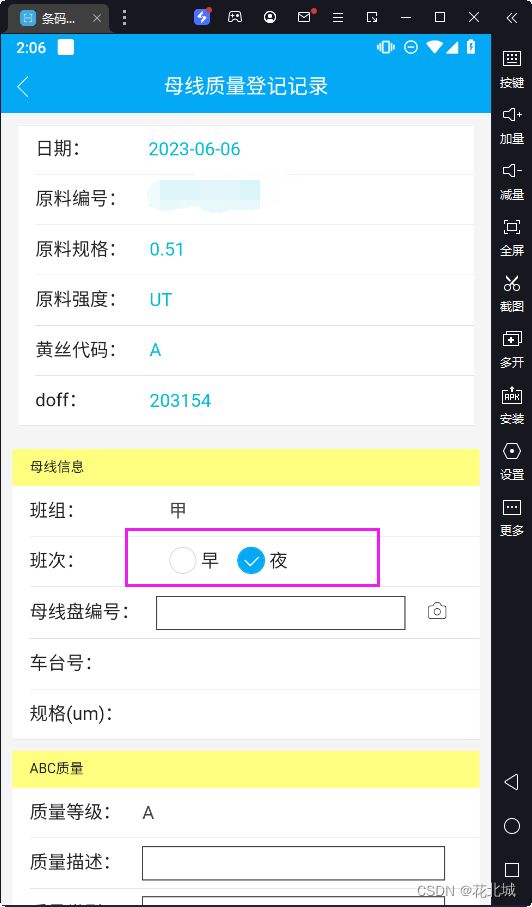
2.3 绑定radio单选按钮
ms-duplex-checked
<label><input class="aui-radio" type="radio" name="banci" ms-duplex-checked="banci" value="早" checked="checked"> 早 label>
<label><input class="aui-radio" type="radio" name="banci" value="夜"> 夜 label>
2.4 绑定图片资源
ms-attr-src
<div class="aui-row">
<div class="aui-card-list-header" style="background-color: #ffff7f;">
粗丝车间
div>
<div class="aui-col-xs-3" ms-repeat="m_List" tapmode ms-click="openWin(el.fun_guid,el.url)">
<div class="aui-iconfont">
<img class="aui-col-image" ms-attr-src="{{el.img_src}}" />
div>
<div class="aui-grid-label">{{el.menu_name}}div>
div>
div>
菜单文件,我采用了menu.js写死,你也可以采用 查询数据库的形式,只要符合以下格式的数据就OK。
var GetMenu = [
// {
// fun_guid: "WuTiaoYang_frm1",
// url: "WuTiaoYang_frm1.html",
// img_src: '../image/yangpin.png',
// menu_name: "钨条样"
// },
{
fun_guid: "Thick_1_XDZeroOn",
url: "Thick_1_XDZeroOn.html",
img_src: "../image/shangji.png",
menu_name: "零号旋锻上机"
},
{
fun_guid: "Thick_2_XDZeroDown",
url: "Thick_2_XDZeroDown.html",
img_src: "../image/xiaji.png",
menu_name: "零号旋锻下机"
},
{
fun_guid: "Thick_3_XDFour",
url: "Thick_3_XDFour.html",
img_src: "../image/xuanduan.png",
menu_name: "四号旋锻"
},
{
fun_guid: "Thick_4_THOne",
url: "Thick_4_THOne.html",
img_src: "../image/tuihuo.png",
menu_name: "一号退火"
},
{
fun_guid: "Thick_5_XDThree",
url: "Thick_5_XDThree.html",
img_src: "../image/xuanduan.png",
menu_name: "三号旋锻"
},
{
fun_guid: "Thick_6_XDTwo",
url: "Thick_6_XDTwo.html",
img_src: "../image/xuanduan.png",
menu_name: "二号旋锻"
},
{
fun_guid: "Thick_7_THTwo",
url: "Thick_7_THTwo.html",
img_src: "../image/tuihuo.png",
menu_name: "二号退火"
},
{
fun_guid: "Thick_8_XDOne",
url: "Thick_8_XDOne.html",
img_src: "../image/xuanduan.png",
menu_name: "一号旋锻"
},
{
fun_guid: "Thick_9_BigTurn",
url: "Thick_9_BigTurn.html",
img_src: "../image/zhuanpan.png",
menu_name: "大转盘"
},
{
fun_guid: "Thick_10_SmallTurn",
url: "Thick_10_SmallTurn.html",
img_src: "../image/zhuanpan.png",
menu_name: "小转盘"
},
{
fun_guid: "Thick_11_AirSevenDown",
url: "Thick_11_AirSevenDown.html",
img_src: "../image/xiaji.png",
menu_name: "气七模下盘"
}
];
2.5 不使用双向绑定处理方式
//下拉框只改变事件
function CallComboBoxChange() {
model2.banzu = $api.byId('txt_banzu').value;
model2.ABCzhiliangdengji = $api.byId('txt_ABCzhiliangdengji').value;
model2.kaijisudu = $api.byId('txt_kaijisudu').value;
model2.biaomianzhiliang = $api.byId('txt_biaomianzhiliang').value;
model2.dijipan = $api.byId('txt_dijipan').value;
model2.shiyandaima = $api.byId('txt_shiyandaima').value;
}
//单选按钮事件
$('input:radio[name="banci"]').click(function(){
var checkValue = $('input:radio[name="banci"]:checked').val();
model2.banci = checkValue;
});
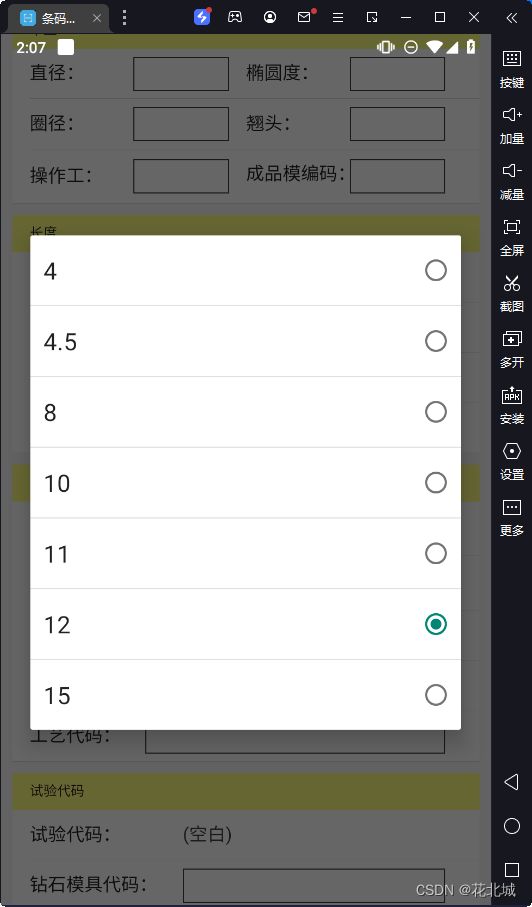
三、效果展示
四、资源链接
完整的网页代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>母线质量登记记录title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style type="text/css">
.aui-bar {
margin: 0;
padding-top:25px;
}
.aui-list-item-input input[type="text"],
.aui-list-item-input input[type="number"] {
padding: 5px 10px;
text-align: left;
border:1px solid;
height: 100%;
}
.aui-list .aui-list-item-label,
.aui-list .aui-list-item-label-icon {
/* font-size: 14px; */
font-weight: 400;
line-height: 1;
text-align: left;
display: table-cell;
white-space: nowrap;
vertical-align: middle;
padding: 5px;
width: 100%;
overflow:auto;
display: -webkit-box;
color: #212121;
margin: 0;
padding: 0;
padding-right: 0.25rem;
line-height: 2.2rem;
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: -webkit-box;
-webkit-align-items: center;
align-items: center;
}
.aui-footer {
padding: 15px;
}
style>
head>
<body ms-controller="model2">
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-btn aui-pull-left" tapmode onclick="closeWin()">
<span class="aui-iconfont aui-icon-left">span>
a>
<div class="aui-title">
母线质量登记记录
div>
header>
<div class="aui-card-list-content-padded">
<ul class="aui-list aui-list-in">
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:140px;">
日期:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="riqi" ms-click="CallRiQiSelector"/>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-label" style="width:140px;">
原料编号:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="yuanliaobianhao"/>
li>
<li class="aui-list-item">
<div class="aui-list-item-label" style="width:140px;" >
原料规格:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="yuanliaoguige" />
li>
<li class="aui-list-item">
<div class="aui-list-item-label" style="width:140px;">
原料强度:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="yuanliaoqiangdu" />
li>
<li class="aui-list-item">
<div class="aui-list-item-label" style="width:140px;">
黄丝代码:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="huangsidaima" />
li>
<li class="aui-list-item">
<div class="aui-list-item-label" style="width:140px;">
doff:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="doff" readonly/>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
母线信息
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 190px;">
班组:
div>
<div class="aui-list-item-input">
<select id="txt_banzu" ms-duplex-string="banzu">
<option value="甲" selected>甲option>
<option value="乙">乙option>
<option value="丙">丙option>
<option value="丁">丁option>
select>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 190px;">
班次:
div>
<div class="aui-list-item-input">
<label><input class="aui-radio" type="radio" name="banci" ms-duplex-checked="banci" value="早" checked="checked"> 早 label>
<label><input class="aui-radio" type="radio" name="banci" value="夜"> 夜 label>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 190px;">
母线盘编号:
div>
<div class="aui-list-item-input">
<input type="text" id="txt_muxianpanbianhao" class="aui-input"
ms-duplex="muxianpanbianhao" ms-keydown="Btn_KeyDown(event)"/>
div>
<div class="aui-list-item-right">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-camera" onclick="openScanner()">i>
div>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 190px;">
车台号:
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="chetaihao" ms-click="CallCheTaiHaoSelector"/>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 190px;">
规格(um):
div>
<input type="text" class="aui-input aui-text-primary" ms-duplex="guige" />
div>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
ABC质量
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 140px;">
质量等级:
div>
<div class="aui-list-item-input">
<select id="txt_ABCzhiliangdengji" ms-duplex-string="action">
<option value="A" selected>Aoption>
<option value="B">Boption>
<option value="C">Coption>
select>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 140px;">
质量描述:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="ABCzhiliangmiaoshu" ms-click="CallScrapQualityDescSelector"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 140px;">
质量类型:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="ABCzhiliangleixing" ms-click="CallScrapQualityTypeSelector"/>
div>
div>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
下盘
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" >
直径:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="xiapanzhijing"/>
div>
<div class="aui-list-item-label">
椭圆度:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="xiapantuoyuandu"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
圈径:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="xiapanquanjing" />
div>
<div class="aui-list-item-label">
翘头:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="xiapanqiaotou"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
操作工:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="xiapancaozuogong" ms-click="CallXiaWorkerSelector"/>
div>
<div class="aui-list-item-label">
成品模编码:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="chengpinmobianma" ms-click="CallCPMPrompt"/>
div>
div>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
长度
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
长度(M):
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="changdu"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
实际定长(KM):
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="shijidingchang"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
下盘累积换模长度(KM):
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="xiapanleijihuanmochangdu"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
第几盘:
div>
<div class="aui-list-item-input">
<select id="txt_dijipan" ms-duplex-string="dijipan">
<option value="0">0option>
<option value="1" selected>1option>
<option value="2">2option>
<option value="3">3option>
<option value="4">4option>
<option value="5">5option>
<option value="6">6option>
<option value="7">7option>
<option value="8">8option>
<option value="9">9option>
<option value="10">10option>
select>
div>
<div class="aui-list-item-label">
开机速度:
div>
<div class="aui-list-item-input">
<select id="txt_kaijisudu" ms-duplex-string="kaijisudu">
<option value="4">4option>
<option value="4.5">4.5option>
<option value="8">8option>
<option value="10">10option>
<option value="11">11option>
<option value="12" selected>12option>
<option value="15">15option>
select>
div>
div>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
开机
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
上盘操作工:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="shangpancaozuogong" ms-click="CallShangWorkerSelector"/>
div>
<div class="aui-list-item-label">
开机直径:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="kaijizhijing"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
开机椭圆度:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="kaijituoyuandu" />
div>
<div class="aui-list-item-label">
开机圈径:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="kaijiquanjing"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
开机翘头:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="kaijiqiaotou" />
div>
<div class="aui-list-item-label">
开机领班:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="kaijilingban" ms-click="CallLingBanWorkerSelector" />
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:145px;">
开机班次:
div>
<div class="aui-list-item-input">
<label><input class="aui-radio" type="radio" name="kaijibanci" value="早" checked="checked"> 早 label>
<label><input class="aui-radio" type="radio" name="kaijibanci" value="夜"> 夜 label>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:145px;">
工艺代码:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="gongyidaima" ms-click="CallGYDMSelector"/>
div>
div>
li>
ul>
div>
<div class="aui-content aui-margin-10">
<ul class="aui-list aui-list-in">
<li class="aui-list-header" style="background-color: #ffff7f;height: 34px;">
试验代码
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:220px;">
试验代码:
div>
<div class="aui-list-item-input" >
<select id="txt_shiyandaima" ms-duplex-string="shiyandaima">
<option value="(空白)" selected>(空白)option>
<option value="A0204">A0204option>
<option value="A0205">A0205option>
<option value="A0206">A0206option>
<option value="A0207">A0207option>
<option value="A0208">A0208option>
<option value="A0209">A0209option>
<option value="A0210">A0210option>
select>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:220px;">
钻石模具代码:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="zuanshimojudaima" ms-click="CallZSMJSelector"/>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:220px;">
钨钢模具代码:
div>
<div class="aui-list-item-input">
<label><input class="aui-radio" type="radio" name="wugangmojudaima" value="HZ" checked="checked"> HZ label>
<label><input class="aui-radio" type="radio" name="wugangmojudaima" value="LK"> LK label>
<label><input class="aui-radio" type="radio" name="wugangmojudaima" value="KL"> KL label>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
定长:
div>
<div class="aui-list-item-input">
<input type="number" ms-duplex="dingchang"/>
div>
<div class="aui-list-item-label">
表面质量:
div>
<div class="aui-list-item-input">
<select style="height: 100%;" id="txt_biaomianzhiliang" ms-duplex-string="biaomianzhiliang">
<option value="(空白)" selected>(空白)option>
<option value="A">Aoption>
<option value="B">Boption>
<option value="C">Coption>
<option value="D">Doption>
<option value="E">Eoption>
select>
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:220px;">
BC原因分析:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="BCyuanyinfenxi" ms-click="CallYYFXSelector" />
div>
div>
li>
<li class="aui-list-item ">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:220px;">
物理退回原因:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="wulituihuiyuanyin" ms-click="CallWLTHCausesSelector" />
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
设备:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="shebei"/>
div>
<div class="aui-list-item-right">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-more" ms-click="CallSBSelector">i>
div>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label">
工字轮类型:
div>
<div class="aui-list-item-input">
<input type="text" ms-duplex="gongzilunleixing" />
div>
<div class="aui-list-item-right">
<div class="aui-list-item-label-icon">
<i class="aui-iconfont aui-icon-more" ms-click="CallGZLLXSelector">i>
div>
div>
div>
li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width: 80px;">
备注:
div>
<div class="aui-list-item-input">
<textarea placeholder="备注" style=" text-align: left;" ms-duplex="beizhu">textarea>
div>
div>
li>
ul>
div>
<div class="aui-footer">
<div class="aui-btn aui-btn-info" style="width: 100%" ms-click="Btn_OK">
确认
div>
div>
body>
<script type="text/javascript" src="../script/api.js">script>
<script type="text/javascript" src="../script/avalon.mobile.js">script>
<script type="text/javascript" src="../script/jquery-3.3.1.min.js" >script>
<script type="text/javascript" src="../script/yuanshiApi.js" >script>
<script>
apiready = function(){
api.parseTapmode();
SetAPIHost();
//上页传值
var l_data = api.pageParam;
model2.yuanliaobianhao = l_data.codeno;
model2.yuanliaoguige = l_data.huangsiguige;
model2.yuanliaoqiangdu = l_data.qiangdudaihao;
model2.huangsidaima = l_data.huangsidaima;
model2.huangsichangjia = l_data.huangsichangjia;
model2.huangsikezhong = l_data.kezhong;
model2.doff = l_data.doff;
model2.ABCzhiliangmiaoshu = "";
model2.ABCzhiliangleixing = "";
model2.changdu = 0;
model2.shijidingchang = 0;
model2.xiapanleijihuanmochangdu = 0;
model2.dingchang = 0;
//获取当前日期
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
month = (month > 9) ? month : ("0" + month);
day = (day < 10) ? ("0" + day) : day;
var today = year + "-" + month + "-" + day;
model2.riqi = today;
}
var model2 = avalon.define({
$id: "model2",
riqi: '',//日期
banzu: '',//班组
banci: '早',//班次
chetaihao: '',//车台号
guige:'',//规格
muxianpanbianhao: '',//母线盘编号
ABCzhiliangdengji: 'A',//ABC质量等级
ABCzhiliangmiaoshu: '',//ABC质量描述
ABCzhiliangleixing: '',//ABC质量类型
xiapanzhijing: '',//下盘直径
xiapantuoyuandu: '',//下盘椭圆度
xiapanquanjing: '',//下盘圈径
xiapanqiaotou: '',//下盘翘头
xiapancaozuogong: '',//下盘操作工
chengpinmobianma: '',//成品模编码
changdu: '',//长度
shijidingchang: '',//实际定长
xiapanleijihuanmochangdu: '',//下盘累积换模长度
dijipan: 1,//第几盘
kaijisudu: 12,//开机速度
yuanliaoguige: '',//原料规格
yuanliaoqiangdu: '',//原料强度
yuanliaobianhao: '',//原料编号
huangsidaima: '',//黄丝代码
huangsichangjia: '',//黄丝厂家
huangsikezhong: '',//黄丝克重
doff: '',//doff
shangpancaozuogong: '',//上盘操作工
kaijizhijing: '',//开机直径
kaijituoyuandu: '',//开机椭圆度
kaijiquanjing: '',//开机圈径
kaijiqiaotou: '',//开机翘头
kaijilingban: '',//开机领班
kaijibanci: '早',//开机班次
gongyidaima: '',//工艺代码
shiyandaima: '',//试验代码
zuanshimojudaima: '',//钻石模具代码
wugangmojudaima: 'HZ',//钨钢模具代码
dingchang: '',//定长
BCyuanyinfenxi: '',//BC原因分析
wulituihuiyuanyin: '',//物理退回原因
shebei: '',//设备
gongzilunleixing: '',//工字轮类型
biaomianzhiliang:'',//表面质量
beizhu: '',//备注
dr:'0',//删除标识
//回车事件
Btn_KeyDown : function(event) {
if (event.keyCode == 13) {
model2.GetLabelData();
}
},
GetLabelData : function() {
model2.muxianpanbianhao = model2.muxianpanbianhao.trim();
if (model2.muxianpanbianhao.length == 0) {
ShowToast("请扫描二维码!");
$api.byId("txt_muxianpanbianhao").focus();
return;
}
api.ajax({
url : OpenAPI.ScanMXPBHLabel,
method : 'post',
headers: {
'Content-Type': 'application/json;charset=utf-8'//必须,否则后端无法识别
},
returnAll : false,
timeout : 60,
data : {
body : JSON.stringify({
"No" : model2.muxianpanbianhao
})
}
}, function(ret